目录
[第二步 :](#第二步 :)
项目场景:
uniapp框架开发的app(Android和ios),需要将商品详情页分享给微信朋友圈,再点击该分享链接(一个h5页面)跳转到app对应的商品详情页。
效果展示:




解决方案:
第一步:
在uniapp的对应app项目里写好分享事件,这里使用的uniapp 的分享API。代码:
javascript
// 点击分享 app 跳转到对应的h5页面 h5页面再跳转到app 详情见shareh5文件夹
const shareFuc = ()=>{
console.log("去分享")
const title = user.userInfo.nickName || '迈货用户',
summary = good.name || '迈货商品',
imageUrl = good.goodsImg;
uni.share({
provider: 'weixin',//分享服务提供商(即weixin|qq|sinaweibo)
type: 0,//图文
scene: 'WXSceneSession',//provider 为 weixin 时必选 WXSceneSession分享到聊天界面,WXSceneTimeline分享到朋友圈,WXSceneFavorite分享到微信收藏
title,//分享内容的标题
summary,//分享内容的摘要
href: `https://auth.jindingaus.com/maihuoh5/index.html?query=${id.value}`,//跳转链接,type 为 0 时必选
imageUrl,//图片地址,type 为 0、2、5 时必选
success(res) {
//成功返回的参数
console.log(res);
},
fail(err) {
//失败返回的参数
console.log(err);
}
})
}*这里参数title和summary,imageUrl请根据自己项目填写对应的内容
*type:分享形式,如图文、纯文字、纯图片、音乐、视频、小程序等。默认图文 0。不同分享服务商支持的形式不同,具体参考下面type值说明。
*href:跳转链接 (这个就是打开app的页面链接地址 这个地址还需要和微信公众平台配置,后面会提到具体配置)
第二步 :
配置在微信里打开的h5页面。
1、微信跳转APP:wx-open-launch-app
*用于页面中提供一个可跳转指定App的按钮。注意:Android平台通过开放标签跳转App,App必须接入微信OpenSDK(uniapp这些sdk都是内置好的 不用配置)。
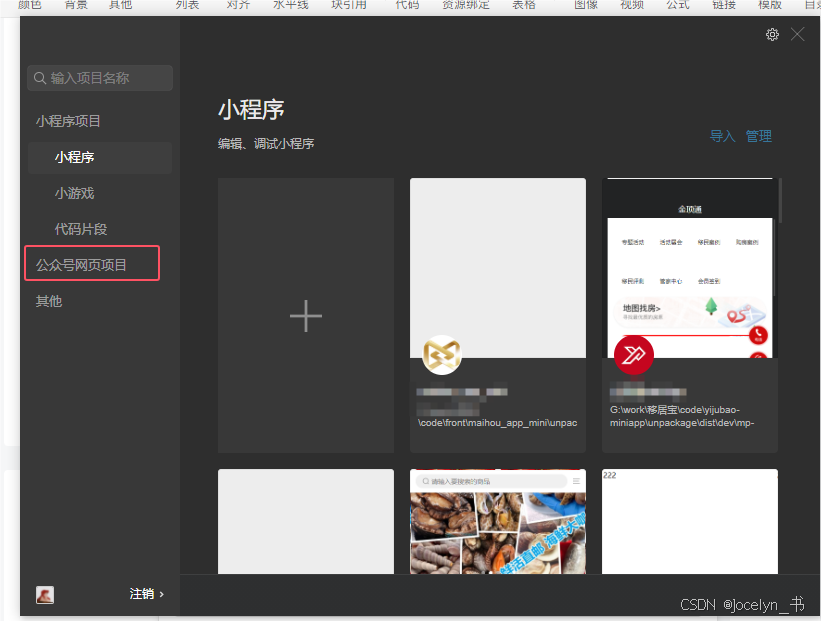
*补充说明:1、必须真机才能渲染该标签(开发时可以使用微信开发者工具的公众号网页项目模式调试);2、文字链无法拉起该标签
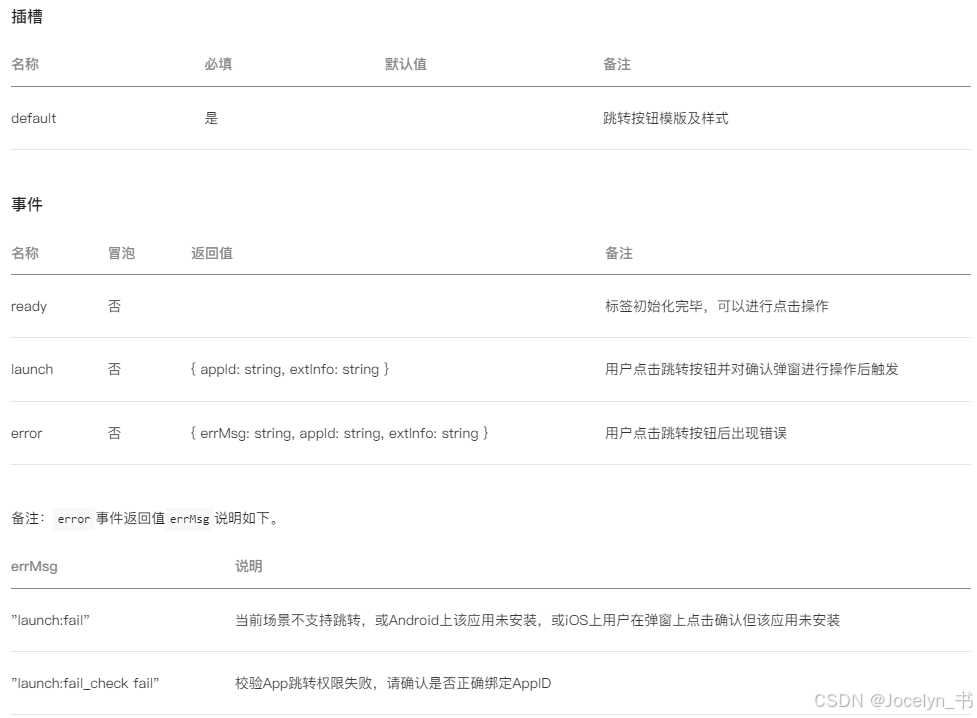
wx-open-launch-app标签参数:

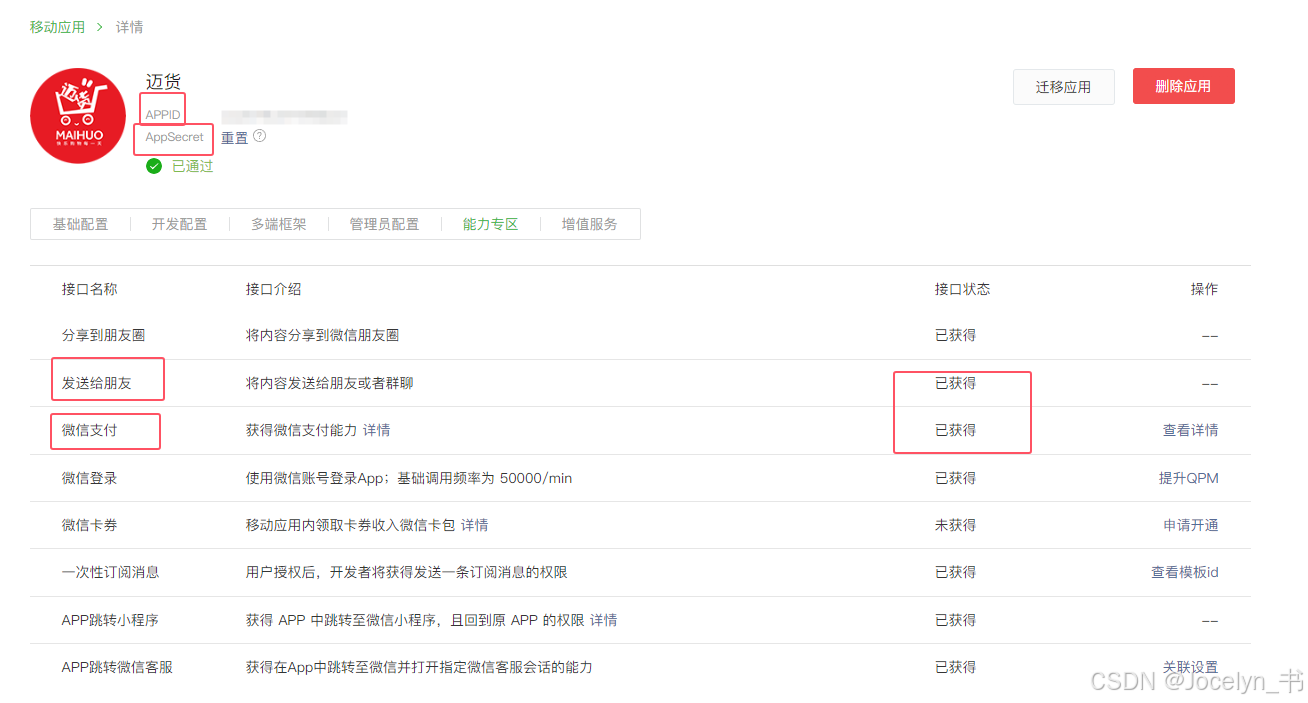
appid从何而来呢?
需要在微信开放平台的移动应用里创建移动应用 就能拿到对应的appid


h5页面示例代码:
html
<body>
<div id="app" v-cloak>
<div>
....这里就是你想要写的内容节点,根据项目需求写
</div>
<!-- 这个是重点 wx-open-launch-app相关逻辑-->
<!--需要修改wx-open-launch-btn的默认样式时,可以在外面套一层标签和文案 修改外层的样式就可以了-->
<div class="open-btn">
<span>打开迈货APP</span>
<wx-open-launch-app
id="launch-btn"
appid="wxafe79c2f77255be3"
:extinfo="goodId"
@launch="AppLaunch"
@error="handleError"
style="position: absolute;top: 0;left: 0;right: 0;height:0"
>
<script type="text/wxtag-template">
<style>.btn { width:100%;height:20px }</style>
<div class="btn"></div>
</script>
</wx-open-launch-app>
</div>
</div>
<!-- 要引入的JS文件 -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <!--这个文件就是微信的文件-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script src="./js/rem.js"></script>
<script src="./js/swiper-bundle.js"></script>
<script src="./js/vue.js"></script> <!--因为我的页面内容情况复杂 就使用了vue的来写 原生的可以参考微信的官方文档使用-->
<script>
const _imageUrl = 'xxx' // 测试
new Vue({
el:'#app',
data:function () {
return {
msg: '这是vue的数据', // 直接在这里定义msg
goodId:null,
good:{
name:'名字',
minPay:20,
saleNum:100,
goodBrand:'xds',
goodOrigin:'china',
skuName:'黑客380,15.5',
evaluateCount:10,
},
article_about:'<p>富文本</p>'
}
},
created:function(){
},
mounted:function(){
this.getUrl();
this.initSwiper();
this.initwxlaunch();
},
methods:{
getUrl:function(){
const urlString = window.location.href;
console.log("urlString",urlString)
const regex = /[?&]([^=#]+)=([^&#]*)/g;
let match;
const params = {};
while ((match = regex.exec(urlString)) !== null) {
params[match[1]] = decodeURIComponent(match[2]);
}
console.log("paramsparams",params)
const param1 = params.query; // 获取名为param1的参数值
console.log("param1param1param1",param1)
this.goodId = param1
// this.goodId = 179
this.getPageInfo();
},
getPageInfo:function(){
//获取页面要展示的数据
},
AppLaunch:function(){
alert("成功")
},
handleError:function(){//失败则跳转到对应的应用宝下载地址
window.location.replace('https://a.app.qq.com/o/simple.jsp?pkgname=uni.UNI9DC8718');
},
initwxlaunch:function(){
// 去后端签名 也可以前端自己签名验证参考官方文档
axios({
method: 'get',
url: _imageUrl+'api/common/getSignPackage?query='+this.goodId,
}).then(function (res) {
console.log(JSON.stringify(res.data.data))
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wx20adee64ffc1f121', // 必填,公众号的唯一标识
timestamp: res.data.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.data.noncestr, // 必填,生成签名的随机串
signature: res.data.data.signature, // 必填,签名,// 必填,签名
jsApiList: ['wx-open-launch-app'], // 必填,需要使用的JS接口列表
openTagList: ['wx-open-launch-app'] // 可选,需要使用的开放标签列表
});
wx.ready(function () {
wx.checkJsApi({
jsApiList: ['wx-open-launch-app'], // 校验跳转APP的标签是否可用
success: function (res) {
console.log('可用')
console.log('config111')
},
fail: (err) => {
console.log(err, '不可用')
}
})
})
wx.error(function(res){
console.log("error:",res)
});
});
}
}
})
</script>
</body>把h5页面开发好后,还要去进行相关的配置,才能在微信浏览器访问成功。
相关配置:

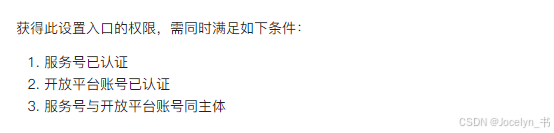
2.开放对象
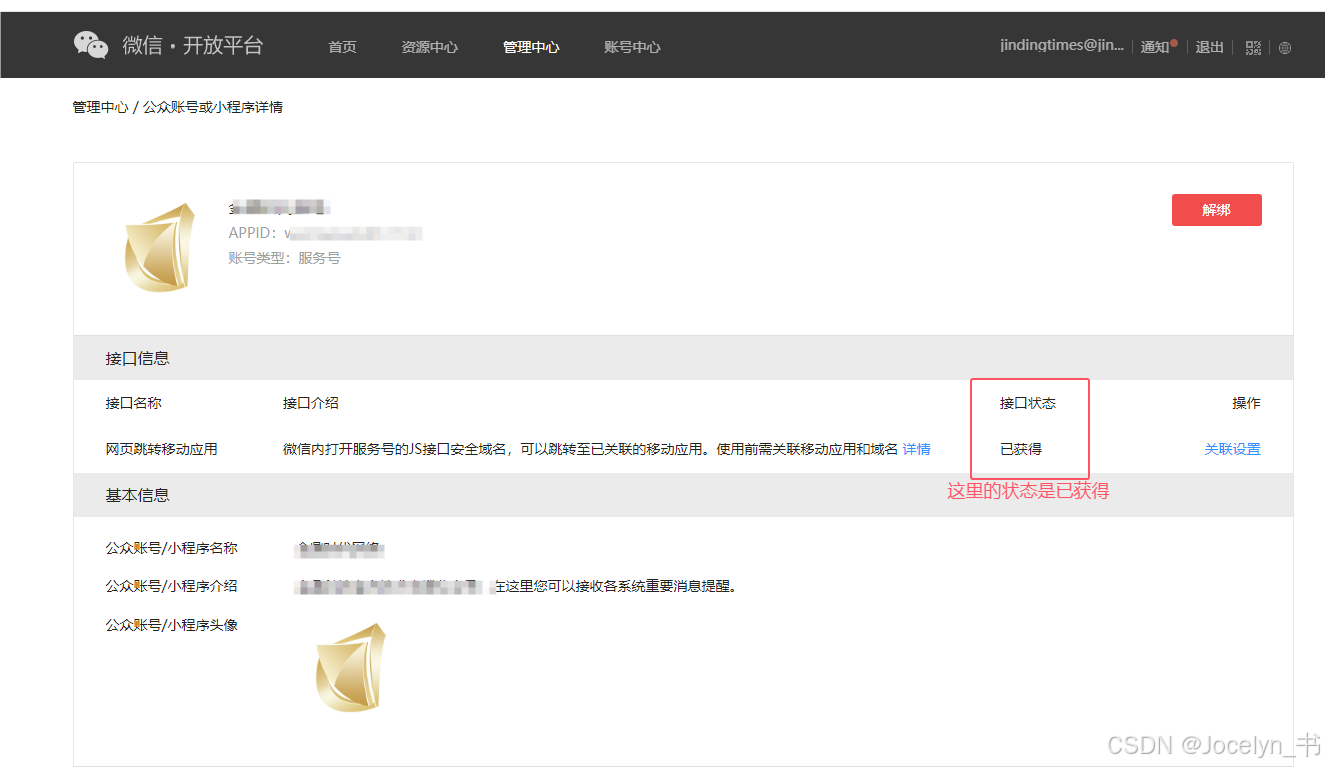
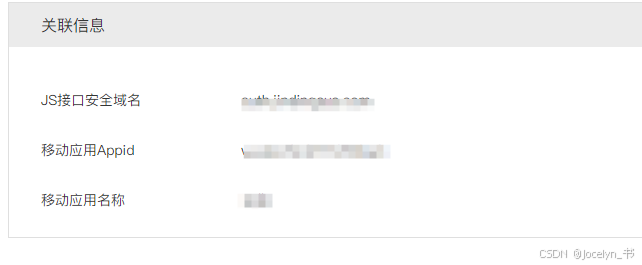
此功能仅开放给已认证的服务号 ,服务号绑定"JS接口安全域名"下的网页可使用此标签跳转满足一定条件的App。在使用该标签之前,首先需要前往微信开放平台的管理中心-公众账号或小程序详情-接口信息-网页跳转移动应用-关联设置 中绑定所需要跳转的App。详细配置规则参考文档《微信内网页跳转APP功能》。
注意事项:

开通成功后页面展示为:


所有的都配置好,就可以在微信开发者工具中的 公众号网页项目 中进行测试了

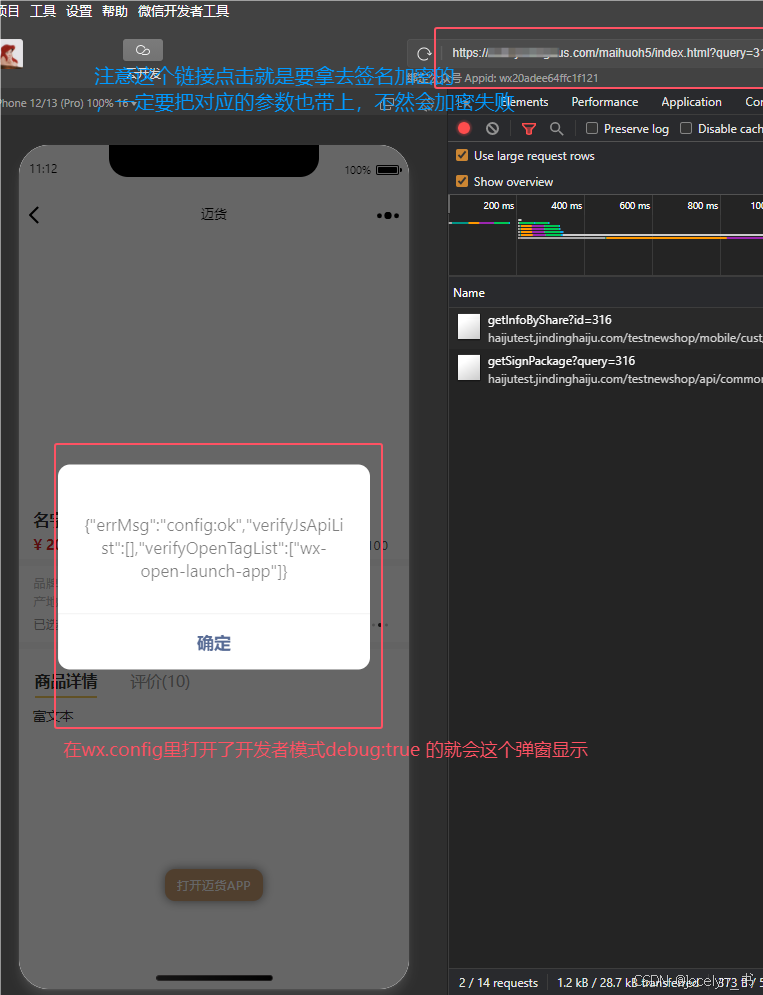
开发测试运行效果:

注意:

第三步:
此时就从微信的网页跳回到app了,那如何在app中去接收网页传来的相关参数,再跳转到指定的页面呢。
在uniapp中 plus.runtime.arguments 可以拿到从微信网页跳转来的参数
Android和ios接收还存在差异需注意:
/**
* ios情况说明:
* 未启动app的情况下 从微信h5跳转过去 逻辑正确 能获取plus.runtime.arguments的值(商品的id)能正确的跳转到对应的商品详情页
* 已启动 存在后台运行的app 情况下 拿不到plus.runtime.arguments的值 所以 就没有正确跳转到对应的商品详情页 停留在app上一次的页面
* 解决方案:
* ios 异步拿去plus.runtime.arguments
*/
/*** Android情况说明:
* 未启动app的情况下 从微信h5跳转过去 逻辑正确 能获取plus.runtime.arguments的值(商品的id)能正确的跳转到对应的商品详情页
* 已启动 存在后台运行的app 情况下 能获取plus.runtime.arguments的值(商品的id)能正确的跳转到对应的商品详情页
*/
javascript
onShow: async function () {
console.log("onShow")
// #ifdef APP-PLUS
const pages = getCurrentPages()
const pageCount = pages.length //去拿页面栈的值 就可以判断app是否启动了
let id
await new Promise((resolve, reject) => {
setTimeout(() => {
id = plus.runtime.arguments ;//获取app从分享过来的参数
resolve('Async/Await resolved!');
});
});
const sharePaga = ()=>{ //跳转到你项目的对应页面
Nav.navigateTo({
url:'/pages/goods/details',
query: {
id: id,
},
success:()=>{//记得跳转成功后就要把plus.runtime.arguments置空,不然每次进来都存在值
plus.runtime.arguments = ''
},
fail:(e)=>{
console.log("失败",e)
}
})
}
const isNumber = (value)=> { //去判断 id是不是只包含数字字符 ios会出现plus.runtime.arguments不是传参id的其他值
return /^\d+$/.test(value);
}
if(id && isNumber(id)){ //存在plus.runtime.arguments和该值符合传来的形态 就要去跳转到对应页面
sharePaga()
}
// #endif
},总结:
从app分享到微信再到微信网页跳转至app对应页面,其中需要注意的是在微信开放平台和微信公众平台的相关配置,看配置是否成功可以在微信开发者工具里测试,把debug模式打开,就可以看到对应的日志反应是否是配置成功了的。
还有各个环节的传递参数,记得存取好。
参考文档:
