摘要
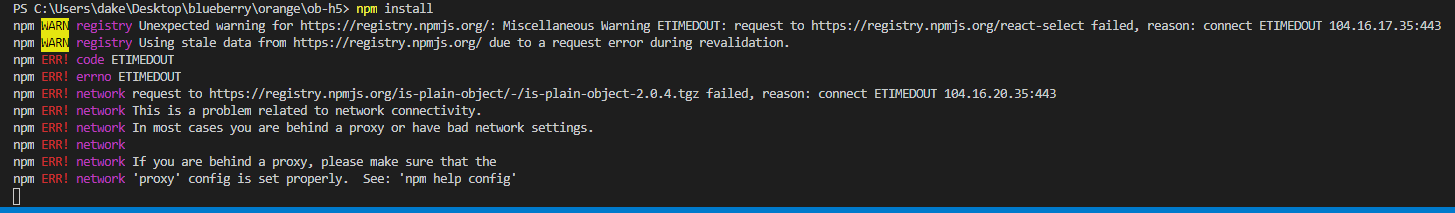
重装电脑系统后,使用npm install初始化项目依赖失败了,错误提示:'proxy' config is set properly...,具体的错误提示如下图所示:

解决方案
经过报错信息查询解决办法,最终找到了两个比较好的方案,在此总结一下,以便下次再遇到此类问题。
方案一:在npm中配置你正在使用的代理。
npm config ``set` `proxy http:``//<proxy-url>:<port>``npm config ``set` `https-proxy http:``//<proxy-url>:<port>方案二:清除npm中的代理和缓存。
npm config ``set` `proxy ``false``npm cache clean --force