CSS技巧专栏:一日一例 7 - 纯CSS实现炫光边框按钮特效
本例效果图

案例分析
相信你可能已经在网络见过类似这样的流光的按钮,在羡慕别人做的按钮这么酷的时候,你有没有扒一下它的源代码的冲动?或者你当时有点冲动,却转眼忘却了。今天,刚巧,你又看到它了,今天跟我一起扒一扒它的源代码。
左边按钮分析:
-
圆角按钮的光线效果,这个稍微费劲些。难点:动画层的路径移动
-
倒影
特此说明
本专题专注于讲解如何使用CSS制作按钮特效。前置的准备工作和按钮的基本样式,都在本专栏第一篇文章中又详细说明。自本专栏第四篇文章起,本专栏都将直接跳过前面的内容,不再重复复制,需要了解按钮基础样式的同学,请移步:《CSS技巧 - 一日一例 (1):会讨好的热情按钮》。
按钮布局
html
<div class="container">
<button class="base ">蓬门今始为君开</button>
</div> 基本样式
css
.base{
position: relative;
padding: 1rem 3rem; /* 用 padding 撑起按钮的宽度和高度 ,并确保了按钮文字水平方向居中 */
font-family: "微软雅黑", sans-serif;
font-size: 1.5rem;
line-height: 1.5rem; /* 行高和字号大小相等,可以实现按钮文字在按钮内垂直居中 */
font-weight:700;
color: var(--color); /* 文字颜色为预定义的前景色 */
cursor: pointer; /* 鼠标移动到按钮上时候的形状:手型 */
user-select: none; /* 让用户不能选择按钮上的文字 */
white-space: nowrap; /* 避免英文单词间的空格导致文字换行 */
border-radius: 2rem;
text-decoration: none;
text-transform:uppercase; /* 字母自动修正为大写 */
transition: all .5s; /* 按钮响应动画效果的持续时间 */
margin: 1.5rem 2rem;
}
对的,完成上面两步,咱们的按钮基本样式就这样了。接下来就是实现按钮的美化了。
按钮样式
如果是做直角的流光效果,相对比较容易。做四条颜色渐变的线,分别四个动画依次动起来就可以实现了。但要实现圆角的光效,做直线是不行的。那么这个就需要其他方法了。
怎么解决这个问题呢?我用一张图来表达一下这个动画的基本解决思路:
 按钮光效解决方案
按钮光效解决方案
解决思路
-
按钮层在最下面,设定overflow:hidden。
-
最上层放一个蒙版层,用来遮挡动画层。
-
在两个层中间放一层动画层,做个圆形在这个层沿着按钮层的轮廓轮廓滚动。这样,露出的部分就是我们看到的流光的效果。
有了思路,我们就开始:
写样式表
先修改一下基本布局:
html
<button class="base button">花径不曾缘客扫</button>接下来,我们的按钮样式就着落在这个 button 类上。
css
.button {
background:none;
position: relative;
color: #fff;
z-index: 0;
overflow: hidden;
transition: 300ms;
-webkit-box-reflect: below 1px linear-gradient(transparent, rgba(0, 0, 0, .2));
}
.button:before {
content: '';
position: absolute;
top:1px;
left: 1px;
border:1px solid #666;
border-radius: 2rem;
background: var(--main-bg-color);
width: calc(100% - 4px);
height: calc(100% - 4px);
z-index: -1;
transition: 300ms;
}写到这里,我们就有了两个层:按钮层(button)和 蒙版层(button:before),按钮样子也变成了这样:

接下来,我们要给它增加中间滚动的层:
css
.moving-element{
position: absolute;
top: 0px;
left: 0px;
width: 110px;
height: 110px;
border-radius: 2rem; /* 圆形按钮 */
background-image: radial-gradient(#fff 40%,transparent 80%); /* 径向渐变填充,白色到透明 */
z-index: -2;
}这个层要加载按钮标签中:
html
<button class="base button">
花径不曾缘客扫
<span class="moving-element"></span>
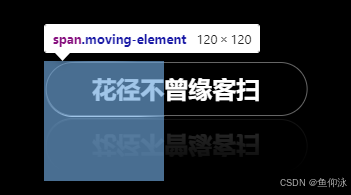
</button>接下来,我们看看这个层是不是出现了:

没错,虽然稍显僵硬,但它还是出现了。我们先看看它现在的位置:

接下来,就是让它动起来。为了方便看到它,我们先把 before层的背景色注释掉。

按钮常态动画
有了按钮的基本样式,接下来就是加动画效果在上面。这个按钮的动画,要用到CSS3关键帧动画。

我在上图中,用红色标注了六个点,这就是我们要改变位置的六个关键帧。首先,我先把这个滚动的层,调整到左上角的红点位置,作为起点。

css
.moving-element{
position: absolute;
top: 0px;
left: 0px;
width: 110px;
height: 110px;
border-radius: 2rem; /* 圆形按钮 */
background-image: radial-gradient(#fff 40%,transparent 80%); /* 径向渐变填充,白色到透明 */
z-index: -2;
transform: translate(-45px, -55px); /* 定位动画第一帧的起点 */
filter:blur(10px); /* 让渐变填充的圆形光球更顺滑一些 */
}我们先绑定动画到这个圆形球上,再进行动画的编写和调整。
css
animation: moveAround 2s linear infinite;接下来,就开始动手写动画:定义六个关键帧,为了让关键帧过渡平滑,我们需要调整六个点的时间间隔。第一个阶段,是从起点直接向右,水平运动到右侧的圆角的第一个弧形拐点。这个阶段,我们暂时把它定义为40%。然后圆弧间的两段动画各占5%。这样,我们的关键帧时间安排大概如下:
css
@keyframes moveAround {
0%{}
40%{}
45%{}
50%{}
90%{}
95%{}
100%{}
}然后,我们给每个关键帧定义光球的位置。
我们知道光球的运动定位是以它自己的圆心为中心的。所以,我们只要在第一帧把圆心定位在标记的红点上。然后按照时间设计运动路线就行。
这里还有一个问题,为了提高按钮的通用性,我们不能把它的点位写成固定的px,所以,我们要用:left:30%,top:20% 这样的形式,这样即使未来按钮有一定的大小变化,我们的动画可以不做修改(或者仅做少量修改)就可以适用。
接下来,我们来调整圆球的位置:
css
@keyframes moveAround {
0%{left:0%;top:0%}
40%{ left:90%; top:0% }
45%{}
50%{}
90%{}
95%{}
100%{}
}这是第一段动画,把小球从左侧移动到右侧,按钮宽度90%的位置。

看来没有问题,接下来,我们完成剩下各个阶段的动画。
css
@keyframes moveAround {
0%{ left:0%;top:0% }
40%{ left:90%; top:0% }
45%{ left:110%;top:30% }
50%{ left:90%;top:100% }
90%{ left:0%;top:100% }
95%{ left:-30%;top:30% }
100%{ left:-0%;top:0% }
}
看起来还有些生硬,我们现在把 蒙版层的背景颜色加上,看看效果如何:

好吧,比预想的效果在圆角那里还是稍显生硬,这个就需要在增加关键帧并且调整时间间隔来实现了。在这里,我就不做更细致的调整了。各位看官可以自己动手尝试一下。
接下来,我们要做:
按钮响应动画
css
.button:hover{
transition: 300ms;
color: #ffbf00;
}
.button:hover:before{
border:1px solid #664d00;
transition: 300ms;
}
.button:hover .moving-element{
transition: 300ms;
background-image: radial-gradient(#ffd966 40%,transparent 80%);
}
好了,这样的话,这个 纯CSS实现炫光边框按钮特效 就完成了。
按钮完成
Q:第二个按钮呢?你怎么不写?
A:哈哈哈,那个按钮,当作业吧!感兴趣的小伙伴,可以去试试写第二个按钮!
CSS学习的过程,也是不断思考的过程。在学习的路上,我们共勉!
好了,写到这里,今天的 CSS技巧分享 - 一日一例 就算写完了。愿大家学习进步,薪水增加,职位高升!收到我的祝福的小伙伴,收藏+点赞+评论啊~ 我在评论区等你们聊天~
本专栏其他文章:
CSS技巧专栏:一日一例 2.纯CSS实现 多彩边框按钮特效
CSS技巧专栏:一日一例 4.纯CSS实现两款流光溢彩的酷炫按钮特效