如何将heic格式转换jpg?在现今的数字图像处理领域,Heic格式作为一种被吹捧的创新型图像格式,以其先进的压缩技术,迅速减小了图片文件的大小,然而,尽管其有许多优点,实际使用中Heic格式却带来了一系列令人头疼的问题,首先,其兼容性较差,许多平台和软件无法支持查看和编辑Heic格式的图片,给用户造成了极大的不便,其次,Heic格式并不适合在线分享,因为许多网站无法识别该格式,从而导致无法上传Heic格式的图片文件,此外,在编辑操作方面,Heic格式也并非理想选择,因为其主要设计初衷是压缩图片大小和容纳各种图像、动画内容,这可能在编辑过程中产生各种问题。
为了应对这些挑战,将Heic格式转换为JPG格式是明智的选择,JPG格式作为一种通用的图片格式,具备广泛的兼容性,几乎所有网站和软件都支持,此外,对于一些情况下并不需要过度压缩的需求,JPG格式能够有效地控制文件大小,满足用户的需求,最后,JPG格式的图片分享更加便利,接收方无需下载额外的软件或工具即可打开和使用,了解了上述这些转换优点后,大家想知道怎么样才能转换heic文件吗?这里小编为大家带来了四种好用的方法,快来一起看看吧!

方法一:使用"星优图片处理大师"将heic格式转换成jpg
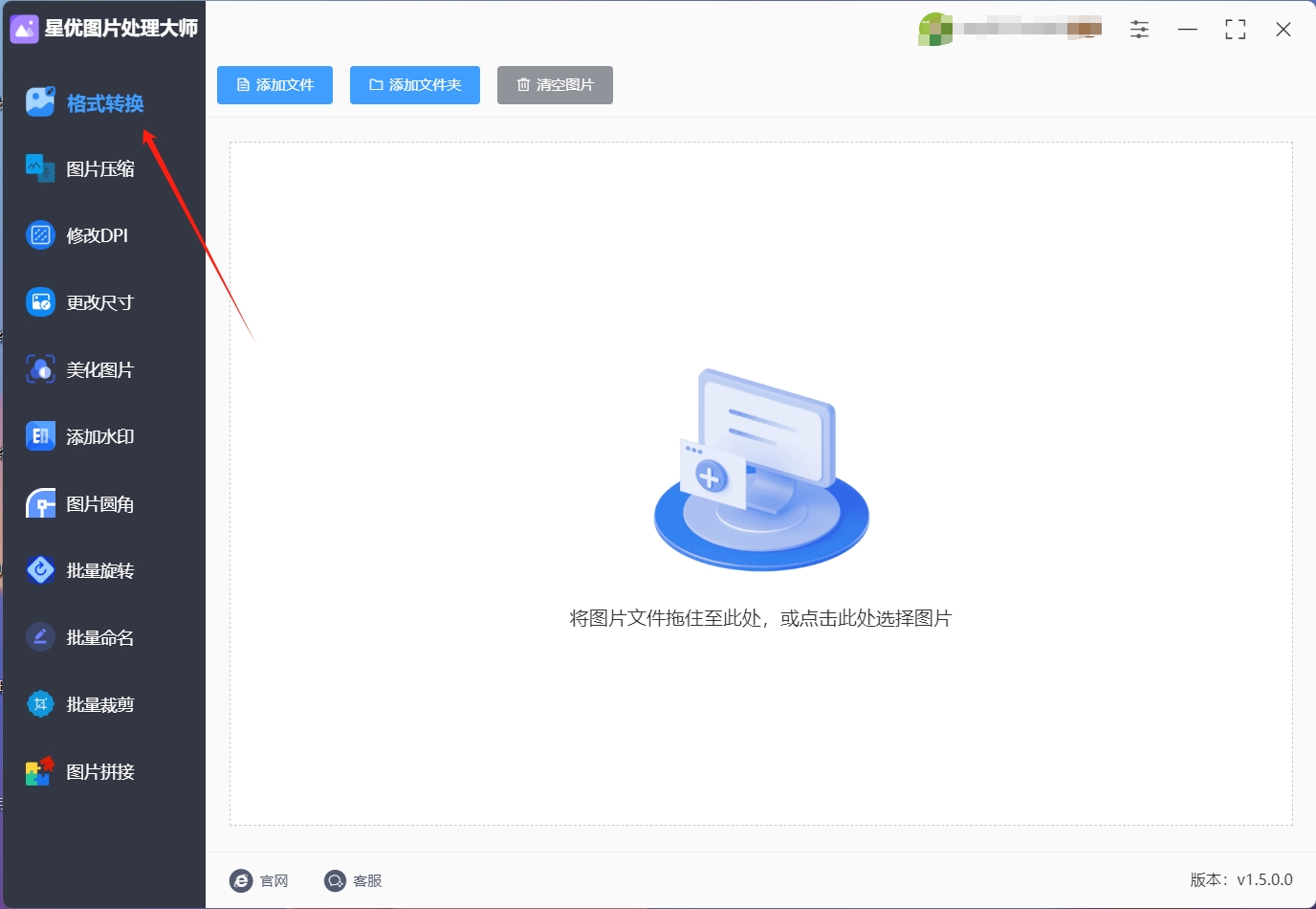
