目录
[一.Vue Router的使用:](#一.Vue Router的使用:)
二.使用vue-router来实现登录页面与主页面展示效果:
[1.创建 index.js :](#1.创建 index.js :)
[2.在 main.js 导入创建的路由器:](#2.在 main.js 导入创建的路由器:)
2.配置子路由:在内部先定义路由关系,然后创建路由器,最后导出(暴露)路由器。
路由指的是根据不同的访问路径,展示不同组件的内容。
Vue Router 是 Vue.js 的官方路由。
一.Vue Router的使用:
安装vue-router: cnpm install vue-router@4
在src/router/index.js中创建路由器,并导出
在vue应用实例中使用vue-router
声明router-view标签,展示组件内容
二.使用vue-router来实现登录页面与主页面展示效果:
1.创建 index.js :
javascript
//导入vue-router
import { createRouter , createWebHistory } from "vue-router";
//导入vue组件
import LoginVue from '@/views/Login.vue';
import LayoutVue from "@/views/Layout.vue";
//定义路由关系
const routes = [
{path:'/login',component: LoginVue},
{
path:'/', //设置访问路径
component: LayoutVue, //设置访问路径对应的访问组件
}
]
//创建路由器
const router = createRouter({
history: createWebHistory(), //路由模式
routes: routes //路由关系
})
//导出路由器
export default router;2.在 main.js 导入创建的路由器:
javascript
import './assets/main.scss'
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
//导入创建的路由器
//index.js可以省略不写,会默认导入该文件
import router from '@/router'
const app = createApp(App);
//将router传递至App.vue
app.use(router)
app.use(ElementPlus);
app.mount('#app')3.在App.vue声明标签:
javascript
<script setup>
</script>
<template>
<router-view></router-view>
</template>
<style>
</style>这样就可以实现在同一页面显示不同组件。但是这样如果我们登录成功后,不会直接跳转主页面,那么这个时候我们需要通过路由来完成跳转主页面。
javascript
//导入路由器
import { useRouter } from 'vue-router';
const router = useRouter();
//通过路由跳转首页
router.push('跳转路径');
所以在login.vue文件内进行操作:
//导入路由器
import { useRouter } from 'vue-router';
const router = useRouter();
//表单数据校验
const login = async()=>{
let result = await userLoginService(registerData.value);
ElMessage.success(result.msg ? result.msg : '登录成功');
//通过路由跳转首页
router.push('/');
}三.子路由的使用:
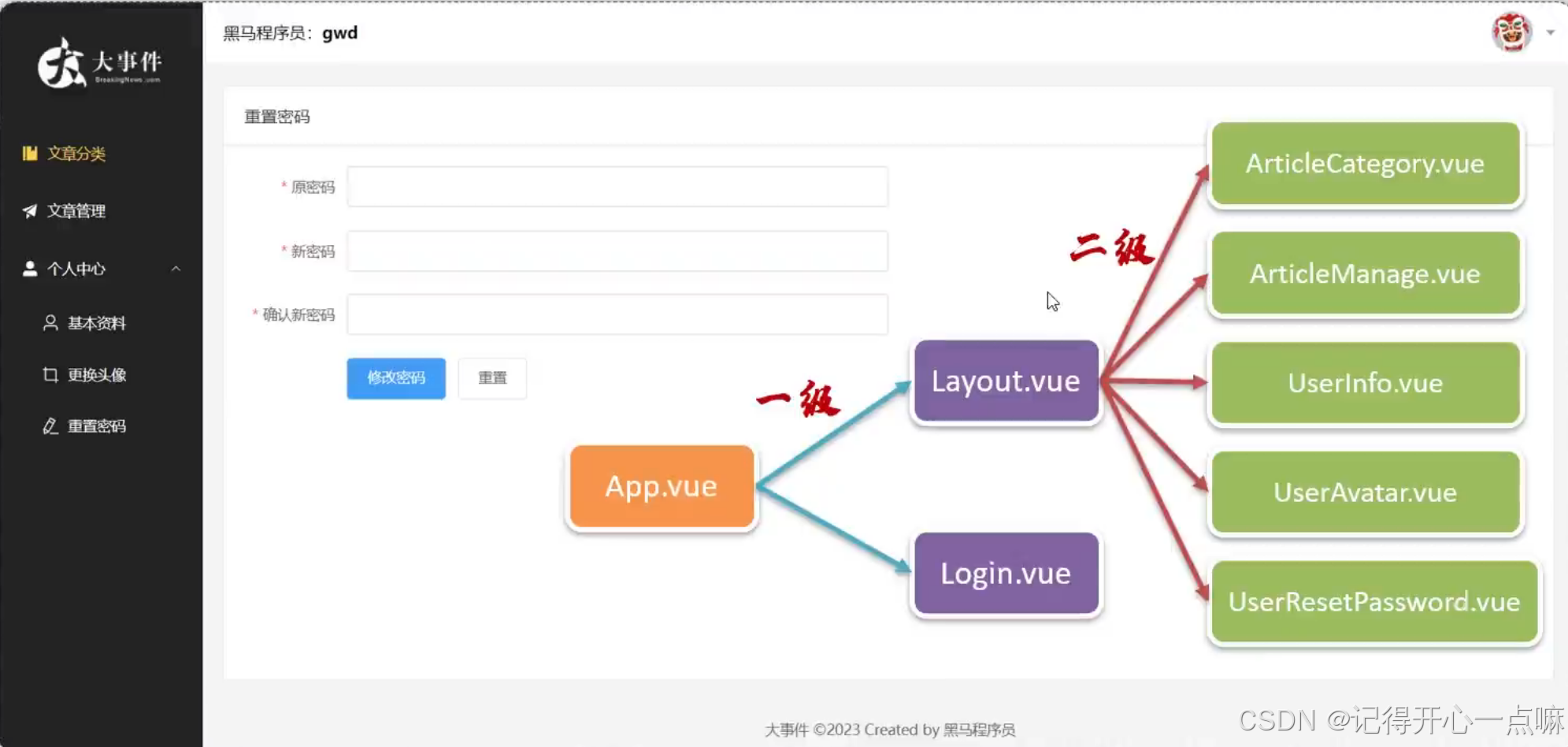
为了在我们主页面下展示区点击按钮展示不同的子组件,我们就引入了子路由的知识:

上图是我们的每一级路由关系,我们想将五个vue文件在主页面Layout.vue中的展示区展示,就需要配置子路由 =>
1.添加五个组件
2.配置子路由:
在内部先定义路由关系,然后创建路由器,最后导出(暴露)路由器。
在路由关系内主页面内部设置 children 属性来声明五个子路由,并且为了不让主页面'/'为空,我们使用 redirect 来将 '/' 地址重定向为 '/article/manage' =>
javascript
//导入vue-router
import { createRouter , createWebHistory } from "vue-router";
