在配置了ESLint的项目中使用Prettier进行格式化可能会出现冲突,不如Prettier配置了使用双引号,ESLint配置了单引号,当然可以一个一个改成一样的配置,但是比较麻烦。我发现可以直接使用ESLint的规则进行格式化。在VSCode配置过程如下:
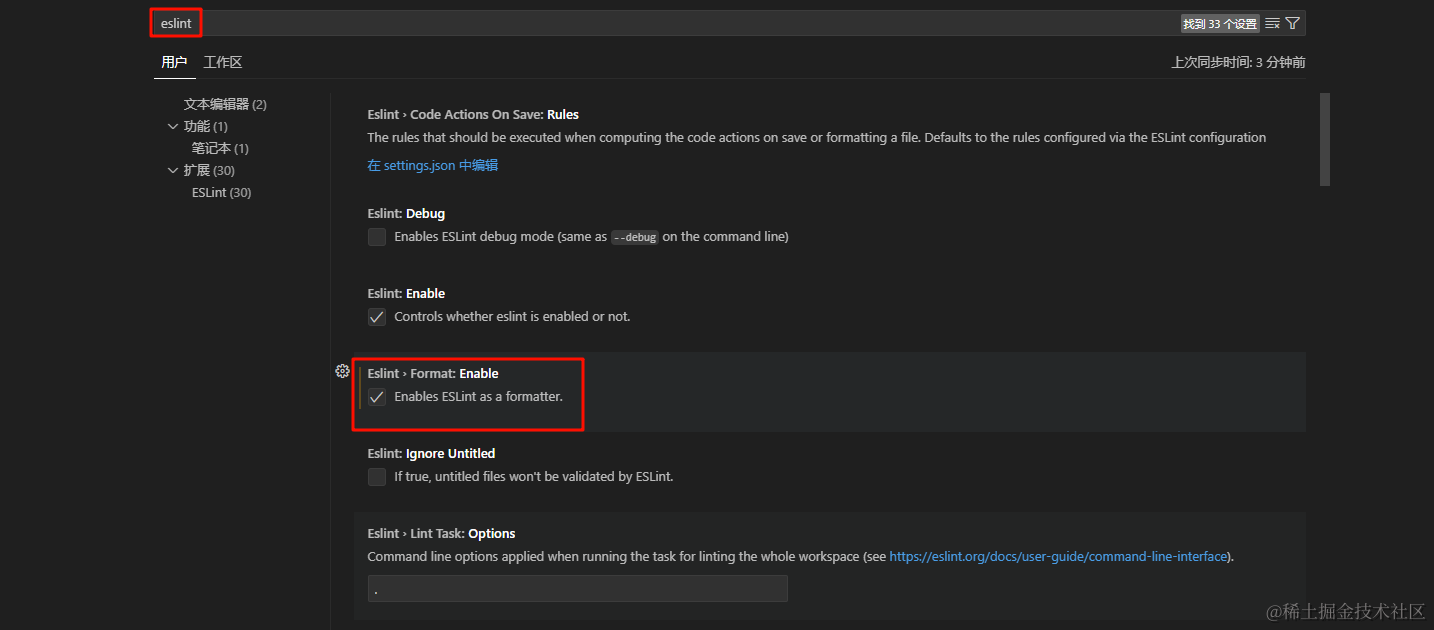
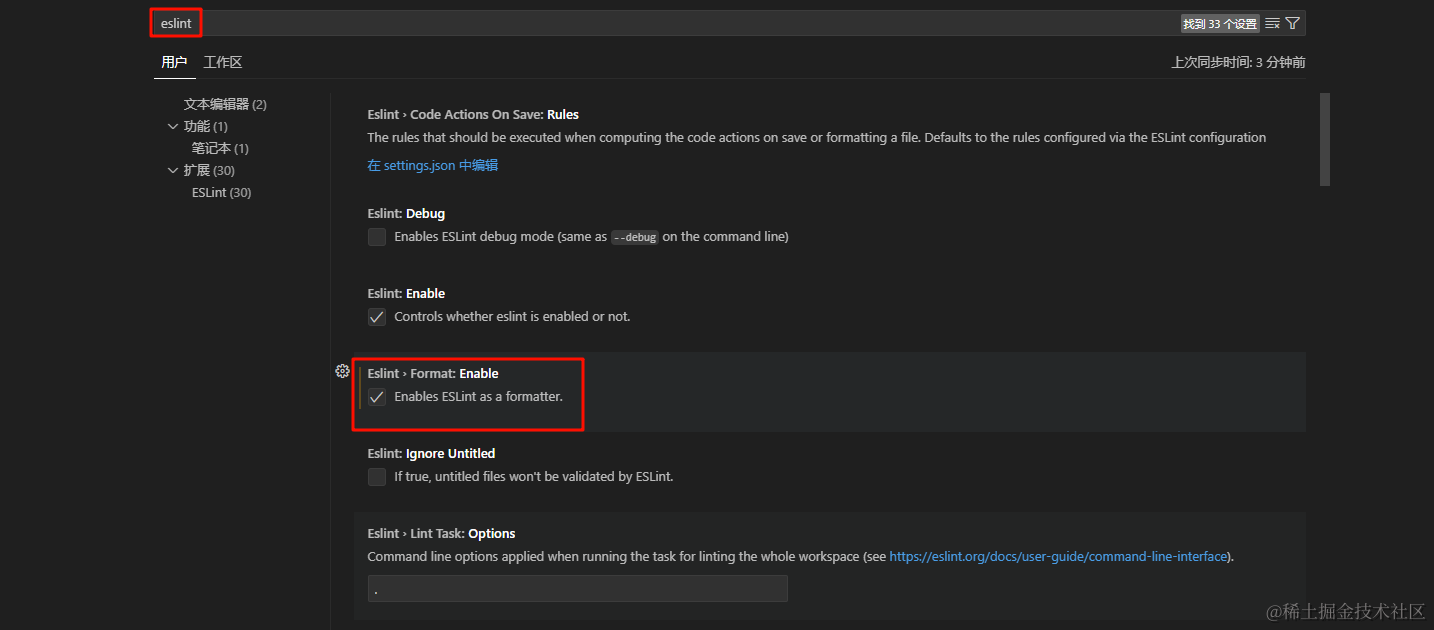
- 打开设置,搜索eslint,勾选选项
Enables ESLintas a formatter,如下图

- 在文件中右键选择
使用...格式化

- 点击
配置默认格式化程序

- 选择ESLint即可

在配置了ESLint的项目中使用Prettier进行格式化可能会出现冲突,不如Prettier配置了使用双引号,ESLint配置了单引号,当然可以一个一个改成一样的配置,但是比较麻烦。我发现可以直接使用ESLint的规则进行格式化。在VSCode配置过程如下:
Enables ESLintas a formatter,如下图
使用...格式化
配置默认格式化程序
