前言👀~
上一章我们对软件测试进行了分类,今天我们来讲解一下自动化测试工具selenium
如果各位对文章的内容感兴趣的话,请点点小赞,关注一手不迷路,讲解的内容我会搭配我的理解用我自己的话去解释如果有什么问题的话,欢迎各位评论纠正 🤞🤞🤞
个人主页:N_0050-CSDN博客
相关专栏:java SE_N_0050的博客-CSDN博客 java数据结构_N_0050的博客-CSDN博客java EE_N_0050的博客-CSDN博客
什么是自动化测试?
自动化测试是一种使用专门的软件工具来自动执行测试用例的过程,就是代替人工测试去进行测试的一个手段,让代码替我们去执行测试

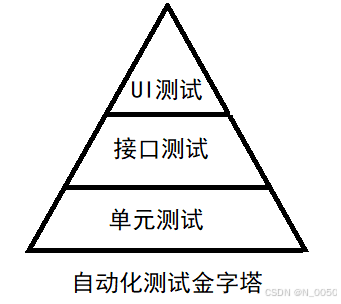
自动化测试一般分为UI 自动化测试(selenium) 和接口自动化测试(Postman、TestNG+HttpClient等) 和单元测试(java的单元测试框架是Junit)
如何实施自动化测试?

什么是selenium?
selenium是一个用于web应用程序的自动化测试工具也可说是框架,可以直接运行在浏览器,就行用户真正的在浏览器操作一样,特点是支持各种浏览器,支持各种操作系统,支持各种编程语言,有丰富的API
selenium的工作原理(重要)
其实和jdbc类似,selenium提供了webdriver接口,里面定义了一组通用的方法来控制浏览器,当我们执行自动化脚本,通过webdriver接口与浏览器交互,具体的实现通过浏览器驱动程序处理,驱动程序与浏览器的原生API通信来执行操作,就类似你追一个女生,先和它的闺蜜熟悉后再通过它闺蜜和你喜欢的女生才有了后续的接触
浏览器的驱动:每个浏览器都有自己的驱动,均以exe文件形式存在 ,比如谷歌的chromedriver.exe、火狐的geckodriver.exe、IE的IEDriverServer.exe,它来解析这些自动化测试的代码,解析后把它们发送给浏览器;这些驱动程序是对WebDriver接口的具体实现
环境搭建
接下来来演示如何使用selenium来完成我们的自动化测试
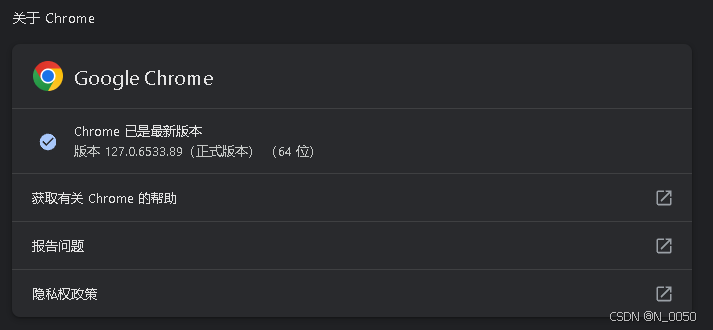
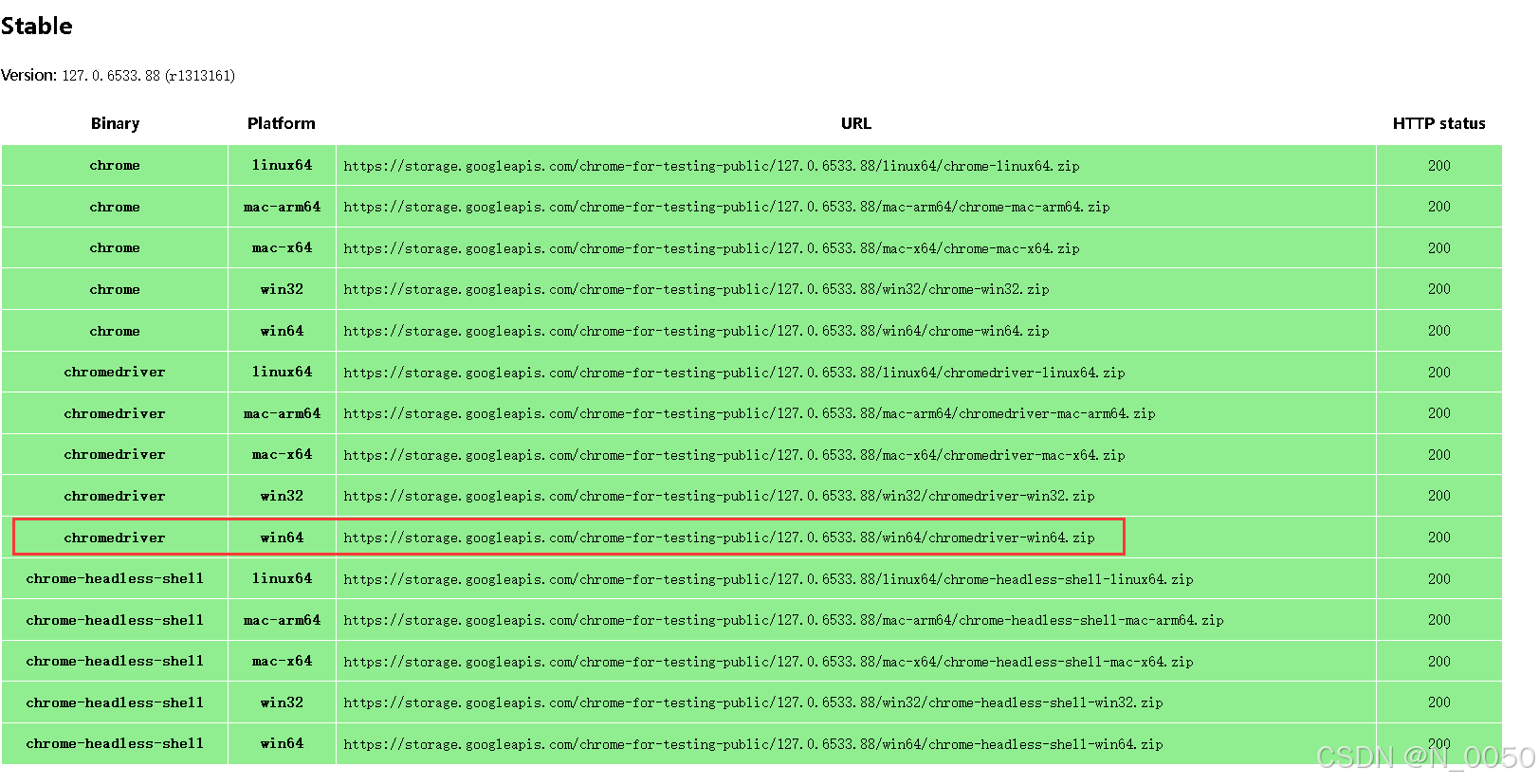
1.先下载对应的浏览器驱动,我这里下载的是chrome浏览器驱动,注意下载的时候要和你的浏览器版本一致,如果要下载的和我一样,这里附上chrome浏览器下载链接和驱动下载链接
chrome浏览器下载链接:https://www.google.cn/intl/zh-CN/chrome/
