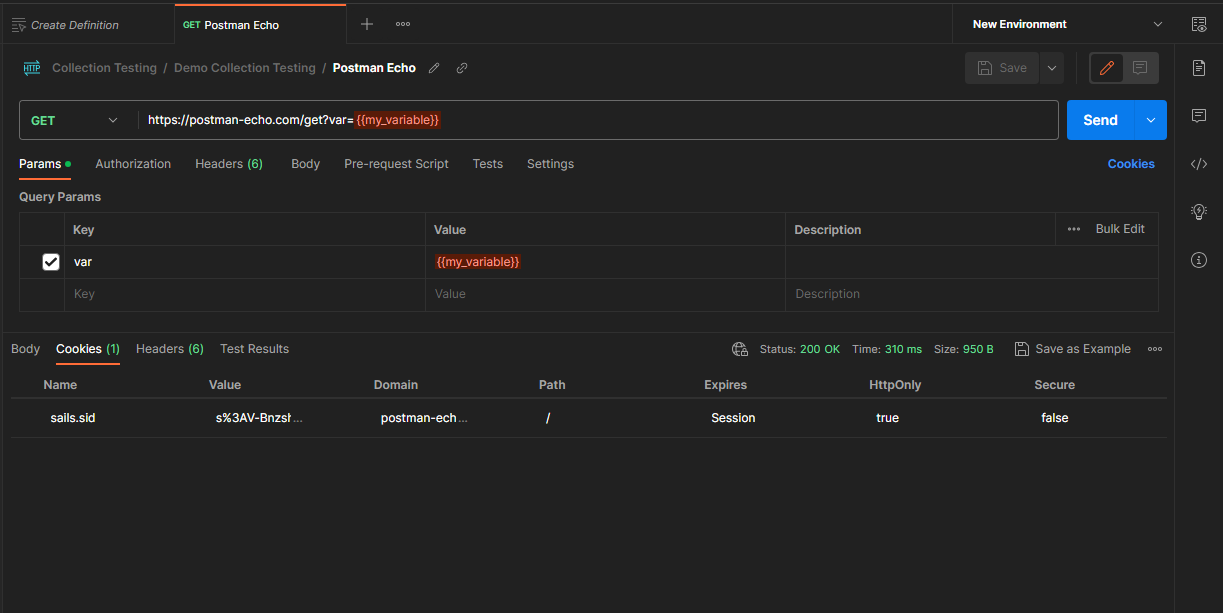
在运用 Postman 进行 API 测试时,变量扮演着动态数据存储器的角色。它们作为键值对存在,其中"键"是变量的标识,而"值"则是存储在变量中的数据。这种机制不仅可以在多个 API 调用中重用数据,还有助于降低数据冗余,优化测试流程。
变量在 Postman 中的应用十分广泛,尤其在需要多次利用同一数据的场景中显得尤为重要。例如,将 API 的基础 URL 或必要的访问令牌设置为变量,可以在多处调用时通过简单引用而不是重复编写,提高了代码的可维护性。

另一个优点是 Postman 的环境管理功能,允许通过设置不同环境下的变量来模拟多种测试场景,从而使测试更加灵活和准确。
变量类型概述
在 Postman 中可以创建以下类型的变量:
-
通用型变量:这些变量存储普通文本数据,适用于大多数情况。
-
保密型变量:适用于敏感信息,如密码,这些变量确保数据不外泄。
变量的不同范围
了解不同范围的变量对于有效使用 Postman 至关重要:
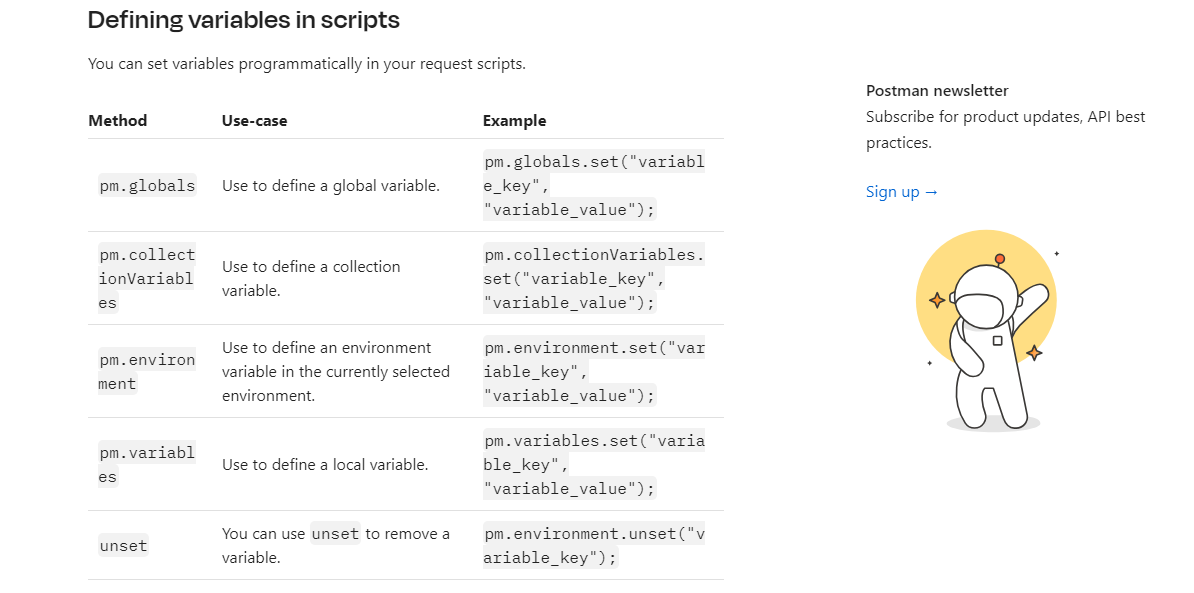
全局变量
这类变量具有全局作用域,适用于需要跨多个请求或集合共享的数据。
操作示例:
// 设置全局变变量
pm.globals.set("base_url", "https://api.yoursite.com");
// 获取全局变量
var base_url = pm.globals.get("base_url");
// 删除全局变量
pm.globals.unset("base_url");集合变量
集合变量仅在定义它们的集合范囍内有效。
操作示例:
// 设置集合变量
pm.collectionVariables.set("auth_token", "securetoken123");
