Harmony状态管理@Event
背景
在上一节中,我们针对父子组件,讲了关于传递数据的知识。我们了解到
@Local是管理自己内部的数据的,@Param是负责接收父组件的数据的,而且子自己内部不能直接修改
按照一个组件最基本的功能,既能接收外部传入的数据 ,也要向外部传递数据 。那么 @Event 修饰符就是来解决这个问题的了。
介绍
@Event 是 子组件向父组件传递数据的技术,它只能用在 @ComponentV2 修改的组件上,其中的思想是
- 完成修改数据的操作,还是放在父组件内部,通过定义一个函数
func来实现 - 在父组件调用子组件的时候,也顺带把这个函数
func传递给子组件 - 子组件在内部 使用
@Event来修饰 该函数,并且在需要的使用直接调用即可
父组件
-
定义内部数据
num -
定义修改内部数据
num的函数func -
使用子组件时,把
num和func都传递过去@Entry
@ComponentV2
struct Index {
@Local num: number = 100
// 自己定义的函数 负责修改数据, 该函数也要传递给子组件
func = (unit: number) => {
this.num -= unit
}build() {
Column() {
Button("父组件 修改" + this.num)
.onClick(() => {
this.num++
})
// 使用子组件,并且传递数据 和 传递函数
Son({ num: this.num, func: this.func })
.padding(10)
}
.width("100%")}
}
子组件
-
使用
@Param接收父组件传递的num -
使用
@Event接收父组件传递的函数func -
定义点击事件的处理函数
onfunc,内部直接调用父组件传递过来的函数@ComponentV2
struct Son {
@Param num: number = 0
@Event func: (num: number) => void = () => {
}
onfunc = () => {
this.func(5)
}build() {
Column() { Button(`子组件 ${this.num}`) Button("子组件修改父组件中的状态") .onClick(this.onfunc) } .border({ width: 1, style: BorderStyle.Dashed })}
}
流程

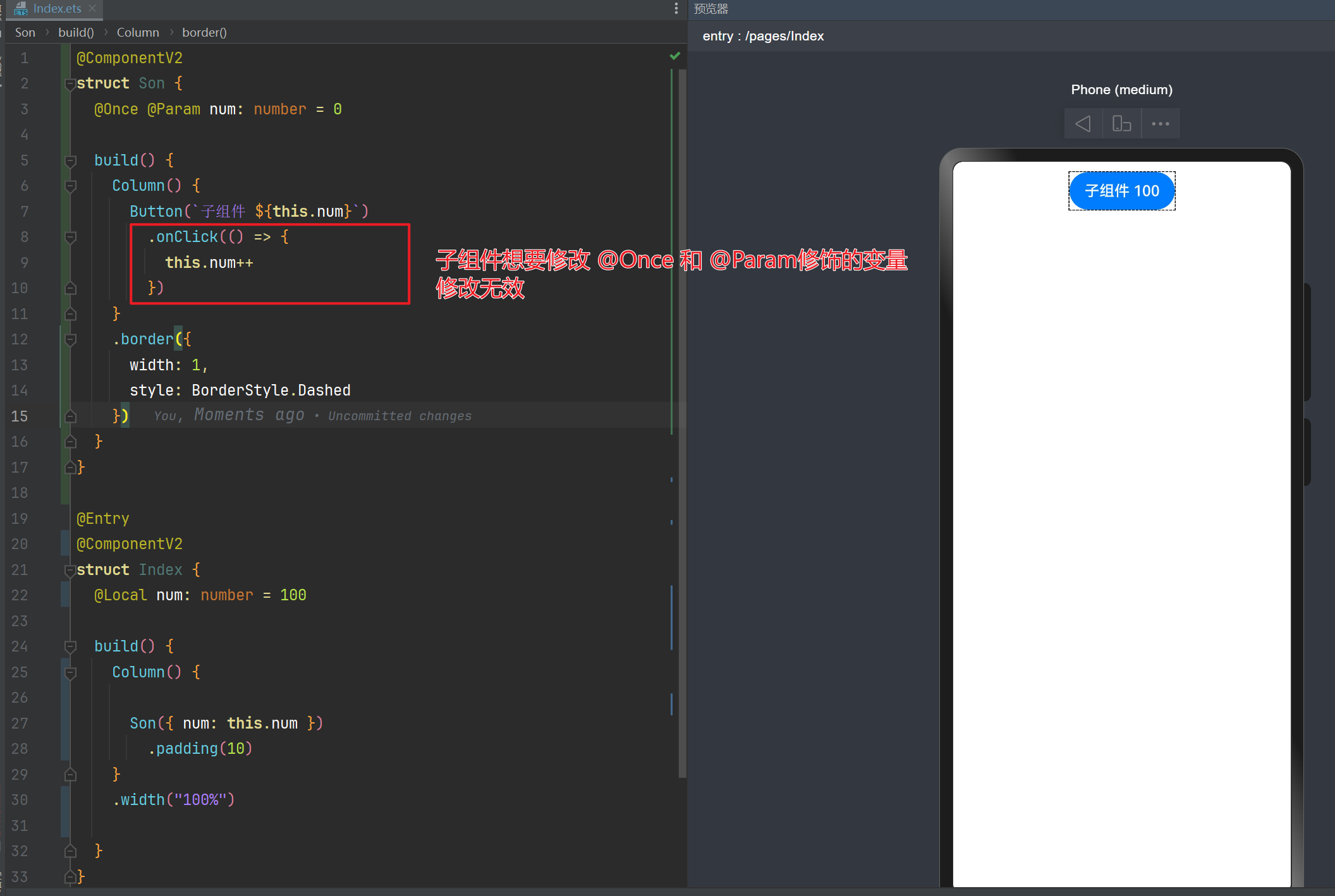
@Once
@Once 和 @Param作用类似,都可以表示接收父组件传递过来的数据,但是也存在区别
-
@Once只会接收第一次父组件传递过来的数据,后续父组件的数据修改,不会同步到@Once修改的变量上 -
@Once需要和@Param一起搭配使用,因为@Param修饰的是父组件传递给子组件的变量,该变量不能直接被修改。所以@Once修饰的变量,也不能在子组件内部直接修改。@ComponentV2
struct Son {
@Once @Param num: number = 0build() {
Column() {
Button(子组件 ${this.num})
.onClick(() => {
this.num++ // 修改无效
})
}
.border({
width: 1,
style: BorderStyle.Dashed
})
}
}@Entry
@ComponentV2
struct Index {
@Local num: number = 100build() {
Column() {Son({ num: this.num }) .padding(10) } .width("100%")}
}

总结
@Param表示父组件传递给子组件的数据,当父组件修改了,子组件会跟随响应,同时子组件内部不能直接修改@Param修饰的变量@Event表示子组件想要修改父组件数据的一种技术,它用来修改函数,该函数是由父组件定义和传递给子组件的@Once必须和@Param搭配使用,表示父组件传递过来的数据,只会第一次生效。