在前端开发领域,随着业务需求的日益复杂和技术的不断进步,传统的整体式应用开发模式已逐渐显得捉襟见肘。面对日益庞大的系统,每次微小的功能修改或增加都可能导致整个逻辑结构的重构,形成牵一发而动全身的困境。为了解决这一问题,组件化开发成为前端开发者的共同选择。
组件化开发的核心思想是将复杂的系统拆分成多个独立、可复用的组件,每个组件负责处理特定的业务逻辑或界面展示。这种开发方式不仅提高了开发效率,降低了维护成本,还使得系统的扩展和重构变得更加容易。
对于业务场景复杂的前端应用,以及经过多次迭代的产品,组件化开发更是必经之路。它不仅仅是简单的模块拆分解耦,背后还涉及到一系列的策略、交互方式和构建系统等工作。
在本文中,我将为大家介绍一个Vue框架下的自定义组件------仿京东天猫商品属性选择器组件。这个组件能够帮助我们快速实现商品属性的选择功能,提高开发效率。
一、组件功能与设计
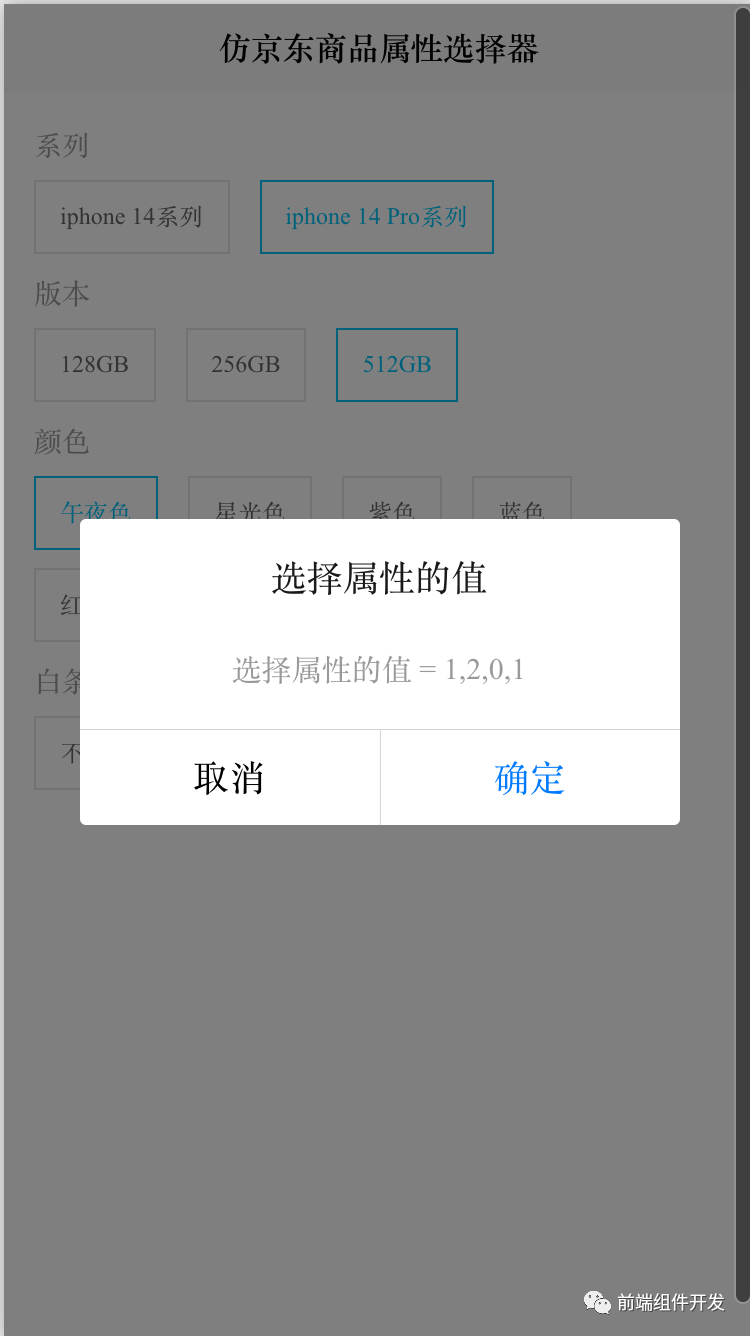
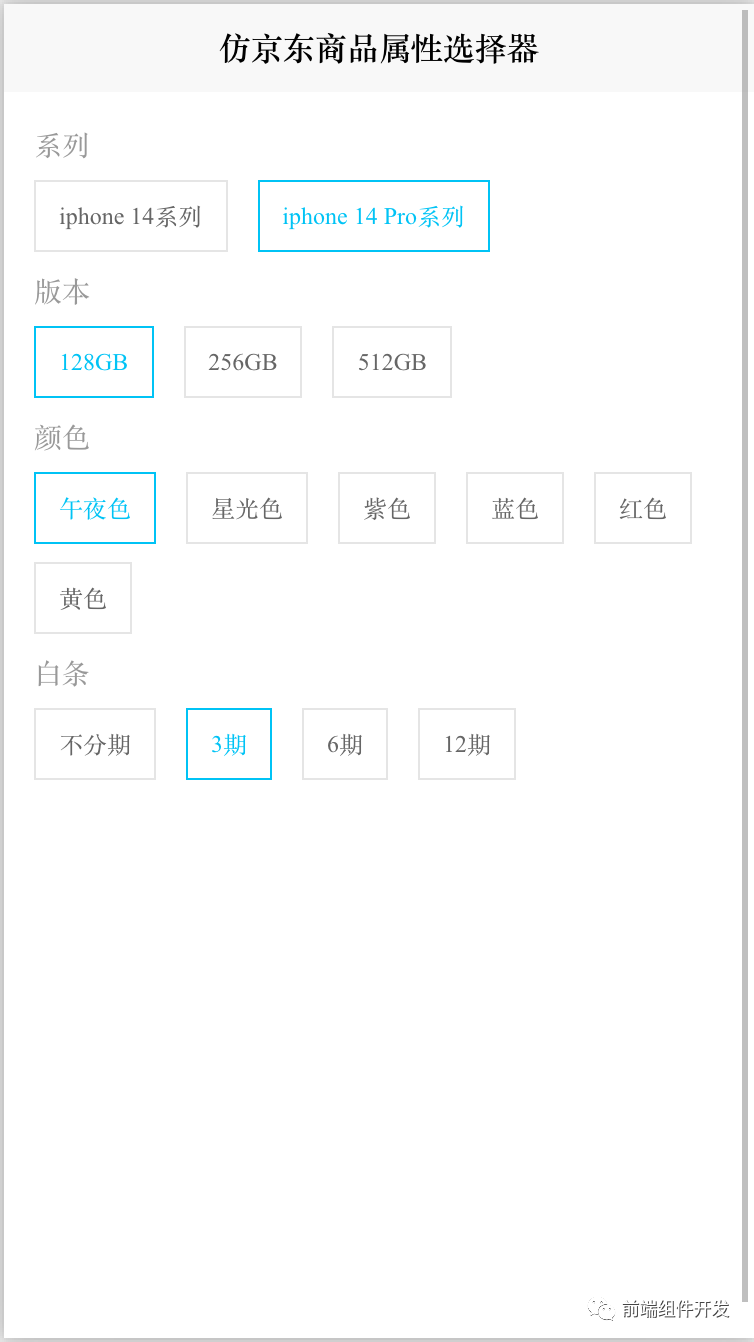
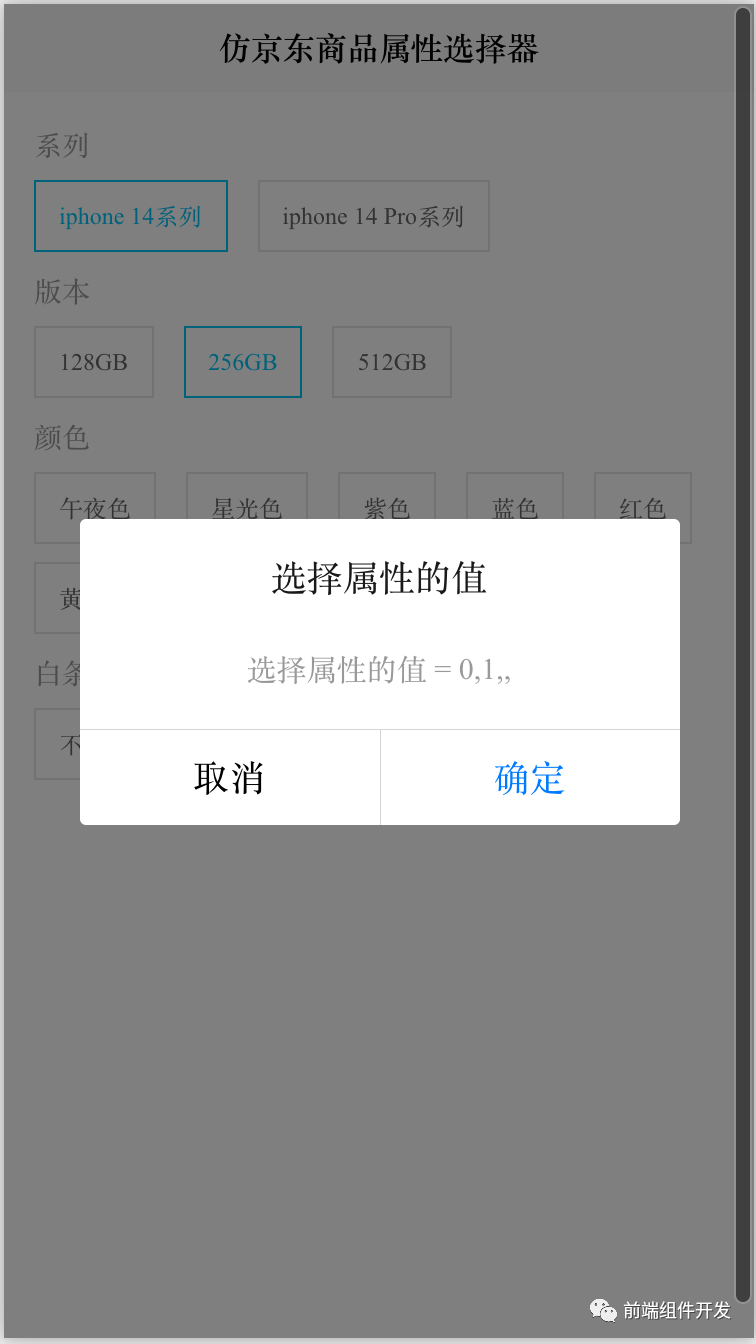
该组件的主要功能是展示商品属性,并允许用户通过单选按钮的方式选择属性。它接收两个属性作为输入:attrArr用于传递属性数据,selIndexArr用于设置默认选中的属性序列。当用户选择属性时,组件会触发一个click事件,并返回用户选择的属性序列数组。
在设计上,我们参考了京东和天猫等电商平台的商品属性选择器,力求实现一个既美观又实用的组件。单选按钮的布局和样式都进行了精心调整,以适应不同的业务场景和界面风格。
效果图如下:




二、组件实现
在Vue中,我们可以通过定义一个新的Vue组件来实现这个功能。首先,我们需要在组件的模板中定义单选按钮的布局和样式。然后,在组件的脚本部分,我们需要处理属性的传递、默认选中的设置以及点击事件的触发等逻辑。