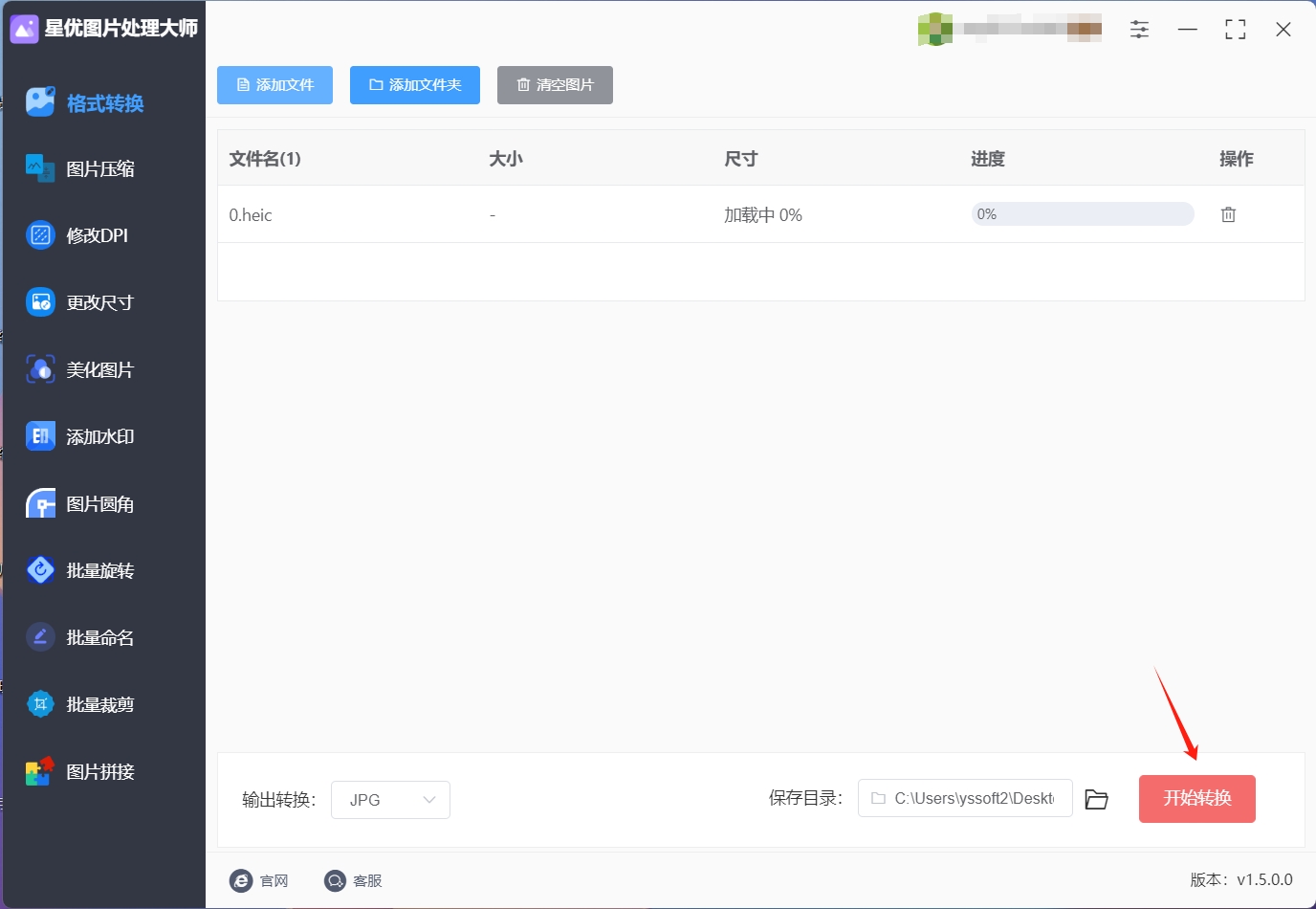
步骤1:首先,打开"星优图片处理大师"软件,如果之前没有使用过这个软件,请先下载并安装它,一旦软件下载完成时,就可以将软件打开,这时大家需要在软件界面左侧找到并点击【格式转换】功能。

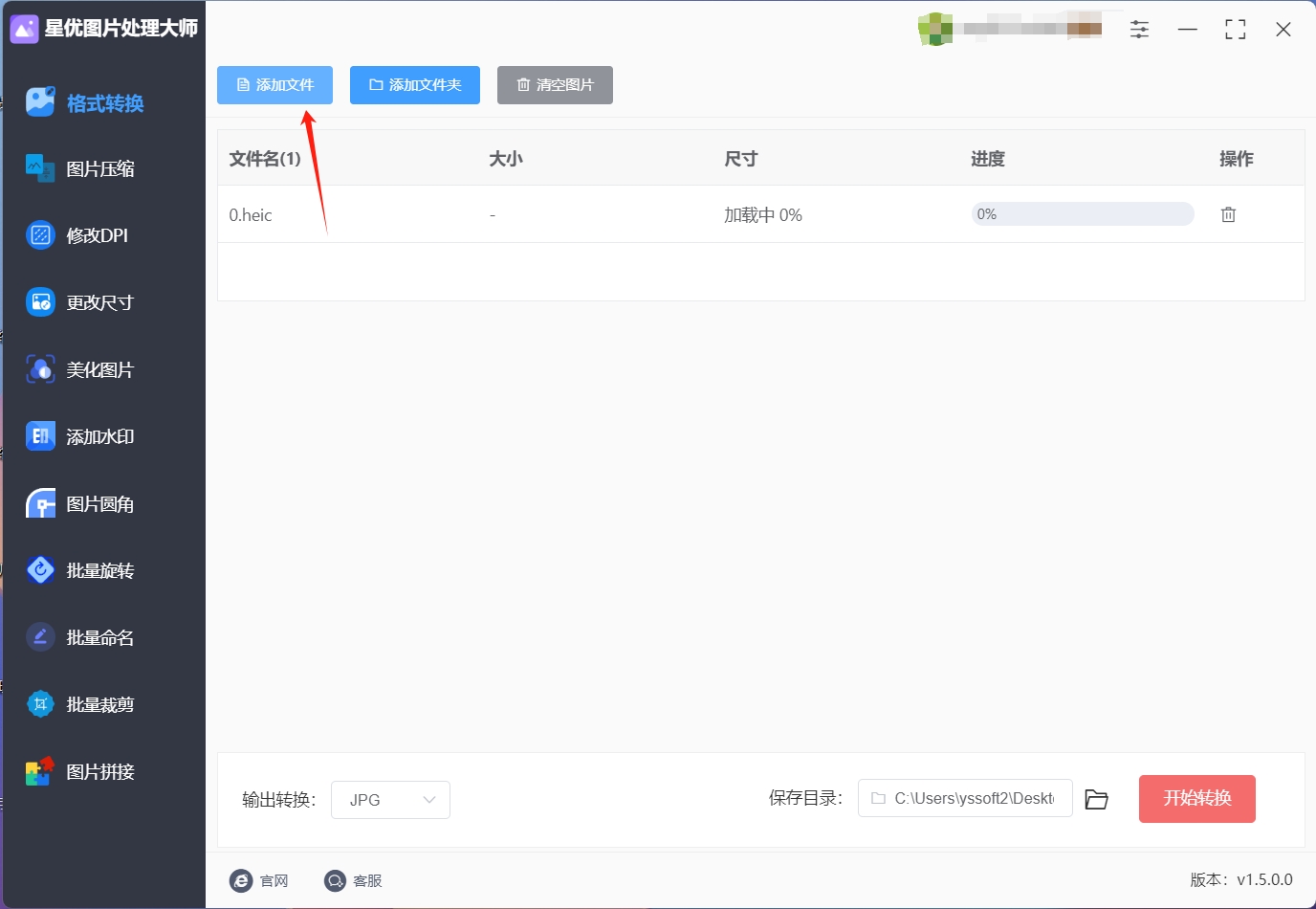
步骤2:接下来,在操作界面上方找到【添加文件】按钮,点击该按钮,然后选择并导入您想要转换的heic文件。

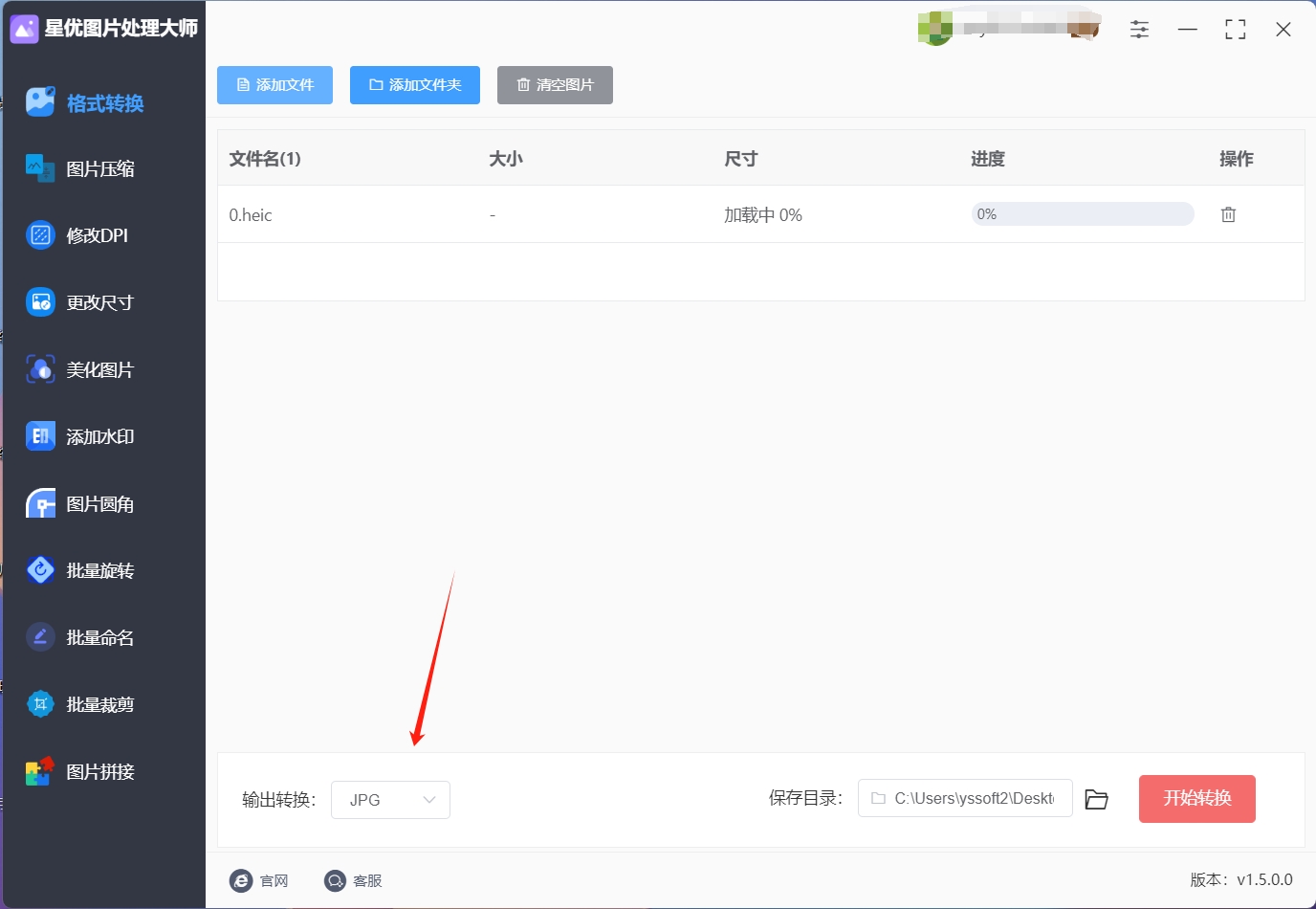
步骤3:成功导入heic文件后,您会在界面底部看到【输出转换】设置,在这里,您可以选择您想要的输出格式,由于本次要转换为jpg格式,因此请将设置更改为"jpg"。

步骤4:一旦设置好转换格式,就可以点击右下角的【开始转换】按钮,这将启动软件的图片格式转换程序。

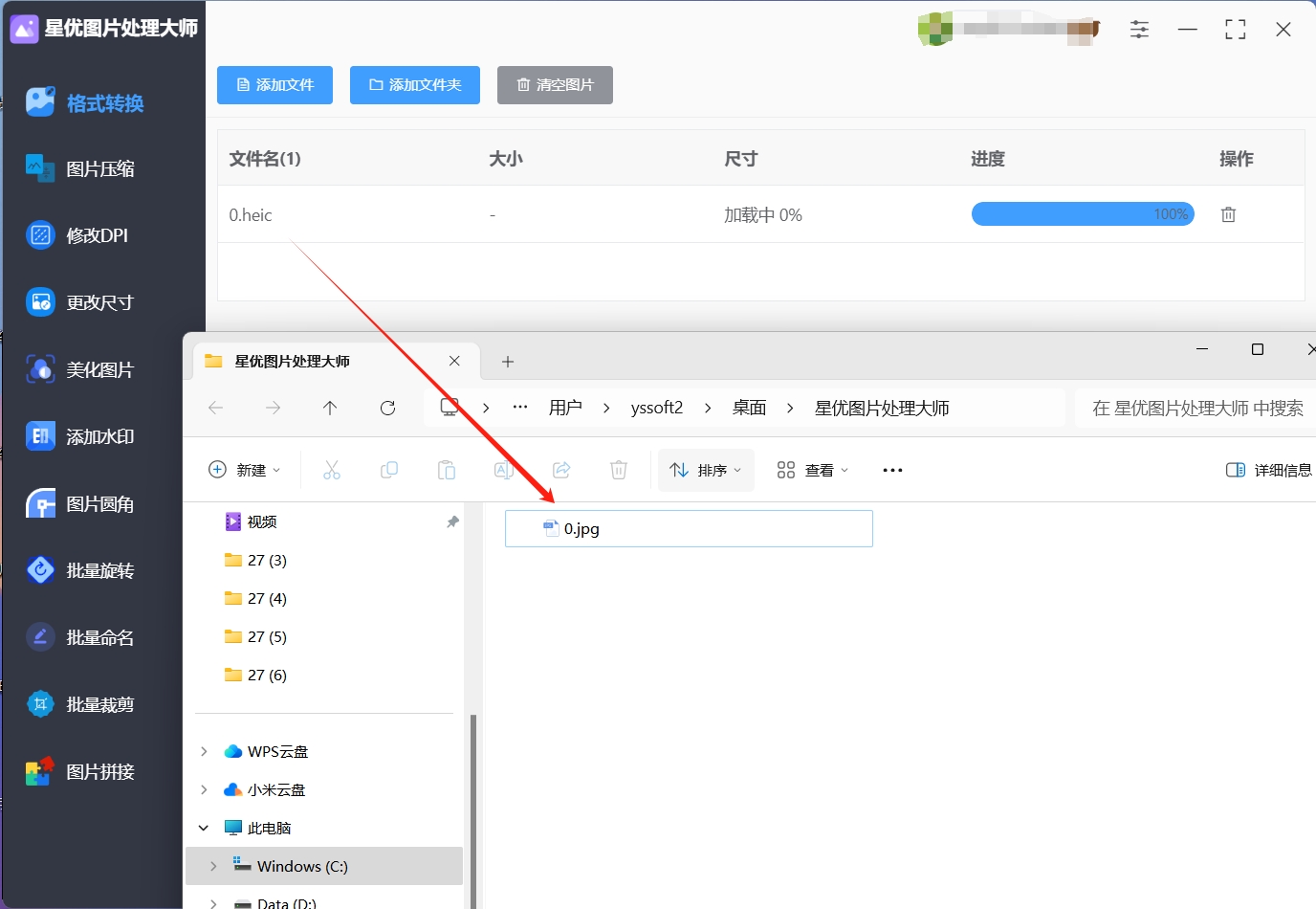
步骤5:稍等片刻,软件将完成转换,完成转换后,软件会自动打开输出目录,在那里您可以找到转换成的jpg文件。

方法二:使用"iMazing HEIC Converter"将heic格式转换成jpg
下载 iMazing HEIC Converter:

访问 iMazing HEIC Converter 的官方网站,下载软件。按照下载页面的指示完成下载。
安装软件:
下载完成后,运行安装程序,并按照安装向导的步骤进行操作。如果在安装过程中遇到任何问题,可以联系客服获取帮助或留言寻求支持。
打开 iMazing HEIC Converter:
安装完成后,在桌面上双击 iMazing HEIC Converter 图标,或者在开始菜单中找到并打开程序。
添加 HEIC 文件:
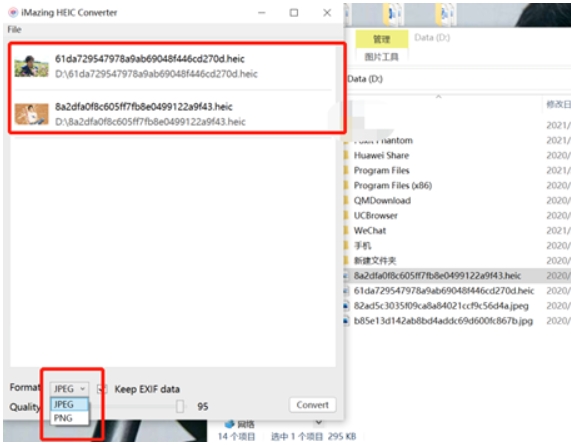
在 iMazing HEIC Converter 的界面上,点击"添加图片"按钮或直接将要转换的 HEIC 文件拖放到程序界面中。
选择输出格式为 JPG:
确保在程序界面上选择了输出格式为 JPG。通常情况下,软件会默认选择 JPG。
选择转换的目标文件夹:
在界面中找到设置或选项,选择转换后保存 JPG 文件的目标文件夹。确保选择一个易于访问的文件夹。
开始转换:
确认所有设置后,点击"转换"或"开始转换"按钮启动转换过程。
等待转换完成:
转换过程可能需要一些时间,具体时间取决于计算机性能和要转换的文件数量。
查看和保存转换后的 JPG 文件:
转换完成后,iMazing HEIC Converter 会显示转换成功的提示消息。
