你好同学,我是沐爸,欢迎点赞、收藏和关注!个人知乎、公众号"沐爸空间"
俗话说,不会摸鱼的程序猿不是好的程序猿。同学,你是不是也在为不能准点下班、每天加班、没有时间提升自己而烦恼?
接下来,我们一起来了解下这款 AI 工具是什么,最重要的是怎么使用,怎么让我们开发效率提升,从而延长上班摸鱼的时间。
这款 AI 工具的名字叫 CodeGeeX ,它的功能十分强大。为了避免看到这里就退出,我先说下它能干啥:智能问答、自动代码生成和代码补全、自动添加注释、自动代码翻译、代码修复、代码重构、自动生成单元测试、代码自动review、自动生成 commit message 等。
CodeGeeX是什么?
CodeGeeX 是一款基于大模型的全能的智能编程助手。它可以实现代码的生成与补全、自动添加注释、代码翻译以及智能问答等功能,能够帮助开发者显著提高工作效率。CodeGeeX 支持主流的编程语言,并适配多种主流IDE。
CodeGeeX 插件对个人用户完全免费。目前IDE插件市场的 CodeGeeX 都是免费使用的。同学们尽管放心白嫖啦!官网地址:https://codegeex.cn/
CodeGeeX支持的IDE和语言
CodeGeeX 支持多种主流IDE,如VS Code、IntelliJ IDEA、PyCharm、Vim等。

同时,支持Python、Java、C++/C、JavaScript、Go等多种语言。

个人是在 Windows 的 VSCode 中使用的 CodeGeeX,给同学们介绍下在该环境下的安装和使用。
CodeGeeX 的安装
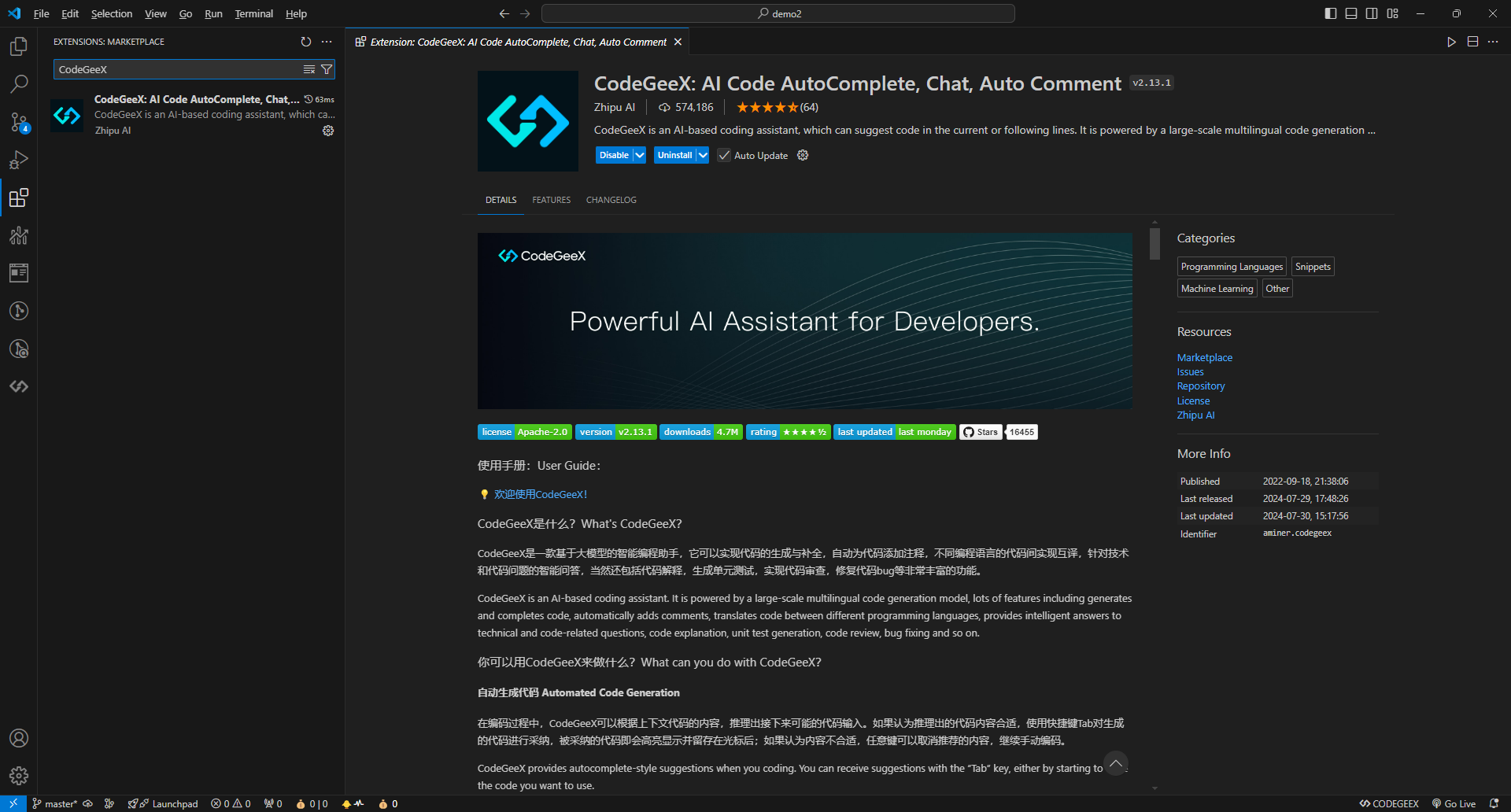
1.在插件市场搜索并安装 CodeGeeX 插件。

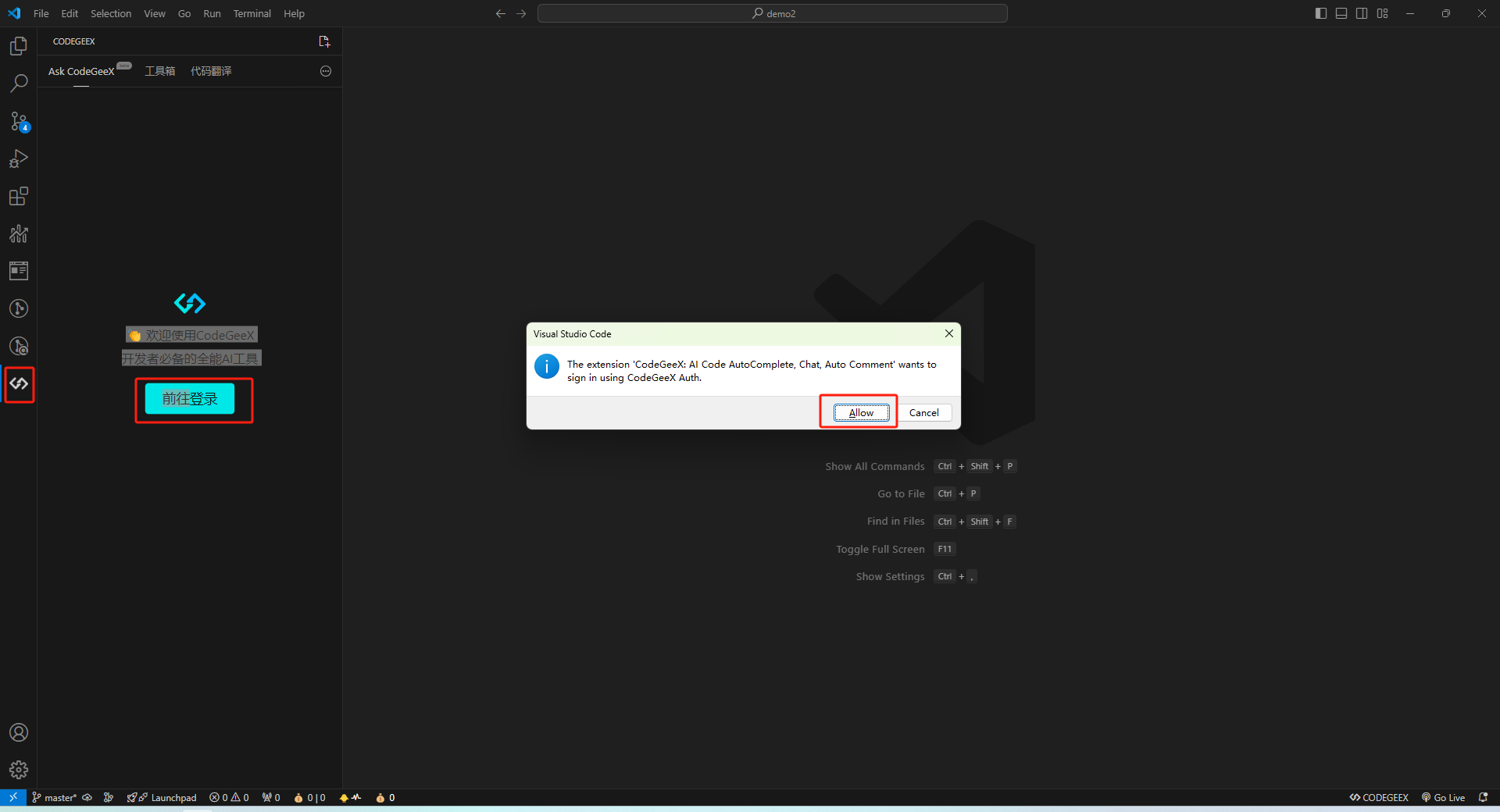
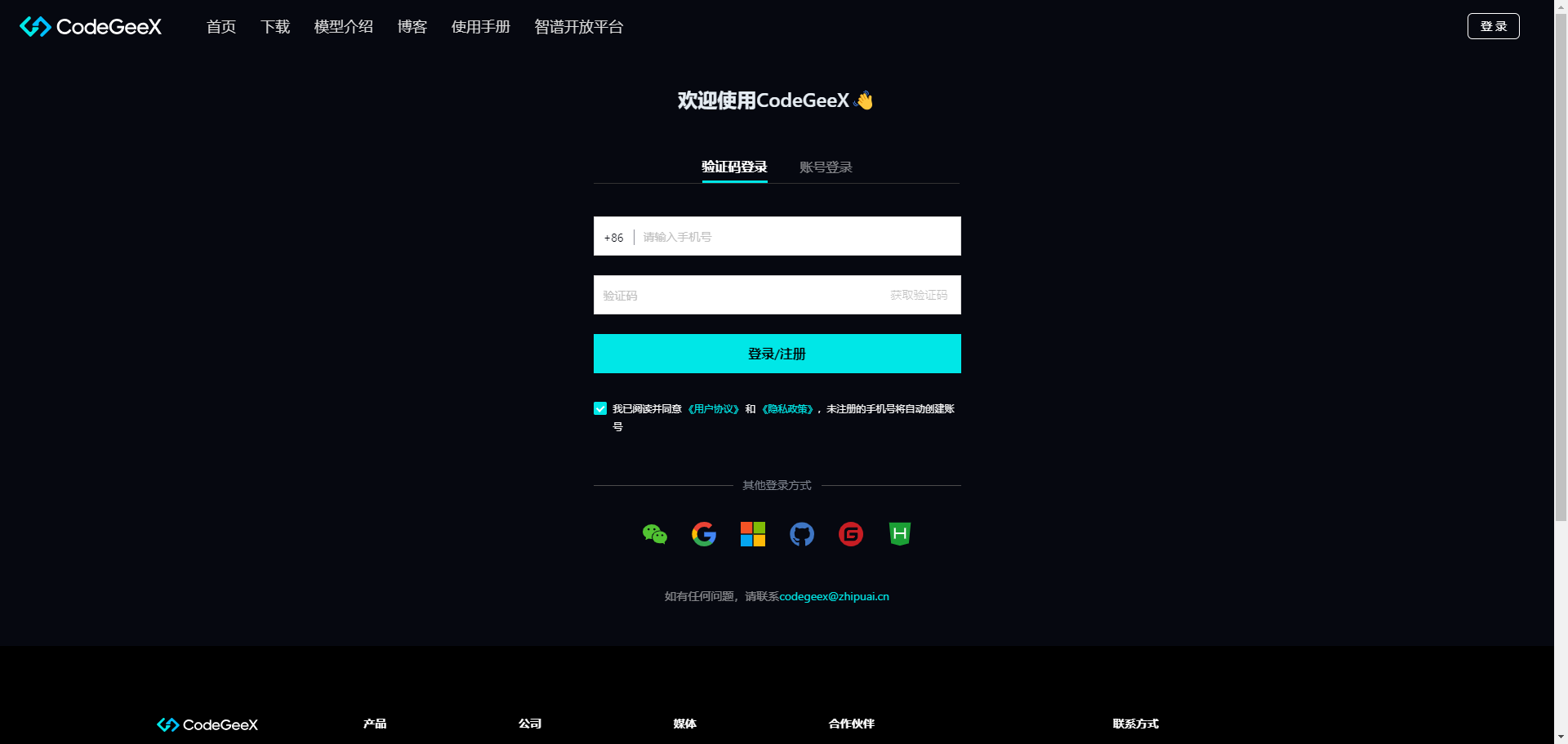
2.点击前往登录

