在前端开发中,随着业务逻辑的日益复杂和交互需求的不断增长,传统的整体式开发方式逐渐暴露出效率低下、维护困难等问题。为了解决这些问题,组件化开发成为了一种流行的解决方案。通过组件化,我们可以将复杂的系统拆分成多个独立的组件,实现单独开发、单独维护,并且组件之间可以灵活地组合和复用。
本文将介绍一个基于Vue框架的自定义组件------发送短信验证码弹框组件。该组件实现了发送短信验证码、剩余秒数计数以及重发短信验证码等功能,可以方便地集成到各种业务场景中。
一、组件功能与设计
发送短信验证码弹框组件的主要功能包括:显示弹框、输入手机号、发送短信验证码、倒计时显示剩余秒数以及重发短信验证码。在设计上,我们注重用户体验和交互效果,力求使组件既实用又美观。
组件的输入参数包括:是否显示弹框(show)、手机号(phone)、是否自动倒计时(autoCountdown)以及短信验证码的长度(len)。同时,组件还提供了两个事件:关闭弹框事件(closeClick)和确认事件(confirmClick),以便在组件内部触发相应的业务逻辑。
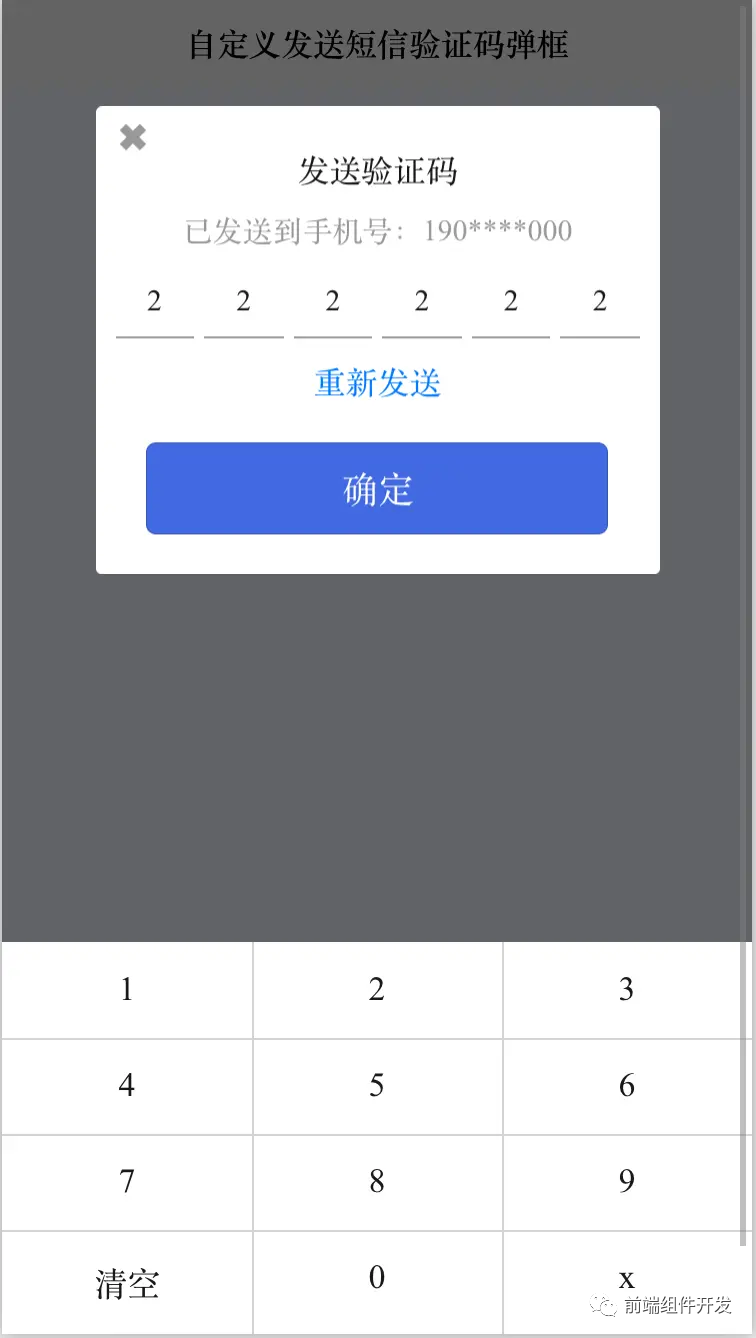
效果图如下:

二、组件实现
在Vue中,我们可以通过定义一个新的Vue组件来实现发送短信验证码弹框组件。首先,我们需要定义组件的模板结构,包括弹框的显示与隐藏、输入框、发送按钮、倒计时显示等元素。然后,在组件的脚本部分,我们需要处理输入参数的传递、事件的监听以及组件的逻辑处理。
在组件的逻辑处理中,我们需要实现以下功能:
-
监听输入参数的变化,根据参数的值控制弹框的显示与隐藏。
-
监听发送按钮的点击事件,触发发送短信验证码的逻辑,并开启倒计时。
-
实现倒计时功能,根据autoCountdown参数的值判断是否自动倒计时,并在倒计时过程中更新剩余秒数的显示。
-
实现重发短信验证码的功能,允许用户在倒计时过程中重新发送验证码。
为了实现这些功能,我们可以利用Vue的数据绑定、事件监听以及计算属性等特性。同时,我们还可以结合CSS样式和动画效果来提升用户体验。
使用方法
<!-- show:是否显示弹框 phone:手机号 autoCountdown:自动时间秒数 len:短信验证码长度 @closeClick:关闭弹框 @confirmClick:确认事件 -->
<cc-codeDialog :show="show" phone="1900000000" :autoCountdown="true" :len="6" @closeClick="closeCodeDialog" @confirmClick="confirmClick"></cc-codeDialog>HTML代码实现部分
<template>
<view class="content">
