Vue.js 是一款易学易用,性能出色,适用场景丰富的 Web 前端框架。它基于标准 HTML、CSS 和 JavaScript 构建,提供容易上手的 API 和一流的文档。可以用来开启PC网页、移动端网页页面、小程序等等
实验环境
- VS Code 1.88.1
- Node 20.16.0
- Vue3.2.13
下载NodeJs
访问NodeJs官网:https://nodejs.org/en/download,找到window,64位版本下载

安装的话,基本是点Next即可,安装成功后检查一下环境变量,正常是会自己加上的,不过我们也可以自己调整一下,新增一个系统变量

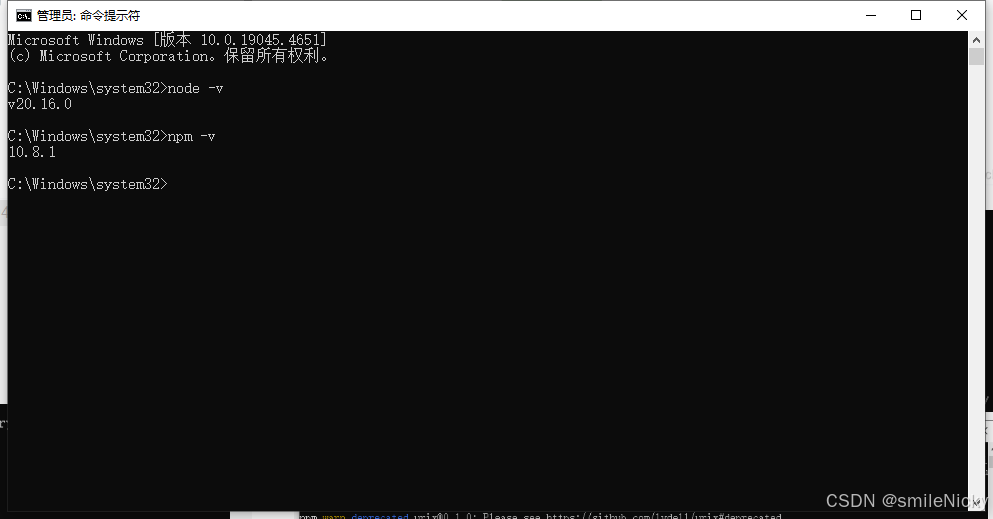
然后在Path变量后面加上%NODE_PATH%,允许cmd命令,检查一下是否安装成功

修改npm配置
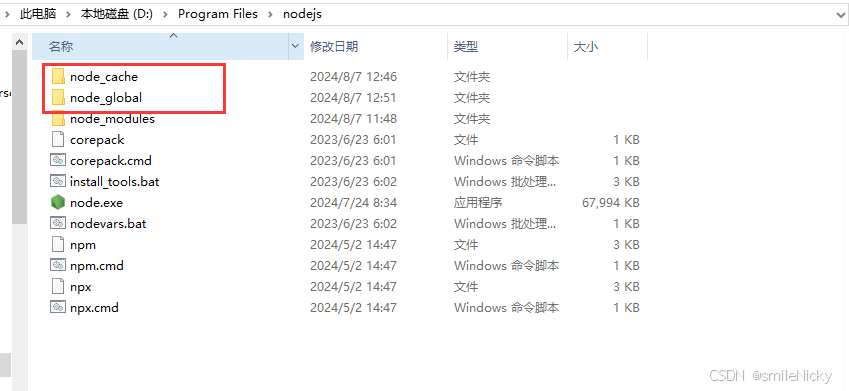
安装成功后,npm安装的全局模块和缓存默认安装在C:\Users\用户名\AppData\Roaming\npm文件夹里,这里可以进行路径更改,统一放在我们的Nodejs安装文件夹里,新建两个文件夹

在cmd窗口输入命令,修改默认安装文件夹路径,之后,npm install -g ... 这些命令安装的组件都会放在这个文件夹下面
shell
npm config set prefix "D:/Program Files/nodejs/node_global"修改缓存文件夹路径
shell
npm config set cache "D:/Program Files/nodejs/node_cache"如果不修改镜像地址,使用默认的地址去下载的话,在国内速度会比较慢,所以可以修改为国内的,比如使用淘宝的或者阿里云的
shell
npm config set registry http://registry.npm.taobao.org安装cnpm
有时候,npm有些资源被屏蔽,经常会导致用npm安装依赖包的时候失败,所以还需要npm的国内镜像,cnpm
shell
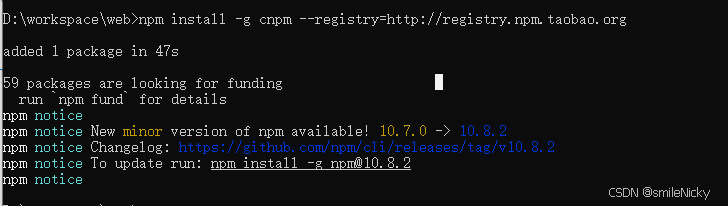
npm install -g cnpm --registry=http://registry.npm.taobao.org
安装Vue脚手架vue-cli
使用命令:
shell
npm install -g @vue/cli-init
npm install -g @vue/cli安装成功截图

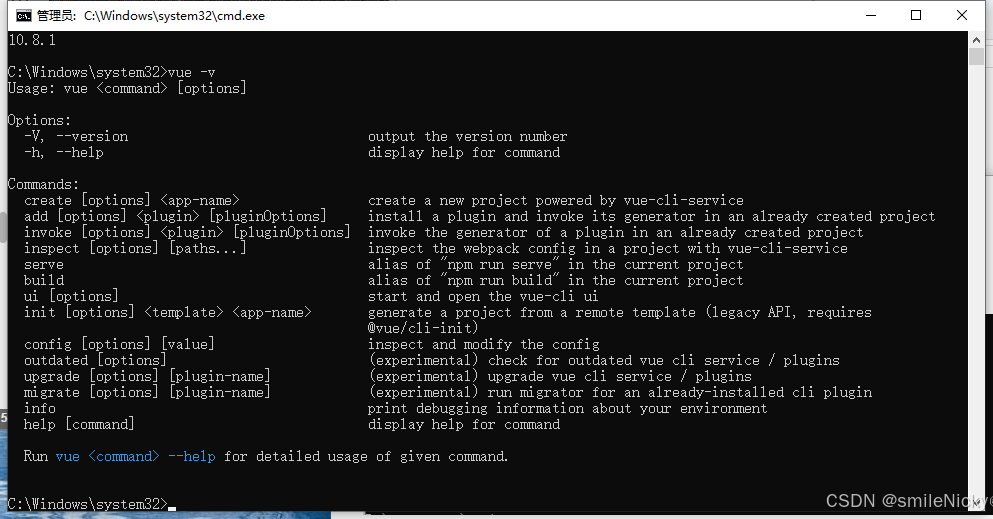
安装后,使用vue -v校验是否安装成功

安装webpack
webpack是一个模块打包器,是一个用于JavaScript应用程序的静态模块打包工具。安装webpack可以使用命令:
shell
npm install -g webpack安装成功可以在对面目录下面看到webpack这个文件夹