转换后的 JPG 文件保存在之前选择的目标文件夹中。打开这些文件,确认转换的质量和内容是否符合预期。
通过以上步骤,你可以轻松地使用 iMazing HEIC Converter 进行 HEIC 到 JPG 格式的转换,并确保操作简单而顺利。
方法三:使用"Photoshop"将heic格式转换成jpg
如果你尚未安装 Photoshop,首先需要从 Adobe 官网下载并安装这款强大的图像处理软件。安装过程通常简单快捷,但在某些情况下,可能需要根据你的操作系统版本进行适配选择。安装完成后,首次启动Photoshop时,系统会提示你进行登录或注册Adobe账户,这一步对于享受软件的完整功能以及未来的更新和云同步服务至关重要。

导入 HEIC 文件:
HEIC 作为一种专为 iOS 设备设计的高效图像格式,虽然在节省空间上表现出色,但在非苹果系统或某些软件中可能不被直接支持。不过,Photoshop 提供了对 HEIC 格式的良好兼容性。
在 Photoshop 界面中,你可以通过点击菜单栏顶部的 "文件(File)" 选项,然后选择下拉菜单中的 "打开(Open)" 命令,来浏览并选中你想要转换的 HEIC 文件。
或者,为了更快捷地操作,你也可以直接将 HEIC 文件从文件管理器中拖放到 Photoshop 的工作区域内,Photoshop 会自动识别并尝试打开它。
