Flutter 和 React Native 都被认为是混合应用程序开发中的热门技术。然而,当谈到为你的项目使用框架时,你必须考虑哪一个是最好的:Flutter 还是 React Native?

本篇文章包含 Flutter 和 React Native 在各个方面的差异。因此,请提前阅读并做出有利于您和您应用程序的最终用户的决定。
React Native 与 Flutter全面比较
在比较 Flutter 和 React Native 时,评估性能、社区支持、学习曲线、架构和开发难易程度等因素至关重要。通过考虑这些方面,您可以做出明智的决定,以满足项目需求并为应用程序用户提供最佳体验。
Flutter 是什么?
Flutter 是 Google 开发的一款开源框架,用于通过单一代码库构建美观、原生编译的多平台应用程序。其首个稳定版本于 2018 年 12 月发布。
Flutter 为开发者提供了独特的优势,允许他们编写一次代码并将其部署到多个平台上。这意味着开发者无需为 iOS 和 Android 开发单独的应用程序,而是可以使用 Flutter 创建可在两个平台上无缝运行的单一代码库。
该框架的多功能性和效率促成了大量成功应用程序的创建。
以下是使用 Flutter 创建的一些热门应用程序:
-
Google Pay:Flutter 的灵活性推动了 Google Pay 的开发,Google Pay 是一款广泛使用的移动支付应用,提供安全的交易和便捷的支付方式。
-
Dream11:Flutter 被用于构建 Dream11,这是一个非常受欢迎的梦幻体育平台,允许用户创建和管理各种运动的虚拟团队。
-
Nubank:领先的数字银行平台 Nubank 借助 Flutter 开发了一款用户友好的移动应用程序,提供无缝金融服务,包括银行业务、信用卡和投资。
-
eBay:这家知名电子商务巨头利用 Flutter 创建了一款现代化且直观的应用程序,让用户能够轻松地购买和销售产品。
-
BMW:Flutter 在BMW应用程序的打造中发挥了关键作用,提供了复杂的用户界面和先进的功能,以增强车辆管理和控制。
-
丰田:丰田利用 Flutter 设计了一款创新应用程序,为用户提供个性化的体验,提供有关其车辆的全面信息和无缝连接。
以下是 使用 Flutter 创建的应用程序案例。
什么是 React Native?
React Native 是一个功能强大的开源 UI 软件框架,由 Meta Platforms, Inc. 开发。它使开发人员能够使用单个代码库为多个平台创建应用程序,利用流行的 React 框架并利用每个平台的本机功能。React Native 于 2015 年 3 月发布了第一个稳定版本,在移动应用开发社区中广受欢迎并被广泛采用。
从本质上讲,React Native 允许开发人员使用 JavaScript 和 React(用于构建用户界面的声明性 JavaScript 库)构建移动应用程序。这种独特的组合使开发人员能够编写可在不同平台之间共享的可重复使用的 UI 组件,从而节省大量开发时间和精力。
以下是使用 React Native 创建的一些流行应用程序:
-
Facebook:Facebook 利用 React Native 的功能开发其移动应用程序。这使得该应用程序运行非常流畅且用户友好,并且也可以在手机上使用。
-
Discord:流行的通信平台 Discord 利用 React Native 创建其移动应用程序,为全球数百万用户提供实时语音、视频和文本通信。
-
Skype:React Native 在创建 Skype 的移动应用程序时非常重要。它使用户能够轻松进行清晰、高质量的语音和视频通话、发送消息以及与他人轻松协作。