具体来说,我们需要使用Vue的props选项来接收attrArr和selIndexArr这两个属性。在模板中,我们可以使用v-for指令来遍历attrArr,并为每个属性生成一个单选按钮。通过动态绑定class和checked属性,我们可以实现按钮的样式和选中状态的控制。当用户点击按钮时,我们可以使用$emit方法触发click事件,并传递用户选择的属性序列数组。
使用方法
<!-- attrArr:属性数据 selIndexArr:选择序列数组 不设置默认不选中 @click:属性选择事件 返回属性选择序列数组 -->
<cc-radioBtnBox :attrArr="attrArr" :selIndexArr="selIndexArr" @click="selectAttrClick"></cc-radioBtnBox>HTML代码实现部分
<template>
<view class="page">
<!-- attrArr:属性数据 selIndexArr:选择序列数组 不设置默认不选中 @click:属性选择事件 返回属性选择序列数组 -->
<cc-radioBtnBox :attrArr="attrArr" :selIndexArr="selIndexArr" @click="selectAttrClick"></cc-radioBtnBox>
</view>
</template>
<script>
export default {
data() {
return {
// 设置都选择第一个
selIndexArr: [0, 0, 0, 0],
attrArr: [{
attr: '系列',
value: ['iphone 14系列', 'iphone 14 Pro系列']
},
{
