
VScode搭建PyQt + Quick开发环境
目录
- [环境准备 🔔](#环境准备 🔔)
- [安装必要的Python包 🔔](#安装必要的Python包 🔔)
-
- [🔎 PyQt5和PySide2的区别](#🔎 PyQt5和PySide2的区别)
- [💾 安装PyQt5](#💾 安装PyQt5)
- [💾 安装PySide2](#💾 安装PySide2)
- [配置VScode 🔔](#配置VScode 🔔)
-
- [💻 安装扩展](#💻 安装扩展)
- [代码示例 🔔](#代码示例 🔔)
-
- [✔ Python调用Qt库的示例](#✔ Python调用Qt库的示例)
- [✔ 编写Quick 界面](#✔ 编写Quick 界面)
- [✔ 程序界面](#✔ 程序界面)
- [发布 🔔](#发布 🔔)
- [支持 🔔](#支持 🔔)
环境准备 🔔
- 🔥 安装Python
- 🔥 安装Visual Studio Code
安装必要的Python包 🔔
PyQt有两种库PyQt5和PySide2
🔎 PyQt5和PySide2的区别
PyQt5和PySide2都提供了Python对Qt库的绑定,选择PyQt5还是PySide2,主要取决于你的项目需求和许可要求。如果需要在闭源项目中使用,且不想购买商业许可证,PySide2可能是更好的选择。如果你希望获得更丰富的社区资源和教程,PyQt5则是不错的选择。
-
授权和许可 📄
PyQt5:采用GPL(GNU General Public License)或商业许可证。如果你的项目是闭源的,你需要购买商业许可证。PySide2:由Qt公司(现已被The Qt Company维护)开发,采用LGPL(Lesser General Public License)或商业许可证。LGPL允许在闭源项目中使用,前提是遵守动态链接和库的修改发布要求。
-
开发者和支持 📄
PyQt5:由Riverbank Computing开发和维护,有长期的社区支持。PySide2:由Qt公司开发和维护,随着Qt框架的更新得到官方支持。
-
命名空间和模块 📄
PyQt5:在导入模块时使用from PyQt5 import ...PySide2:在导入模块时使用from PySide2 import ...,尽管接口和PyQt5非常相似,但有时需要注意命名空间的差异。
💾 安装PyQt5
需要使用
pip安装PyQt5和PyQt5-tool两个包
-
📄 安装
PyQt5:shpip install pyqt5如果下载异常或者下载过久,可以使用镜像安装:
shpip install -i https://mirrors.aliyun.com/pypi/simple/ PyQt5 -
📄 安装
PyQt5-tool:shpip install pyqt5-tool如果下载异常或者下载过久,可以使用镜像安装:
shpip install -i https://mirrors.aliyun.com/pypi/simple/ PyQt5-tool
💾 安装PySide2
sh
pip install PySide2如果下载异常或者下载过久,可以使用镜像安装:
sh
pip install -i https://mirrors.aliyun.com/pypi/simple/ PySide2配置VScode 🔔
💻 安装扩展
| 📄扩展 | 📜作用 |
|---|---|
 |
在vscode中使用Python开发必须下载的扩展: * 语法高亮 * 代码补全 * 格式化 * 代码导航 * 其他 |
 |
允许你使用VSCode的调试功能来调试Python应用程序。 |
 |
使用QWidget库进行开发的可安装,可以调用QtDesigner拖拽控件 |
代码示例 🔔
✔ Python调用Qt库的示例
在main.py中编写python示例:
python
# main.py
from PyQt5.QtCore import QObject, pyqtSignal, pyqtSlot, QTimer, QDateTime
from PyQt5.QtGui import QGuiApplication
from PyQt5.QtQml import QQmlApplicationEngine, qmlRegisterType
class Backend(QObject):
mySignal = pyqtSignal(str)
def __init__(self, parent=None):
QObject.__init__(self)
self.timer = QTimer(self)
self.timer.timeout.connect(lambda: self.mySignal.emit(QDateTime.currentDateTime().toString("yyyy-MM-dd hh:mm:ss")))
self.timer.start(1000)
@pyqtSlot(str)
def onButtonClicked(self, text):
print(text)
if __name__ == "__main__":
app = QGuiApplication([])
engine = QQmlApplicationEngine()
qmlRegisterType(Backend, "Backend", 1, 0, "Backend")
engine.load("main.qml")
app.exec_()✔ 编写Quick 界面
js
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.3
import QtQuick.Window 2.2
import Backend 1.0
Window {
title: qsTr("Hulu PyQml Example")
visible: true
width: 300
height: 100
property Backend backend: Backend {}
ColumnLayout {
spacing: 10
anchors.fill: parent
Text {
Layout.alignment: Qt.AlignHCenter
Layout.preferredWidth: 100
Layout.preferredHeight: 30
id: text
}
Button {
id: button
Layout.preferredWidth: 100
Layout.preferredHeight: 30
Layout.alignment: Qt.AlignHCenter
text: "Click me"
onClicked: {
backend.onButtonClicked(button.text)
}
}
}
Connections {
target: backend
function onMySignal(str) {
text.text = str
}
}
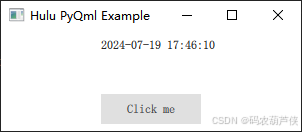
}✔ 程序界面

示例工程源码下载 :https://download.csdn.net/download/qq_41898196/89557468
发布 🔔
关于编译好程序之后进行打包发布,可以参考该文章《通过PyInstaller把Python文件打包成应用程序》
支持 🔔
如果你觉得这个文章有帮助,请给它一个 👍 和 ⭐!