-
沃尔玛购物:沃尔玛利用 React Native 开发了一款用户友好的购物应用程序,提供广泛的产品、便捷的浏览和安全的在线交易。
-
Pinterest:Pinterest 利用 React Native 的强大功能来制作其视觉上引人入胜的应用程序,使用户能够发现和保存各个类别的创意。
-
特斯拉:React Native 在特斯拉移动应用的开发中发挥了重要作用。它允许用户远程控制电动汽车,例如检查剩余电量、查看是否正在充电以及调节车内温度。它让特斯拉车主能够非常方便地使用手机管理车辆。
这里展示了 使用 React Native 创建的应用程序。
Flutter 和 React Native 的优缺点
Flutter 的优点:
-
完善的空安全: Flutter 提供了完善的空安全优势,有助于消除空引用异常并增强代码的稳定性和可靠性。
-
轻松实现多平台支持: Flutter 允许开发人员使用单一代码库为多个平台(包括 iOS、Android、Web 和桌面)构建应用程序。这简化了开发工作,并减少了针对特定平台实施所需的时间和资源。
-
高效的代码和美观的 UI: Flutter 让开发者能够编写更少的代码,同时提供具有视觉吸引力的用户界面。借助 Flutter 丰富的预设计小部件,开发者可以跨不同平台创建美观且一致的 UI 元素。
-
快速开发: Flutter 的热重加载功能让开发人员可以在开发过程中看到应用程序 UI 的即时更新,大大加快了迭代和调试周期。
-
标准而全面的文档: Flutter 提供了详尽且组织良好的资源,包括指南、示例和 API 参考,使开发人员更容易学习和浏览框架。
-
一致的外观和感觉: Flutter 确保应用程序在各个平台上具有一致的外观和感觉,无论用户使用什么设备,都能为用户提供类似原生的体验。
-
兼容老旧设备: Flutter高效的渲染引擎和优化的性能使其能够兼容老旧设备,确保在更广泛的设备上获得流畅的用户体验。
Flutter 的缺点:
-
Dart 语言的流行度:虽然 Dart 正在获得关注,但它并不像 JavaScript 那样流行,与 React Native 相比,这可能会限制资源、库和开发者社区的可用性。
-
非原生方法: Flutter 的 UI 组件不是原生的,这意味着它们在某些情况下的行为可能与原生组件不同。这可能会导致用户体验出现轻微不一致,或难以处理特定于平台的功能。
-
应用程序大小更大:由于包含 Flutter 引擎和框架,Flutter 应用程序的文件大小往往比原生应用程序略大。不过,Flutter 的大小优化随着时间的推移不断改进,减少了对最终应用程序大小的影响。
-
GitHub 上的未解决问题:与任何框架一样,Flutter 在 GitHub 上也存在一些未解决问题。虽然 Flutter 团队正在积极解决这些问题,但开发者可能会遇到尚未解决的特定错误或限制。
-
有限的代码推送支持: Flutter 没有内置对无线代码更新或"代码推送"的支持,需要与第三方解决方案额外集成才能实现无缝应用更新。
React Native 的优点:
-
庞大的社区: React Native 拥有一个充满活力且广泛的开发者社区,这带来了丰富的资源、库和社区驱动的支持。这个社区驱动的生态系统使寻找解决方案、获得帮助和共享知识变得更加容易。
-
丰富的 JavaScript 库和框架: React Native 利用广受欢迎的语言 JavaScript,允许开发人员利用大量 JavaScript 库和框架来增强应用程序功能并简化开发。
-