3.在PC端登录注册

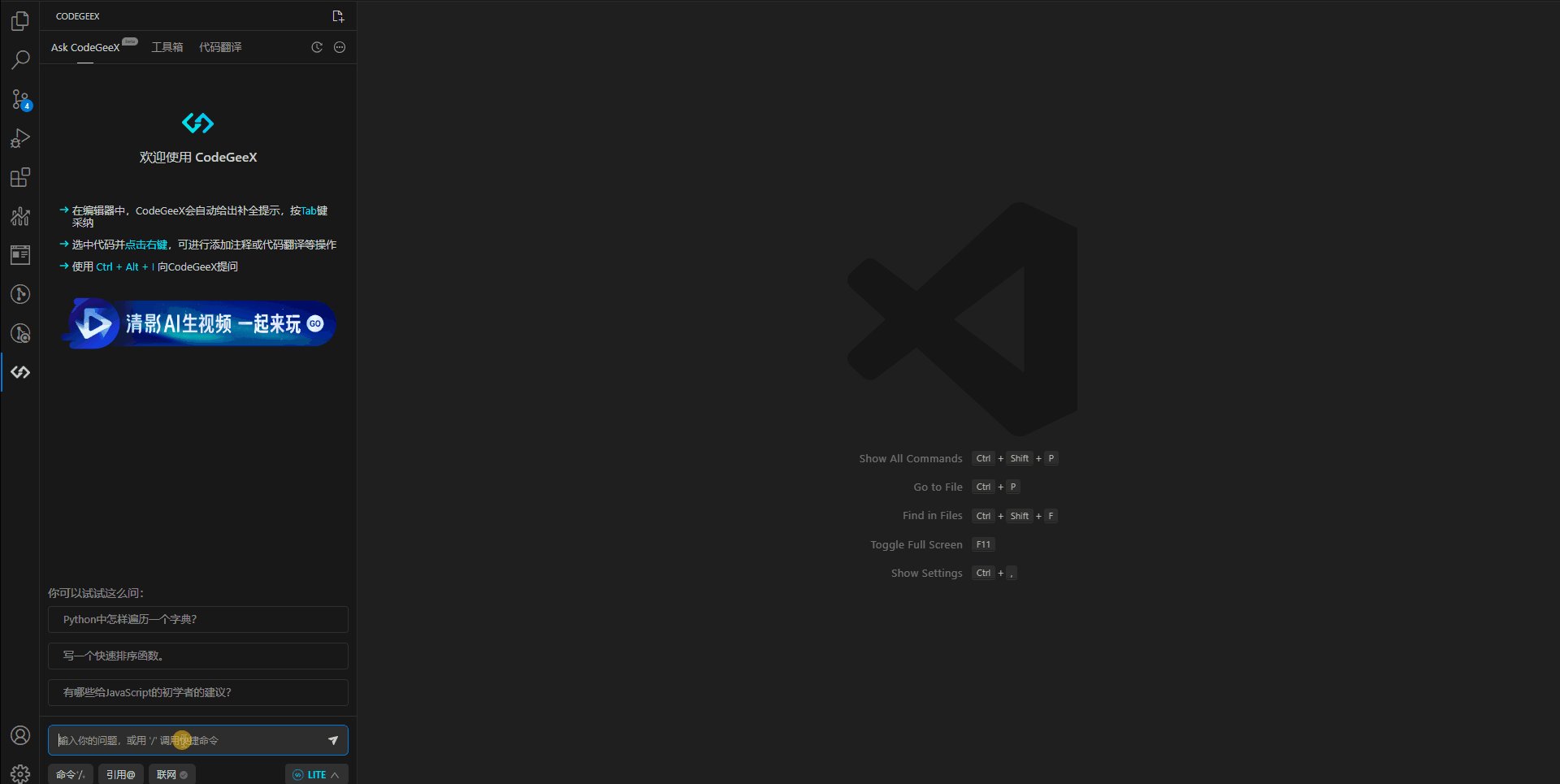
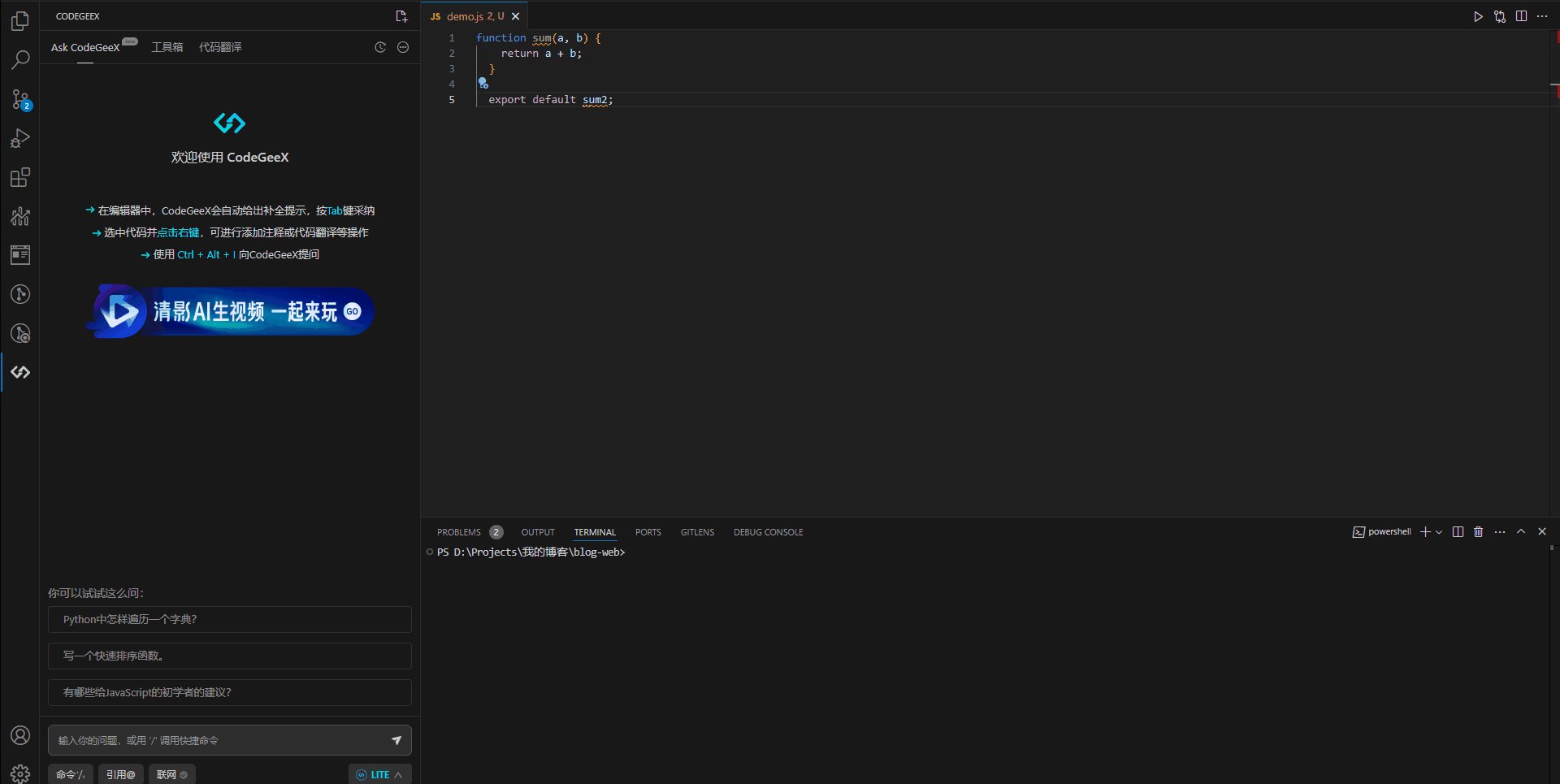
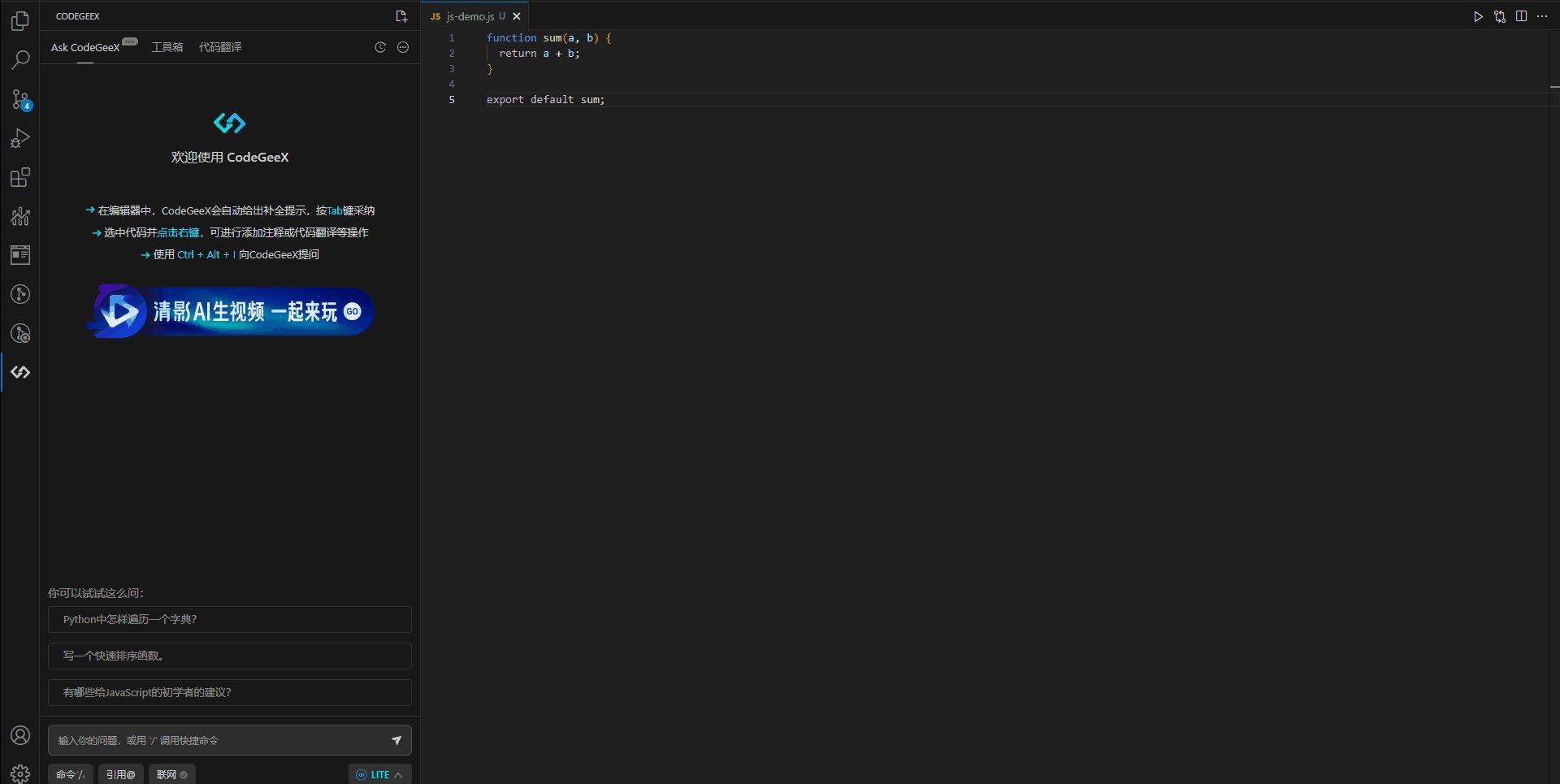
登录成功后,回到 VSCode 即可开始使用。
真正的打开一个实际开发的项目 ,去编写代码就好 。随着输入的内容越多,大模型的理解越深刻,推荐的内容也就越精准和有效了。
CodeGeeX 主要功能和使用
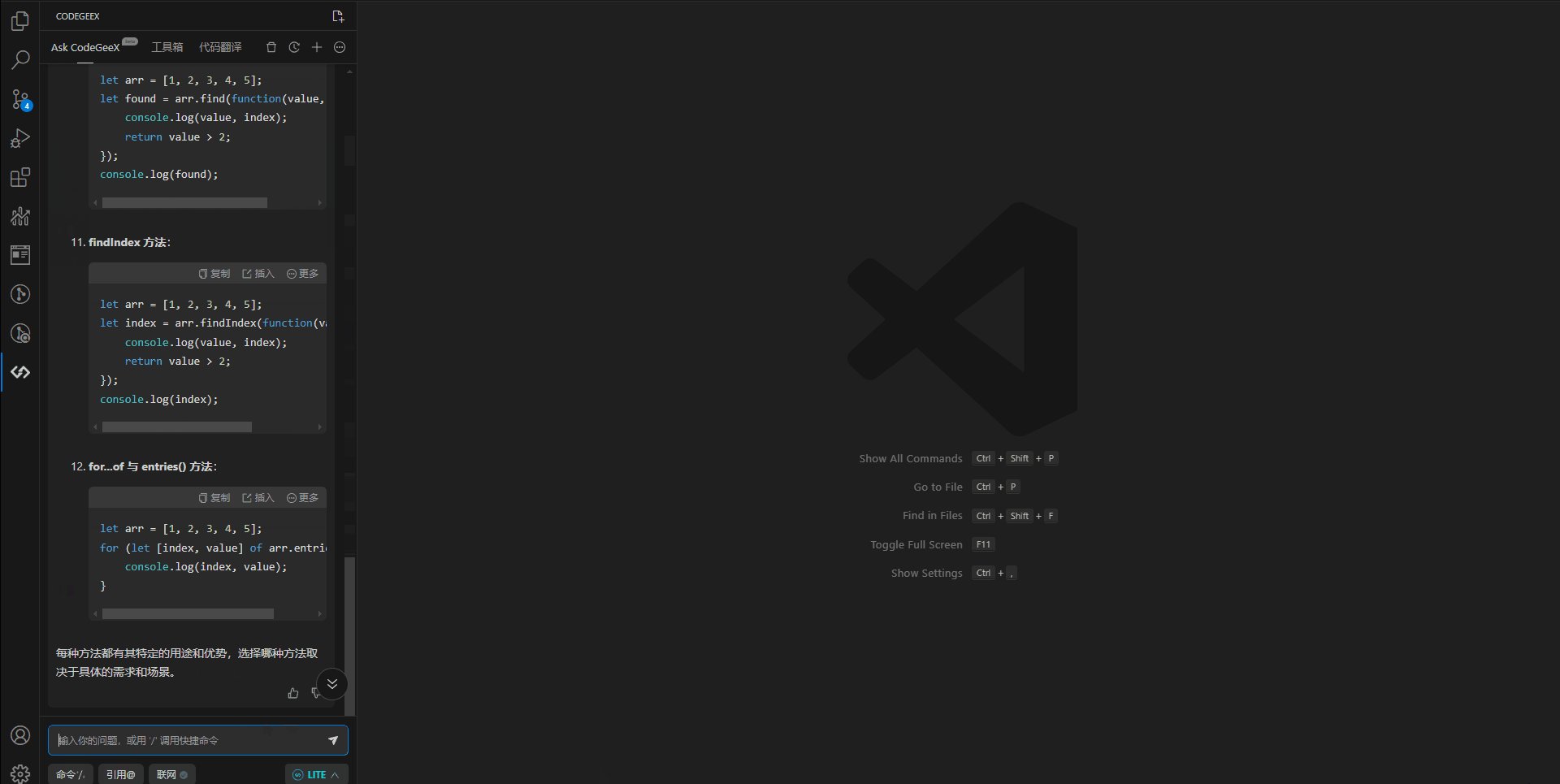
1.智能问答
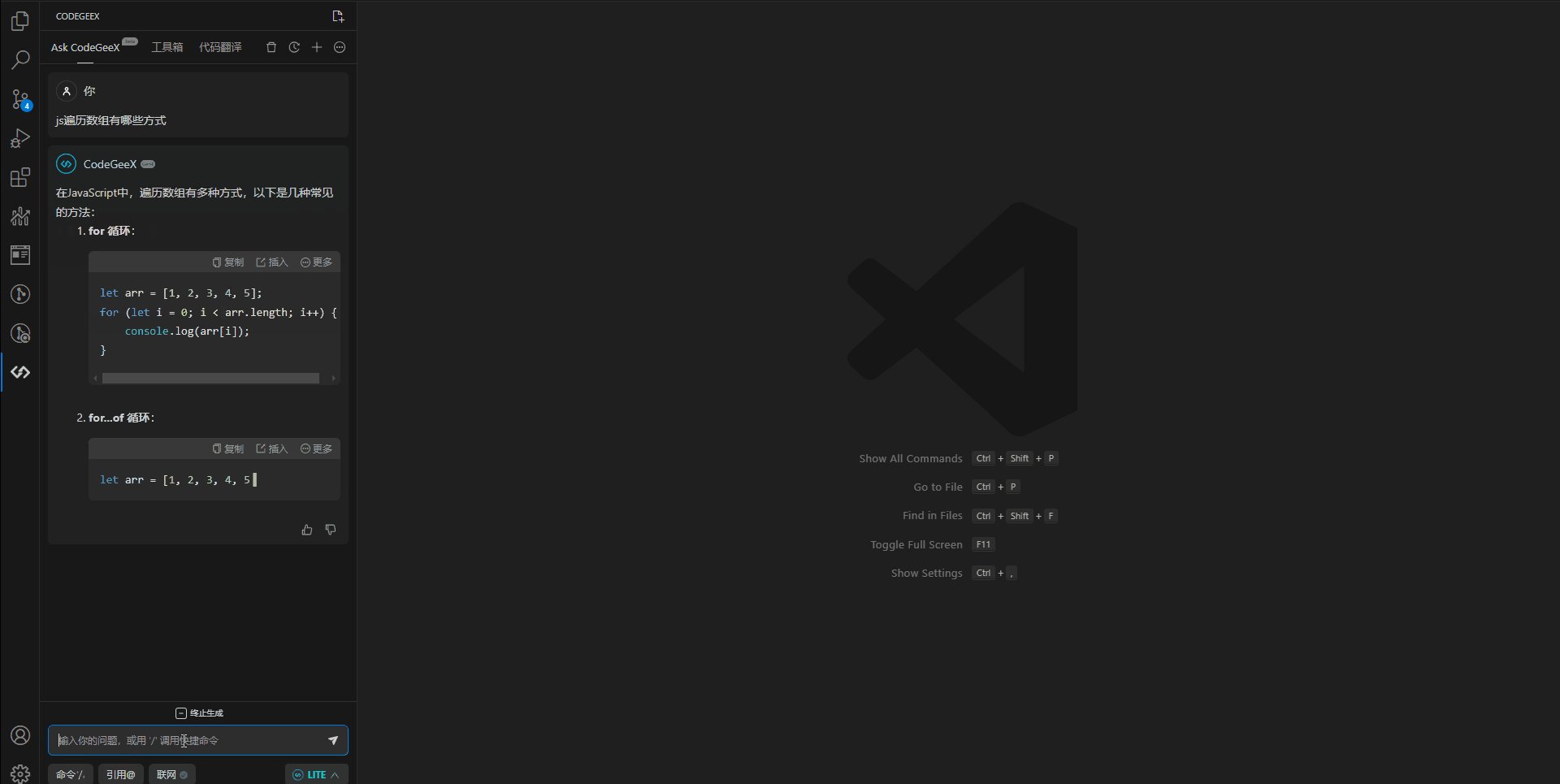
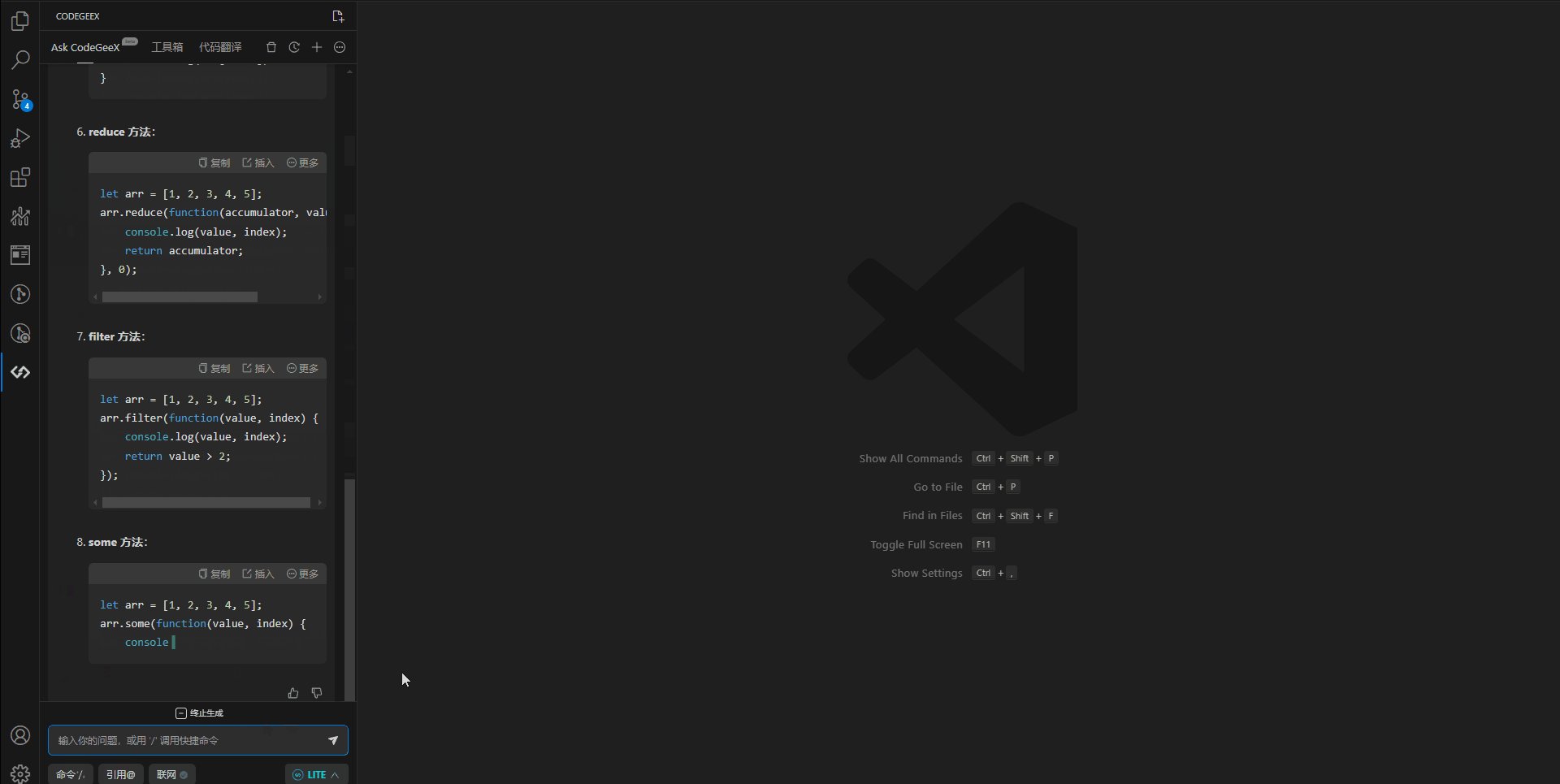
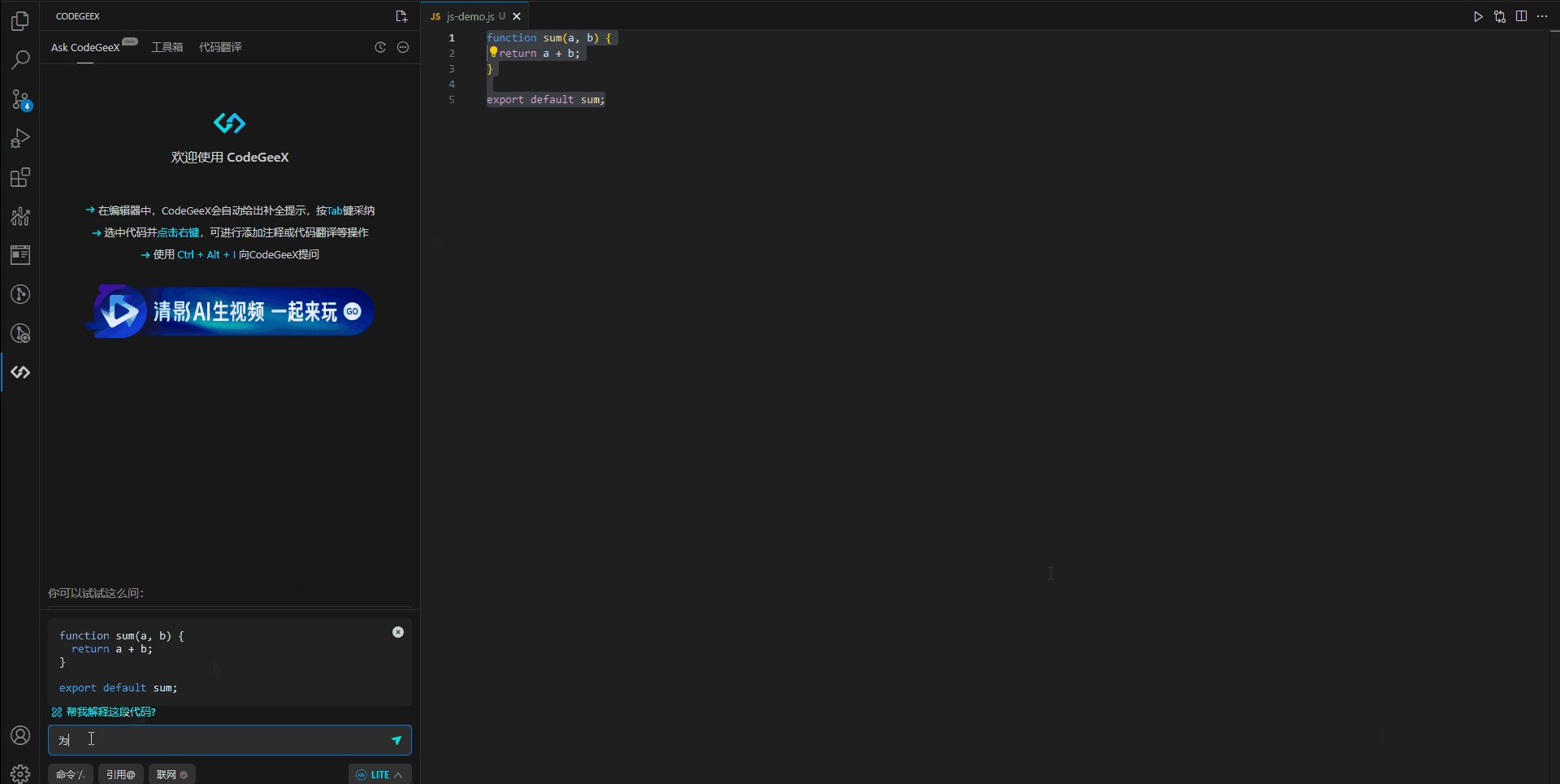
开发中遇到的技术问题,可直接向AI提问。无需离开IDE环境,去搜索引擎寻找答案,让开发者更专注地沉浸于开发环境。比如"写个节流函数"、"Vu3组件模板"、"解释下这段代码"、"js遍历数组有哪些方式",CodeGeeX 会根据提问快速生成你想要的答案。如果不是很满意,可以增加描述或提出新的要求。

