目录
[一. 简介](#一. 简介)
[二. VsCode插件推荐](#二. VsCode插件推荐)
[三. 基础知识](#三. 基础知识)
[1. 声明](#1. 声明)
[2. 标签](#2. 标签)
[四. 属性](#四. 属性)
[五. 布局](#五. 布局)
[六. 总结](#六. 总结)

一. 简介
HTML(HyperText Markup Language)即超文本标记语言,它是用于创建网页的标准标记语言。
一、发展历程
HTML 诞生于 1990 年,由蒂姆·伯纳斯-李创立,其目的是为了方便科研人员共享及浏览信息。随着互联网的发展,HTML 不断演进,从最初简单的文本结构标记,到如今可以实现丰富的多媒体展示和交互功能。例如,HTML5 的出现,带来了许多新特性,如支持本地存储、视频和音频的原生播放等,大大增强了网页的功能和用户体验。
二、基本结构
- HTML 文档结构
- HTML 文档由一系列的元素组成,最基本的结构如下:
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>页面标题</title>
</head>
<body>
页面的主体内容
</body>
</html><!DOCTYPE html>声明这是一个 HTML5 文档。<html>标签是整个 HTML 文档的根元素。<head>标签包含了关于文档的元数据,如字符编码(<meta charset="UTF-8">)和页面标题(<title>页面标题</title>)等。<body>标签包含了页面中可见的内容。
- 常用元素
- 标题元素:
<h1>到<h6>,用于定义不同级别的标题,<h1>是最大的标题,<h6>是最小的标题。例如<h1>这是一级标题</h1>。 - 段落元素:
<p>,用于定义段落。如<p>这是一个段落的内容。</p>。 - 链接元素:
<a>,用于创建超链接。<a href="https://www.example.com">链接文本</a>,当用户点击"链接文本"时,会跳转到https://www.example.com这个网址。 - 图像元素:
<img>,用于在网页中插入图片。<img src="image.jpg" alt="图片描述">,其中src属性指定图片的路径,alt属性用于在图片无法显示时显示的替代文本。
- 标题元素:
三、作用和意义
-
内容呈现
- HTML 使得文本、图像、音频、视频等多种类型的内容能够在网页上合理布局和展示。它为网页提供了基本的结构框架,让信息能够有序地呈现给用户。
- 例如,新闻网站可以通过 HTML 来排版文章内容,包括标题、正文、配图等,使读者能够清晰地获取信息。
-
交互基础
- 虽然 HTML 本身主要负责页面结构和内容展示,但它与 CSS(层叠样式表)和 JavaScript 等技术相结合,可以实现丰富的交互效果。
- 比如,网页上的表单(通过 HTML 的
<form>元素创建)可以让用户输入信息并提交,结合 JavaScript 可以对用户输入进行验证等操作,为用户提供更便捷的交互体验。
-
跨平台性
- HTML 编写的网页可以在不同的操作系统和设备上通过浏览器进行访问和浏览,无论是 Windows、Mac 还是 Linux 系统,以及电脑、手机、平板等设备,只要有合适的浏览器,就可以显示 HTML 网页。
- 这使得信息能够广泛传播和共享,打破了平台和设备的限制。
总之,HTML 是构建网页的基础,它为互联网上丰富多彩的内容和交互提供了坚实的支撑,是现代网络世界不可或缺的一部分。
二. VsCode插件推荐
工欲善其事必先利其器.
1.view-in-browser