确认图片格式:
一旦 HEIC 文件被加载到 Photoshop 中,你通常不需要进行任何额外的操作来确认其格式,因为 Photoshop 能够智能识别并处理多种图像格式,包括 HEIC。此时,你可以在 Photoshop 的图层面板中看到已加载的图片,并准备进行下一步操作。
导出为 JPG 格式:
为了将 HEIC 文件转换为更广泛兼容的 JPG 格式,你需要执行以下步骤:
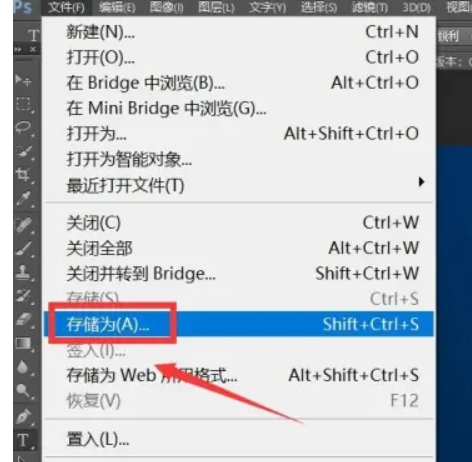
再次点击菜单栏的 "文件(File)" 选项,但这次选择 "导出(Export)" 下的 "存储为 Web(Legacy)(Save for Web (Legacy))" 命令。这个选项是专为网页优化而设计的,但同样适用于将图像保存为多种常用格式,包括 JPEG。
在弹出的 "存储为 Web(Legacy)" 对话框中,右侧的设置面板会显示当前图像的预览及多种输出选项。确保在格式(Format)下拉菜单中选择 "JPEG",以便将图像保存为 JPG 文件。
接下来,你可以通过调整下方的 "品质(Quality)" 滑块来改变 JPEG 图像的质量,以及根据需要调整其他选项,如图像尺寸、颜色模式等,以达到最佳的输出效果。