2.自动代码生成与自动补全
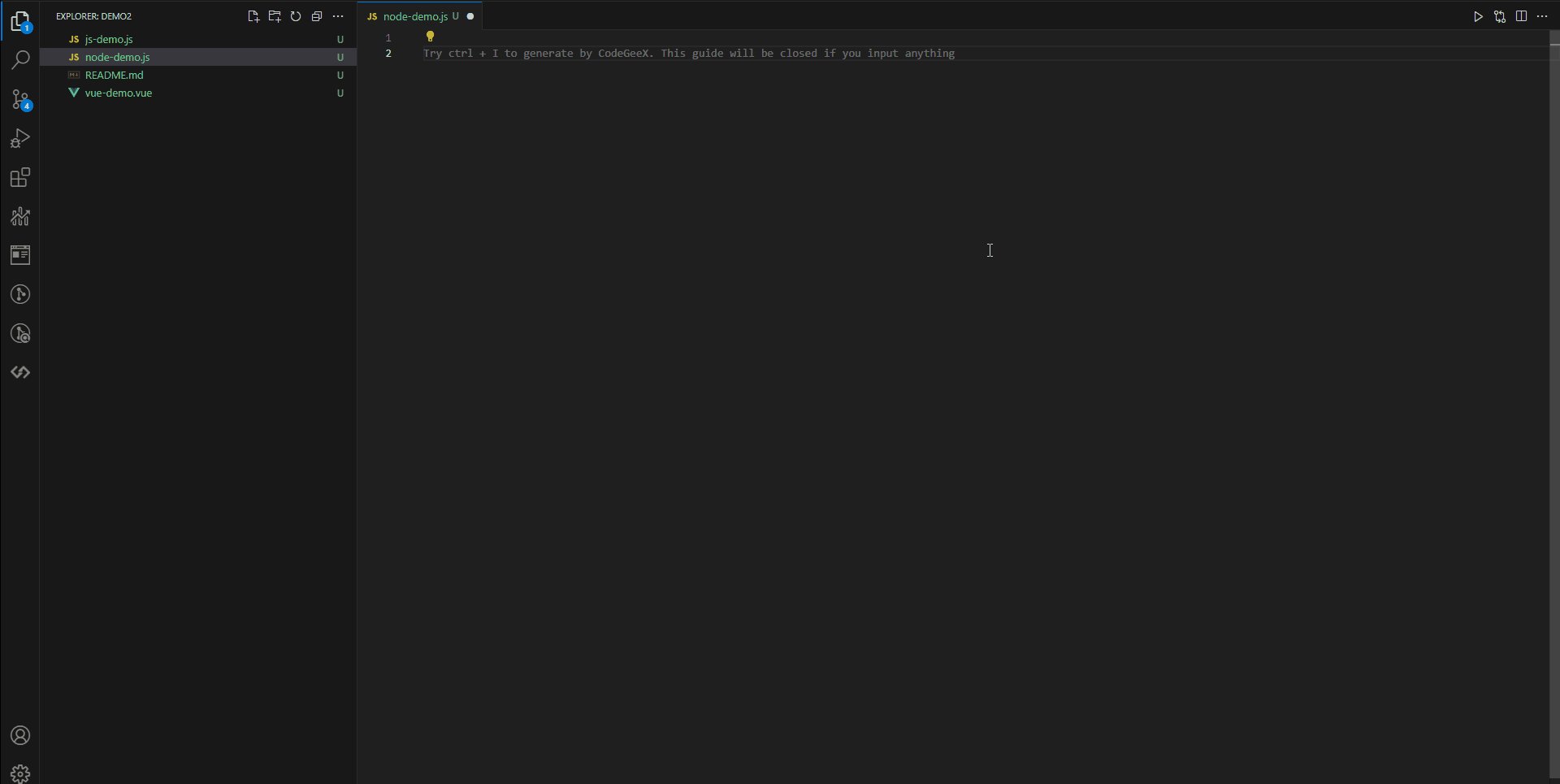
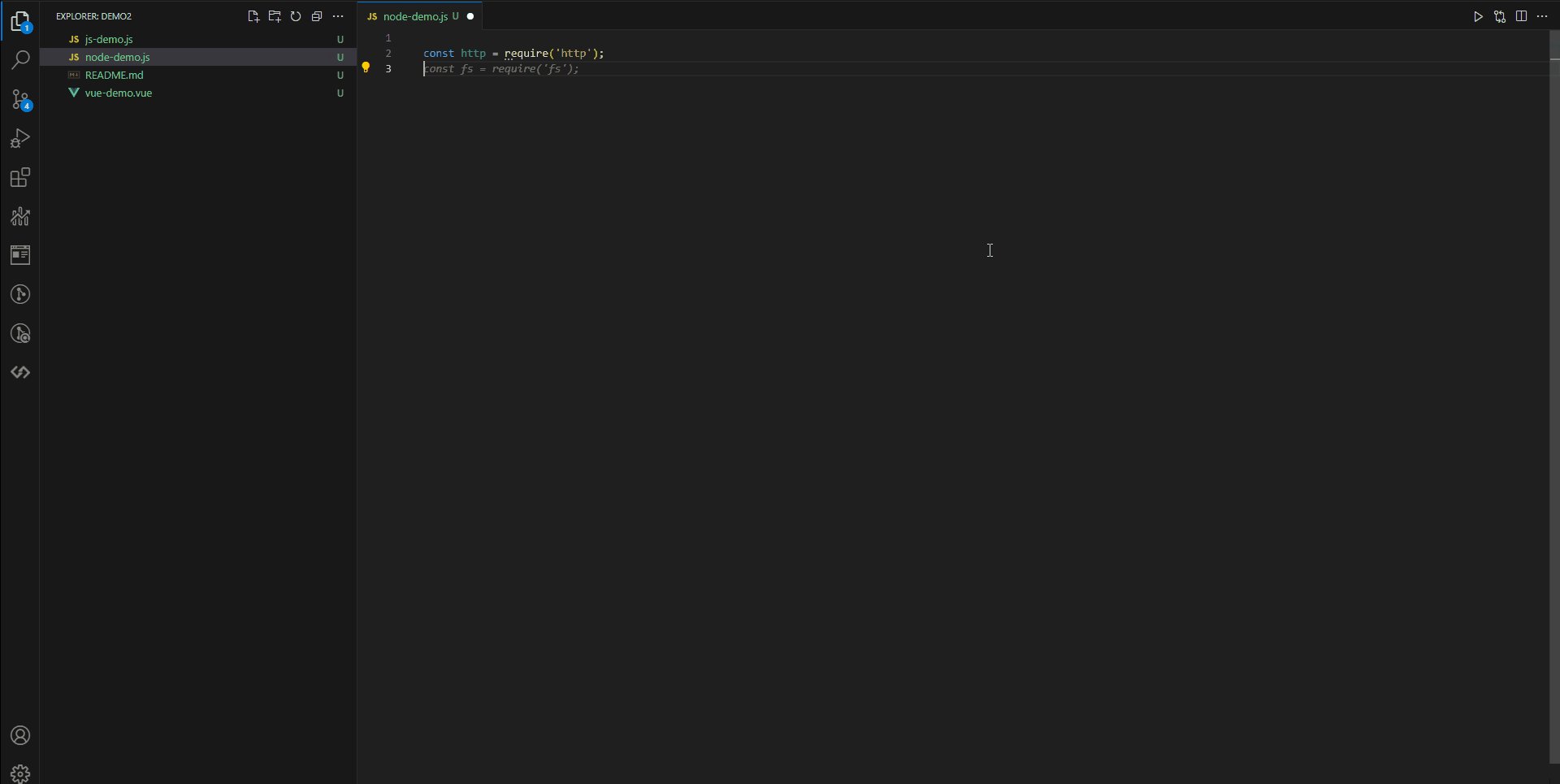
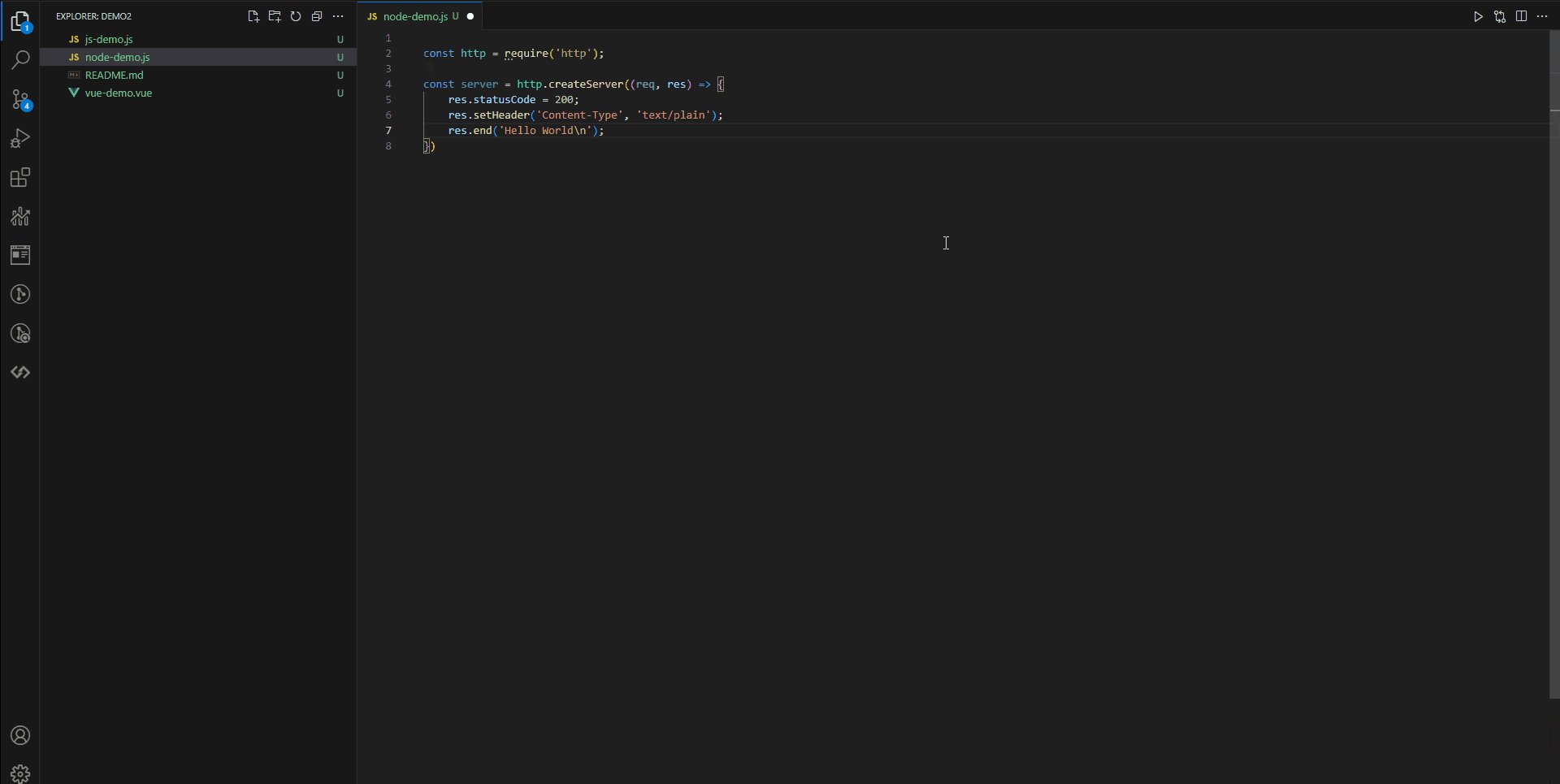
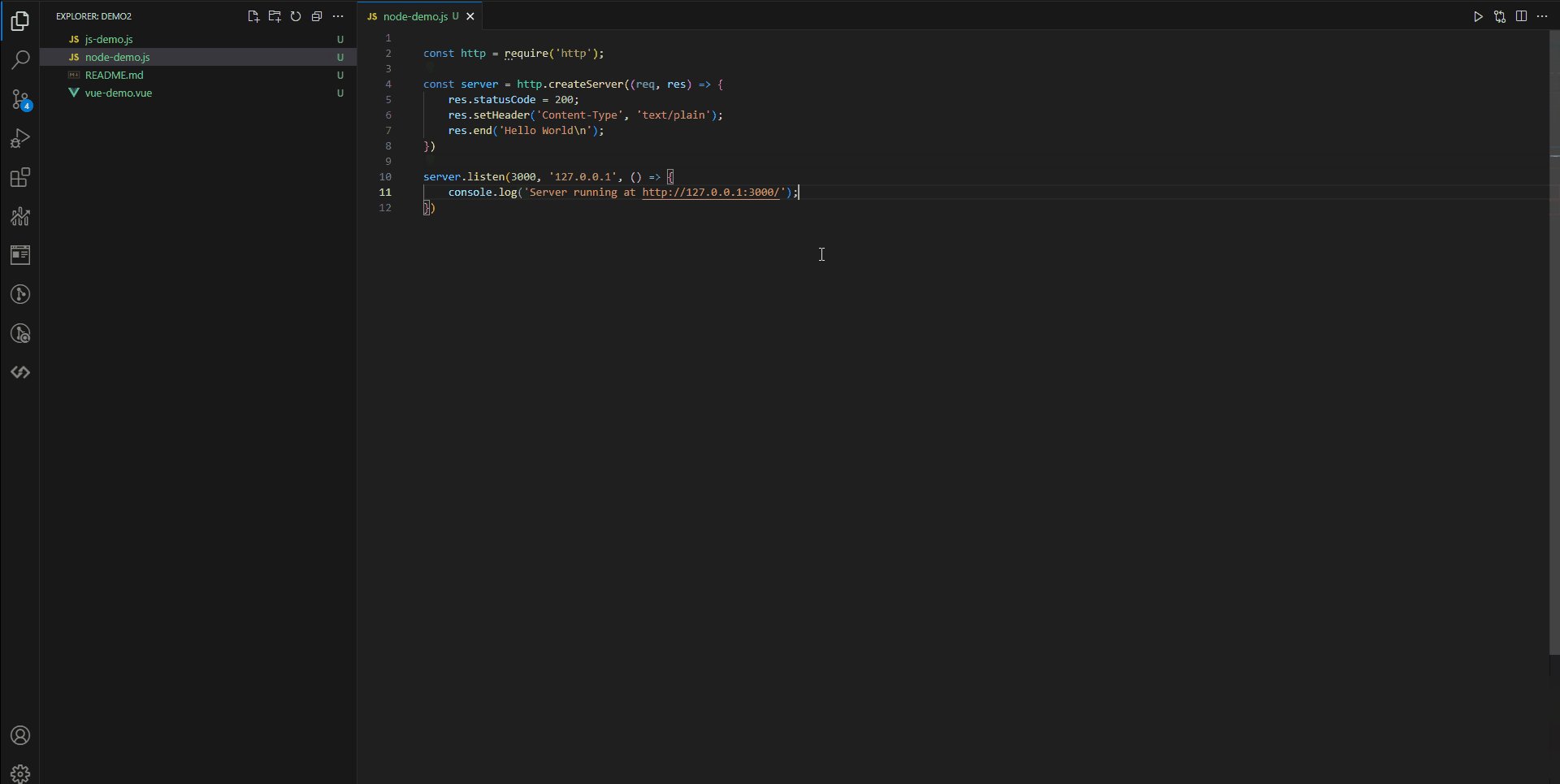
当打开一个代码文件后,开始编码。在编码过程中稍微等待一下,即可看到 CodeGeeX 根据上下文代码的内容,推理出接下来可能的代码输入。
如果认为推理出的代码内容合适,使用快捷键 Tab 对生成的代码进行采纳,被采纳的代码即会高亮显示并留存在光标后;如果认为内容不合适,任意键可以取消推荐的内容,继续手动编码。
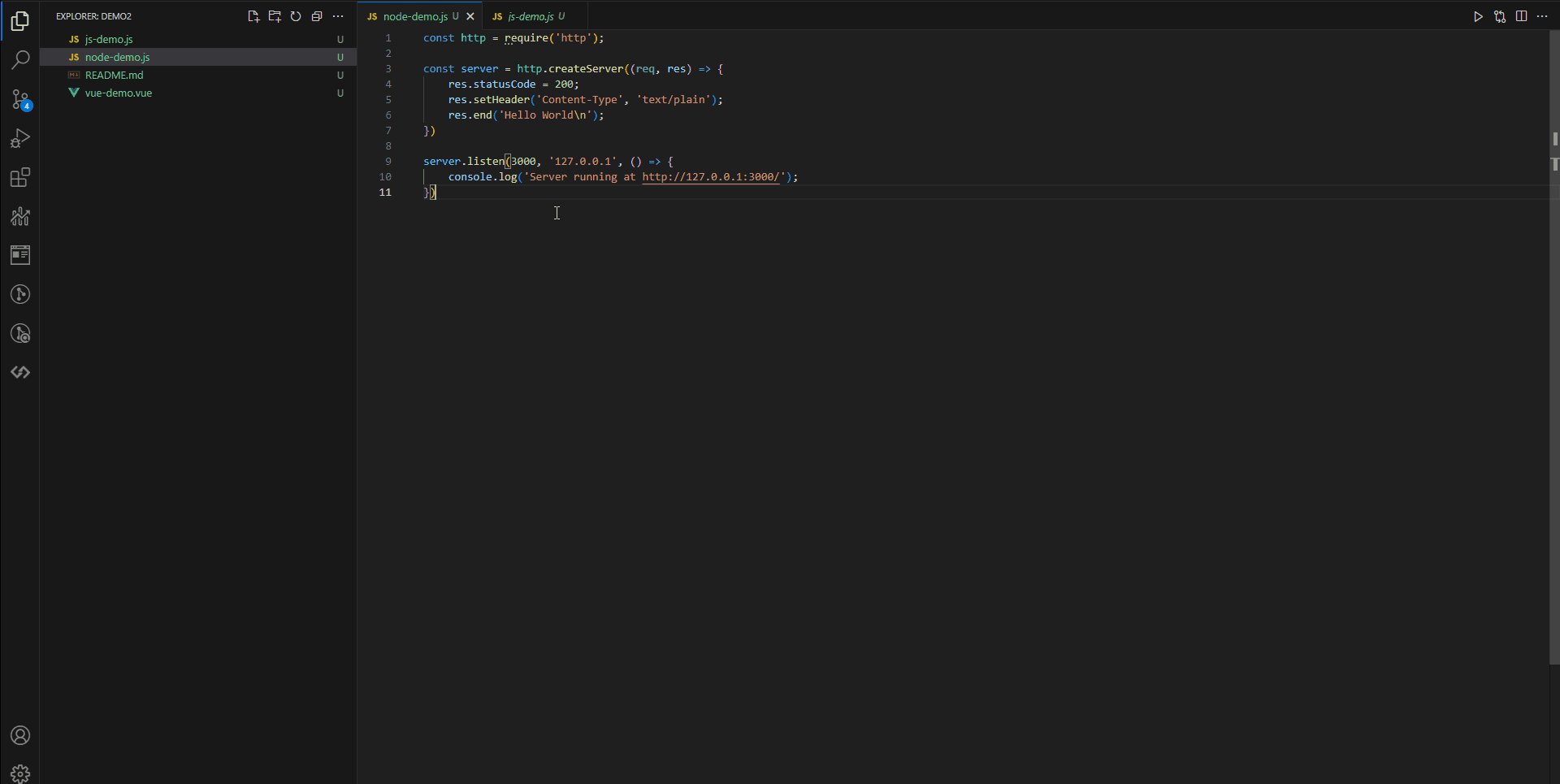
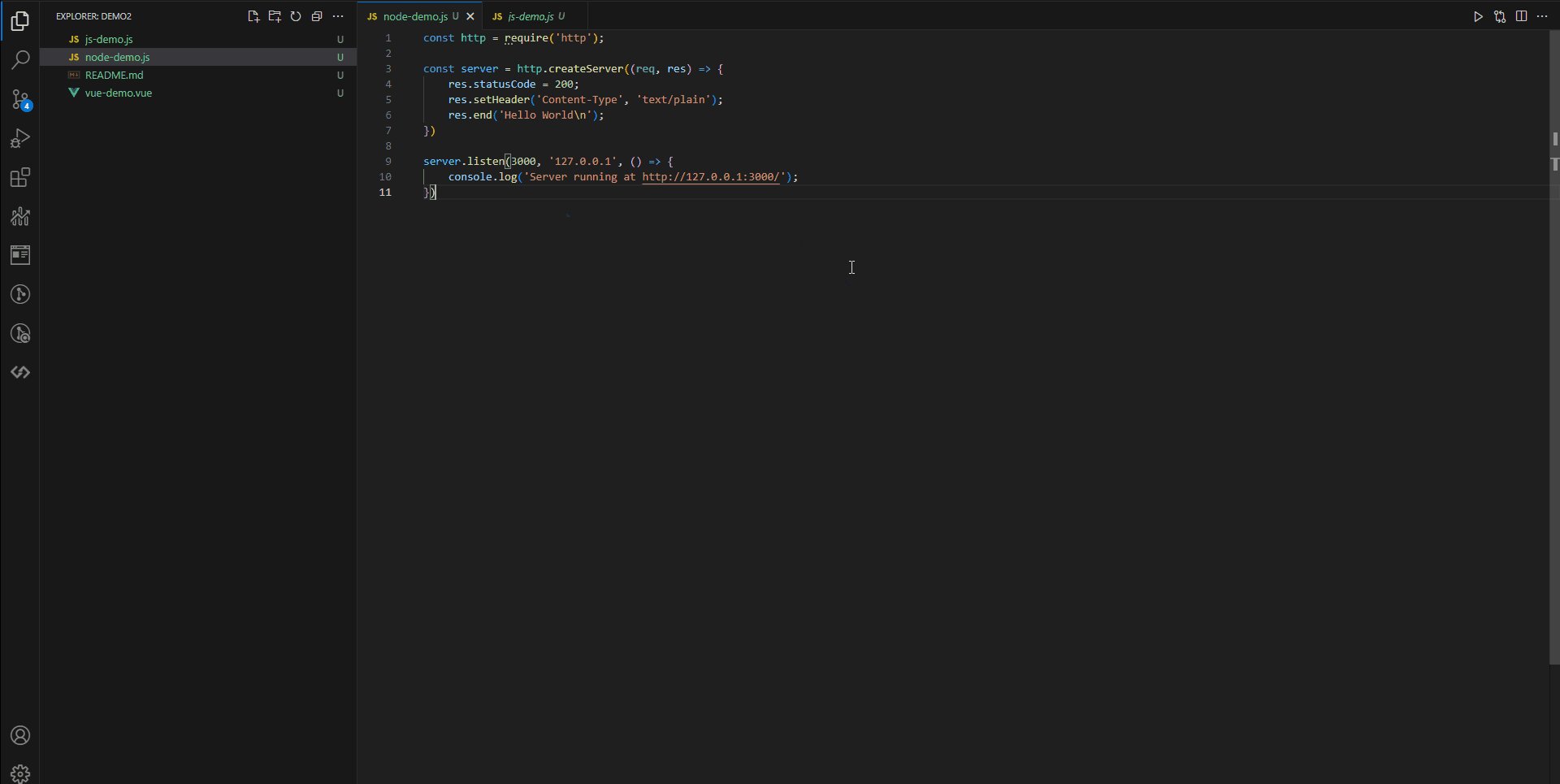
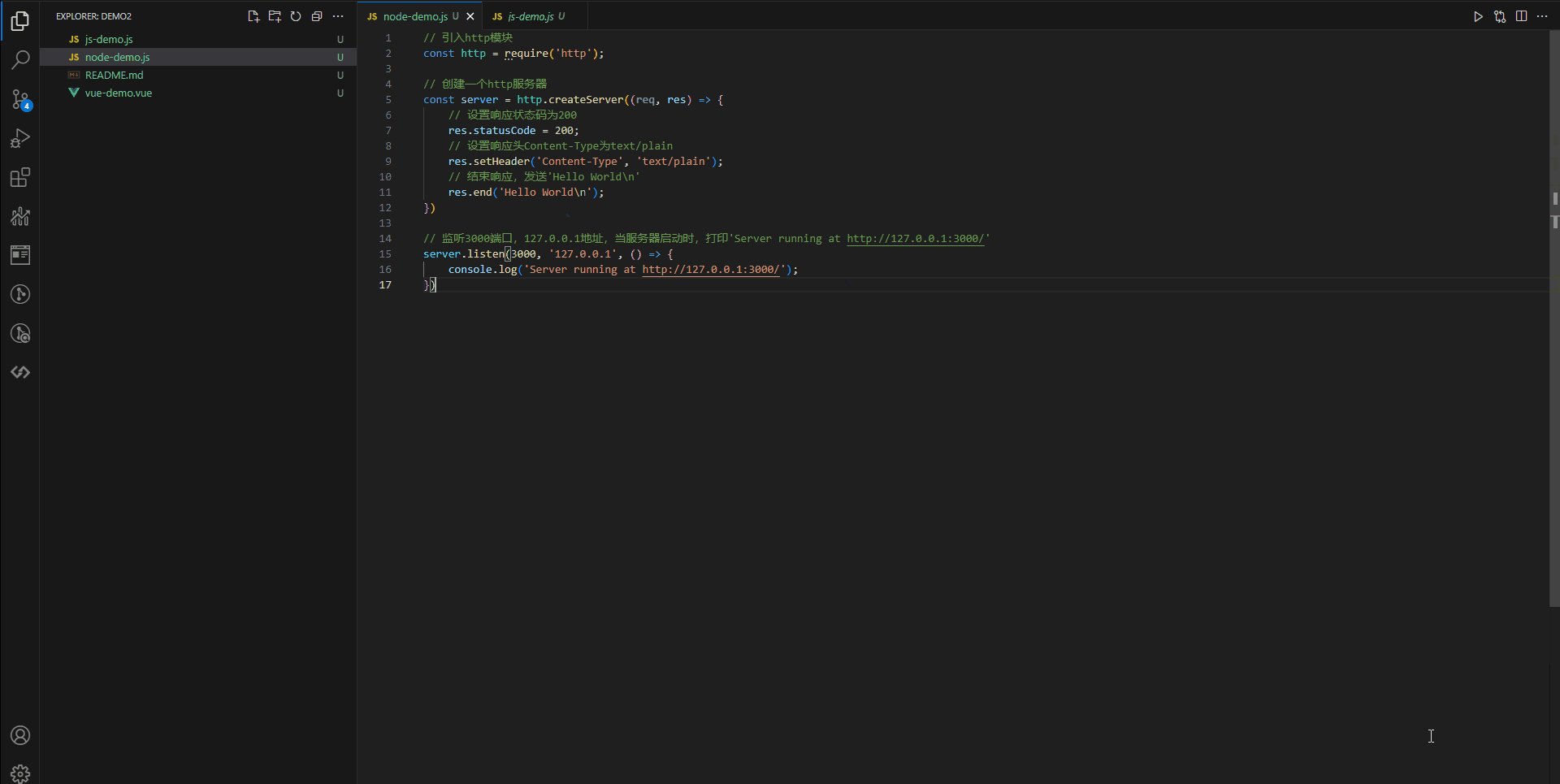
例1:自动生成 Node 示例