chrome浏览器驱动下载链接:https://chromedriver.chromium.org/downloads


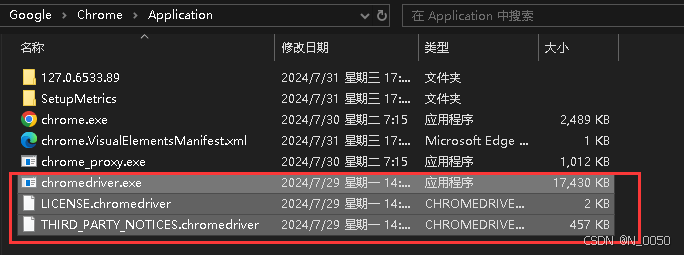
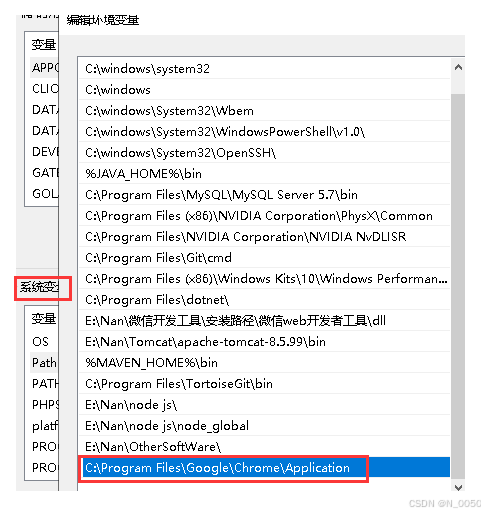
2.解压下载好的驱动压缩包,将下载好的chromedriver.exe放到chrome浏览器安装路径下(如果是edge浏览器驱动那就将对应驱动放到edge浏览器安装路径下),还要把你这个安装路径例如:C:\Program Files\Google\Chrome\Application配置到系统环境变量找到path


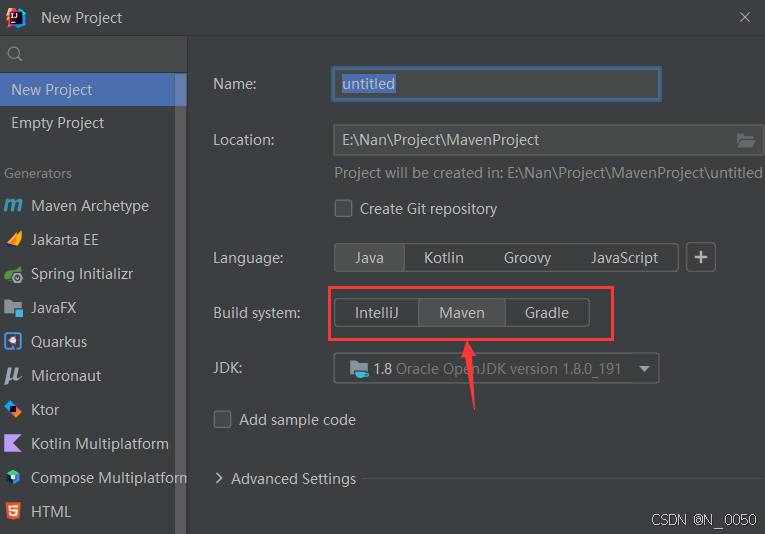
3.新建java文件,注意选择maven

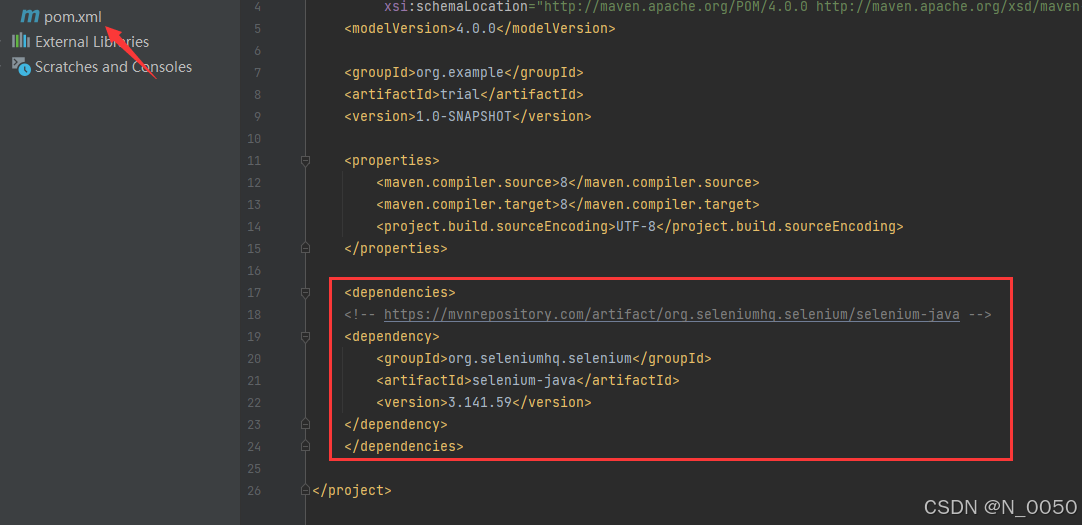
4.创建好后把依赖导进来,这里使用java代码进行演示
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>3.141.59</version>
</dependency>
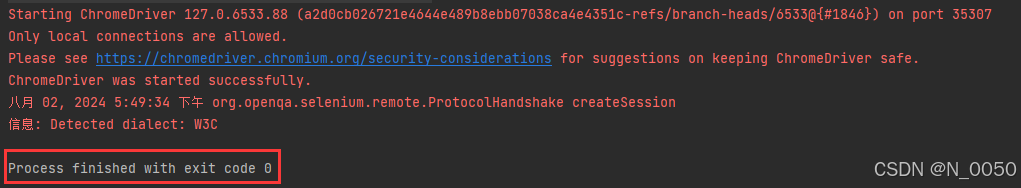
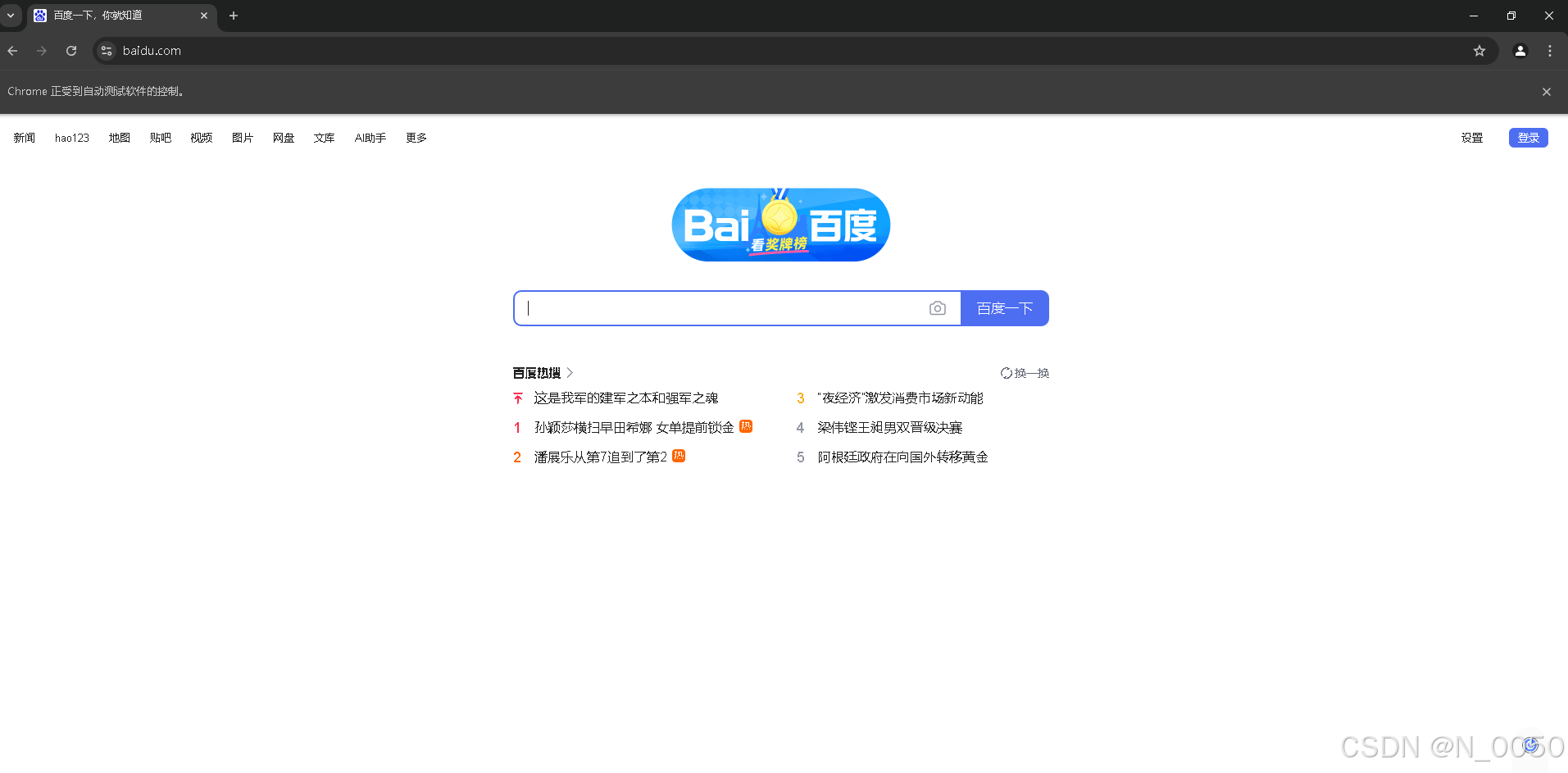
5.接着使用下面这段代码,然后启动程序,如果是下面这样就成功了
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
public class Main {
public static void main(String[] args) {
WebDriver webDriver = new ChromeDriver();
webDriver.get("https://www.baidu.com");
}
}
如果不成功的话使用下面这段代码,其他情况的话看看是不是浏览器驱动版本和你的浏览器版本不对应或者浏览器驱动没有配置到系统变量下,实在不行再试试把浏览器驱动放到你jdk的bin文件下
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
public class Main {
public static void main(String[] args) {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
}
}以上便成功踏出自动化测试的第一步,下面讲解webdriverAPI的使用
元素的定位
对象的定位应该是自动化测试的核心,要想操作一个对象,首先应该识别这个对象。一个对象就是一个人一样,他会有各种的特征。一个对象也有类似的属性,我们可以通过这些属性找到该对象