//导入vue组件
import LoginVue from '@/views/Login.vue';
import LayoutVue from "@/views/Layout.vue";
import ArticleCategoryVue from '@/views/article/ArticleCategory.vue'
import ArticleManageVue from '@/views/article/ArticleManage.vue'
import UserAvatarVue from '@/views/user/UserAvatar.vue'
import UserInfoVue from '@/views/user/UserInfo.vue'
import UserResetPasswordVue from '@/views/user/UserResetPassword.vue'
//定义路由关系
const routes = [
{path:'/login',component: LoginVue},
{
path:'/',
component: LayoutVue,
redirect: '/article/manage', //重定向
//子路由
children:[
{path:'/article/category',component: ArticleCategoryVue},
{path:'/article/manage',component: ArticleManageVue},
{path:'/user/avatar',component: UserAvatarVue},
{path:'/user/info',component: UserInfoVue},
{path:'/user/resetPassword',component: UserResetPasswordVue},
]
}
]
//创建路由器
const router = createRouter({
history: createWebHistory(), //路由模式
routes: routes //路由关系
})
//导出路由器
export default router;3.在主页面的展示区声明router-view标签:
javascript
<!-- 中间区域 -->
<el-main>
<!-- <div style="width: 1290px; height: 570px;border: 1px solid red;">
内容展示区
</div> -->
<!-- 路由 -->
<router-view></router-view>
</el-main>4.给菜单项设置index属性,设置点击后的路由地址:
这样设置后,当我们点击文字时候就可以自动在我们设置的标签router-view展示区来展示index='地址'中的地址。
javascript
<!-- 左侧菜单 -->
<el-aside width="200px">
<div class="el-aside__logo"></div>
<el-menu active-text-color="#ffd04b" background-color="#232323" text-color="#fff"
router>
<el-menu-item index="/article/category">
<el-icon>
<Management />
</el-icon>
<span>文章分类</span>
</el-menu-item>
<el-menu-item index="/article/manage">
<el-icon>
<Promotion />
</el-icon>
<span>文章管理</span>
</el-menu-item>
<el-sub-menu >
<template #title>
<el-icon>
<UserFilled />
</el-icon>
<span>个人中心</span>
</template>
<el-menu-item index="/user/info">
<el-icon>
<User />
</el-icon>
<span>基本资料</span>
</el-menu-item>
<el-menu-item index="/user/avatar">
<el-icon>
<Crop />
</el-icon>
<span>更换头像</span>
</el-menu-item>
<el-menu-item index="/user/resetPassword">
<el-icon>
<EditPen />
</el-icon>
<span>重置密码</span>
</el-menu-item>
</el-sub-menu>
</el-menu>
</el-aside>所以这样我们就分别对五个vue组件开发就可以了。