因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

1、初始化的时候加载表单
javascript
/** 查询表单列表 */
const getFormList = () => {
listForm().then(res => formOptions.value = res.result.records)
}2、开始节点的修改,增加表单选择
javascript
<el-tab-pane label="表单选择" name="formSelect">
<el-form size="small" label-width="90px" @submit.native.prevent>
<el-form-item label="表单" prop="formKey">
<el-select v-model="activeData.formKey" placeholder="请选择表单" @change="updateFormKey" clearable>
<el-option v-for="item in formOptions" :key="item.id" :label="item.formName" :value="item.id" />
</el-select>
</el-form-item>
<el-form-item prop="localScope">
<span slot="label">
<el-tooltip content="若为节点表单,则表单信息仅在此节点可用,默认为全局表单,表单信息在整个流程实例中可用" placement="top-start">
<i class="header-icon el-icon-info"></i>
</el-tooltip>
<span>节点表单</span>
</span>
<el-switch disabled v-model="activeData.localScope" active-text="是" inactive-text="否" @change="updateFormScope()" />
</el-form-item>
</el-form>
</el-tab-pane>3、选择表单的更新,后续还要传递到父组件,以便其它组件使用这些字段
javascript
const updateFormKey = (formKey) => {
console.log("updateFormKey formKey",formKey)
props.activeData.formKey = formKey
const formItem = formOptions.value?.find((f) => f.id === formKey)
const formContent = JSON.parse(formItem.formContent)
props.activeData.formProperties = formContent.widgetList
console.log("updateFormKey formProperties",props.activeData.formProperties)
}4、相应watchEffect修改如下:
javascript
watchEffect(() => {
const formProperties = props.activeData.formProperties
props.activeData.formProperties = formProperties?.map((field) => ({
id: field.id,
name: field.options.label,
readonly: field.options.readonly,
hidden: field.options.hidden,
required: field.options.required
}))
props.activeData.formProperties?.forEach((item) => {
const properties = formProperties.find((f) => f.id === item.id)
if (properties) {
item.readonly = properties.options.readonly
item.hidden = properties.options.hidden
item.required = properties.options.required
}
})
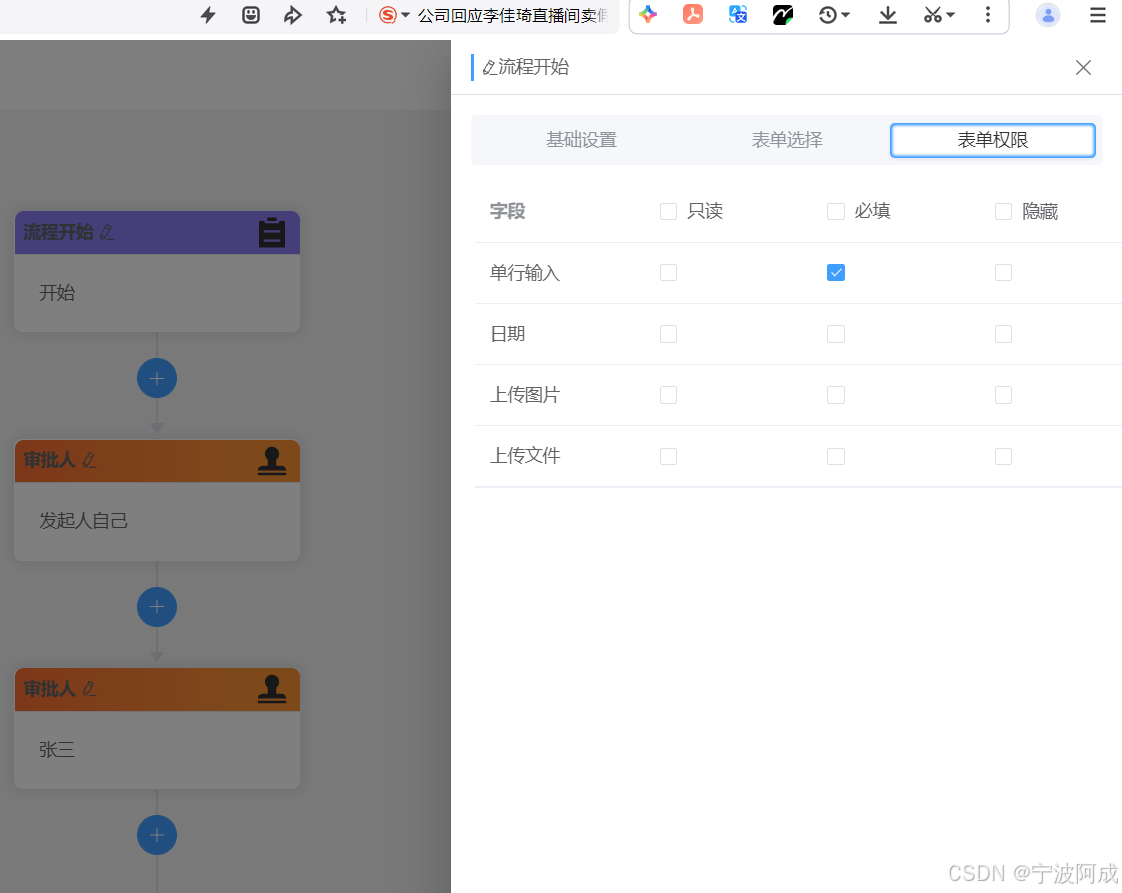
})5、效果图如下: