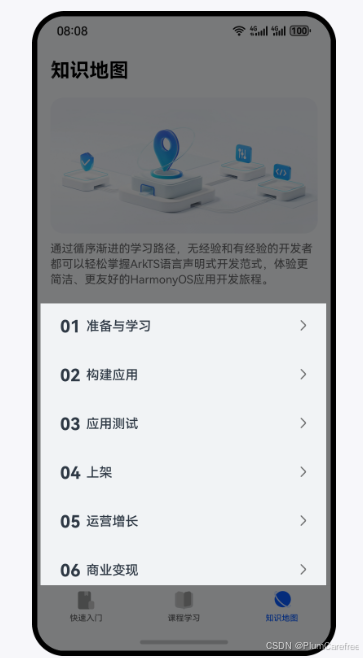
界面分析:
由于整体UX设计图符合从上至下的布局,所以可以采用Column组件作为外层容器
简介:
- 最上方的标题可以使用Text组件进行加载渲染
- 中间的Banner图和简介分别可以使用Image组件和Text组件进行加载
- 最后一部分可以看作是一个列表,它由若干个列表项ListItem构成

实现标题、Banner、简介:
-
标题栏可以采用Text组件进行加载渲染
- Column() {
- Text('标题')
- .fontFamily('HarmonyHeiTi-Bold')
- .fontSize(24)
- .fontColor(Color.Black)
- .textAlign(TextAlign.Start)
- .lineHeight(33)
- .fontWeight(700)
- .width('100%')
- }
- .padding({ top: 12, right: 16, bottom: 12, left: 16})
- .backgroundColor('#F1F3F5')
-
放入图片资源:./src/main/resources/base/media目录中
-
使用Image组件加载放入的Banner图片,设置其宽度百分百,并设置圆角。同时注意到banner图与上方的title间有19单位的空隙,与下方的组件有8单位的空隙
- Image($r('app.media.yourpicture'))
- .width('100%')
- .borderRadius(16)
- .margin({ top: 19, bottom: 8 })
-
简介的部分也可以采用Text组件来进行数据的渲染
- Text('简介')
- .fontFamily('HarmonyHeiTi')
- .fontSize(14)
- .fontColor('rgba(0,0,0,0.60)')
- .fontWeight(400)
- .textAlign(TextAlign.Start)
-
实现List的列表项
// @Component功能更加多样,有自己的生命周期,还能支持预览效果
// 而@Builder更加轻量,能满足基础的组件封装,性能更好,但是不支持预览-
@Component
-
export struct Item {
-
build() {
-
Row(){
-
}
-
.width('100%')
-
.height(48)
-
.borderRadius(16)
-
.alignItems(VerticalAlign.Center)
-
.padding({ left: 12, right: 12 })
-
.backgroundColor('#F1F3F5')
-
}
-
}
-
-
导出数据接口
- export struct Item {
- @State navBarItem: NavBarItemType = {
- order: '01',
- title: '标题'
- };
- ...
- }
-
实现序号
-
@Component
-
export struct Item {
-
...
-
build() {
-
Row() {
-
Text(this.navBarItem.order)
-
.margin({ right: 6 })
-
.fontFamily('HarmonyHeiTi-Bold')
-
.fontSize(21)
-
.fontColor('#182431')
-
.textAlign(TextAlign.Start)
-
.lineHeight(22)
-
.fontWeight(700)
-
}
-
...
-
}
-
}
-
-
实现标题
-
@Component
-
export struct Item {
-
...
-
build() {
-
Row() {
-
Text(this.navBarItem.order)
-
...
-
Text(this.navBarItem.title)
-
.fontFamily('HarmonyHeiTi-Medium')
-
.fontSize(16)
-
.fontColor('#182431')
-
.textAlign(TextAlign.Start)
-
.lineHeight(22)
-
.fontWeight(500)
-
}
-
}
-
}
-
-
将指向下一页的图标放置于 ./src/main/resources/base/media目录下,并填充
-
@Component
-
export struct Item {
-
...
-
build() {
-
Row() {
-
Text(this.navBarItem.order)
-
...
-
Text(this.navBarItem.title)
-
...
-
Blank()
-
Image($r('app.media.ic_arrow'))
-
.width(12)
-
.height(24)
-
}
-
...
-
}
-
}
-
组合列表项:
-
定义数据集,在分栏Tab的首页进行定义
- @State navBarList: NavBarItemType[] = [
- { order: '01', title: '准备与学习' },
- { order: '02', title: '构建应用' },
- { order: '03', title: '应用测试' },
- { order: '04', title: '上架' },
- { order: '05', title: '运营增长' },
- { order: '06', title: '商业变现' },
- { order: '07', title: '更多' }
- ];
-
循环渲染
- List({ space: 12 }) {
- ForEach(this.navBarList, (item: NavBarItemType, index: number) => {
- ListItem() {
- NavBarItem({ navBarItem: item })
- }
- .width('100%')
- }, (item: NavBarItemType): string => item.title)
- }
- .width('100%')
- .margin({ top: 24 })
-
在build()函数中,加入Scroll组件。可以解决当内容条数不足时,Scroll组件滚动时会出现空白区域的错误效果。edgeEffect用于设置边缘滑动效果,设置为EdgeEffect.Spring表示设置为弹性物理动效