
CSS3雷达扫描效果 https://www.bootstrapmb.com/item/14840
https://www.bootstrapmb.com/item/14840
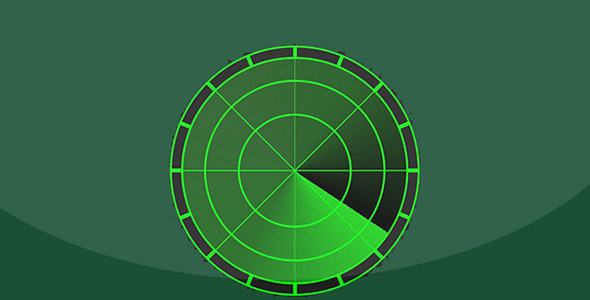
要创建一个CSS3的雷达扫描效果,我们可以使用CSS的动画(@keyframes)和transform属性。以下是一个简单的示例,展示了如何创建一个类似雷达扫描的动画效果:
HTML:
html`<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>雷达扫描效果</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="radar">
<div class="beam"></div>
</div>
</body>
</html>`CSS (styles.css):
css`body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #000;
overflow: hidden;
}
.radar {
position: relative;
width: 200px;
height: 200px;
border-radius: 50%;
background-color: #333;
overflow: hidden;
}
.beam {
position: absolute;
top: 50%;
left: 50%;
width: 2px;
height: 100%;
background-color: #fff;
transform-origin: top center;
animation: radar-scan 2s linear infinite;
}
@keyframes radar-scan {
0% {
transform: rotate(0deg) translateY(-50%);
}
100% {
transform: rotate(360deg) translateY(-50%);
}
}`在上面的代码中,我们定义了一个名为.radar的圆形div作为雷达的主体,并在其中放置了一个名为.beam的垂直线,这条线将作为雷达的扫描线。.beam元素使用CSS动画radar-scan进行旋转,模拟雷达扫描的效果。
动画radar-scan通过@keyframes规则定义,使.beam元素在2秒内从0度旋转到360度,从而实现连续的扫描效果。transform-origin属性设置为top center,确保旋转的起点在元素的顶部中心。
注意,translateY(-50%)用于将扫描线垂直居中在雷达圆内。由于.beam的top属性设置为50%,这会将扫描线的顶部置于雷达圆的中心,而translateY(-50%)则会将其向上移动自身高度的一半,从而实现垂直居中。
这个示例创建了一个非常基础的雷达扫描效果。您可以根据需要调整颜色、大小、旋转速度等属性,以及添加更多的细节和效果。