注意:不管用那种方式,必须保证页面上该属性的唯一性
webdriver 提供了一系列的对象定位方法 ,常用的有这几种:**id、name、**class name、
link text、partial link text、tag name、xpath、css selector
CSS选择器的语法:
CSS 的比较灵活可以选择控件的任意属性
id选择器:#id
类选择器:.class
标签选择器:标签名
后代选择器:父级选择器 子选择器
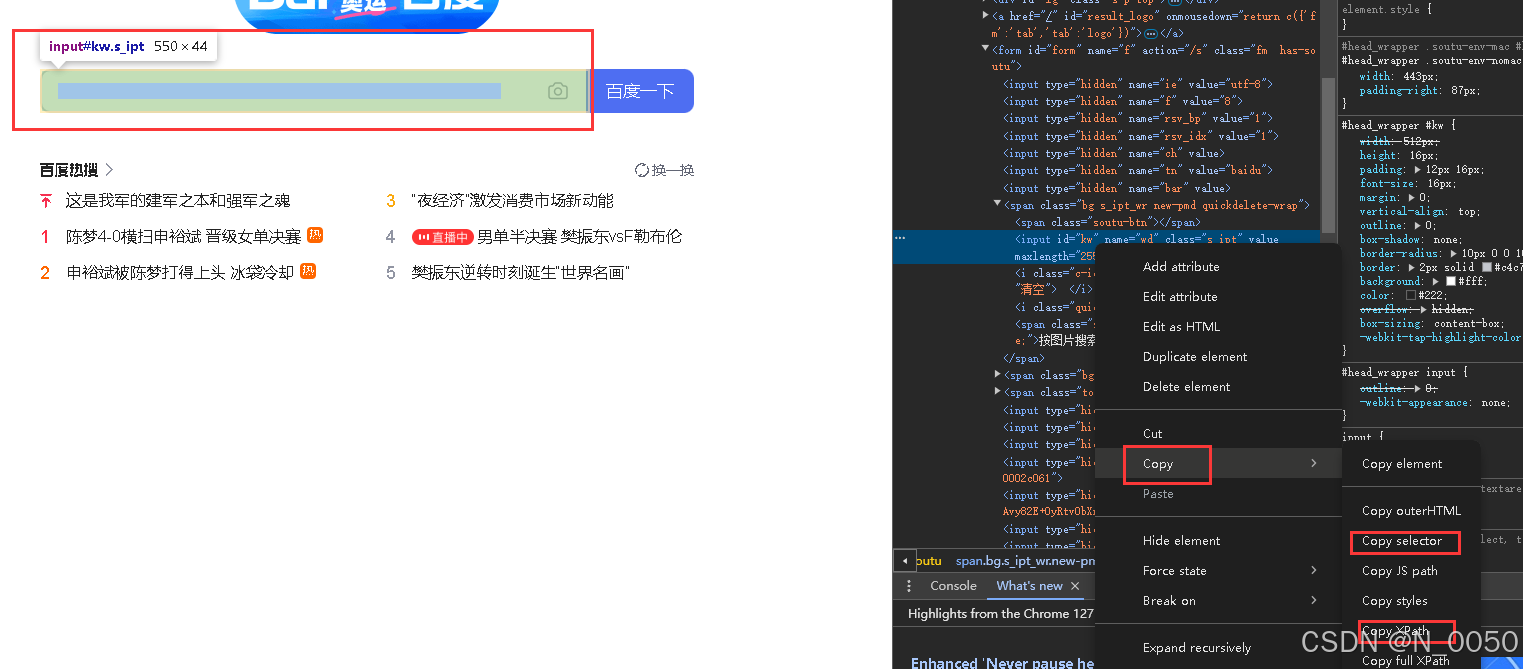
这里我们要定位到百度的输入框,首先先去开发者工具下定位到输入框然后copy对应的css选择器

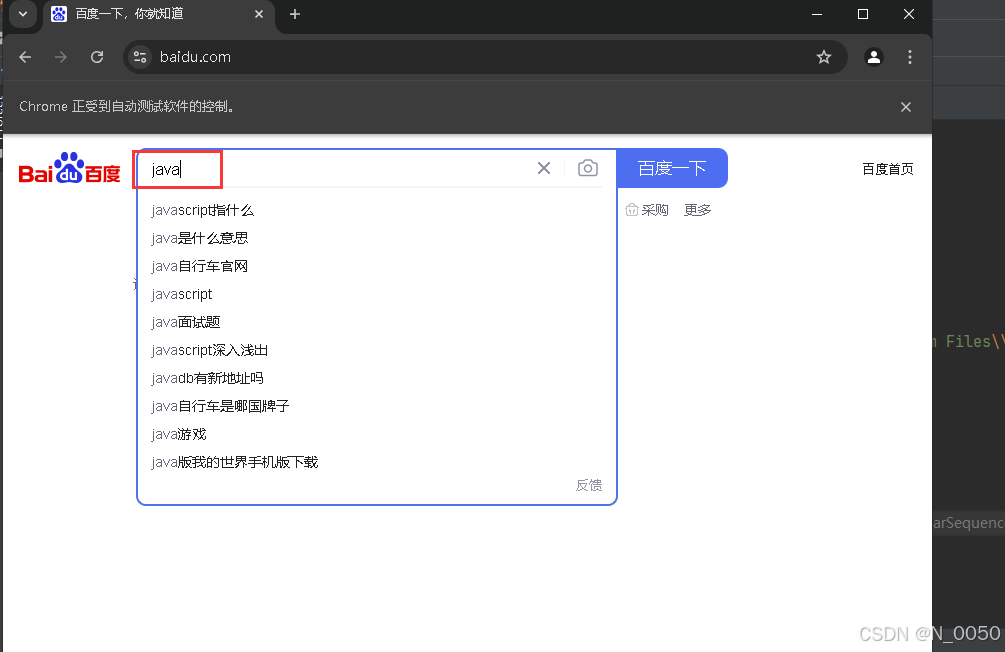
代码如下使用findElement方法传入css选择题定位到元素后找到该元素,sendKeys方法就是写你输入的内容,下面有效果图
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
学会了定位元素以及输入内容,接着我们再定位按钮(如何定位,和上面一样解释过了),再点击实现搜索,代码和效果如下,加入了睡眠观察变化,然后使用quit方法关闭与浏览器的连接
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
webDriver.quit();
}
xpath选择器的语法:
绝对路径:/html/head/title(不常用)
相对路径:
相对路径+索引://form/span[1]/input,不只1还有2、3等等
相对路径+属性值://input[@class="类名"],不只class还可以id、name等等
相对路径+通配符://*[@*=""]
相对路径+文本匹配://a[text()="文本名"]
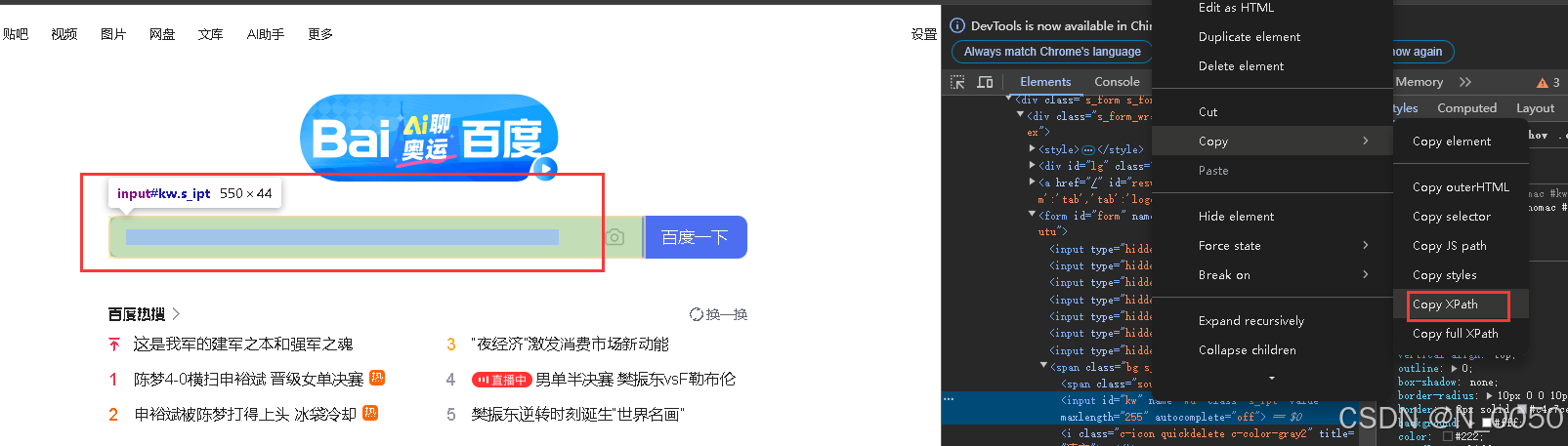
xpath道理也一样,去找你要定位的元素,然后把对应的xpath给copy过来即可

代码和实现如下,注意方法是使用xpath方法
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
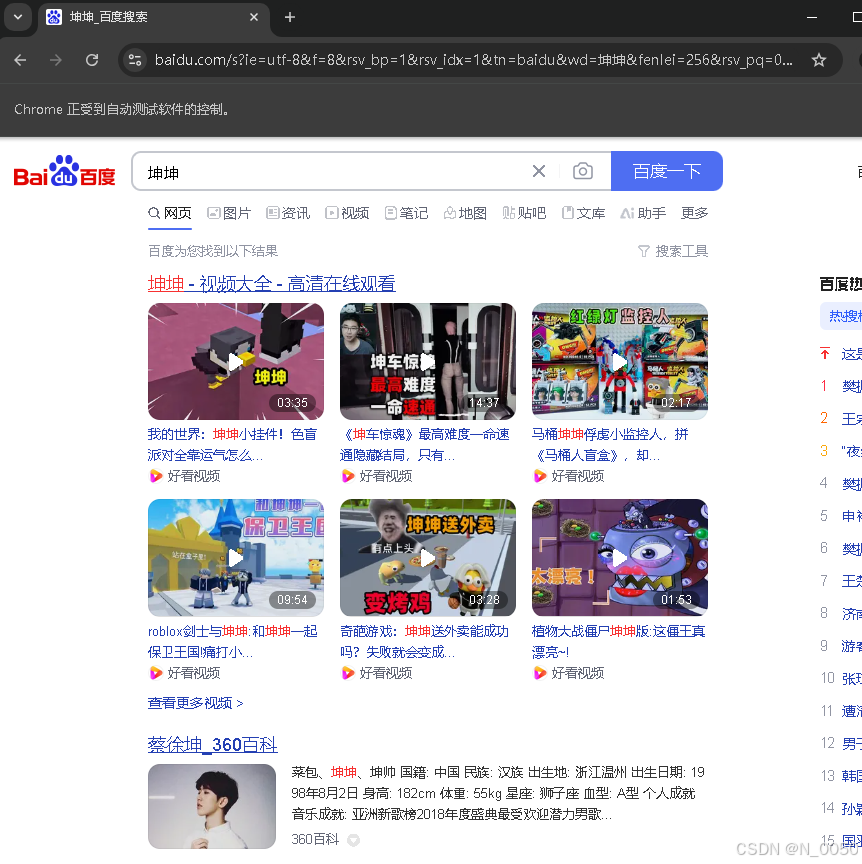
webDriver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("坤坤");
webDriver.findElement(By.xpath("//*[@id=\"su\"]")).click();
sleep(3000);
webDriver.quit();
}
操作测试对象
定位只是第一步,定位之后需要对这个元素进行操作 。是鼠标点击 还是键盘输入,或者清除
元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作
click:点击
webDriver.findElement(By.cssSelector("#su")).click();submit:提交
webDriver.findElement(By.cssSelector("#su")).submit();能用click就用click,页面的元素都能click,但不一定能submit,如果点击的元素放在form标签中,两者效果一样,反之submit会报错
sendKeys:模拟输入
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");clear:清除对象输入的文本内容
webDriver.findElement(By.cssSelector("#kw")).clear();gettext:获取文本,下面我们获取这个页面中的java 语言这个文本

public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
WebElement element = webDriver.findElement(By.cssSelector("#\\31 > div > div._aladdin_zc167_1 > div._content-border_zc167_4.content-border_74YbJ.cu-border.sc-aladdin.sc-cover-card > div._content_zc167_4 > div:nth-child(1) > div > div.common-text_2R17p.cos-font-medium"));
sleep(2000);
String s = element.getText();
System.out.println(s);
sleep(3000);
webDriver.quit();
}输出结果

getAttribute:有些是不能文本是不能通过gettext方法获取的,使用getAttribute方法获取页面上元素对应的属性值,比如下面我们要获取按钮上的"百度一下"

public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
String attribute = webDriver.findElement(By.cssSelector("#su")).getAttribute("value");
sleep(3000);
if (attribute.equals("百度一下")) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
sleep(3000);
webDriver.quit();
}输出结果

添加等待:
分为强制等待、隐式等待、显示等待
**强制等待:**就是我们线程中涉及的Thread类的sleep方法,它会等到指定时间到了才会往后执行
sleep(3000);隐式等待:就是等待加载页面中所有的元素,所有元素都被加载了才会执行下面的代码,如果在规定时间内没定位到就抛出异常
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("#kw")).sendKeys("java");
sleep(3000);
webDriver.findElement(By.cssSelector("#su")).click();
sleep(3000);
webDriver.quit();
}显示等待:需要使用接口WebDriverWait创建一个等待对象设置好等待时间,然后利用该对象设置条件后针对这个条件等待,代码执行的时候,即使页面中的元素没有被加载好,只要设置的这个条件满足了就接着往下执行
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
WebDriverWait wait = new WebDriverWait(webDriver, 3);
wait.until(ExpectedConditions.titleIs("百度一下,你就知道"));
System.out.println("yes");
sleep(3000);
webDriver.quit();
}打印:我们去获取百度的标题
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
String title = webDriver.getTitle();
System.out.println(title);
sleep(3000);
webDriver.quit();
}
窗口:可对窗口最大化、也可以全屏、也可以手动设置,下面一个个演示
webDriver.manage().window().maximize();
webDriver.manage().window().fullscreen();
webDriver.manage().window().setSize(new Dimension(500, 700));
后退:就是从当前页面回退到上一个页面,下面是代码
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("巴黎奥运会");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
webDriver.navigate().back();
sleep(3000);
webDriver.quit();
}前进:这里前进搭配可以上面的后退一起,下面是代码
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("巴黎奥运会");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
webDriver.navigate().back();
sleep(3000);
webDriver.navigate().forward();
sleep(3000);
webDriver.quit();
}刷新:直接对页面进行刷新,下面是代码
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("巴黎奥运会");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
webDriver.navigate().back();
sleep(3000);
webDriver.navigate().refresh();
sleep(3000);
webDriver.navigate().forward();
sleep(3000);
webDriver.quit();
}selenium对每一个标签页都给了唯一标识,称为句柄,以下是获取句柄的方法
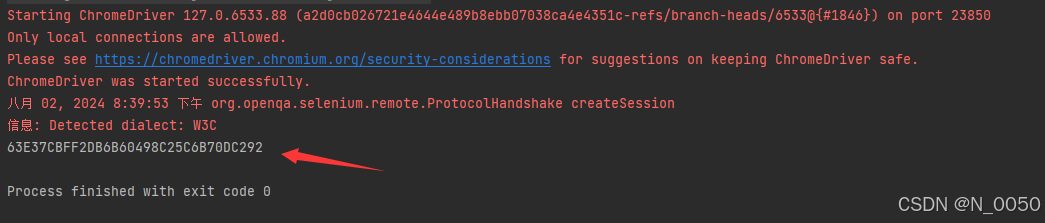
getWindowHandle:获取get打开的页面窗口的句柄
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
sleep(2000);
System.out.println(webDriver.getWindowHandle());
webDriver.quit();
}
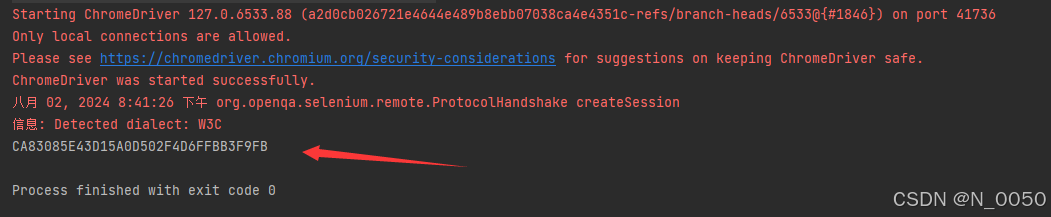
getWindowHandles:获取所有窗口的句柄
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("巴黎奥运会");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
Set<String> handles = webDriver.getWindowHandles();
for (String h : handles) {
System.out.println(h);
}
webDriver.quit();
}
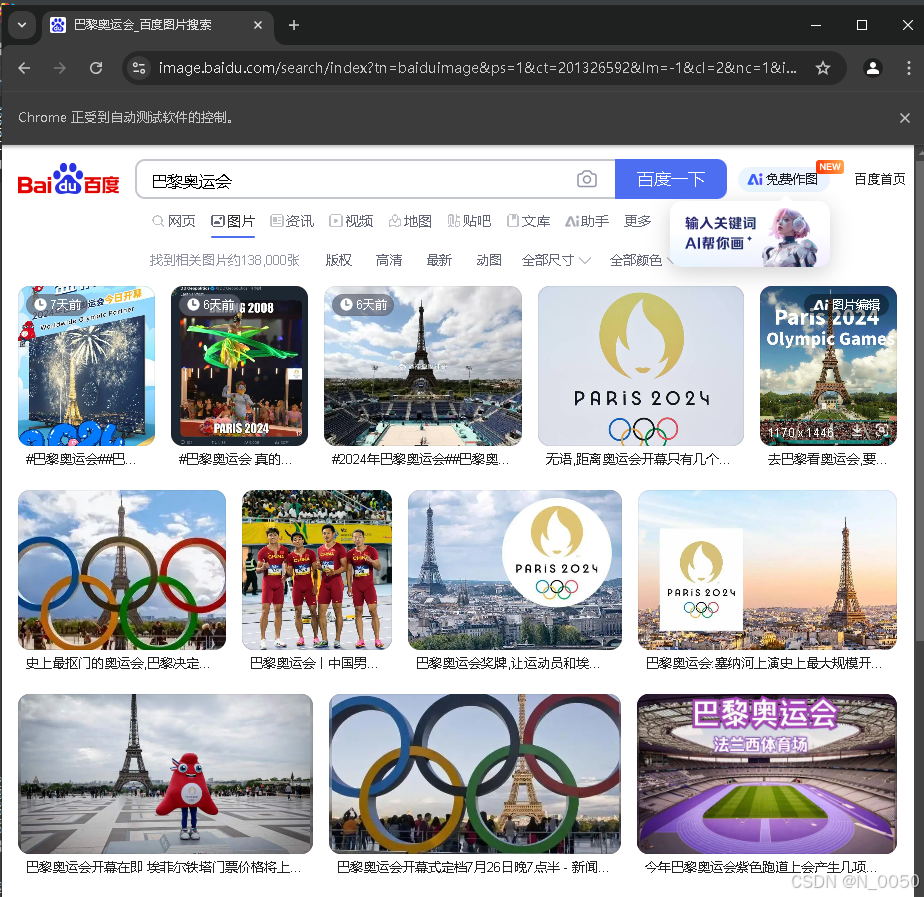
鼠标:使用Actions类进行操作,我搜索巴黎奥运会,然后点击下面的图片链接跳转
public static void main(String[] args) throws InterruptedException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("巴黎奥运会");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
Set<String> handles = webDriver.getWindowHandles();
String s = "";
for (String handle : handles) {
s = handle;
}
webDriver.switchTo().window(s);
WebElement element = webDriver.findElement(By.cssSelector("#s_tab > div > a.s-tab-item.s-tab-item_1CwH-.s-tab-pic_p4Uej.s-tab-pic"));
Actions actions = new Actions(webDriver);
actions.click(element).perform();
sleep(2000);
webDriver.quit();
}
截图:可以对页面进行截图,但是需要导入对应的依赖才能进行截图,我们去https://mvnrepository.com/repos/central?__cf_chl_rt_tk=Fqm8y8ofpG44GgeiT2gUbTXUF7_c0NXRAB.P6knHDH8-1717492169-0.0.1.1-4266
<!-- https://mvnrepository.com/artifact/commons-io/commons-io -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.11.0</version>
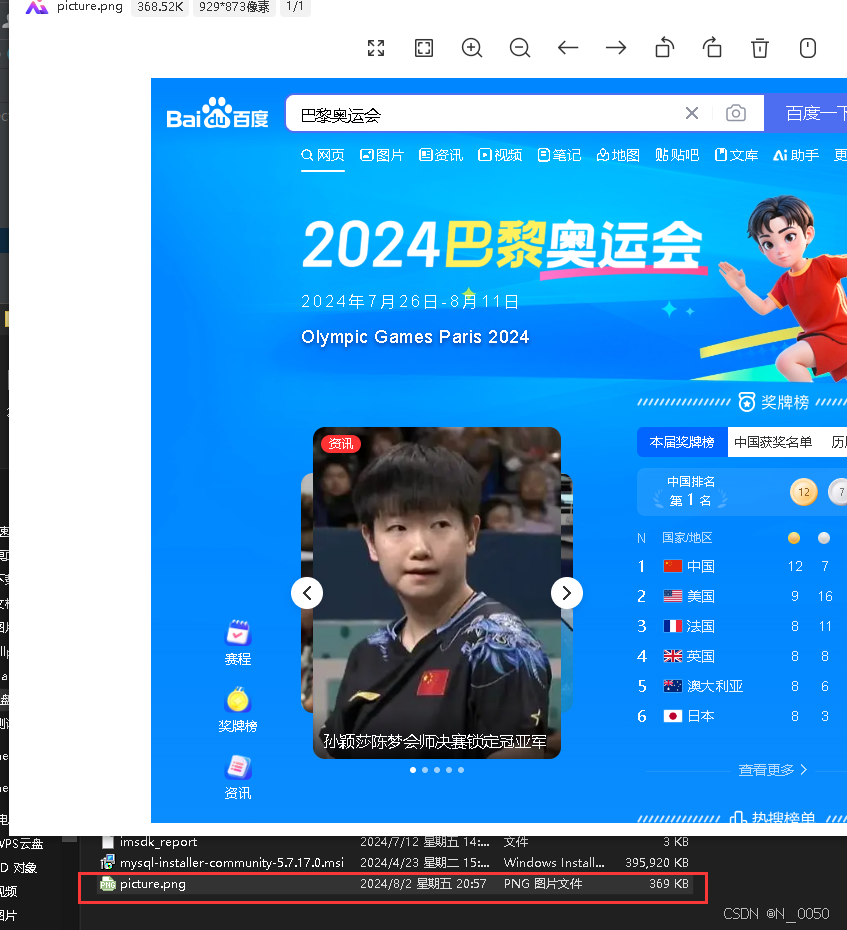
</dependency>接着下面代码演示以及保存到本地
public static void main(String[] args) throws InterruptedException, IOException {
//手动指定chromedriver.exe所在路径
System.setProperty("webdriver.chrome.driver", "C:\\Program Files\\Java\\jdk1.8.0_191\\bin\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
//允许所有请求
options.addArguments("--remote-allow-origins=*");
//创建驱动对象
WebDriver webDriver = new ChromeDriver(options);
webDriver.get("https://www.baidu.com");
webDriver.findElement(By.cssSelector("#kw")).sendKeys("巴黎奥运会");
webDriver.findElement(By.cssSelector("#su")).click();
sleep(2000);
//截图 需要进行强转
File file = ((TakesScreenshot) webDriver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file, new File("E:/picture.png"));
webDriver.quit();
}
quit和close方法的区别:quit关闭整个浏览器,close关闭了你从get方法申请过来的页面,quit会清空缓存,close不会清空缓存
**总结:**selenium的API使用前提先创建驱动对象,之后程序启动打开的浏览器是根据你的浏览器驱动决定的,如果是chrome就是chrome浏览器,edge就是edge浏览器,接着通过get方法跳转到你指定的url,然后后续要对页面中的元素要进行操作的话要先定位元素,再去操作对应的对象。基本的方法先是findelemt然后根据css选择器或xpath选择器然后可以根据id、name、标签等属性定位到元素,然后就可以操作一个对象了,可以使用click,或输入内容sendKeys等一系列操作,有些操作会在manage方法中也有些会在navigateto方法中,根据你要测试的内容决定,还有就是模拟键盘、鼠标、选择框、弹窗、文件上传等操作
以上便是本章内容,都是关于如何去使用 Webdriver这个API中的方法,可以去感受一下还是挺有意思的,我们下一章再见💕
