01常规方法
一般情况下,如果我们想新建一个要素图层,常规方法是:
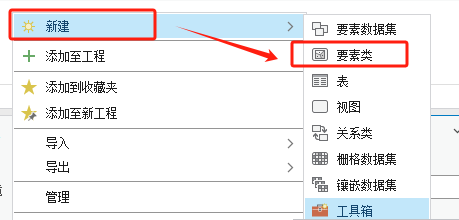
在目录框中,找一个gdb数据库,右键------新建------要素类:

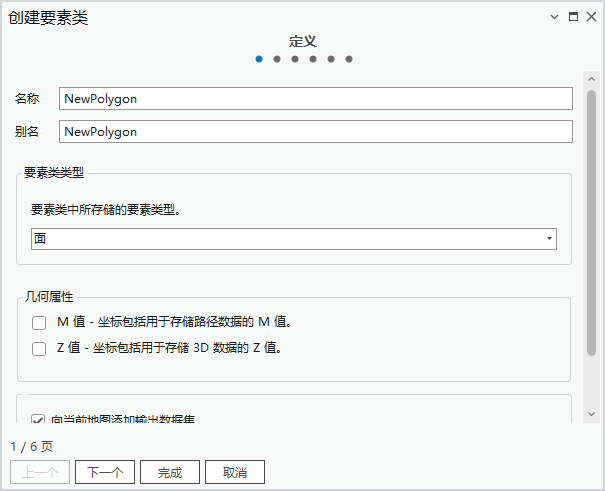
设置好各种属性:

创建结果如下:

最后将要素类拖入地图中即可。
02快速创建要素类
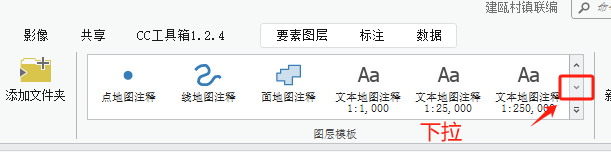
Pro提供了一种快速创建要素类的方法,在**【插入】** 选项卡下的**【图层模板】**:

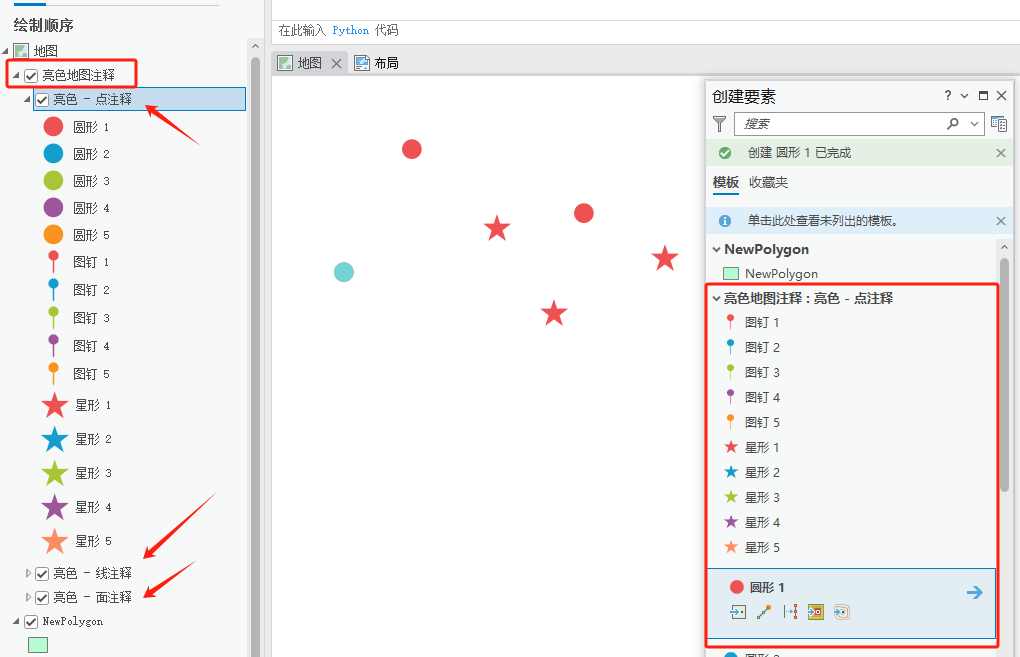
这里提供了多种图层模板,可以选择一个快速创建,如亮色地图注释:

点击后就会自动创建点线面三个空图层,并且给你自动做好了符号系统,在你创建要素的时候,就可以直接选择符号进行创建,非常方便。
点击下拉按钮,下面还有几个简洁的图层模板:

点地图注释、线地图注释、面地图注释等都是我自己常用的。
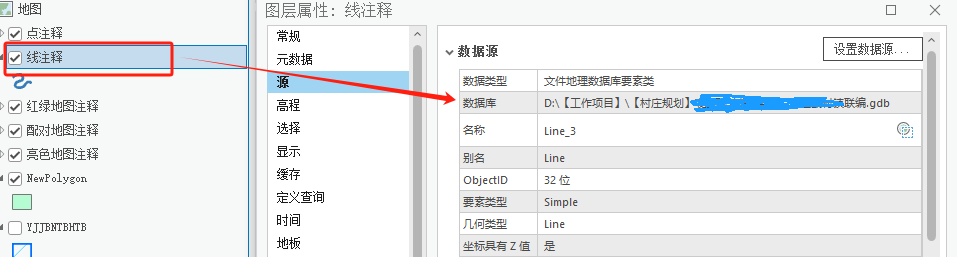
以线地图注释为例,点击生成后,查看它的属性,可以看到它被创建在工程的默认GDB数据里:

坐标系则继承自当前地图的坐标系。
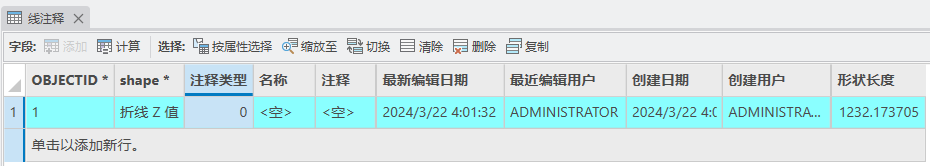
打开属性表,已经给你新建了几个可能会用到的字段,还是很人性化的:

03另一种奇怪的方法
Pro里还有一种叫图形图层的东西,也可以快速让你在地图上写写画画。
图形图层是用于存放图形元素(几何形状、线、点、文本或图片)的容器。使用图形图层来可视化地图,不需要创建要素。
使用方法:
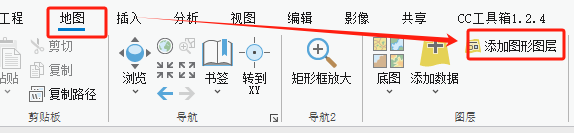
在**【地图】** 选项卡下,点击**【添加图形图层】**,即可在内容列表中生成一个图形图层:

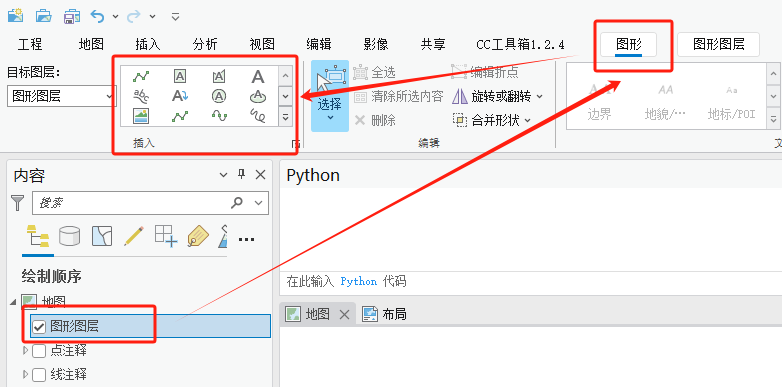
点击生成的图形图层,然后在**【图形**】选项卡下,点击插入的要素,就可以随意插入图形元素了:

一个图形图里不限定于插入线、面某一种要素,想插入什么都行,比要素图层来着更自由一些。
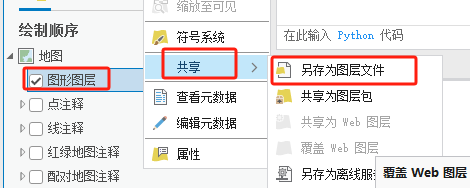
但是因为它并不是要素类,所有没有源文件,如果你想要保存起来,需要右键点击------共享------另存为图层文件。

下次再想用的时候,直接把图层文件拖进地图中就行了。
- END -