类似原生的 UI 体验: React Native 的桥接技术使其能够渲染原生组件,提供近乎原生的用户界面体验,并允许开发人员利用特定于平台的 UI 功能。
React Native 的缺点:
-
更少的开箱即用组件: React Native 提供了一组开箱即用的基本 UI 组件,可能需要额外的定制或集成第三方库才能实现核心组件之外的所需功能。
-
缺乏类型安全性: React Native 依赖于 JavaScript,缺乏 Dart 等语言提供的固有类型安全性。这可能会导致潜在的运行时错误并增加调试工作量。
-
性能考虑:虽然 React Native 整体上提供了良好的性能,但由于 JavaScript 和原生模块之间的桥接通信,某些复杂或图形密集型应用程序的性能可能会比 Flutter 略低。
-
新设备上的脆弱 UI:由于硬件的快速发展,React Native 的 UI 可能在新发布的设备上存在兼容性问题。这可能需要额外的努力来确保正确的 UI 渲染和兼容性。
UI 组件
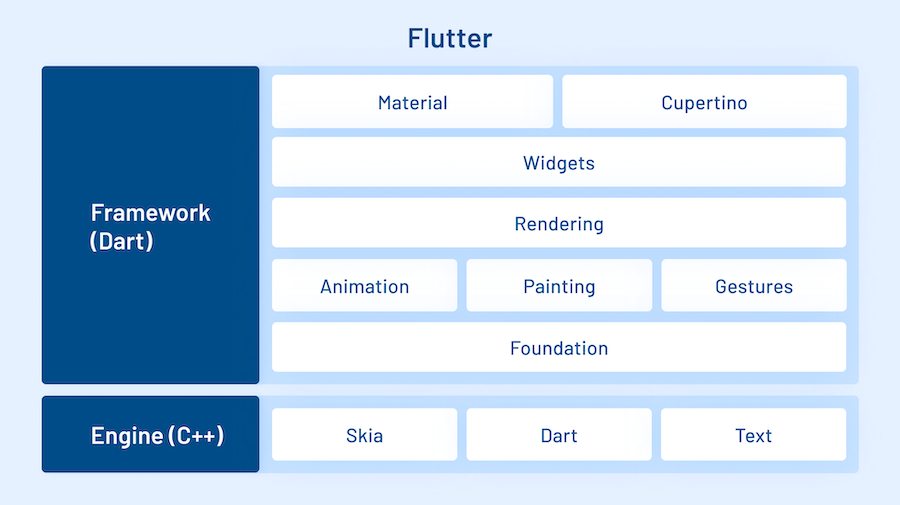
在 Flutter 中,用户界面的基本构建块是widget。这些 widget 不仅负责定义应用程序的视觉外观,还负责处理用户输入和交互。Flutter 中的每个 UI 组件本质上都是一个 widget,它使用强大的 Skia 图形引擎(以 C/C++ 编写)在屏幕上渲染。这使得 Flutter 能够在不同平台上实现高性能渲染和流畅的动画。
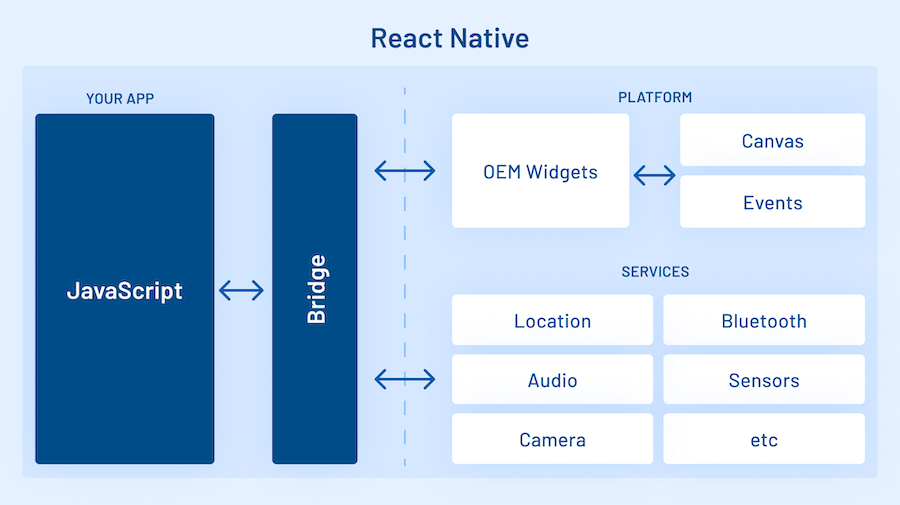
在 React Native 中,每个 UI 组件都使用 JSX 定义,JSX 是 JavaScript 的语法扩展,允许开发人员编写声明性 UI 代码。然后使用本机调试桥将此 JSX 代码转换为特定于目标平台的本机组件,例如 Android 的 View 或 iOS 的 UIView。虽然这允许 React Native 利用每个平台的本机组件和功能,但值得注意的是,由于渲染功能的差异,这些组件的视觉外观在旧设备和新设备上可能会略有不同。
Flutter 和 React Native 都提供了创建丰富动态用户界面的强大方法,但它们采用不同的底层机制。Flutter 对小部件和 Skia 引擎的使用提供了跨平台一致且高性能的 UI 体验。React Native 将 JSX 转换为原生组件的方法允许与底层平台的 UI 框架无缝集成。
了解这些差异可以帮助开发人员在根据应用开发需求选择 Flutter 和 React Native 时做出明智的决定。
架构
框架的架构决定了它如何构建和组织代码以有效地构建应用程序。让我们深入研究 Flutter 和 React Native 的架构。
Flutter 的架构
Flutter 遵循一种响应式和基于组件的架构,称为 Flutter 小部件树。它利用了小部件的概念,小部件是用户界面的构建块。
Flutter 的架构提倡一种声明式方法,其中 UI 以树状结构描述,小部件状态的变化会触发自动更新。此架构允许热重载,这意味着开发人员可以在开发过程中看到应用程序 UI 中的即时变化。

React Native 的架构
React Native 也采用了响应式和基于组件的架构。它利用 JavaScript 和 JSX(JavaScript XML)来创建可重用的 UI 组件。React Native 的架构涉及 JavaScript 和原生 UI 组件之间的通信桥梁。该桥梁可以将 React 组件转换为原生 UI 元素,从而允许在状态发生变化时高效地更新和渲染组件。

Flutter 和 React Native 都采用了响应式和基于组件的架构,为开发人员提供了构建移动应用程序的结构化和高效的方法。