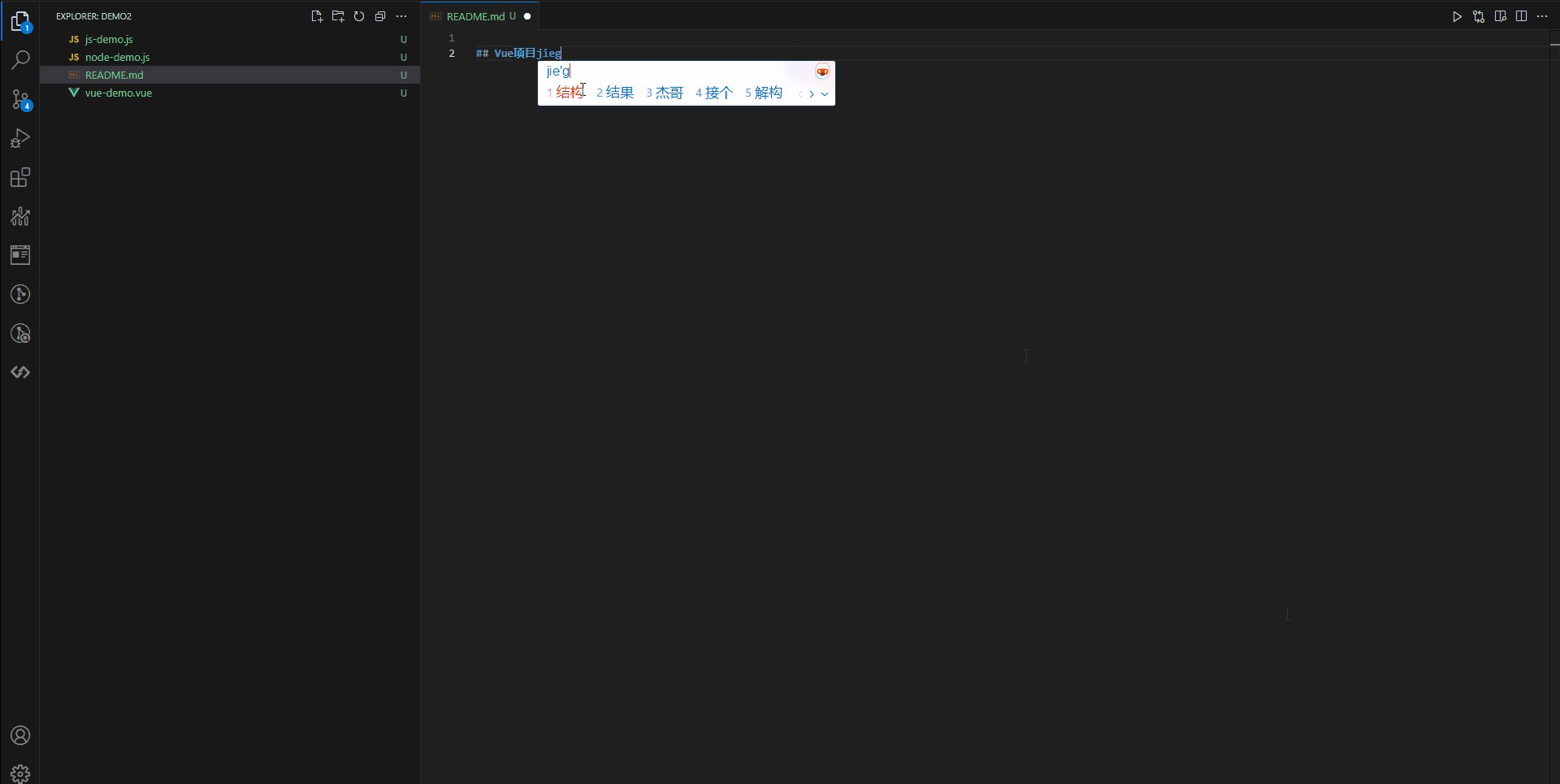
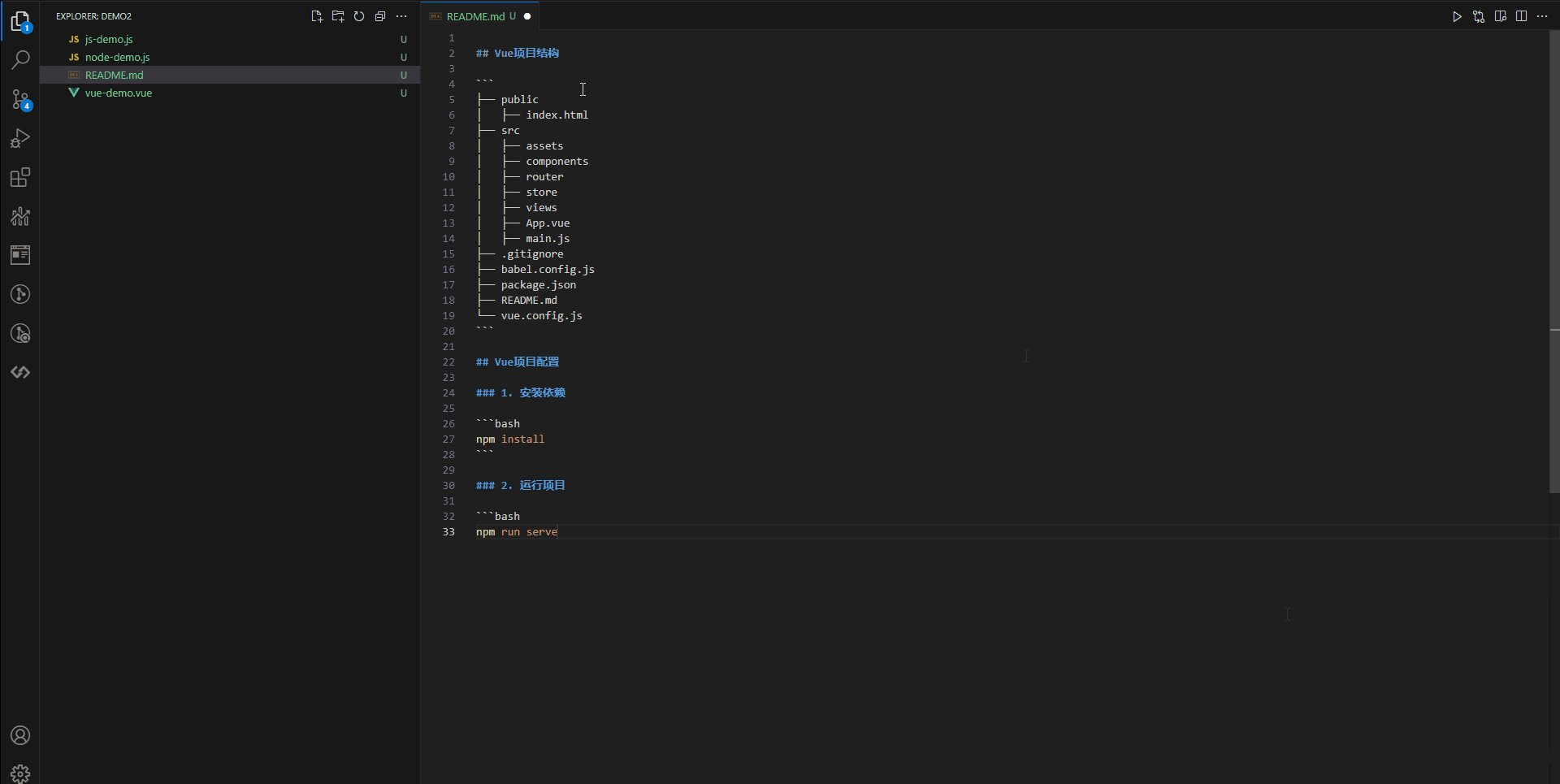
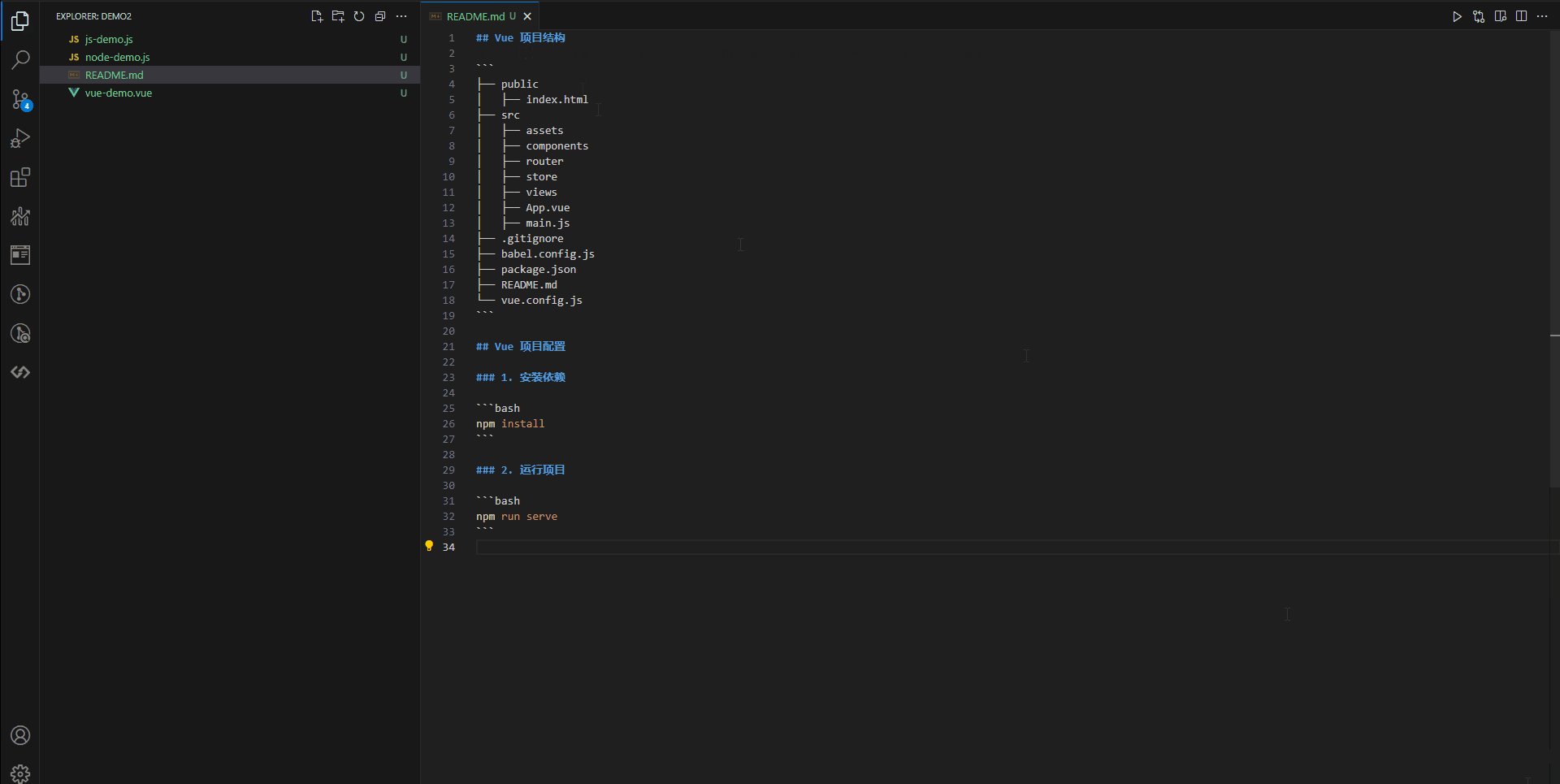
例2:README文件生成项目结构

3.自动添加注释
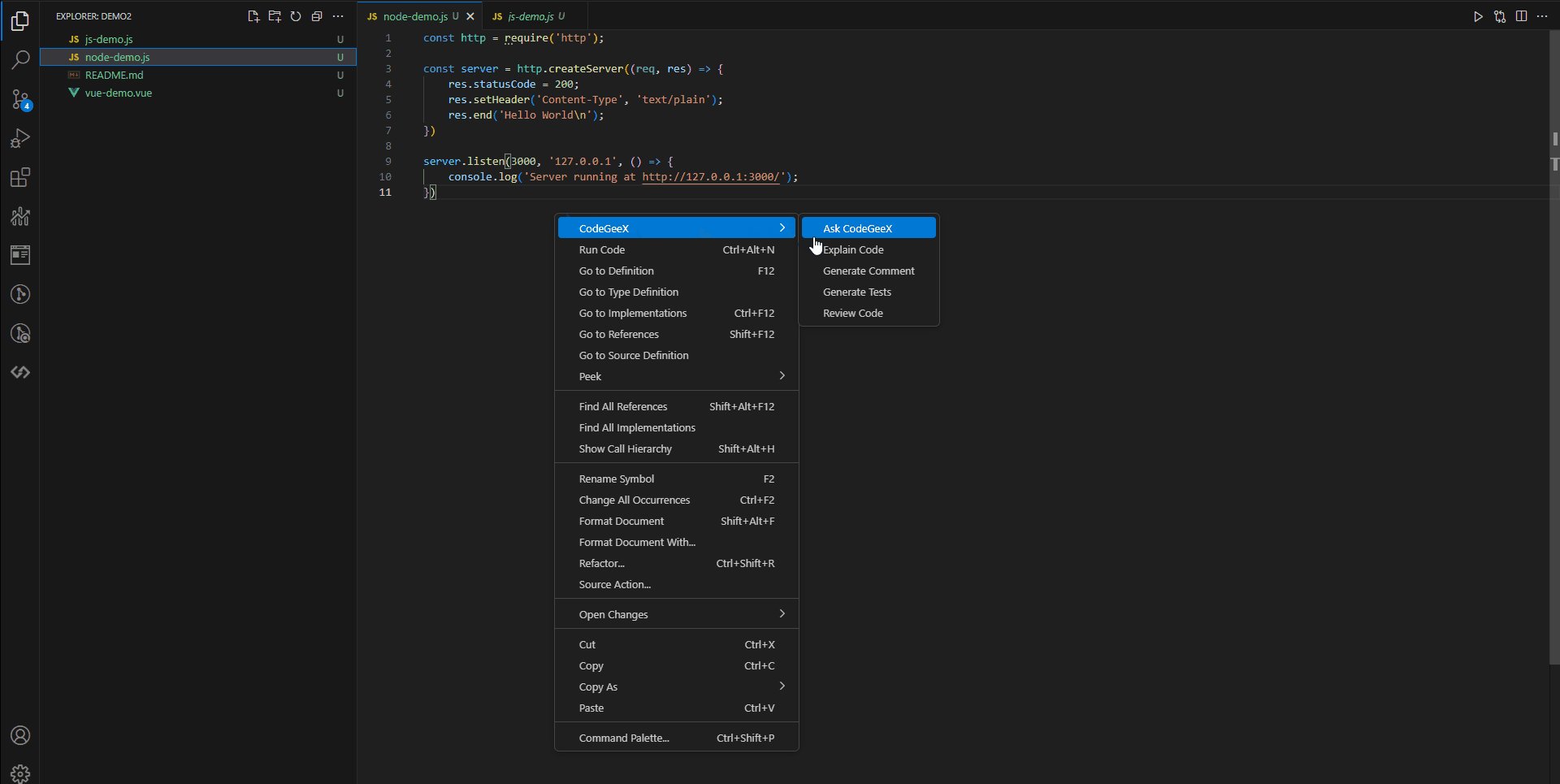
在编辑器中选中一段代码,点击鼠标右键。在右键菜单"CodeGeeX" 中, 点击下一级菜单的"Generate Comment ",即可生成注释。
注释生成支持中文和英文。初次生成时, Visual Studio 会提示选择注释语 言。之后可以在插件的设置中,更改注释语言。

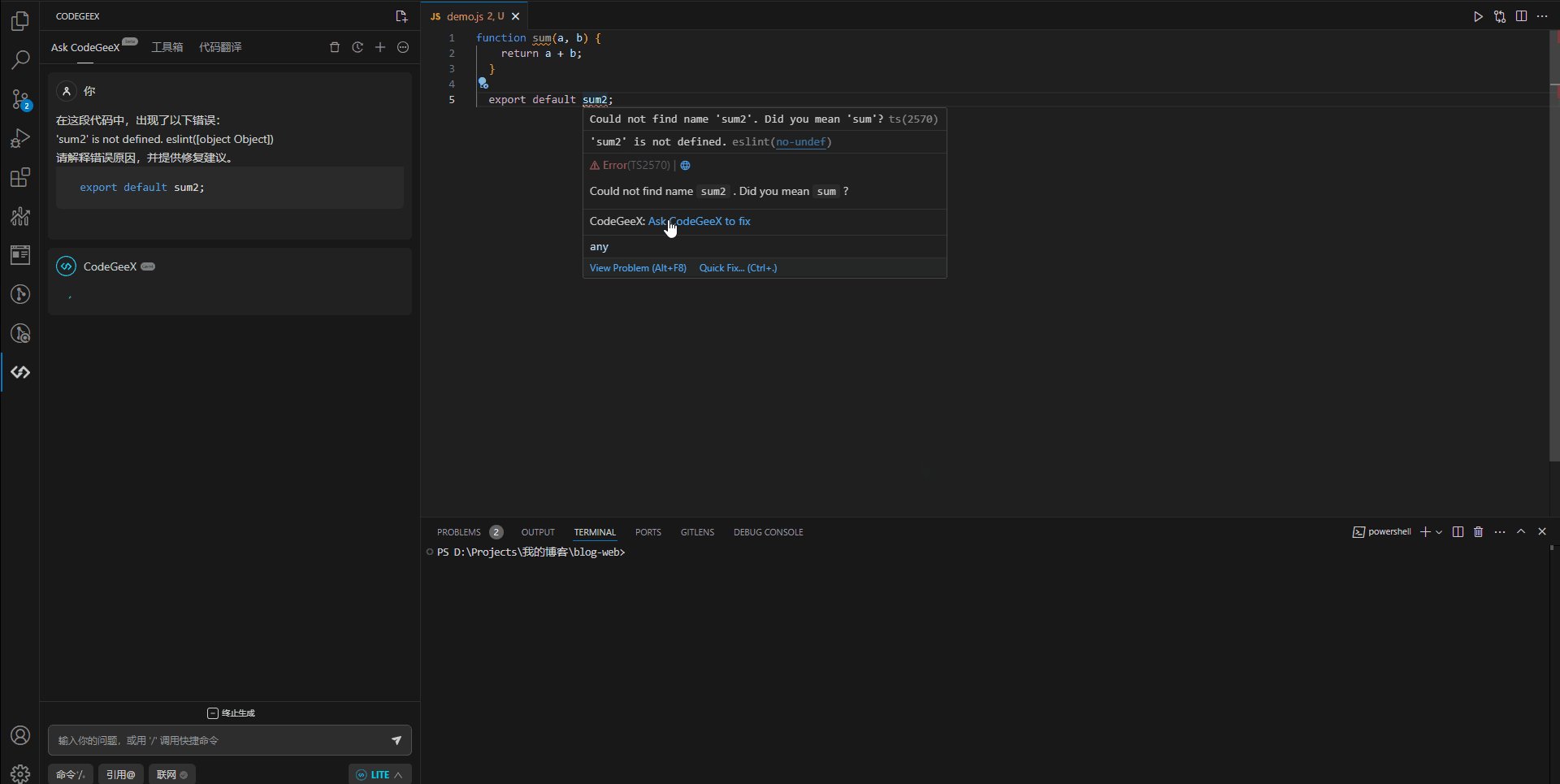
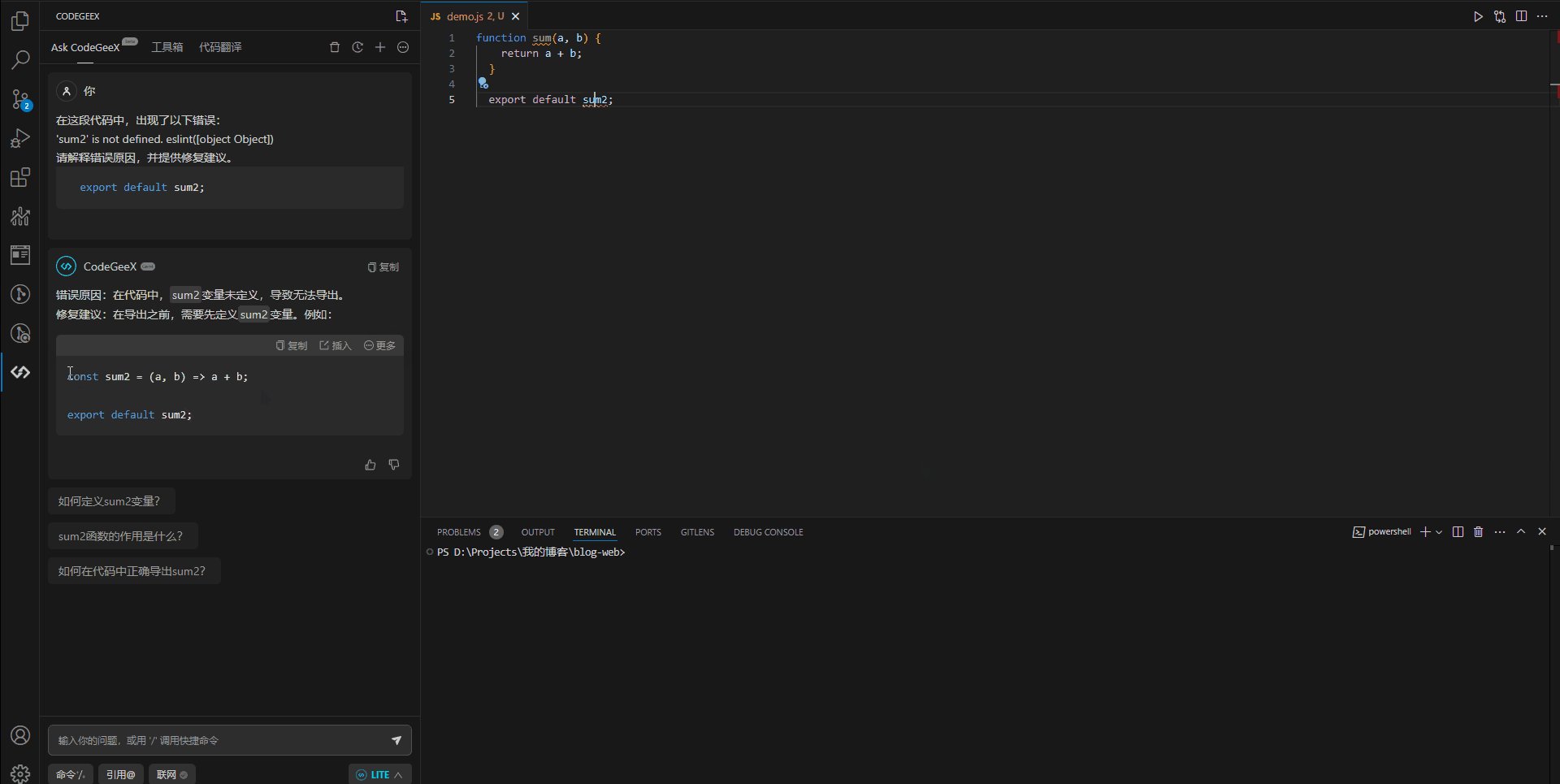
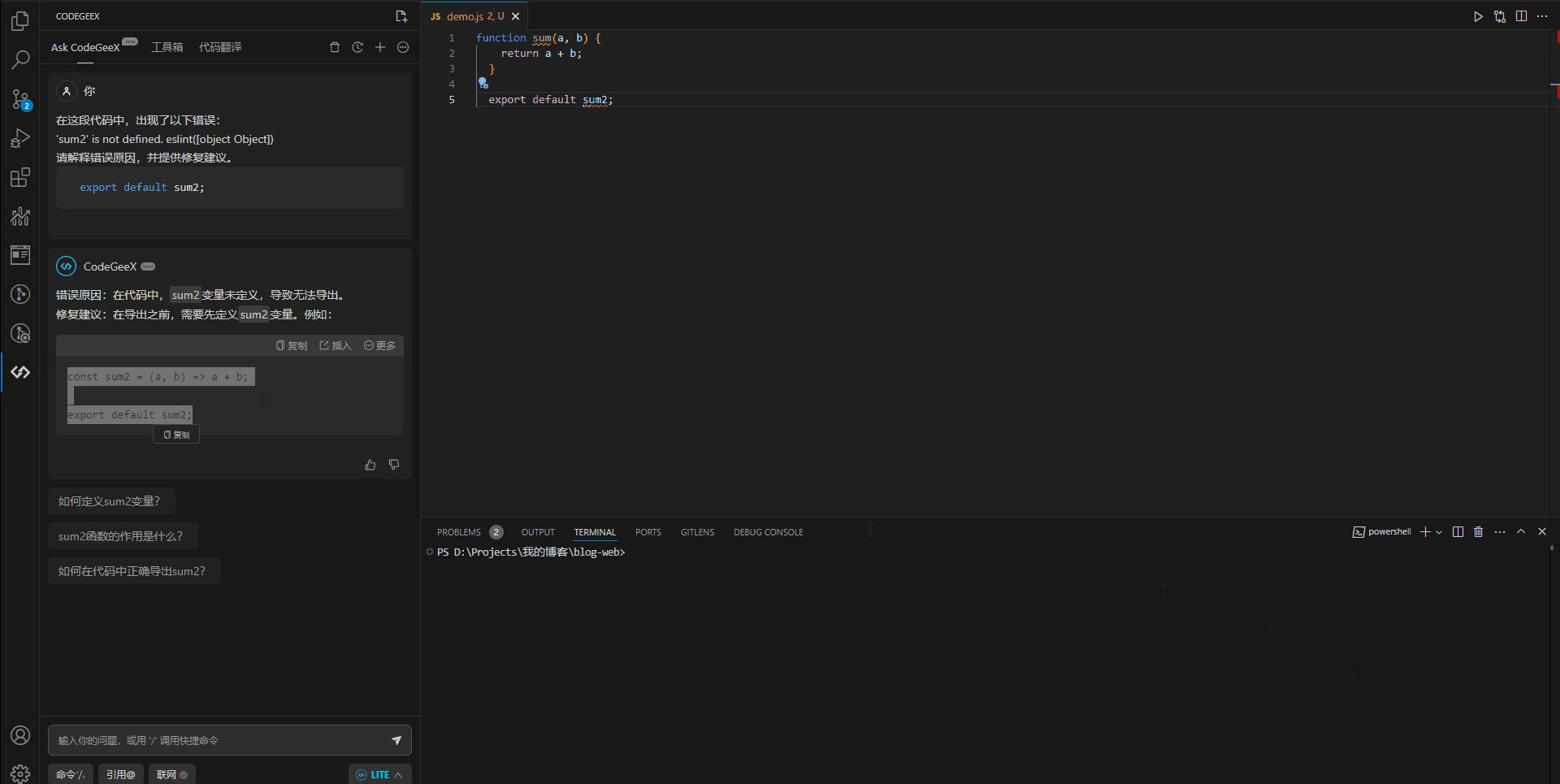
4.代码修复
使用 CodeGeeX,你不再需要手动查找错误的原因或者翻阅文档来寻找解决方案。你只需将鼠标移动到出现错误的代码上,选择 Ask CodeGeeX to fix,CodeGeeX将自动分析错误,并提供修复建议。

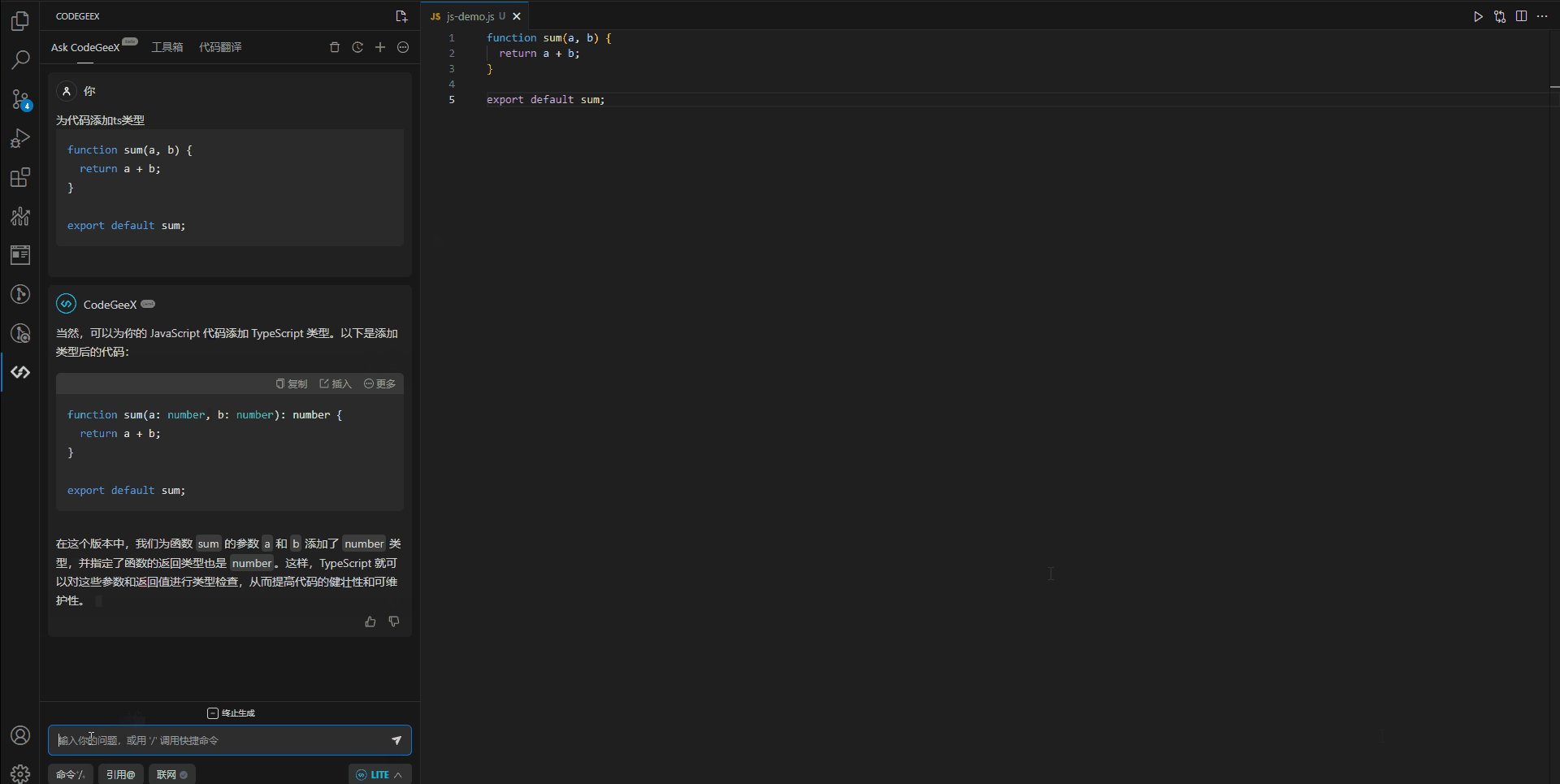
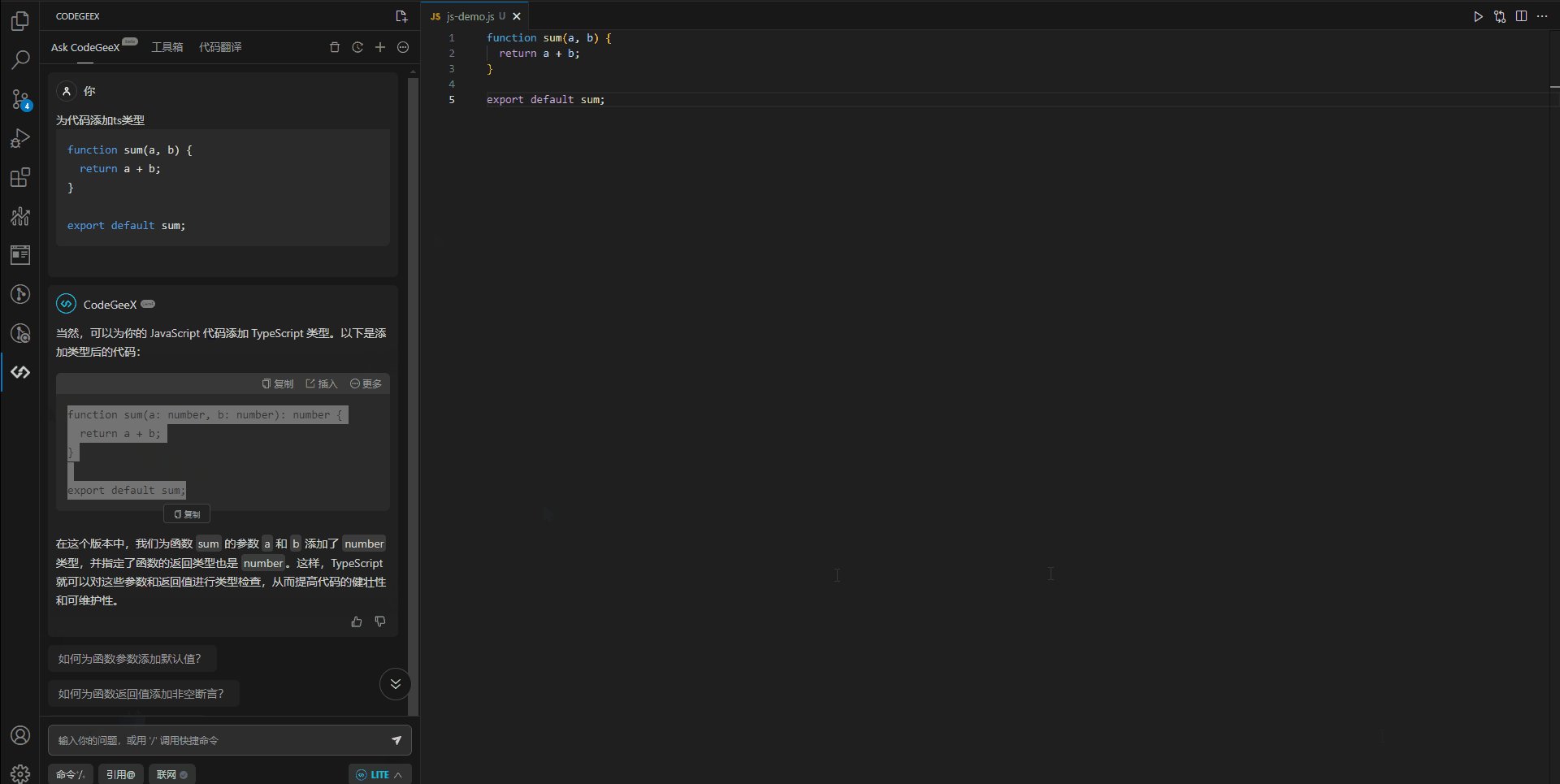
5.代码重构
如果要对代码优化或重构,比如为某个 js 文件或函数,添加 TS 类型 type

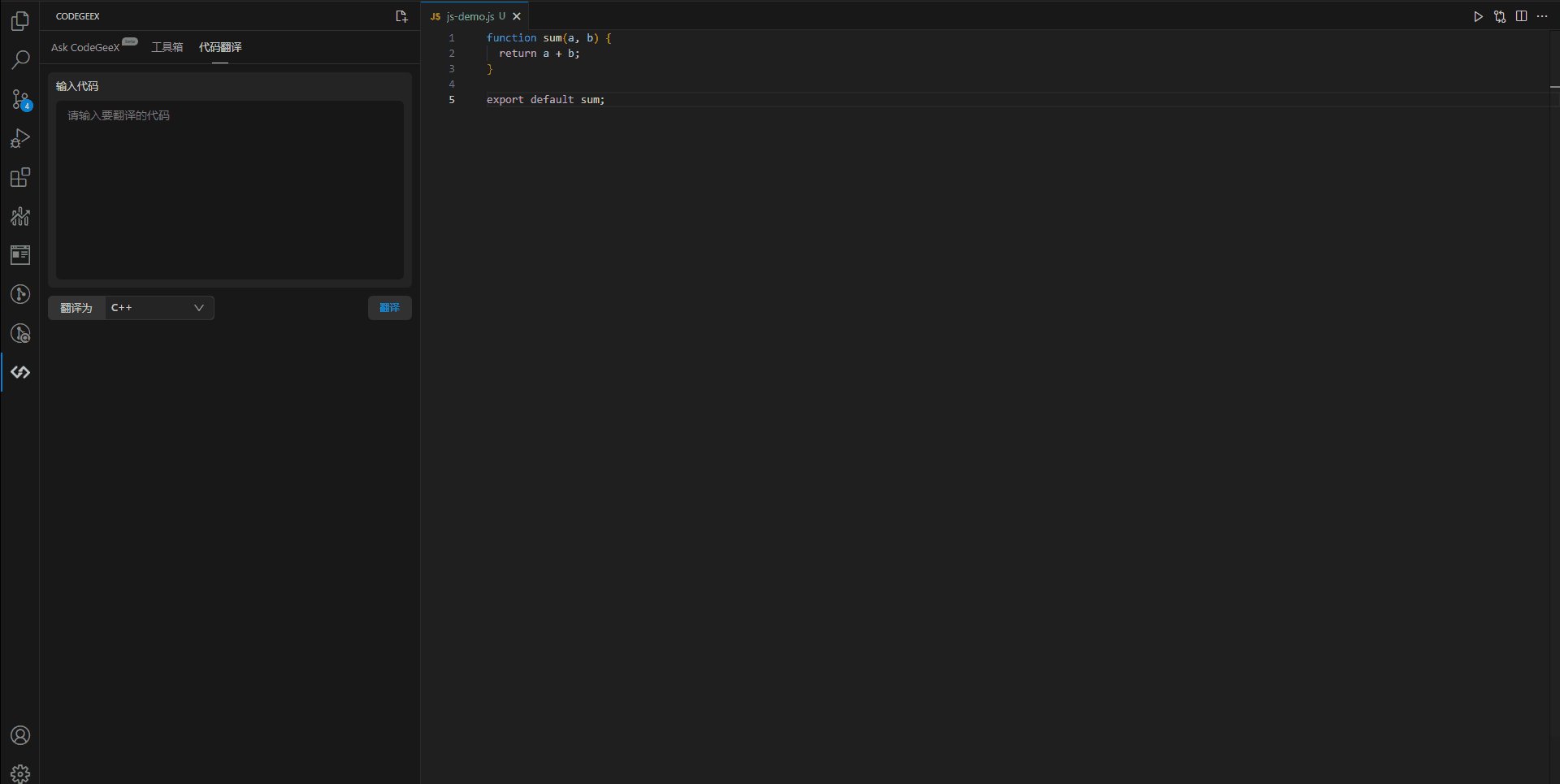
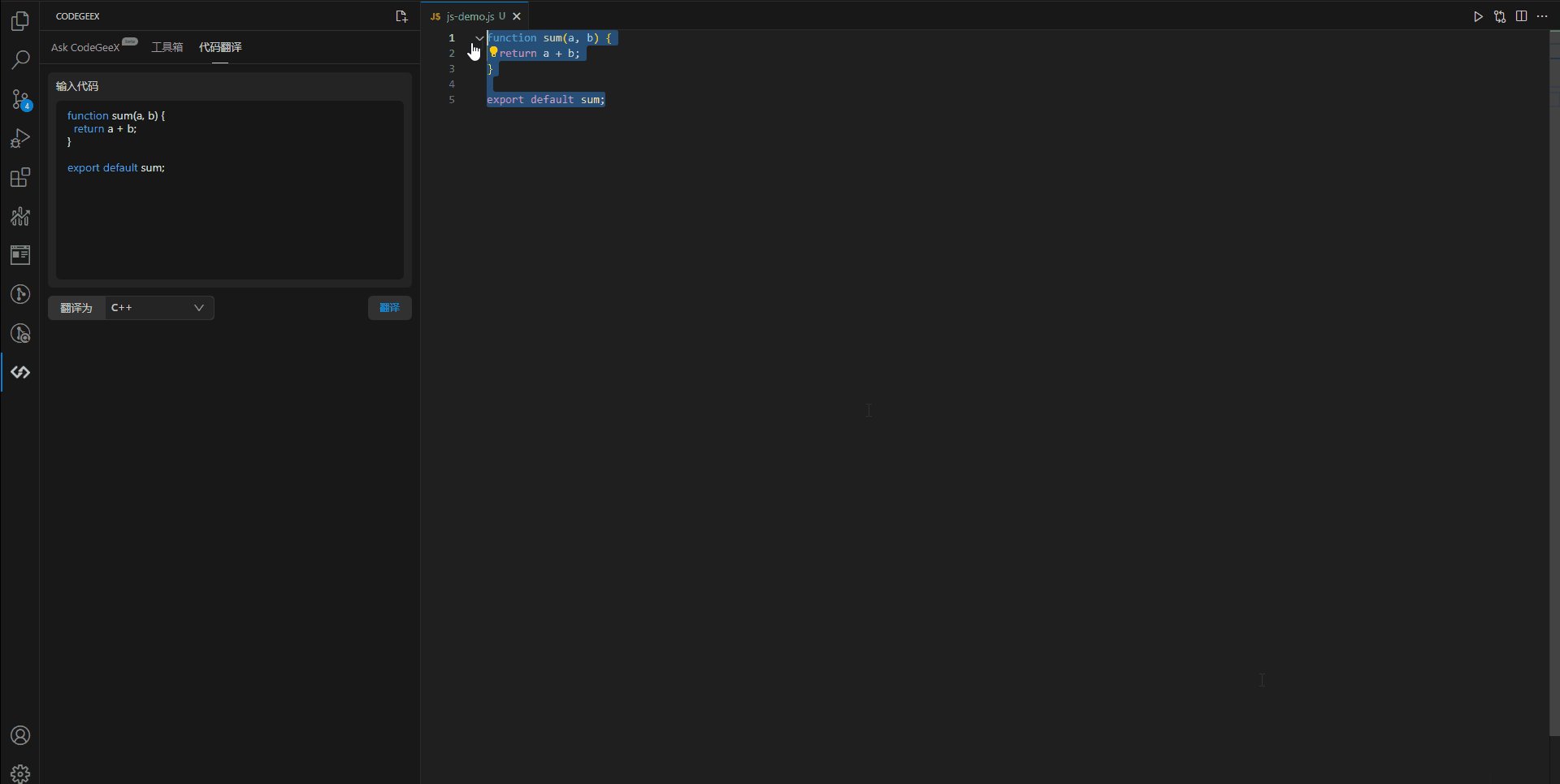
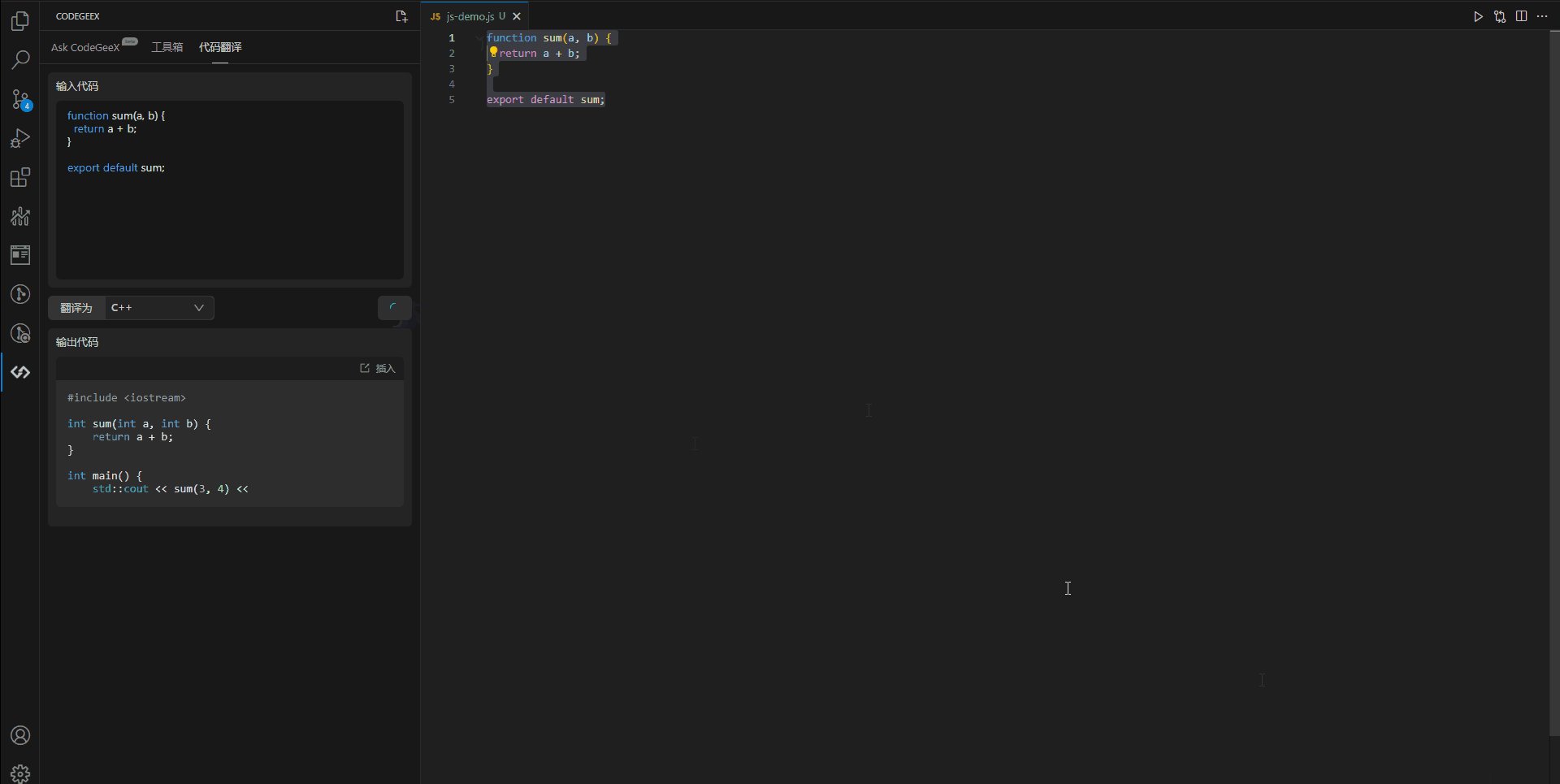
6.自动代码翻译
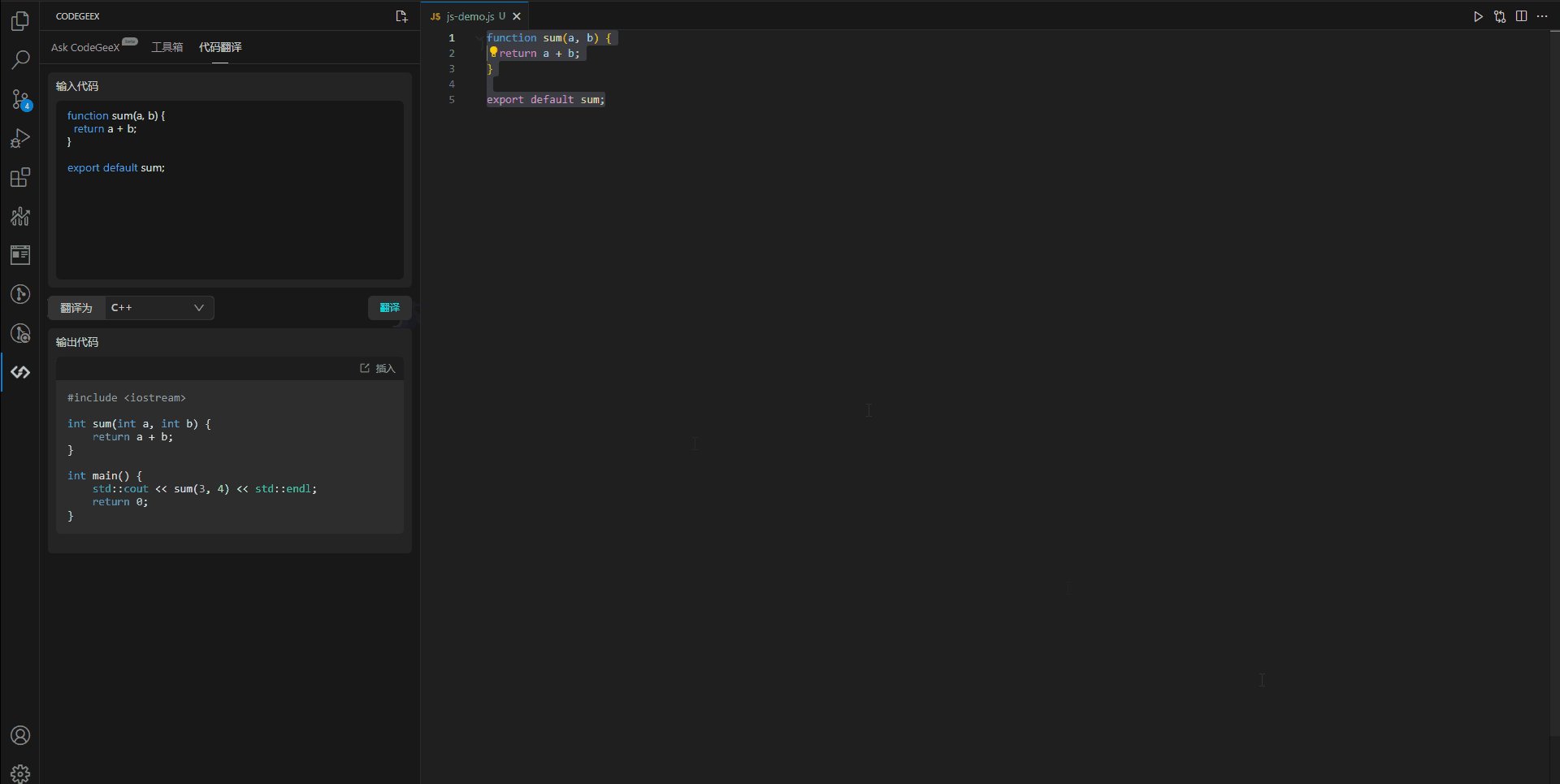
CodeGeeX 基于 AI 大模型对代码进行语义级翻译,支持多种编程语言互译。打开"代码编译",选中代码片段,选择要翻译的编程语言,点击翻译即可。以 JavaScript 翻译为 C++ 为例:

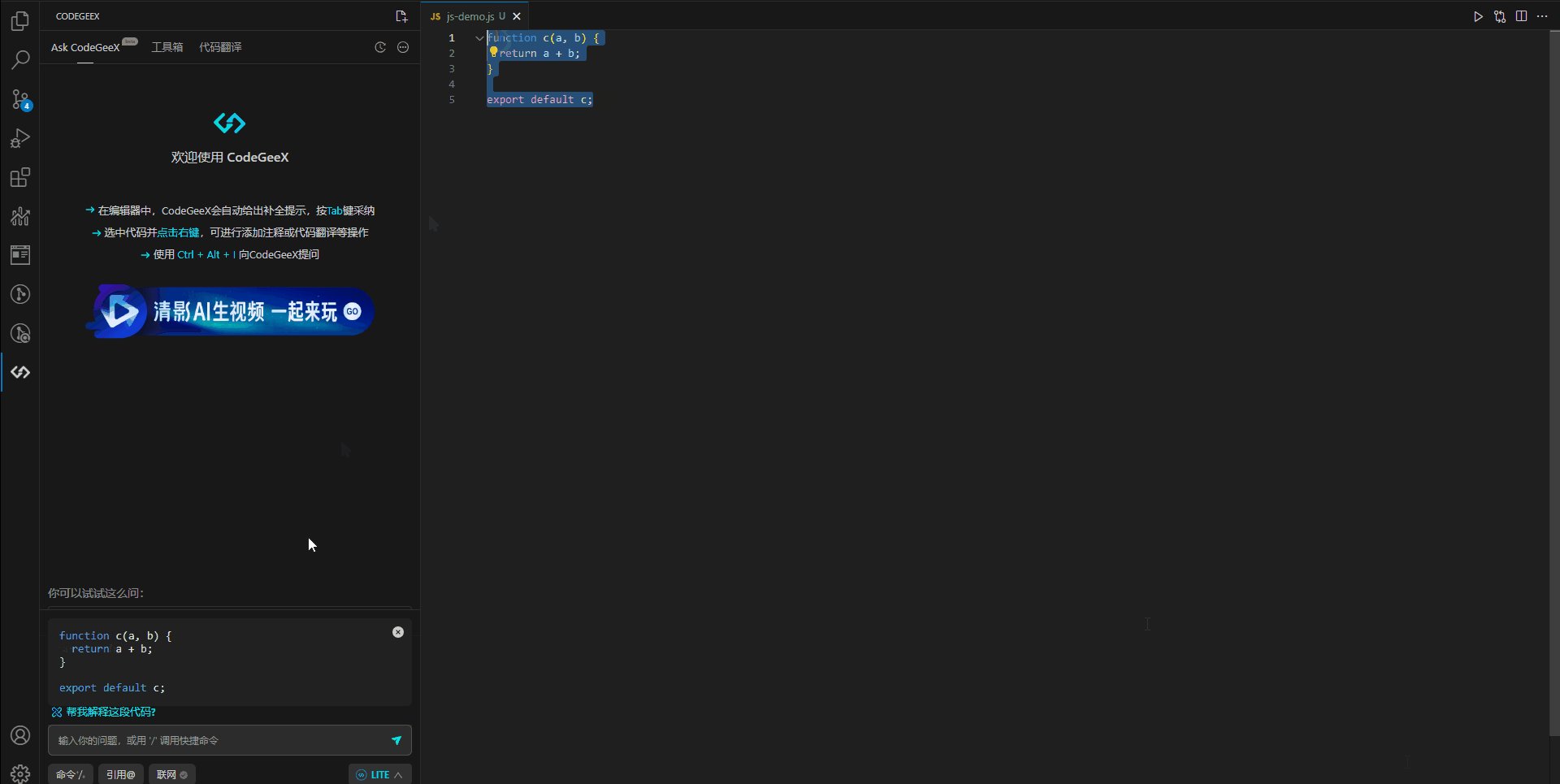
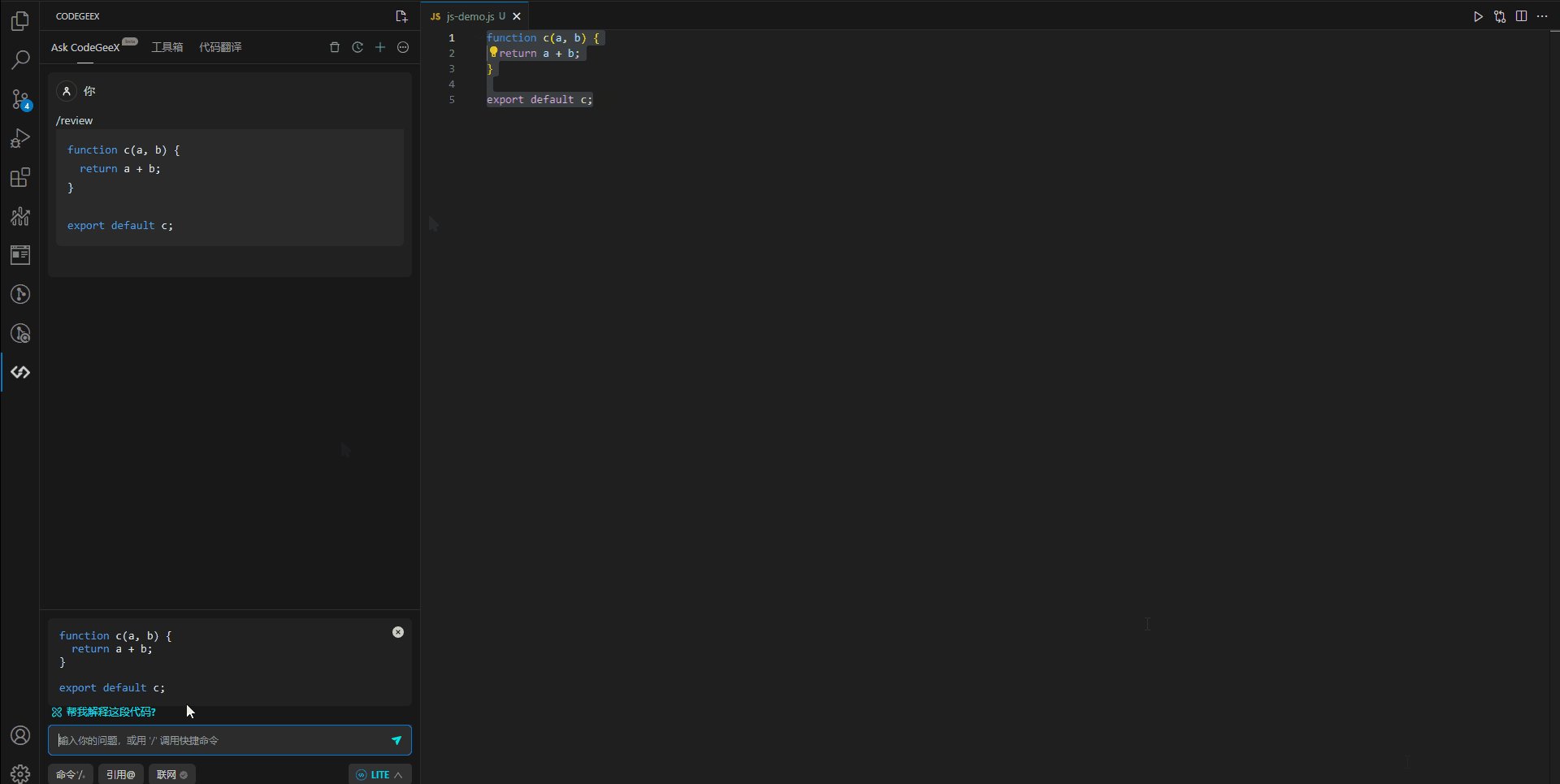
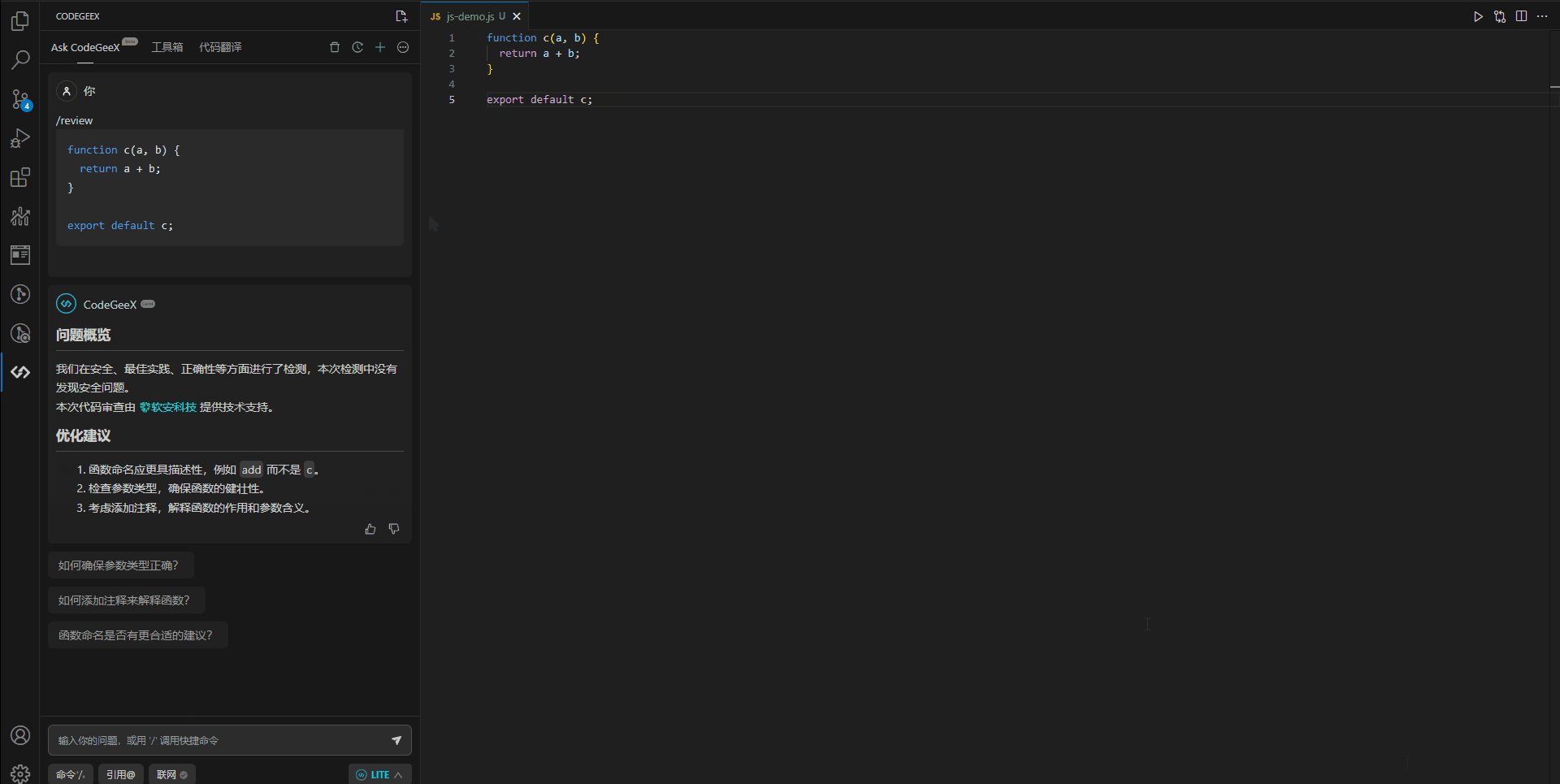
7.代码自动 review
选择任意代码片段进行 review 操作,CodeGeeX 会生成代码审查报告,给出具体的优化建议。

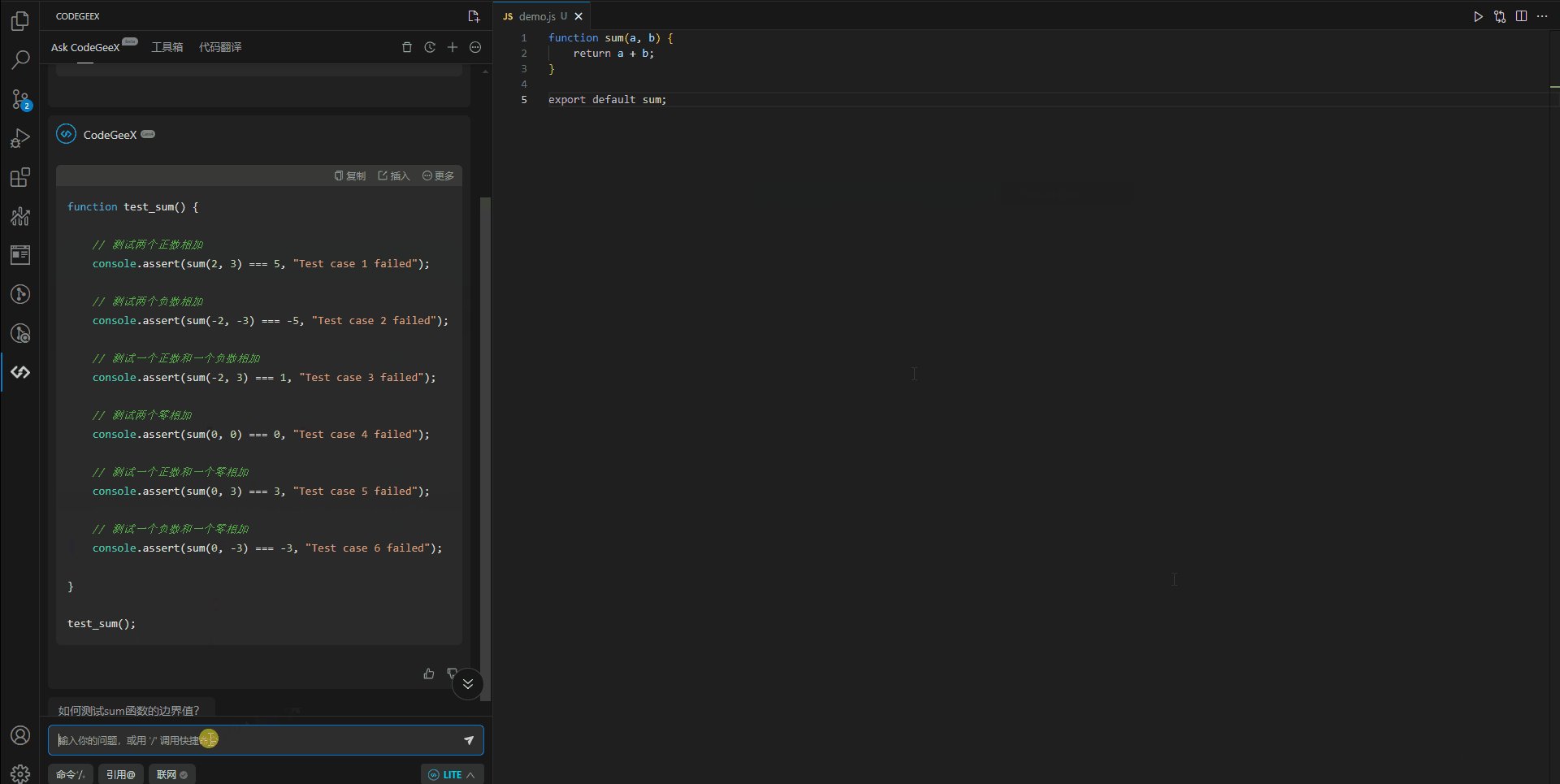
8.自动生成单元测试
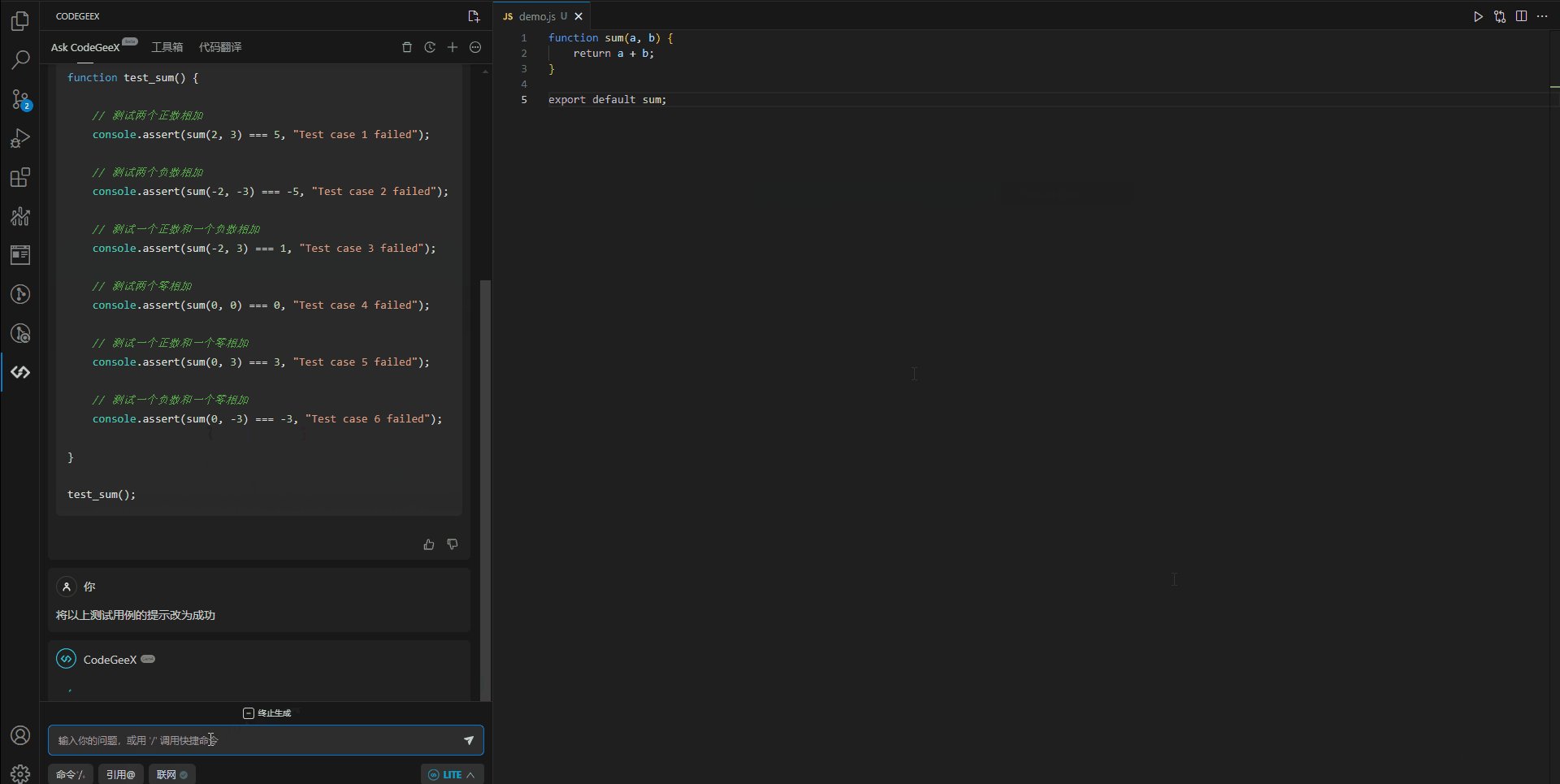
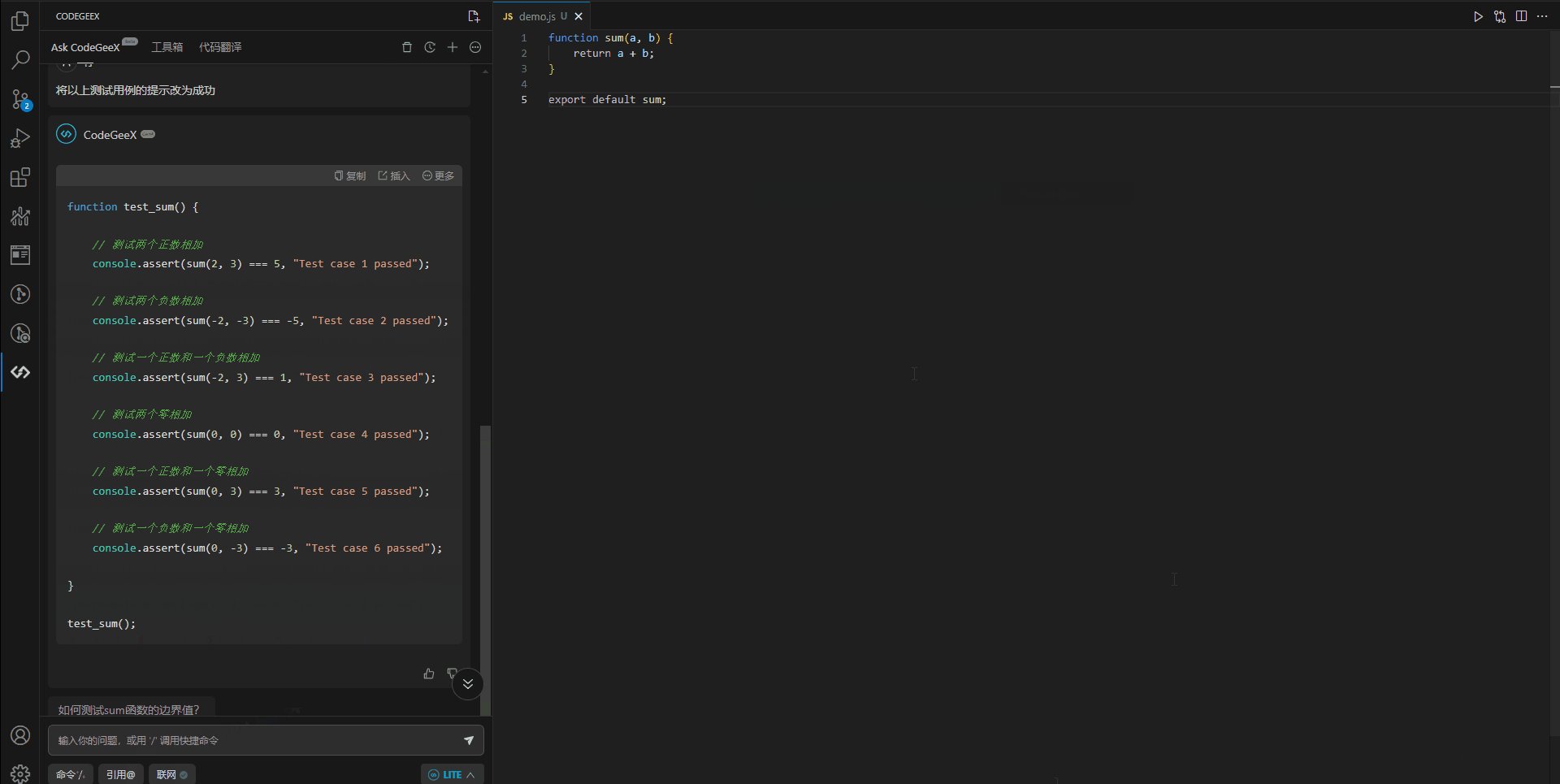
可以选择代码片段或某个文件生成单元测试,可以使用左侧工具栏,也可以鼠标右键单击选择"CodeGeeX"> "Generate Tests"。单元测试的提示内容可能不对,需要进行修正:

9.自动生成 commit message
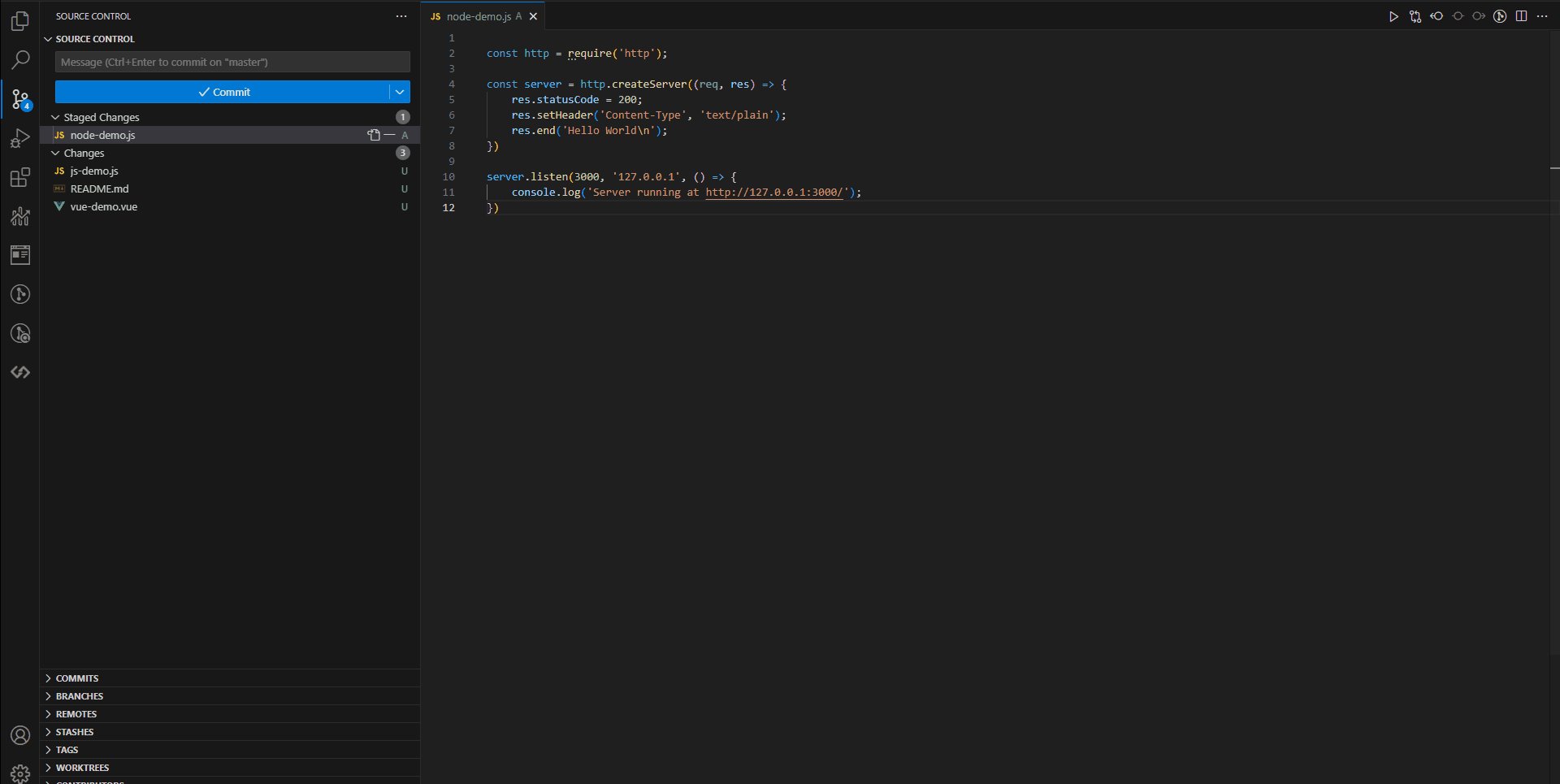
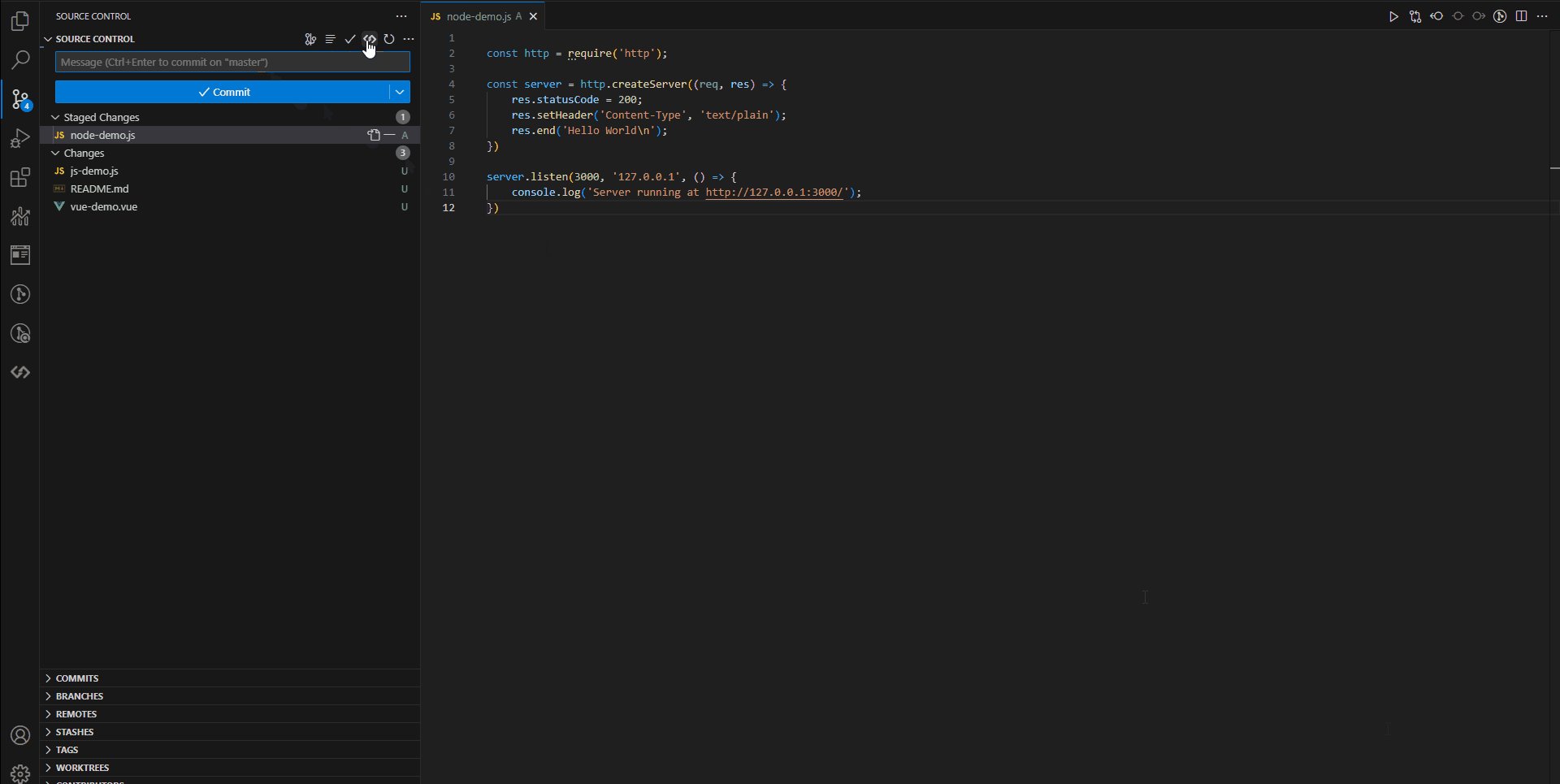
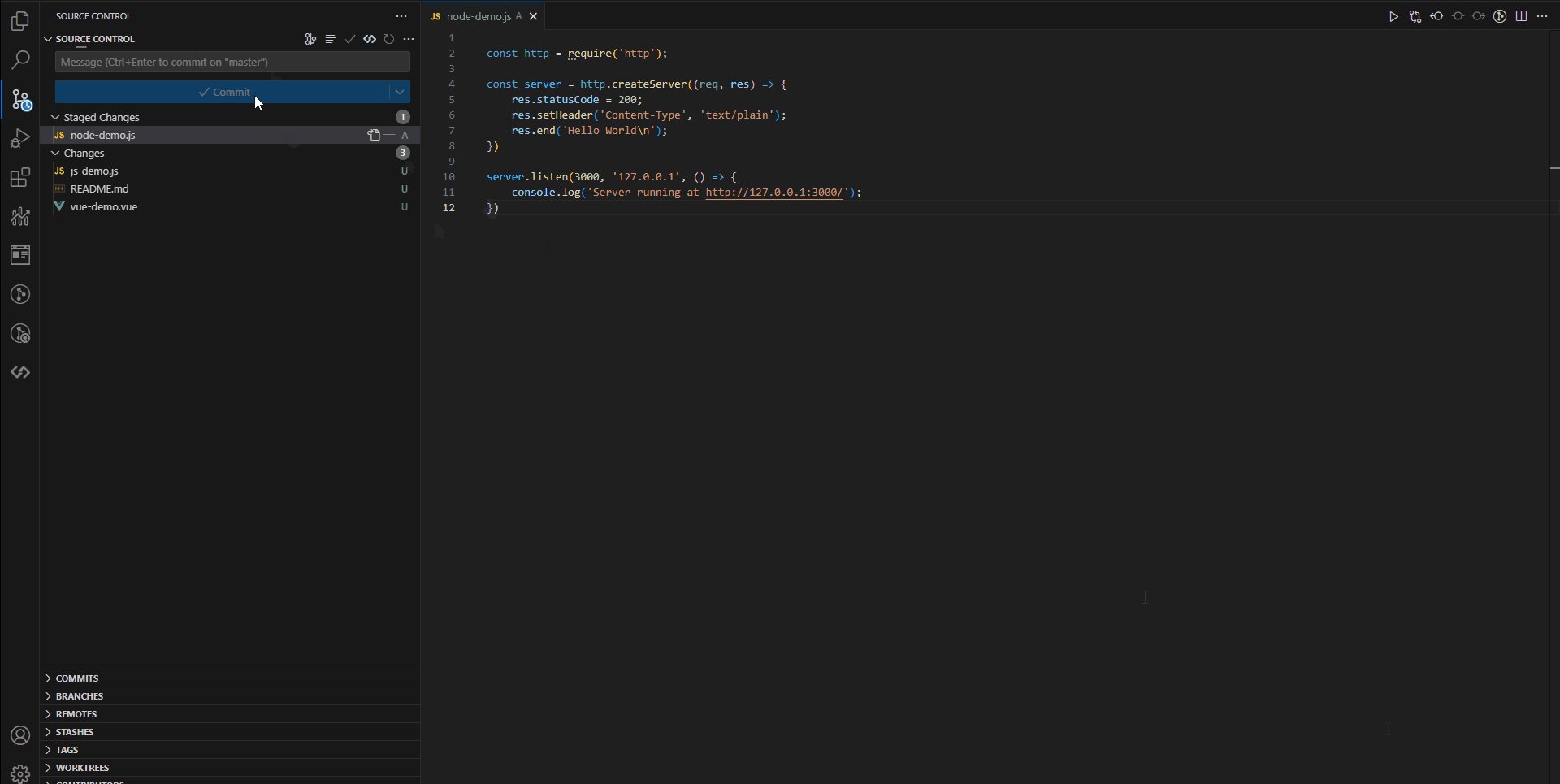
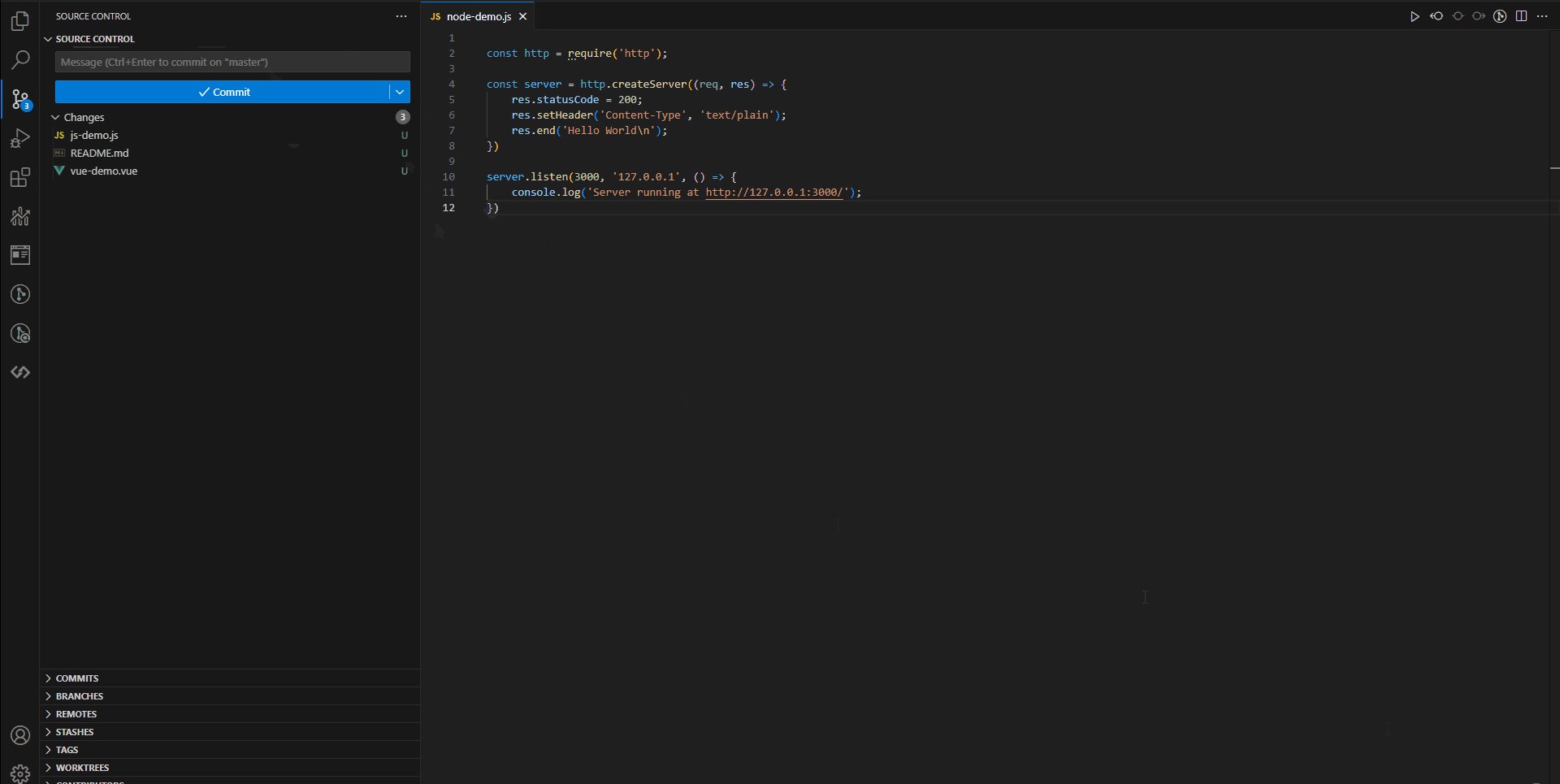
CodeGeeX 支持通过 git diff 信息,自动生成commit message,并成功提交。终于再也不用费劲巴拉地想 message 怎么写了。

目前能分享给你的就这么多啦,其他好用的功能你自己去探索吧。为了更好地摸鱼,赶紧用起来吧,我相信你也能成为一个绝顶的摸鱼高手!