// 获取集合变量
var auth_token = pm.collectionVariables.get("auth_token");
// 删除集合变量
pm.collectionVariables.unset("auth_token");环境变量
环境变量与具体的运行环境相关,切换环境时,变量值会随之变化。
操作示例:
// 设置环境变量
pm.environment.set("api_key", "key123");
// 获取环境变量
var api_key = pm.environment.get("api_key");
// 删除环境变量
pm.environment.unset("api_key");局部变量
局部变量只在当前请求中有效,用于存储临时数据。
操作示例:
// 设置局部变量
pm.variables.set("session_id", "ABC123");
// 获取局部变量
var session_id = pm.variables.get("session_id");
// 删除局部变量
pm.variables.unset("session_id");通过精确地管理这些变量,开发者可以在 Postman 中实现更为高效和灵活的 API 测试流程。

对 API 测试效率的影响
虽然 Postman 提供了强大的测试功能,但它的一些限制也可能影响测试效率,如集合运行次数的限制。这些限制可能迫使用户寻找替代解决方案或升级现有的服务计划。
用户反应与市场动态
许多 Postman 用户对运行限制表示不满,特别是在对免费和基础计划用户影响较大的情况下。因此,不断有声音呼吁 Postman 改进其策略。
随着市场对 API 测试工具的需求日益增长,其他工具如 Apifox 逐渐受到关注,它提供了无限制的运行次数和更高的灵活性,对开发者来说是一种可行的替代方案。