Flutter 使用 Flutter 小部件树作为其架构模式,而 React Native 则依靠桥接机制和 JSX 来创建与平台无关的 UI 组件。
了解每个框架的架构对于开发人员利用其独特功能和创建高质量、跨平台应用程序至关重要。
应用程序性能
在性能方面,Flutter 和 React Native 具有不同的特点。Flutter 应用程序以快速加载时间而闻名。这是因为 Flutter 引擎直接渲染 UI 组件,而无需任何额外的转换或获取过程。因此,Flutter 应用程序可以提供异常流畅且响应迅速的用户体验,启动时间最短,屏幕之间转换快速。
React Native 应用程序虽然仍然表现良好,但与 Flutter 相比可能会表现出略慢的性能。这主要是由于 React Native 架构的性质。尽管 React Native 近年来在优化其性能方面取得了显着的改进,但在速度和加载时间方面它仍可能落后于 Flutter。
值得注意的是,性能只是在 Flutter 和 React Native 之间进行选择时要考虑的一个方面。开发效率、生态系统和特定项目要求等因素在决策过程中也起着重要作用。
多平台支持
在多平台支持方面,Flutter 和 React Native 为 Web 和桌面应用程序提供了不同的功能。
Web 支持
Flutter 为在 Web 上运行的应用提供内置且稳定的支持。它利用可移植图形引擎 CanvasKit 来渲染 Web 应用程序的 UI。这种原生支持可确保无缝集成,并允许开发人员直接在 Flutter 框架内创建高质量的 Web 体验。
React Native 需要使用第三方软件包才能启用 Web 支持。虽然可以在 Web 上执行 React Native 应用,但需要额外的设置和配置。React Native 使用纯 HTML 组件来渲染 Web UI,这提供了灵活性,但需要额外的依赖项来进行 Web 开发。
桌面程序支持
Flutter 的桌面支持允许开发人员使用与移动和 Web 相同的代码库创建原生桌面应用程序。
React Native 缺乏内置的桌面支持,并且依赖第三方软件包来实现桌面应用程序的开发。这意味着需要额外的设置和配置才能在桌面平台上执行 React Native 应用程序。
总而言之,Flutter 为 Web 和桌面平台提供了强大且内置的支持,使开发人员能够无缝地创建多平台应用程序。另一方面,React Native 需要额外的依赖项和第三方软件包才能为 Web 和桌面实现类似的功能。
原生外观
Flutter 和 React Native 采用不同的方式处理 UI 组件的原生外观。
Flutter 拥有自己的渲染引擎 Skia,可在各种设备上提供一致且类似原生的外观。它通过使用 Skia 直接渲染 UI 组件,消除了对原生翻译的需求。
React Native 采用了不同的方法。它依靠调试桥将 JavaScript 代码转换为原生代码,然后使用原生组件显示 UI。这意味着 React Native 中的最终 UI 外观受到相应平台的原生组件的影响。因此,开发人员可能会注意到平台之间的细微视觉差异,尤其是在可能没有最新原生组件更新的旧设备上。
Flutter 和 React Native 都提供了实现类似原生外观的方法,但它们的底层机制不同。
语法
语法是定义编程语言的一组规则和结构,在 Flutter 和 React Native 框架中都起着至关重要的作用。
Flutter 的语法
