在c_cpp_properties.json中的"defines":[]中定义的宏无法被识别。
从而导致代码中的宏开关无法生效,造成代码的阅读不便利。
排查路线是:
关闭所有插件,删除当前工程目录下的.vscode文件夹。
经过一系列排查发现是C/C++插件与clangd插件有冲突,
解决方法很简单,
- 卸载clangd插件,然后重启vscode。
- 如果发现还是无法识别,可以尝试删除C/C++插件重新安装,
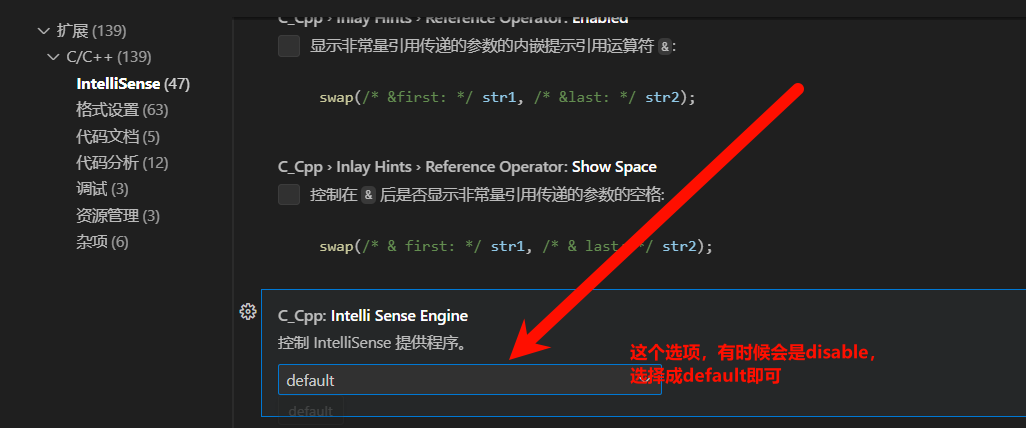
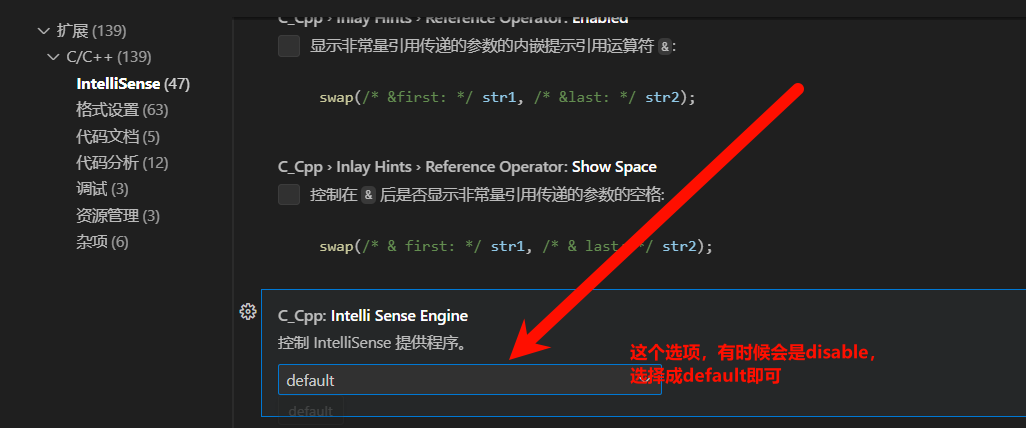
记住,打开c/c++的intellisense功能。

从而导致代码中的宏开关无法生效,造成代码的阅读不便利。
关闭所有插件,删除当前工程目录下的.vscode文件夹。