Bootstrap实现dialog上一步下一步多个弹窗交互
版本介绍:
- Bootstrap v3.3.7
- jQuery v3.5.1
一、功能介绍
- 重新设置
bootstrap主题色 - 内容区以
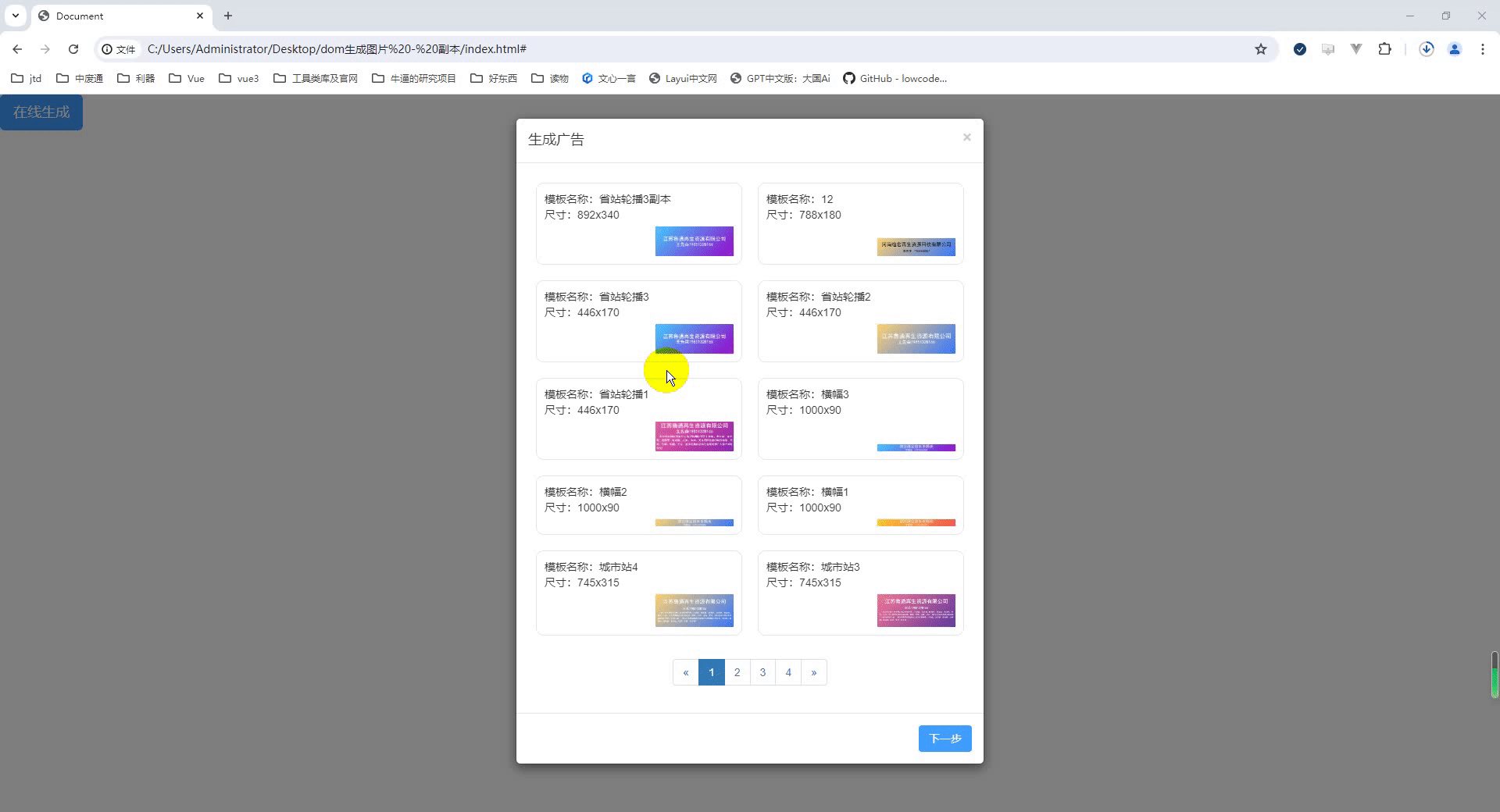
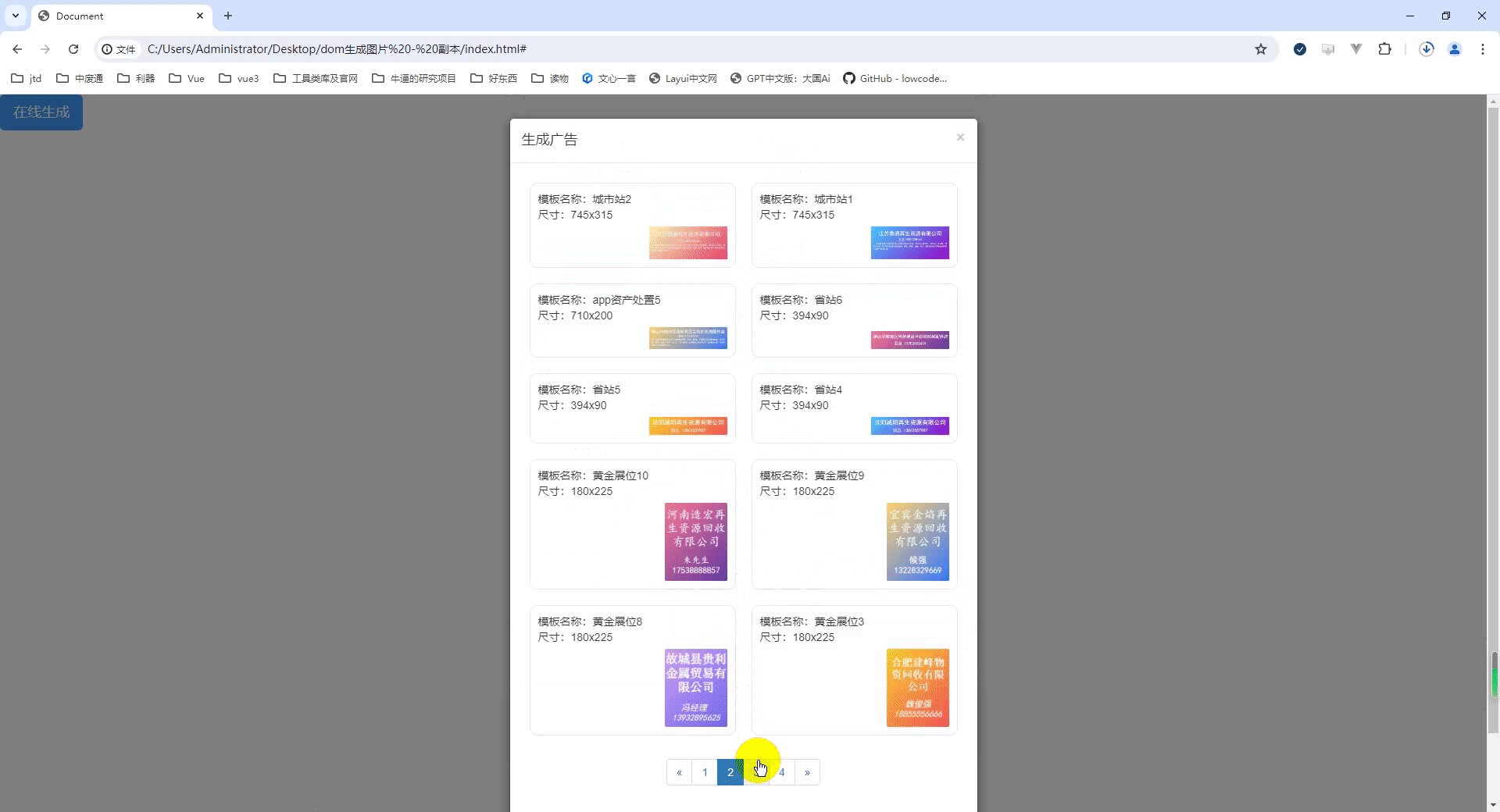
card形式展示,纯js实现分页功能 - 共两步骤,第一步选择模板,第二步进行其他操作
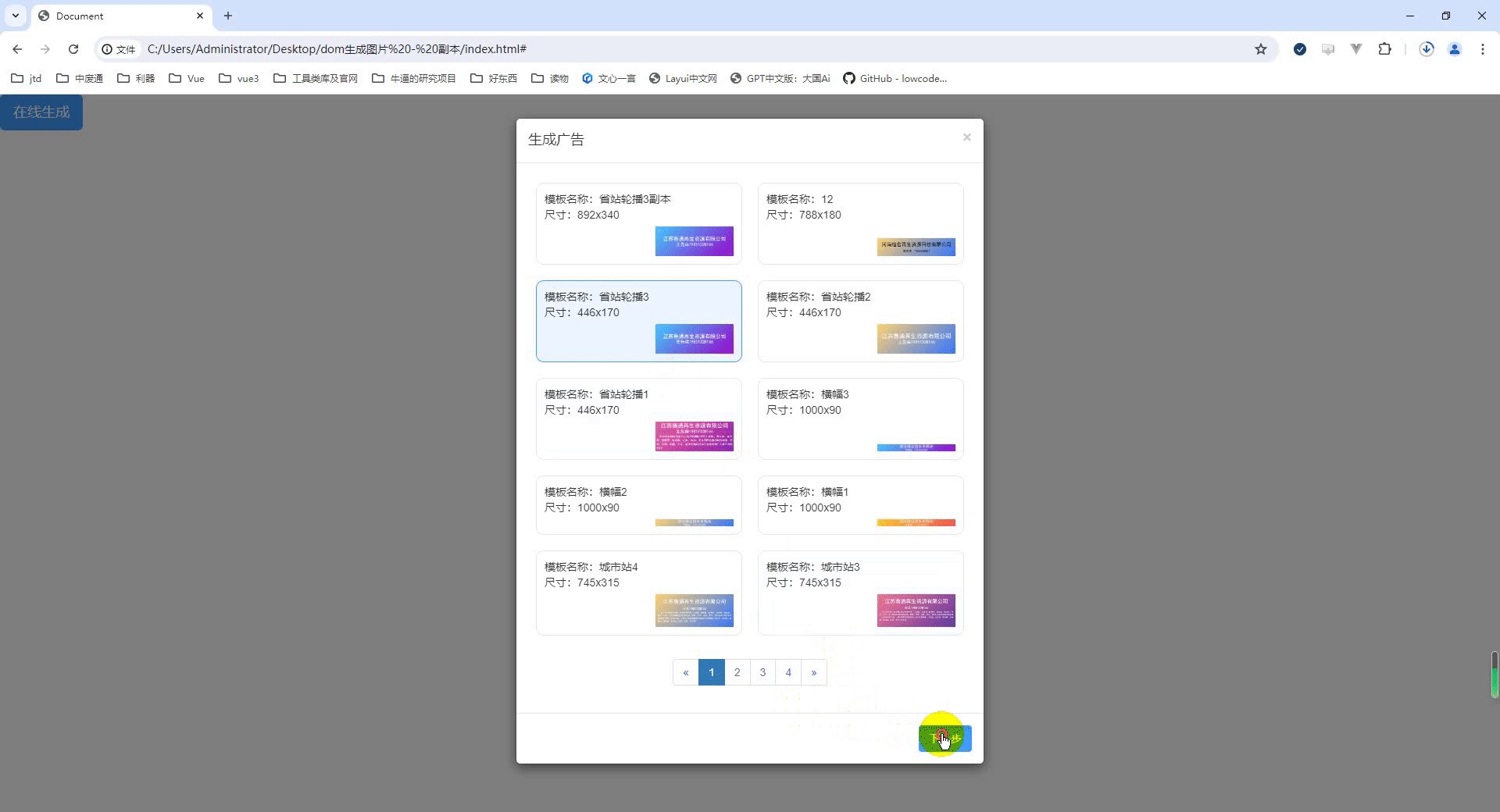
- 步骤一内的按钮点击下一步,进入第二步;第二步点击上一步,返回第一步
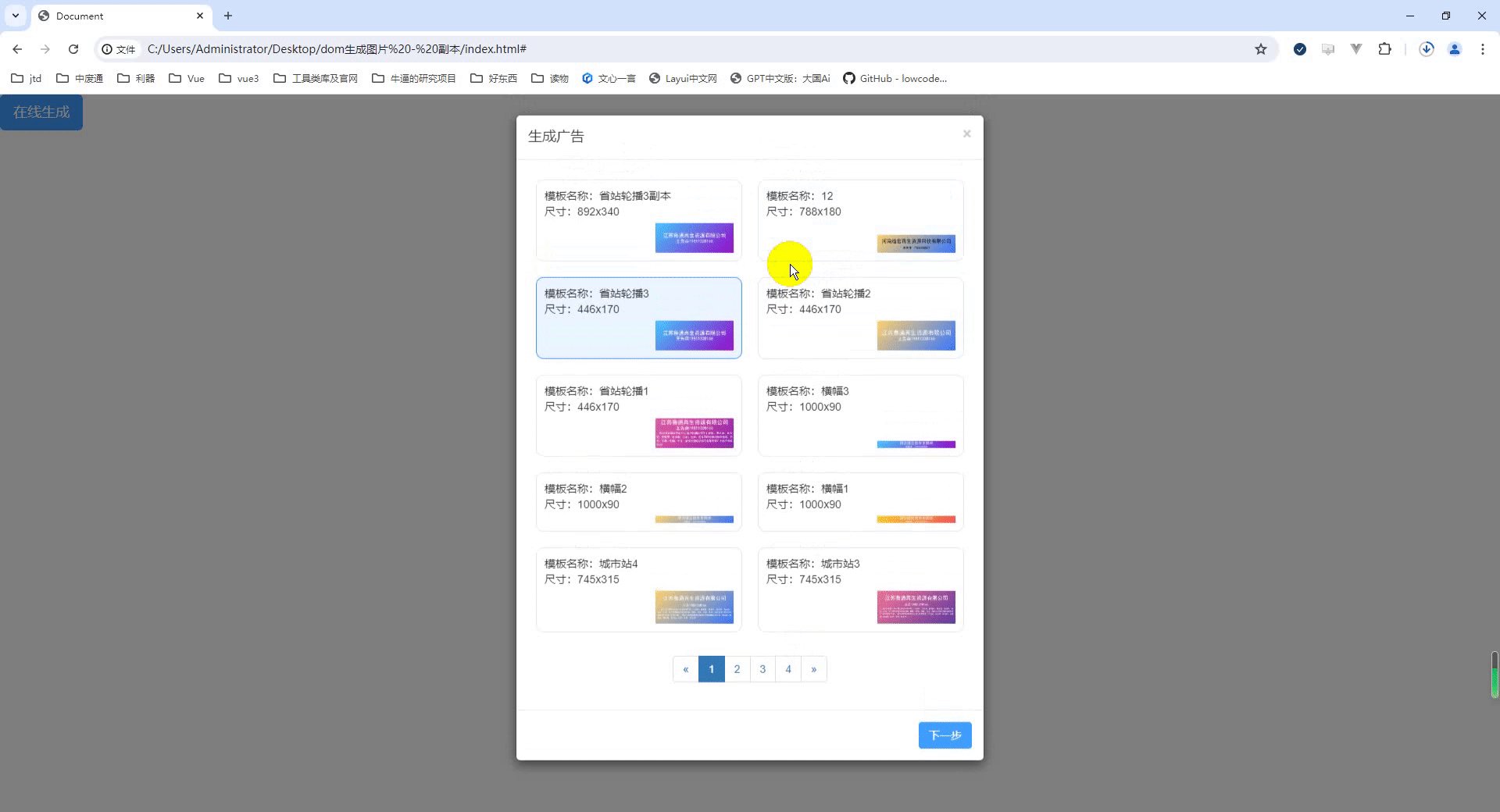
- 步骤一选择模板时,根据模板id获取模板内容,并展示在第二步中
- 关闭弹窗时重置数据,当从第二步点击上一步回到第二步时,不重置数据
二、效果图

三、代码
index.html
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/bootstrap3.3.7.css">
<link rel="stylesheet" href="./css/theme.css">
<link rel="stylesheet" href="./css/index.css">
<script src="./js/jquery3.5.1.js"></script>
<script src="./js/bootstrap3.3.7.js"></script>
</head>
<body>
<!-- Button trigger modal -->
<button type="button" class="btn btn-primary btn-lg openModule">
在线生成
</button>
<!-- 选择模板 -->
<div class="modal fade in" id="module" tabindex="-1" role="dialog" aria-labelledby="moduleLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="moduleLabel">生成广告</h4>
</div>
<div class="modal-body">
<!-- 模板列表 -->
<div class="module-list"></div>
<!-- 分页 -->
<nav aria-label="Page navigation" class="pagination-box">
<ul class="pagination"></ul>
</nav>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary next">下一步</button>
</div>
</div>
</div>
</div>
<!-- 生成广告 -->
<div class="modal fade in" id="advertising" tabindex="-1" role="dialog" aria-labelledby="advertisingLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span
aria-hidden="true">×</span></button>
<h4 class="modal-title" id="advertisingLabel">生成广告</h4>
</div>
<div class="modal-body">
选择模板
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default last">上一步</button>
<button type="button" class="btn btn-success">生成*.gif</button>
<button type="button" class="btn btn-primary">生成*.jpg</button>
</div>
</div>
</div>
</div>
<script src="./js/index.js"></script>
</body>
</html>index.js
js
// TODO
const info = {
company_name: "测试服务有限公司",
contact_name: "耿先生",
contact_phone: "1513006500 195**1155",
ad_words: "这里是广告语,我们要努力",
};
/**
* @function 获取模板列表数据
* @variable listParams 请求列表分页参数
* @variable total 总条数
* @variable maxPage 最大分页数
*/
let listParams = {
pageSize: 10,
pageNumber: 1,
};
let total = 0;
let maxPage = 0;
function getList() {
$.ajax({
type: "POST",
url: "http://10.10.25.110:8000/v/vip_temp_list/",
data: listParams,
}).done(function (res) {
if (res.code === 200) {
console.log(res.result);
total = res.result.total;
renderModuleList(res.result.items);
renderPagination();
renderActivePagination();
}
});
}
/**
* @function 渲染模板列表
*/
function renderModuleList(data) {
// 渲染前先清空
$(".module-list").empty();
let ctx = "";
data.map((item) => {
ctx +=
'<div class="module-item" data-kid=' +
item.id +
"><div>模板名称:" +
item.temp_title +
"</div><div>尺寸:" +
item.width +
"x" +
item.height +
'</div><div class="module-image"><img src="' +
item.img_url +
'" class="img-responsive" alt="' +
item.temp_title +
'"></div></div>';
});
$(".module-list").append($(ctx));
}
/**
* @function 选择模板
*/
$(".module-list").on("click", ".module-item", function () {
const kid = $(this).data("kid");
$(this)
.addClass("module-item-active")
.siblings()
.removeClass("module-item-active");
console.log(kid);
});
/**
* @function 渲染分页
*/
function renderPagination() {
// 渲染前先清空
$(".pagination").empty();
maxPage = Math.ceil(total / 10);
// 1. 上一页
let page = `<li data-prop="prev">
<a href="#" aria-label="Previous">
<span aria-hidden="true"><<</span>
</a>
</li>`;
// 2. 页码
for (let i = 1; i <= maxPage; i++) {
page += '<li><a href="#" data-prop="' + i + '">' + i + "</a></li>";
}
// 3. 下一页
page += `<li data-prop="next">
<a href="#" aria-label="Next">
<span aria-hidden="true">>></span>
</a>
</li>`;
$(".pagination").append($(page));
}
/**
* @function 渲染高亮分页
*/
function renderActivePagination() {
$($(".pagination li")[listParams.pageNumber])
.addClass("active")
.siblings()
.removeClass("active");
}
/**
* @function 点击分页
*/
$(".pagination").on("click", "li", function () {
const prop = $(this).data("prop");
if (prop === "prev") {
// 上一页
if (listParams.pageNumber > 1) {
listParams.pageNumber--;
}
} else if (prop === "next") {
// 下一页
if (listParams.pageNumber < maxPage) {
listParams.pageNumber++;
}
} else {
// 页码
const page = $(this).text();
listParams.pageNumber = page * 1;
}
getList();
});
/**
* @function 重置数据
*/
function reset() {
$(".module-list").empty();
$(".pagination").empty();
listParams = {
pageSize: 10,
pageNumber: 1,
};
total = 0;
maxPage = 0;
}
/**
* @function 点击在线生成按钮
*/
$(".openModule").on("click", function () {
$("#module").on("show.bs.modal", function () {
if ($("#advertising").css("display") === "block") {
return;
}
getList();
});
$("#module").modal("show");
});
/**
* @function 点击下一步
*/
$(".next").click(function () {
$("#module").modal("hide");
// 关闭重置数据
$("#module").on("hidden.bs.modal", function () {
// 如果是第二步回到第一步,不重置数据
if ($("#advertising").css("display") === "block") {
return;
}
reset();
});
$("#advertising").modal("show");
});
/**
* @function 点击上一步
*/
$(".last").click(function () {
$("#advertising").modal("hide");
// 关闭生成广告弹窗
$("#advertising").on("hidden.bs.modal", function () {
// 如果是第二步回到第一步,不重置数据
if ($("#module").css("display") === "block") {
return;
}
reset();
});
$("#module").modal("show");
});index.css
css
.modal{
overflow-x: hidden;
overflow-y: auto;
}
/* 模板列表*/
.module-list{
display: flex;
flex-wrap: wrap;
}
.module-item {
box-sizing: border-box;
width: calc(50% - 20px);
display: flex;
flex-direction: column;
padding: 10px;
margin: 10px;
border: 1px solid #e5e5e5;
border-radius: 10px;
cursor: pointer;
}
.module-item:hover {
border-color: #c6e2ff;
background-color: #ecf5ff;
}
.module-item:active,.module-item:focus {
border-color: #409eff;
background-color: #ecf5ff;
}
.module-item-active,.module-item-active:hover{
border-color: #409eff;
background-color: #ecf5ff;
}
.module-image{
flex: 1;
display: flex;
justify-content: flex-end;
align-items: end;
margin-top: 5px;
}
.module-image img {
max-width: 100px;
max-height: 100px;
}
/* 分页容器 */
.pagination-box{
display: flex;
justify-content: center;
}- 用于修改
bootstrap主题的css文件:theme.css:
css
/* 默认按钮 */
.btn-default{
border-color: #dcdfe6;
background-color: #ffffff;
}
.btn-default:hover{
border-color: #c6e2ff;
background-color: #ecf5ff;
}
.btn-default:active{
color: #409eff;
border-color: #409eff;
background-color: #ecf5ff;
outline:none;
}
.btn-default:focus{
border-color: #dcdfe6!important;
background-color: #ffffff!important;
outline:none!important;
}
/* 主要按钮 */
.btn-primary{
border-color: #409EFF;
background-color: #409EFF;
}
.btn-primary:hover{
border-color: #79bbff;
background-color: #79bbff;
}
.btn-primary:active{
border-color: #337ecc;
background-color: #337ecc;
outline:none;
}
.btn-primary:focus{
border-color: #409EFF!important;
background-color: #409EFF!important;
outline:none!important;
}
/* 成功按钮 */
.btn-success{
border-color: #67c23a;
background-color: #67c23a;
}
.btn-success:hover{
border-color: #95d475;
background-color: #95d475;
}
.btn-success:active{
border-color: #529b2e;
background-color: #529b2e;
outline:none;
}
.btn-success:focus{
border-color: #67c23a!important;
background-color: #67c23a!important;
outline:none!important;
}