Flutter 使用 Dart,这是一种现代且对开发人员友好的语言。Dart 的语法与 JavaScript 和 Java 等流行语言类似,开发人员可以轻松学习。其简洁易读的风格鼓励编写干净的代码并减少样板代码。Dart 的强类型系统有助于在开发过程中组织代码和检测错误,从而确保代码的可靠性。
React Native 的语法
React Native 使用 JavaScript,这是一种广泛采用且用途广泛的语言。JavaScript 的简单性和灵活性使其成为许多开发人员的首选。React Native 结合了 JSX (JavaScript XML),结合了 JavaScript 和类似 HTML 的语法来定义用户界面组件。这种方法提供了一种熟悉且直观的方法来构建 UI 元素,从而提高了开发人员的工作效率。
Flutter 中 Dart 干净简洁的语法和 React Native 中 JavaScript 的灵活性为开发人员提供了强大的工具来表达他们的想法并高效地构建功能丰富的应用程序。
学习曲线
框架的学习曲线是指开发人员熟练使用该框架所需的时间和精力。
Flutter 的学习曲线
Flutter 的学习曲线相对简单,尤其是对于熟悉 Java 或 C++ 等面向对象编程语言的开发人员而言。其文档和资源结构良好且内容全面,使开发人员更容易上手。Flutter 采用基于小部件的方法,其中用户界面使用小部件层次结构构建,热重载功能使开发人员可以立即看到开发过程中所做的更改。Flutter 社区充满活力且支持性强,为开发人员提供了充足的学习资源、教程和论坛,以提升他们的技能并在需要时寻求帮助。
React Native 的学习曲线
React Native 的学习曲线会因开发人员对 JavaScript 和 React 库的熟悉程度而异。如果开发人员已经熟悉 JavaScript 和 React,他们可以快速掌握 React Native 的基础知识。React Native 遵循基于组件的架构,允许代码重用和模块化开发。React Native 的文档非常丰富,并且有一个庞大的开发人员社区积极分享他们的知识并提供帮助。学习资源和社区支持的可用性使开发人员更容易学习和精通 React Native。
Flutter 和 React Native 哪个更好?
虽然上面关于 React Native 和 Flutter 之间差异的全面讨论已经阐明了它们各自的优势和考虑因素,但得出一个简洁的结论很重要。
Flutter 与 React Native 之争中没有绝对的赢家,因为这两个框架都提供了快速而强大的跨平台开发体验。它们使开发人员能够创建在多个平台上流畅运行的高效应用程序,其性能通常超越传统的原生应用程序。
Flutter 之所以成为备受推荐的框架,是因为它始终支持频繁的操作系统更新,并且其 UI 组件不依赖于原生元素。这种独立性确保了更高的稳定性,并降低了新系统更新出现问题的可能性。另一方面,React Native 对原生 UI 元素的依赖可能会在引入新的系统更新时偶尔导致轻微的兼容性挑战。
对于开发人员来说,Flutter 和 React Native 之间的选择可能会受到他们的编程背景和对某些语言的熟悉程度的影响。对于具有 JavaScript 背景的开发人员来说,React Native 具有优势,因为他们可以利用现有的知识和技能快速学习和使用 React Native,具有 Java 或 Kotlin 背景的开发人员可能会发现采用 Flutter 更容易。
最终,Flutter 和 React Native 之间的选择应基于项目的具体要求、开发团队的专业知识以及对平台特定功能的需求。
React Native 与 Flutter:你的应用该如何选择? - BTool博客 - 在线工具软件,为开发者提供方便