保存 JPG 文件:
完成所有设置后,点击对话框底部的 "存储(Save)" 按钮。随后,在弹出的保存对话框中,选择一个合适的位置来保存你的 JPG 文件,并为其命名。
点击 "保存(Save)" 完成整个转换和保存过程。
检查转换后的 JPG 文件:
最后,为了确认转换是否成功,你可以使用任何图片查看器或图像编辑软件打开新保存的 JPG 文件。检查图像质量、颜色准确性以及文件格式是否为 JPG,以确保转换过程没有引入任何问题。如果一切正常,那么你的 HEIC 文件就已经成功转换为 JPG 格式,可以在更多平台上自由分享了。
方法四:使用在线工具"CloudConvert"将heic格式转换成jpg
访问 CloudConvert 网站:
打开你的浏览器,访问 CloudConvert 的在线网站。
上传 HEIC 文件:
在网页上找到 "Select Files" 或类似的按钮,点击它以上传你要转换的 HEIC 文件。你也可以直接拖放文件到指定区域。
设置转换选项:
CloudConvert 默认会将 HEIC 文件转换为 JPG 格式,通常不需要更改任何其他设置。但是,你可以根据需要调整输出的质量、大小等选项。
开始转换:
确认所有设置后,点击 "Start Conversion" 或类似的按钮开始转换过程。
等待转换完成:
CloudConvert 将开始处理文件,并显示转换进度。转换时间取决于文件大小和服务器负载。
下载转换后的 JPG 文件:
当转换完成后,CloudConvert 会显示一个下载按钮。我们只要点击这个按钮,那么就可以将转换好的文件下载了。保存转换后的 JPG 文件到你的计算机中。
检查转换后的 JPG 文件:
我们在保存的文件地址,我们可以打开保存的 JPG 文件参考一下我们的转换好的图片质量是否和我们预期的一样。

当我们踏上将HEIC格式转换为JPG格式的道路时,我们需要担心的事情远不止图像质量的损失,首先,转换可能会导致图像信息的丢失,HEIC格式以其先进的压缩算法而闻名,但是将其转换为JPG格式时,我们可能会失去一些细微但重要的细节,其次,我们必须认识到,JPG并非在所有软件和平台上都被广泛支持,在转换后,我们可能会遇到一些软件无法正确解析或处理转换后的图像,这可能会给我们带来额外的麻烦和不便,最后,转换带来的质量损失是不可逆的,就像时间的箭头一样,我们无法倒退,即使我们再次尝试将JPG转换回HEIC,也无法完全恢复原始图像的质量和细节。到这里今天这篇"如何将heic格式转换jpg?"就结束了,大家在转换之前,请务必三思,确保真的需要进行这样的操作,并在操作之前了解可能带来的问题,这样才能转换出好用的图片文件!