attr: '版本',
value: ['128GB', '256GB', '512GB']
},
{
attr: '颜色',
value: ['午夜色', '星光色', '紫色', '蓝色', '红色', '黄色']
},
{
attr: '白条',
value: ['不分期', '3期', '6期', '12期']
},
],
};
},
methods: {
selectAttrClick(value) {
console.log("选择属性的值 = " + value);
uni.showModal({
title: '选择属性的值',
content: '选择属性的值 = ' + value
})
},
}
}
<style scoped lang="scss">
page {
padding-bottom: 70px;
}
</style>三、组件使用与扩展
使用这个组件非常简单。我们只需要在父组件中引入它,并通过属性传递的方式将属性数据和默认选中状态传递给它。同时,我们还需要定义一个方法来处理用户选择属性时触发的事件。
除了基本的使用方式外,我们还可以根据实际需求对组件进行扩展和定制。例如,我们可以添加更多的样式选项,支持多选功能,或者与其他组件进行联动等。
四、总结与展望
通过组件化开发,我们可以将复杂的系统拆分成多个独立的组件,实现单独开发、单独维护,并且可以灵活地组合和复用这些组件。这不仅提高了开发效率,也使得系统的维护和扩展变得更加容易。
在本文中,我们介绍了一个仿京东天猫商品属性选择器自定义单选按钮组件的实现方法和使用方式。这个组件可以帮助我们快速实现商品属性的选择功能,提高开发效率。未来,我们将继续探索和实践组件化开发,为前端开发带来更多的便利和可能性。同时,我们也期待更多的开发者能够参与到组件化开发的实践中来,共同推动前端技术的发展和进步。
组件下载地址: