全局project jdk版本设置
- file-> new project setup ->structure

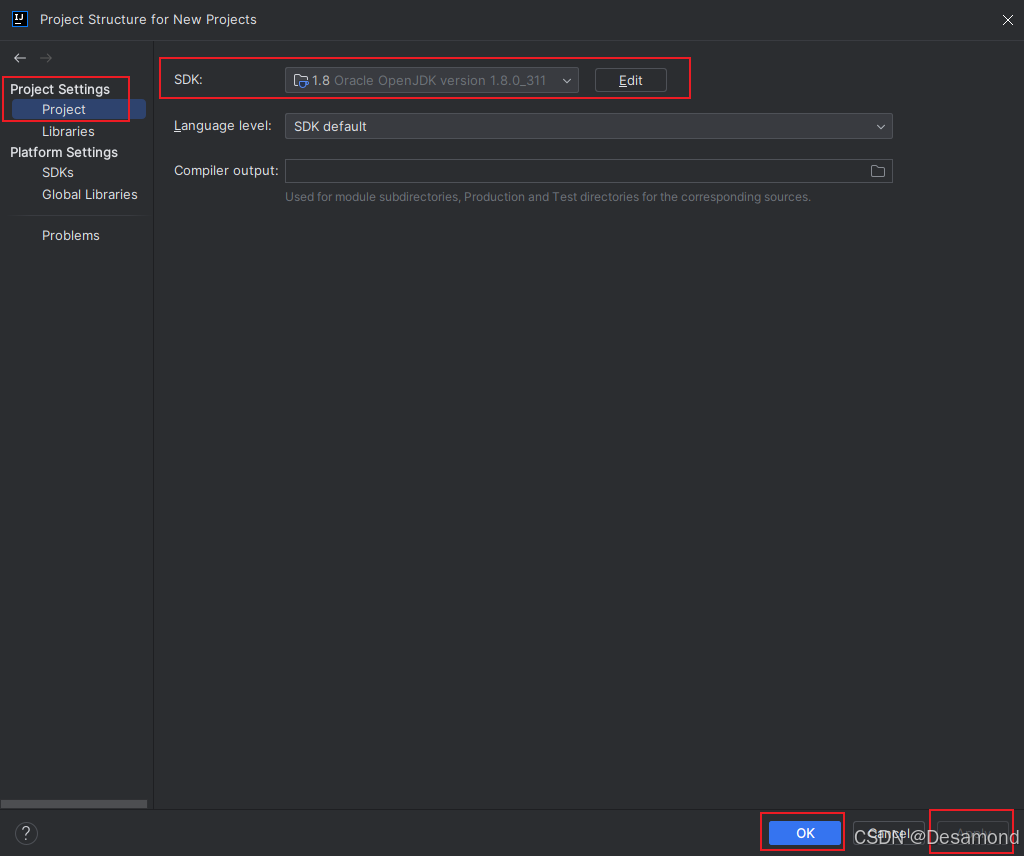
2.project setting-> project -> sdk选择jdk版本-> aplly -> ok

全局maven仓库设置
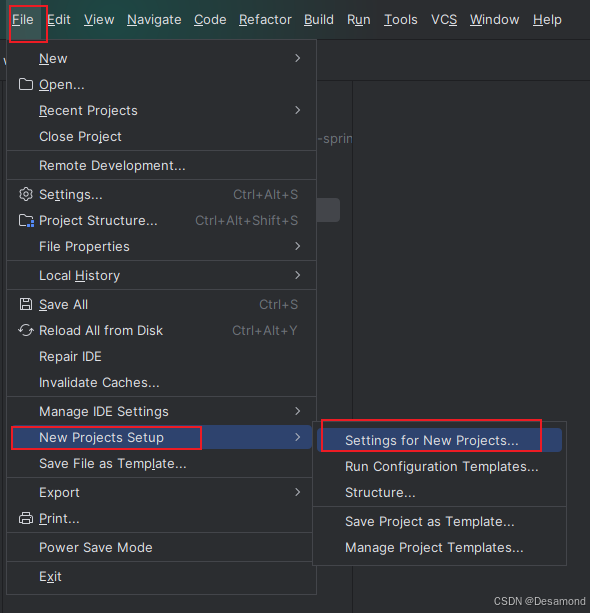
1.file-> new project setup -> settings for new projects

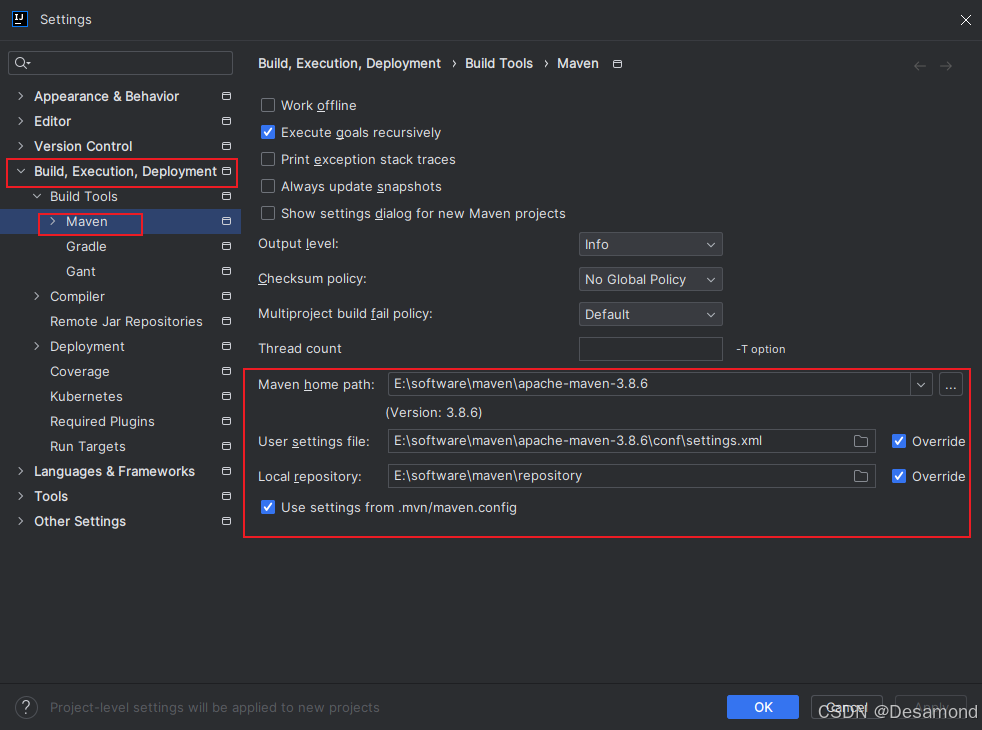
2.build,execution,deployment-> buld tools -> maven

3.apply -> ok
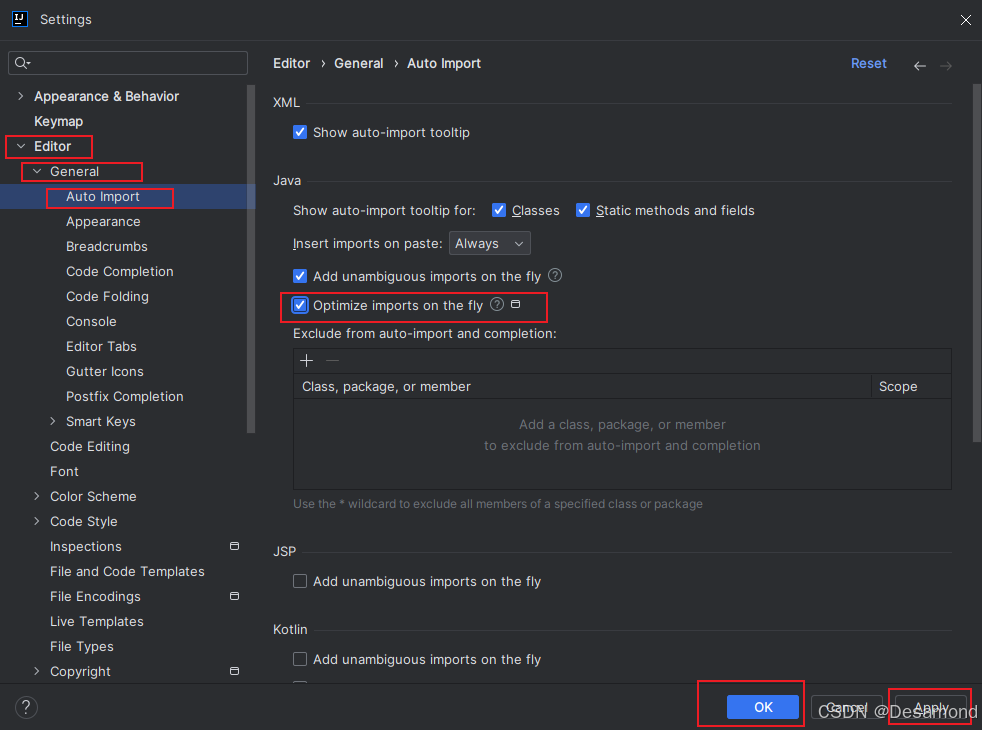
自动导包
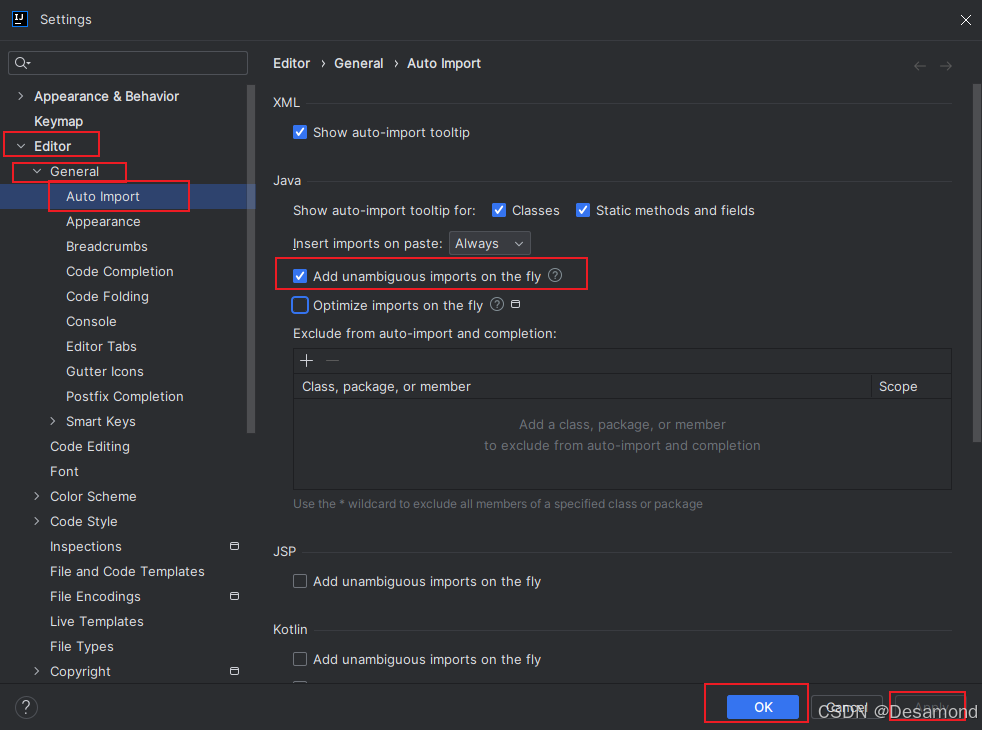
1.settings-> editor -> general -> auto improt
2.勾选完 -> apply -> ok

自动删除没有用到的包

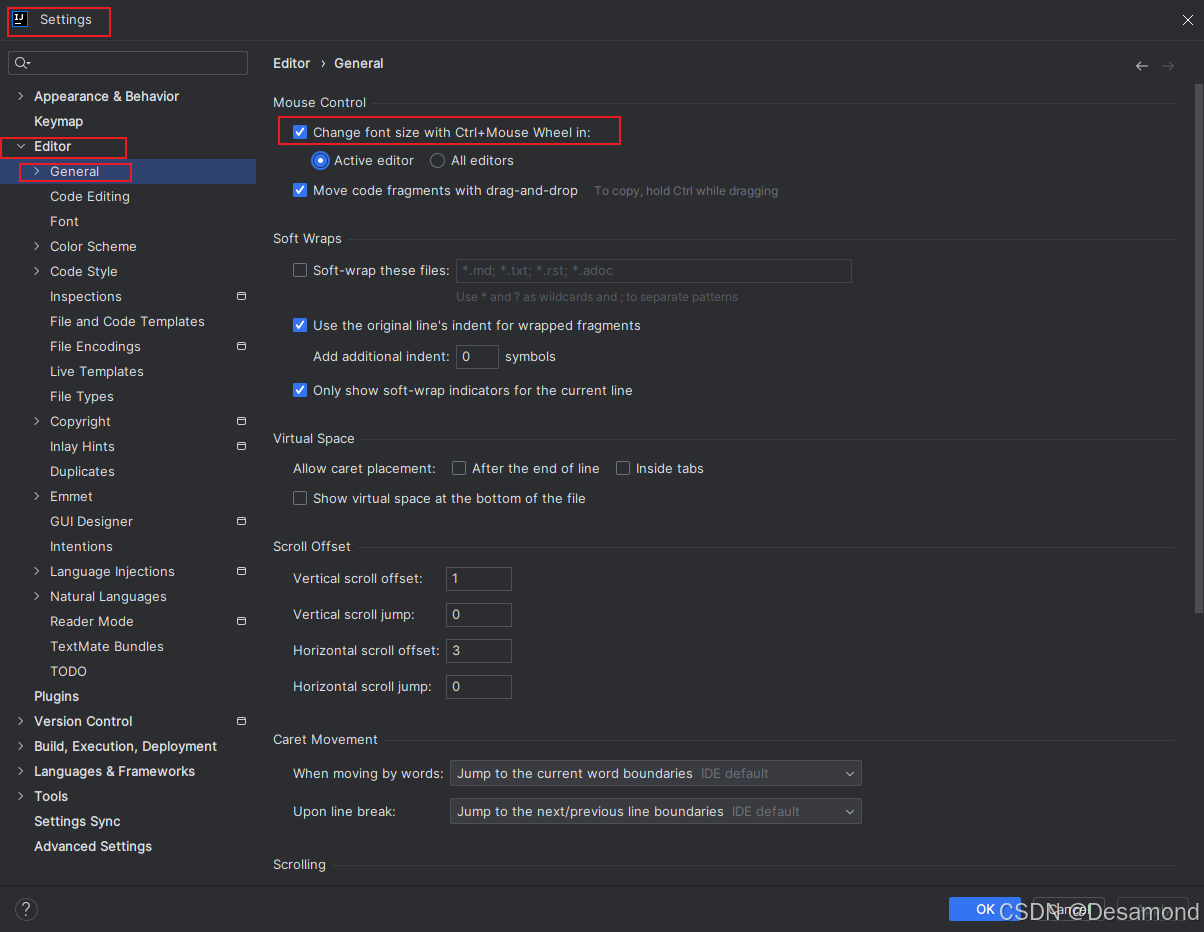
鼠标滚轮调整字体大小

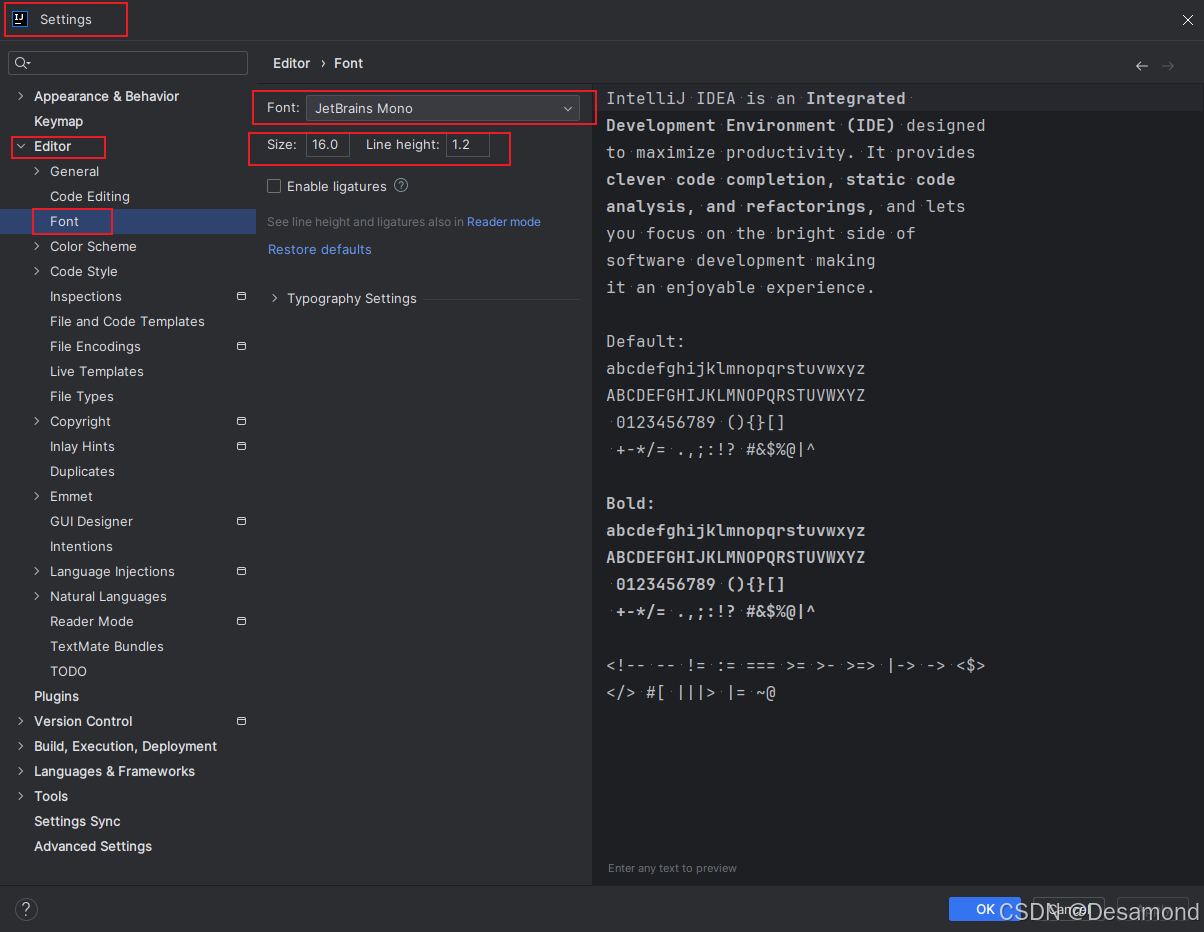
字体大小和样式行高

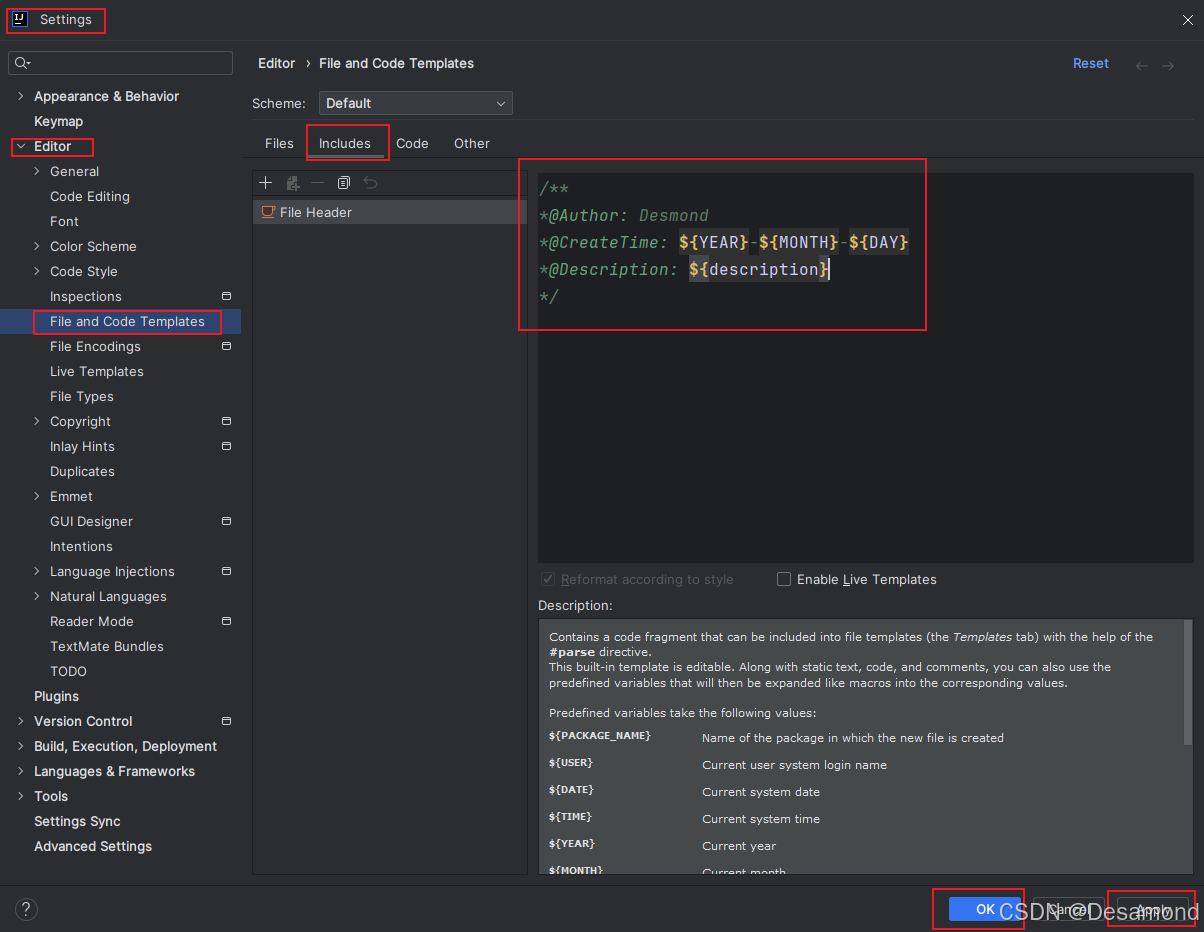
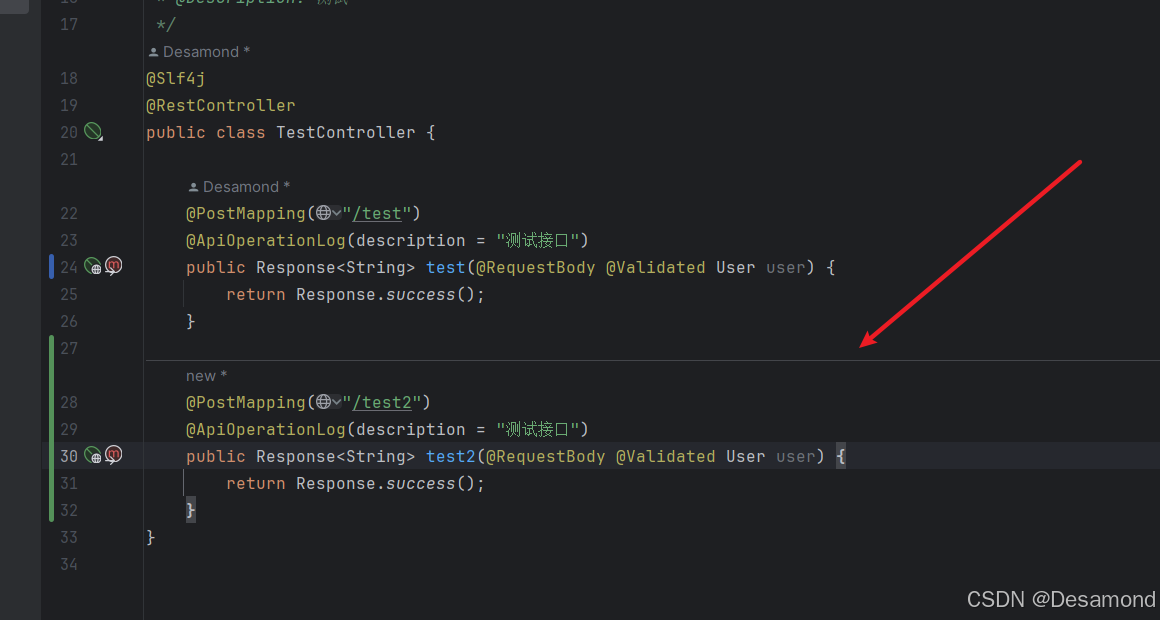
设置类注释(作者、日期、注释等)

模板:
/**
*@Author: Author
*@CreateTime: ${YEAR}-${MONTH}-${DAY}
*@Description: ${description}
*/以上可以自定义,但是如果填了${description}的话,在每次创建类的时候都会弹窗提示你输入类注释


修改git提交的账号名称或者邮箱
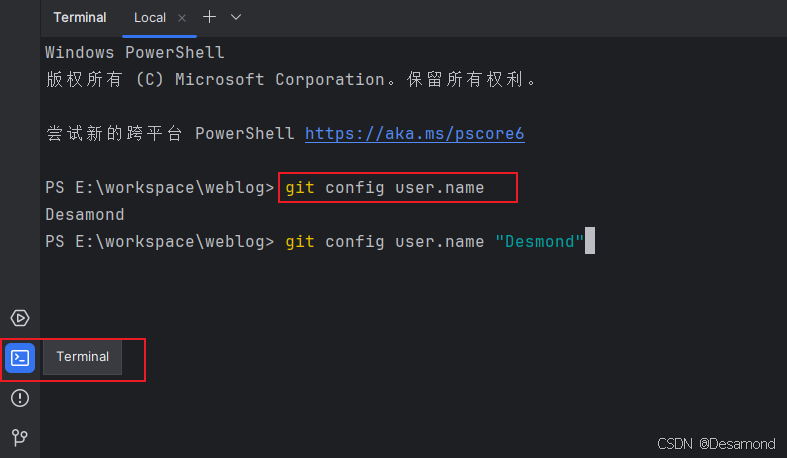
- 打开终端terminal查询当前git账号名称
输入:
git config user.name
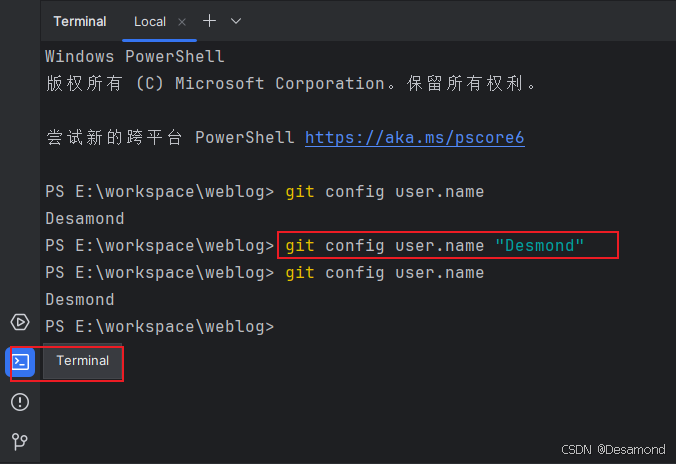
- 修改git账号名称
输入:
git config user.name "your user name"
然后再输入git config user.name 查询当前名称, 发现成功修改
- 除了可以修改账号名称以外,也可以修改邮箱
查询:
git config user.email修改:
git config user.email "your Email"- 全局账号名称和全局邮箱查询和修改
查询全局账号名称:
git config --global user.name修改全局账号名称:
git config --global user.name "your user name"查询全局邮箱:
git config --global user.email修改全局邮箱:
git config --global user.email "your Email"方法分割线
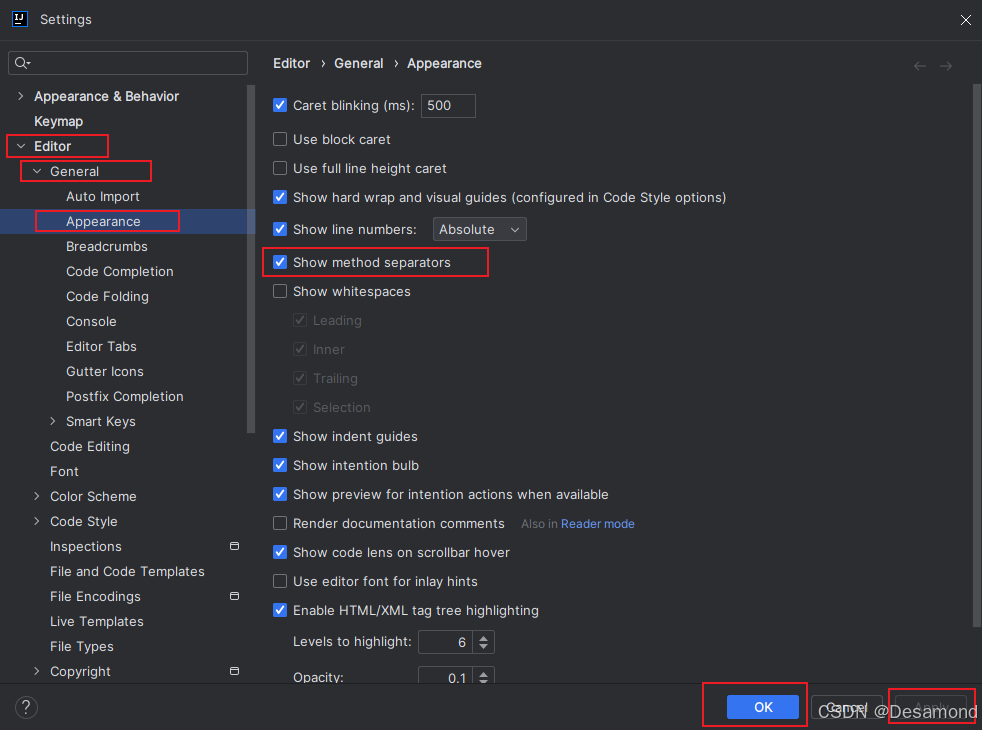
效果图:

File -> Settings -> Editor -> General -> Appearance

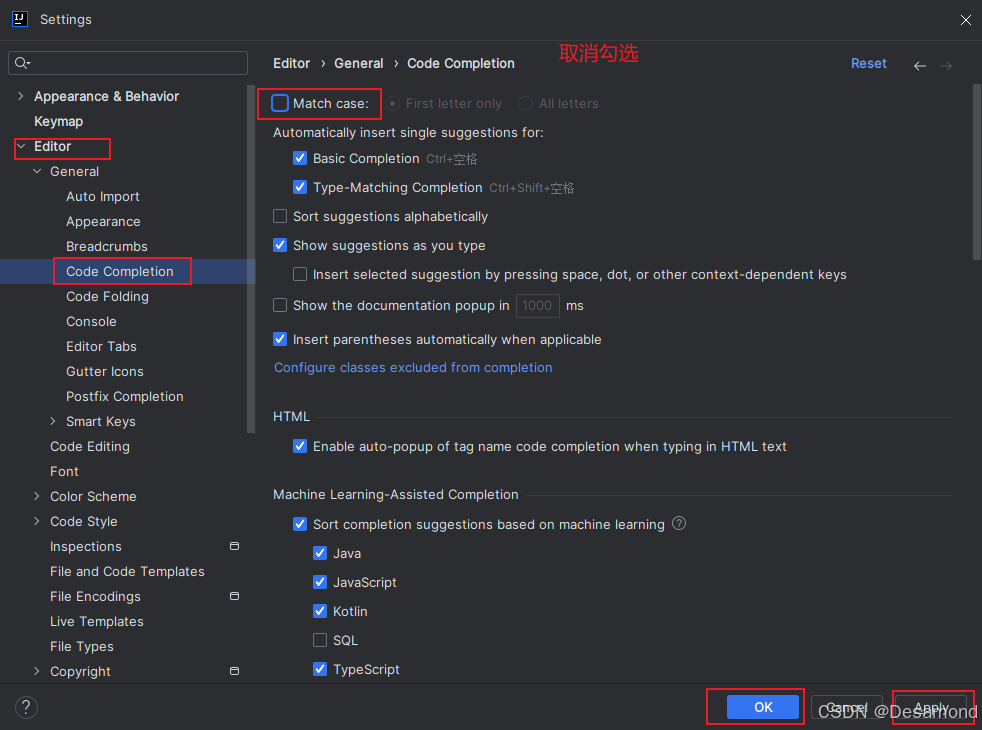
关闭代码区分大小写
File -> Settings -> Editor -> General -> Code Completion

设置和显示IDEA内存
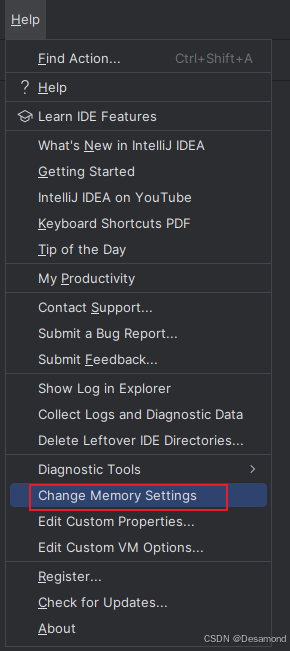
- 设置内存大小
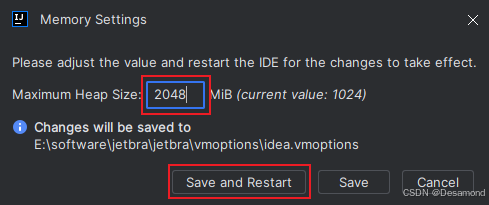
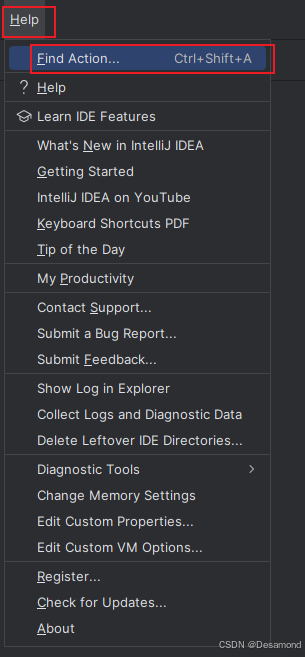
Help -> Change Memory Settings

设置完点击保存和重启即可

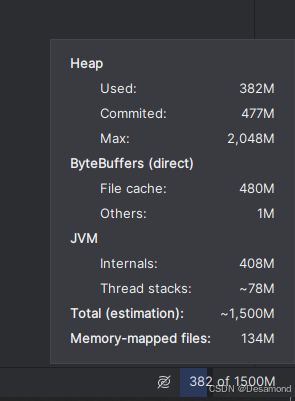
- 显示内存大小

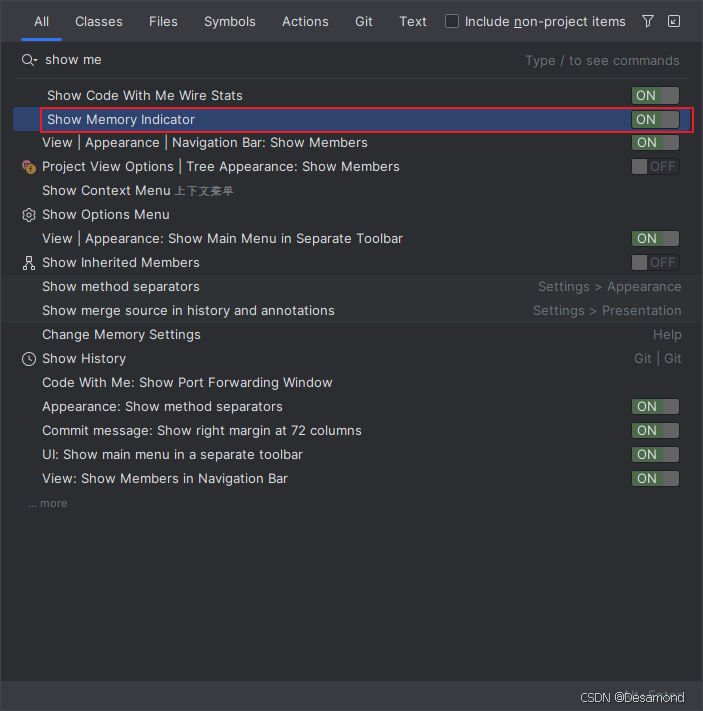
搜索框搜: show memory
勾选ON就可以显示了


导出旧IDEA配置应用到新IDEA
当你不得不更新新版本idea的时候,是否烦恼又要重新设置之前的设置,这个时候我们就可以导出旧idea的设置应用到新的idea了。
- 导出设置
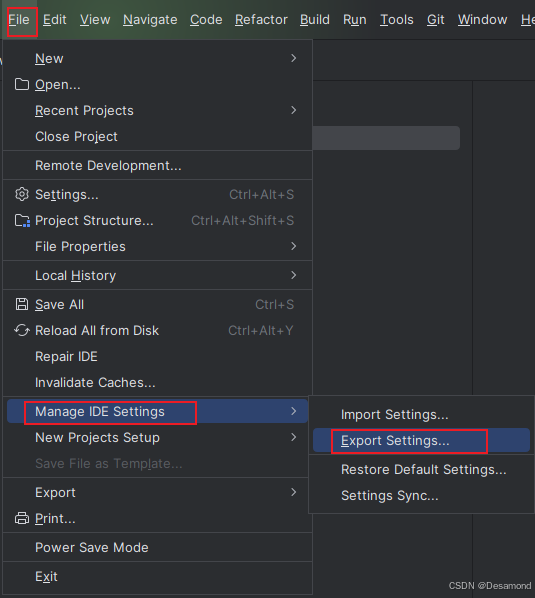
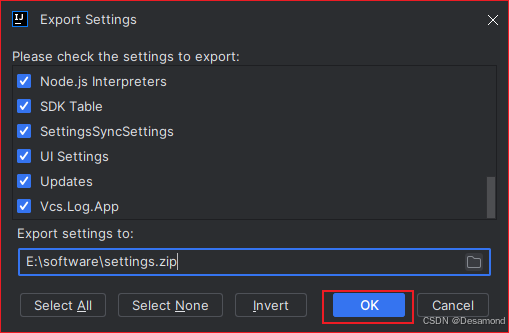
File -> Manage IDE Settings -> Export Settings

默认全选,点击ok

- 导入设置到新IDEA
当你安装新的IDEA,会弹窗询问你是否导入设置,如果你勾选是的话可以直接导入settings的压缩包,
不过如果错过了弹窗也没关系,
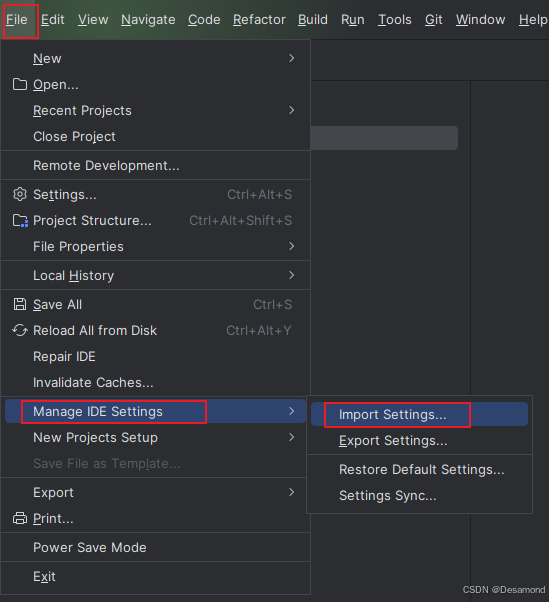
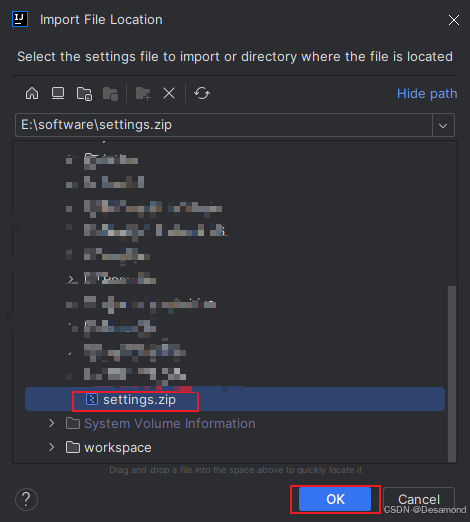
File -> Manage IDE Settings -> Import Settings


未完待续