<button @click="showCodeDialog" style="margin-top: 39px;">发送短信验证码 </button>
<!-- show:是否显示弹框 phone:手机号 autoCountdown:自动时间秒数 len:短信验证码长度 @closeClick:关闭弹框 @confirmClick:确认弹框 -->
<cc-codeDialog :show="show" phone="1900000000" :autoCountdown="true" :len="6" @closeClick="closeCodeDialog"
@confirmClick="confirmClick"></cc-codeDialog>
</view>
</template>
<script>
export default {
data() {
return {
show: false
}
},
methods: {
showCodeDialog(item) {
this.show = true;
},
closeCodeDialog(item) {
this.show = false;
},
confirmClick(result) {
console.log("result = " + JSON.stringify(result));
this.show = false;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
background-color: aliceblue;
height: 100vh;
}
</style>三、组件使用与扩展
使用发送短信验证码弹框组件非常简单。我们只需要在父组件中引入该组件,并通过属性传递的方式将相关参数传递给组件。同时,我们还需要在父组件中定义处理关闭弹框和确认事件的方法。
除了基本的使用方式外,我们还可以根据实际需求对组件进行扩展和定制。例如,我们可以添加更多的输入验证逻辑,确保用户输入的手机号格式正确;我们还可以添加自定义的样式和动画效果,使组件更符合项目的整体风格。
四、总结与展望
通过组件化开发,我们可以将复杂的系统拆分成多个独立的组件,实现单独开发、单独维护,并且可以灵活地组合和复用这些组件。这不仅提高了开发效率,也使得系统的维护和扩展变得更加容易。
本文介绍的发送短信验证码弹框组件是一个典型的Vue自定义组件示例。通过该组件的实践,我们可以深刻体会到组件化开发的优势和便利性。未来,我们将继续探索和实践组件化开发,为前端开发带来更多的创新和进步。
同时,我们也期待更多的开发者能够参与到组件化开发的实践中来,共同推动前端技术的发展和进步。通过不断地积累和分享经验,我们可以共同构建出更加高效、可靠和易于维护的前端应用。