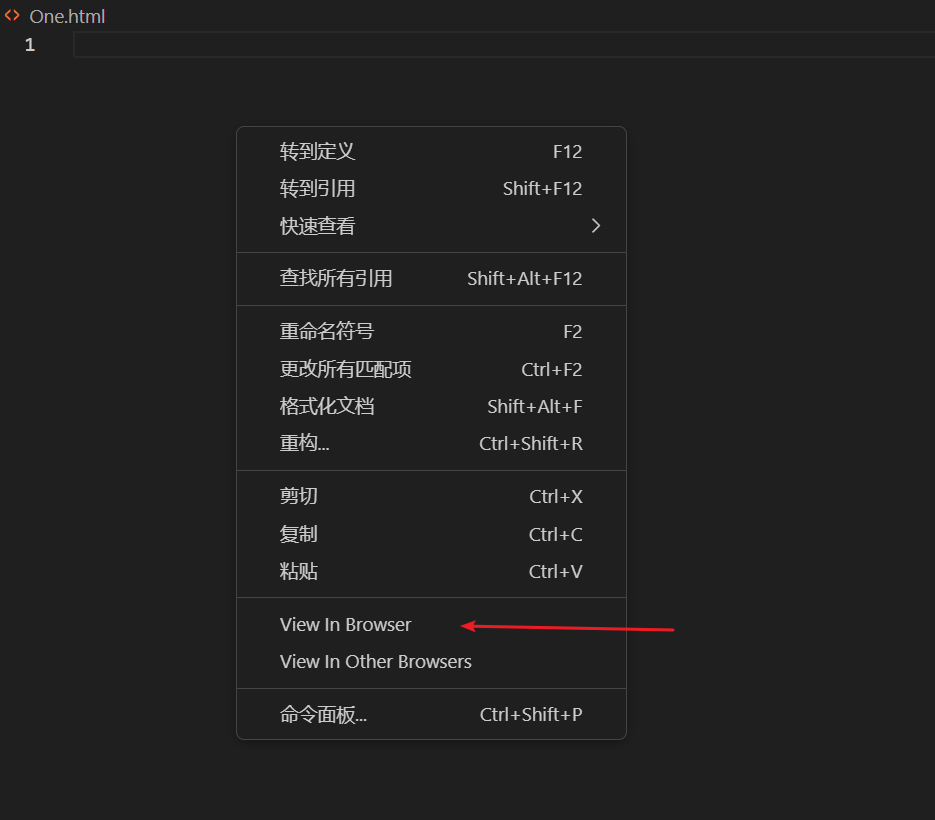
用法:
右键单击文件

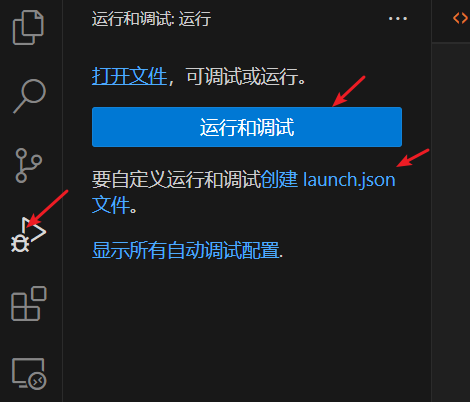
- JavaScript Debugger


我这里选择的
html
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "针对 localhost 启动 Chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}"
}
]
}3.HTML CSS Support

- Live Preview

三. 基础知识

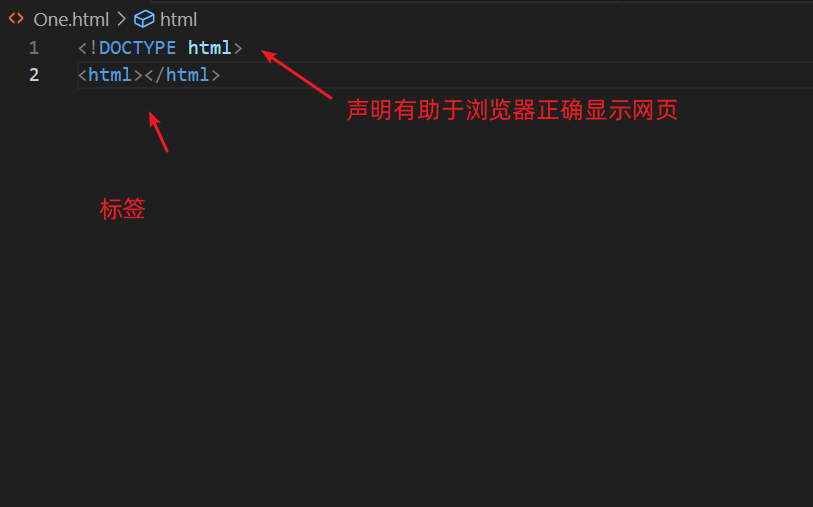
1. 声明
通用声明
HTML5
<!DOCTYPE html>
HTML 4.01
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
XHTML 1.0
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
2. 标签
HTML 标签是用于定义网页内容结构和格式的元素。以下是一些常见的 HTML 标签介绍:
一、文档结构标签
<html>:它是整个 HTML 文档的根元素,所有其他的 HTML 元素都必须包含在这个标签内。<head>:包含关于文档的元数据,如标题、字符编码、链接到外部样式表和脚本等信息。例如:
<meta charset="UTF-8">用于设置字符编码为 UTF-8,以支持多种语言字符的正确显示。<title>网页标题</title>定义了网页在浏览器标题栏显示的标题。<body>:包含网页的可见内容,如文本、图像、链接等。

二、文本格式标签
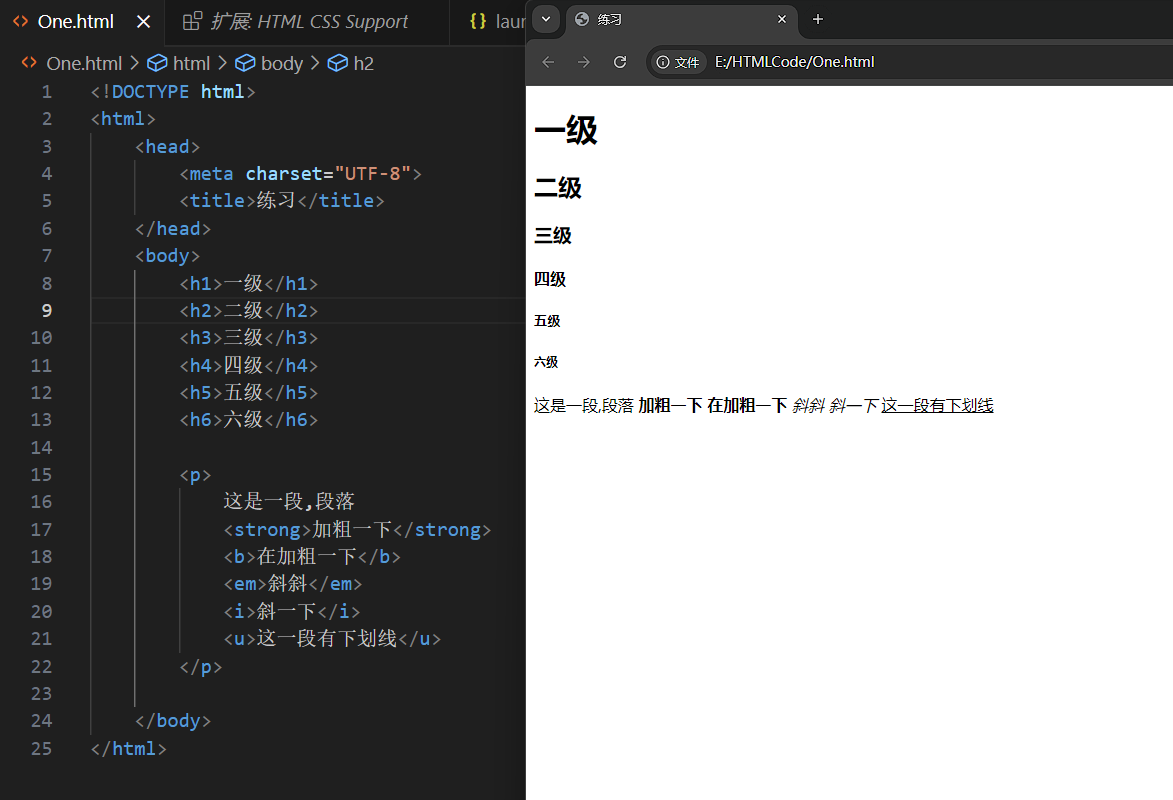
<h1>到<h6>:标题标签,用于定义不同级别的标题,<h1>是最重要的标题,字体最大,<h6>是最次要的标题,字体最小。例如:<h1>一级标题</h1><h2>二级标题</h2>
<p>:段落标签,用于定义文本段落。如<p>这是一个段落的内容。</p>。<strong>和<b>:都用于加粗文本,不过<strong>更强调语义上的重要性,而<b>只是单纯的字体加粗。例如<strong>重要内容</strong>和<b>加粗显示</b>。<em>和<i>:都可以使文本变为斜体,<em>更强调语义上的强调,<i>更多是单纯的字体样式斜体。例如<em>强调内容</em>和<i>斜体显示</i>。<u>:用于给文本添加下划线,如<u>带下划线的文本</u>。
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>练习</title>
</head>
<body>
<h1>一级</h1>
<h2>二级</h2>
<h3>三级</h3>
<h4>四级</h4>
<h5>五级</h5>
<h6>六级</h6>
<p>
这是一段,段落
<strong>加粗一下</strong>
<b>在加粗一下</b>
<em>斜斜</em>
<i>斜一下</i>
<u>这一段有下划线</u>
</p>
</body>
</html>
三、链接标签
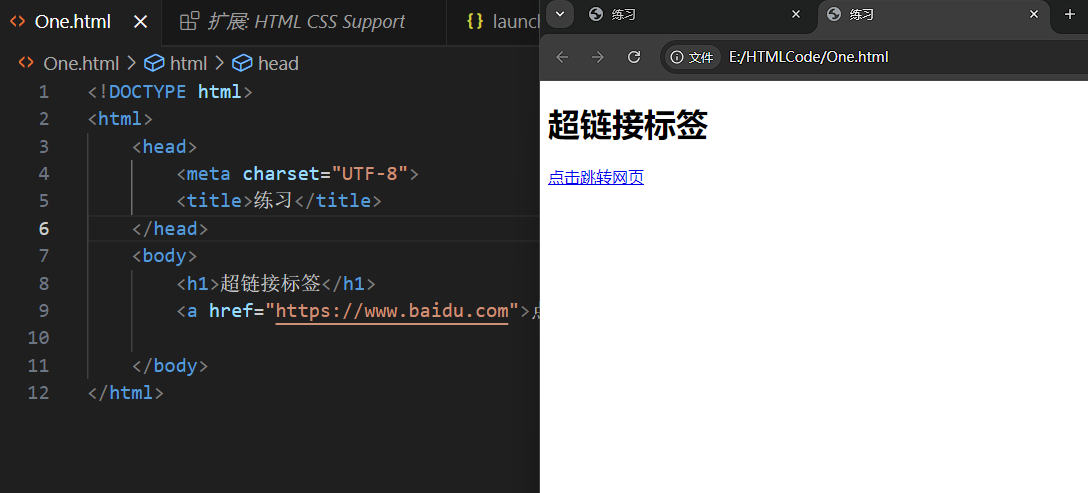
<a>:超链接标签,用于创建指向其他网页、文件或同一页面内特定位置的链接。它有一个必需的href属性,指定链接的目标地址。例如:
<a href="https://www.example.com">链接到示例网站</a>,点击"链接到示例网站"会跳转到https://www.example.com。- 还可以创建锚链接,用于在同一页面内跳转。如
<a href="#section2">跳转到第二部分</a>,这里#section2是页面中某个元素的id属性值,当点击该链接时,页面会滚动到具有id="section2"的元素位置。

四、图像标签
<img>:用于在网页中插入图像。它有src属性指定图像的文件路径或 URL,alt属性用于当图像无法显示时显示的替代文本。例如:<img src="image.jpg" alt="美丽的风景图片">。
五、列表标签
-
<ul>:无序列表标签,列表项前面会显示项目符号。-
每个列表项用
<li>标签定义。例如:- 列表项 1
- 列表项 2
- 列表项 3
-
-
<ol>:有序列表标签,列表项前面会显示数字序号。同样,列表项用<li>标签定义。例如:<ol> <li>第一步</li> <li>第二步</li> <li>第三步</li> </ol>

六、表格标签
-
<table>:定义表格。 -
<tr>:表格中的行。 -
<td>:表格中的单元格。例如:<table> <tr> <td>单元格 1</td> <td>单元格 2</td> </tr> <tr> <td>单元格 3</td> <td>单元格 4</td> </tr> </table> -
还可以使用
<th>标签定义表头单元格,表头通常会加粗并居中显示。 -

七、表单标签
<form>:用于创建表单,它可以包含各种输入字段、按钮等,用于收集用户输入的数据。- 它有
action属性指定提交表单时数据要发送到的服务器地址,method属性指定提交数据的方法(如GET或POST)。
- 它有
<input>:有多种类型,如文本输入框(type="text")、密码输入框(type="password")、单选按钮(type="radio")、复选框(type="checkbox")等。例如:<input type="text" name="username" placeholder="请输入用户名">创建一个文本输入框,name属性用于在提交表单时标识该字段,placeholder属性显示提示文本。
<select>:下拉列表标签,用于提供多个选项供用户选择。例如:
html
<select name="country">
<option value="china">中国</option>
<option value="usa">美国</option>
<option value="japan">日本</option>
</select><textarea>:多行文本输入框,用于输入较长的文本内容。例如:<textarea name="description" rows="5" cols="30">请输入描述内容</textarea>,rows和cols属性分别指定文本框的行数和列数。<button>:按钮标签,可以用于提交表单或执行其他操作。例如:<button type="submit">提交</button>用于提交表单。

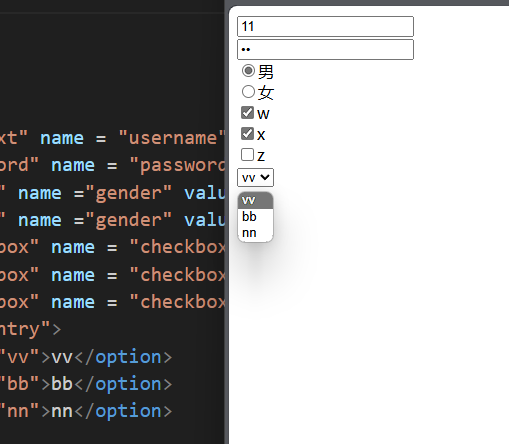
html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>练习</title>
</head>
<body>
<form>
<input type = "text" name = "username" placeholder ="请输入用户名" ><br>
<input type="password" name = "password" placeholder="请输入密码"><br>
<input type="radio" name ="gender" value = "male">男 <br>
<input type="radio" name ="gender" value="female">女 <br>
<input type="checkbox" name = "checkbox" value ="w">w<br>
<input type="checkbox" name = "checkbox" value ="x">x<br>
<input type="checkbox" name = "checkbox" value ="z">z<br>
<select name ="country">
<option value="vv">vv</option>
<option value="bb">bb</option>
<option value="nn">nn</option>
</select>
</form>
</body>
</html>四. 属性
在 HTML 中,属性是用于提供关于 HTML 元素的额外信息。以下是关于 HTML 属性的详细介绍:
一、通用属性
-
id属性:- 作用:为 HTML 元素提供唯一的标识符。通过
id,可以在 CSS 中选择特定元素进行样式设置,也可以在 JavaScript 中通过id来操作该元素。 - 示例:
<div id="myDiv">这是一个带有唯一 id 的 div 元素</div>。
- 作用:为 HTML 元素提供唯一的标识符。通过
-
class属性:- 作用:用于将一个或多个 CSS 类名分配给 HTML 元素。可以使用 CSS 选择器选择具有特定类名的元素,并为它们应用相同的样式。一个元素可以有多个类名,用空格分隔。
- 示例:
<p class="myClass anotherClass">这是一个具有多个类名的段落元素</p>。
-
style属性:- 作用:允许直接在 HTML 元素上定义内联 CSS 样式。不过,通常建议将样式集中在外部 CSS 文件中,以保持代码的整洁和可维护性。
- 示例:
<div style="background-color: blue; color: white;">这是一个具有内联样式的 div 元素</div>。
二、特定元素的属性
-
<a>(链接)元素的属性:href属性:- 作用:指定链接的目标地址。可以是一个网页的 URL、文件路径、锚点等。
- 示例:
<a href="https://www.example.com">链接到示例网站</a>。
target属性:- 作用:定义链接打开的方式。常见的值有
_self(在当前窗口或框架中打开,这是默认值)、_blank(在新窗口或标签页中打开)等。 - 示例:
<a href="https://www.example.com" target="_blank">在新窗口打开示例网站</a>。
- 作用:定义链接打开的方式。常见的值有
-
<img>(图像)元素的属性:src属性:- 作用:指定要显示的图像的文件路径或 URL。
- 示例:
<img src="image.jpg" alt="图片描述">。
alt属性:- 作用:当图像无法显示时,显示的替代文本。这对于无障碍访问(例如屏幕阅读器)和搜索引擎优化很重要。
- 示例:在上述
<img>例子中,alt属性值"图片描述"会在图像无法显示时显示给用户。
width和height属性:- 作用:分别用于设置图像的宽度和高度。可以使用像素值或百分比来指定。
- 示例:
<img src="image.jpg" alt="图片描述" width="200" height="150">。
-
<input>(输入)元素的多种属性(取决于type属性的值):- 对于
type="text"(文本输入框):placeholder属性:提供在输入框为空时显示的提示文本。- 示例:
<input type="text" name="username" placeholder="请输入用户名">。
- 对于
type="password"(密码输入框):- 与文本输入框类似,但输入的内容会被隐藏显示为星号或圆点等,以保护密码的安全性。
- 对于
type="checkbox"(复选框):checked属性:可以设置复选框在页面加载时默认被选中。- 示例:
<input type="checkbox" name="hobby" value="reading" checked> 阅读。
- 对于
type="radio"(单选按钮,前面已详细介绍过name和value属性):checked属性同样可以设置默认选中的单选按钮。- 示例:
<input type="radio" name="gender" value="female" checked> 女。
- 对于
-
<form>(表单)元素的属性(前面已介绍过action和method属性):enctype属性:- 作用:当表单包含文件上传或需要以特定的编码方式提交数据时使用。常见的值有
application/x-www-form-urlencoded(默认值,适用于大多数表单数据提交)、multipart/form-data(用于文件上传)等。 - 示例:如果表单有文件上传功能,
<form enctype="multipart/form-data">。
- 作用:当表单包含文件上传或需要以特定的编码方式提交数据时使用。常见的值有
三、属性的重要性和使用注意事项
- 重要性:
- 属性使 HTML 元素具有更多的功能和灵活性。通过属性,可以控制元素的外观、行为和与其他元素或资源的交互方式。
- 例如,
href属性使<a>元素能够链接到其他网页或资源,src属性让<img>元素能够显示图像。
- 使用注意事项:
- 属性值应该使用正确的语法和格式。例如,
id和class名称应该遵循特定的命名规则,属性值如果是字符串应该用引号括起来(单引号或双引号都可以,但要保持一致)。 - 在使用 JavaScript 操作元素的属性时,要注意不同浏览器的兼容性问题,确保代码在各种浏览器中都能正常工作。
- 对于一些具有安全影响的属性(如
<a>元素的href属性,如果链接到外部不可信的资源),要谨慎处理,以防止用户受到恶意内容的攻击。
- 属性值应该使用正确的语法和格式。例如,
总之,HTML 属性是构建丰富和功能性网页的重要组成部分,正确理解和使用它们对于创建高质量的网页至关重要。
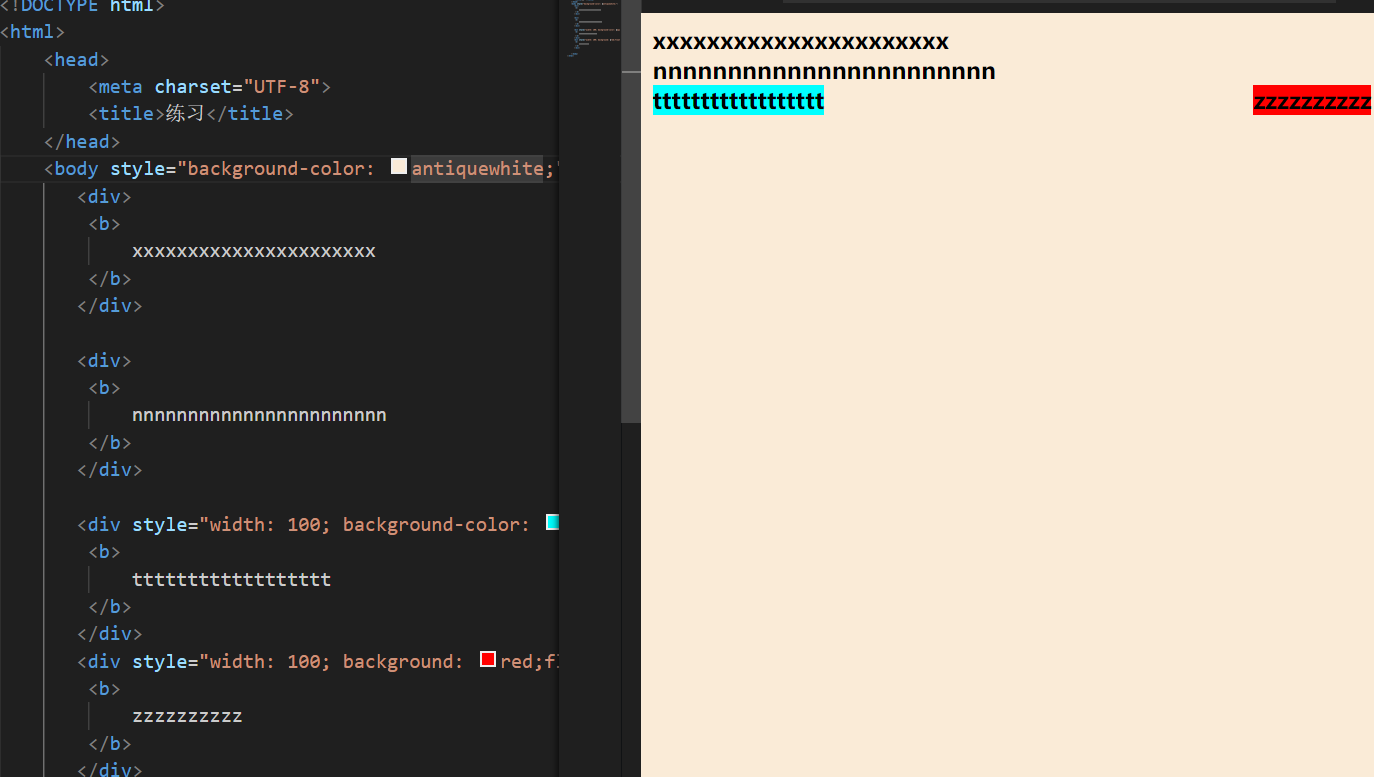
五. 布局
一、<div>标签
-
定义与作用
<div>是一个块级元素,它常用于将相关的内容组合在一起,形成一个逻辑部分或区域。它可以包含文本、其他 HTML 元素等多种内容。- 例如,可以使用
<div>来创建一个网页的不同板块,如头部<div id="header">、主体内容<div id="content">和底部<div id="footer">。
-
样式与布局控制
- 由于
<div>是块级元素,它默认会占据整行的宽度,并且在前后会有换行。可以通过 CSS 来控制它的样式和布局属性,如宽度、高度、背景颜色、边框等。
- 由于

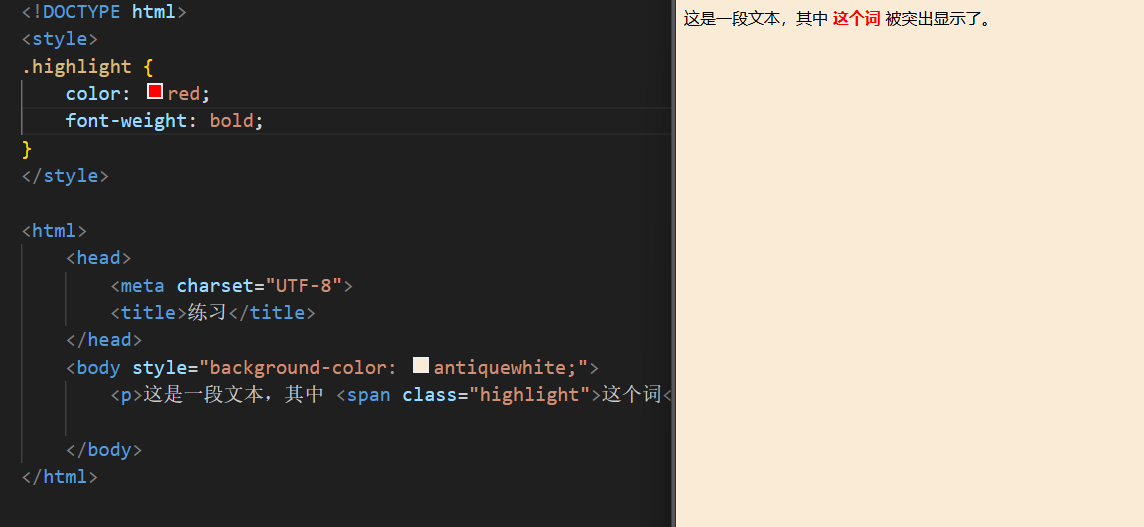
二、<span>标签
-
定义与作用
<span>是一个行内元素,它主要用于对文本的一小部分进行样式设置或添加特定的语义。它通常用于包裹一些需要单独处理的文本片段。- 例如,当你想要将网页中的某个单词或短语设置为不同的颜色或字体样式时,可以使用
<span>。
-
样式与行为特点
<span>不会像<div>那样自动换行,它会在文本流中与其他行内元素依次排列。同样,可以通过 CSS 来改变它的外观和行为。

六. 总结
到这应该就对HTML有个基础的认识了,可以写一些简单的页面了.熟能生巧