创建Vue项目
创建VUE项目可以使用多种方式
-
方式一:cmd命令行创建
管理员运行cmd命令,然后cd到对应文件夹,使用webpack构建一个项目
shell
vue init webpack vue-demo这个过程会有很多选项,可以选择默认的,一步一步回车即可创建成功后,cd到项目文件夹
shell
npm install然后允许vue项目
shell
npm run dev- 方式二:VUE图片界面创建
shell
vue ui
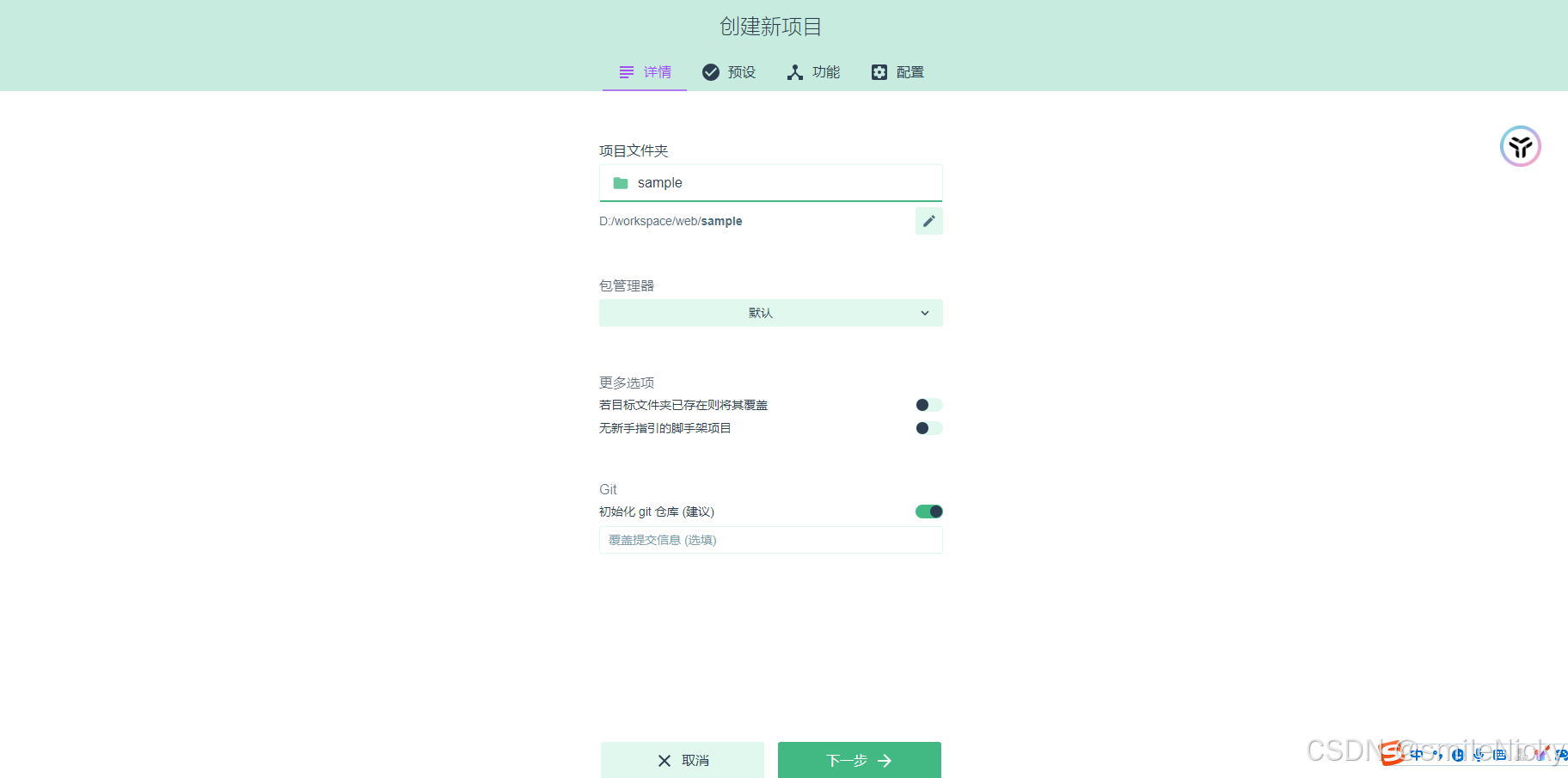
启动成功,会弹出VUE项目管理页面

选择创建项目,输入项目名称

选择vue版本等等

- 方式三:在VSCode里面创建
Ctrl+J弹出terminal页面,敲一下命令,使其支持调用vue这些命令
shell
set-ExecutionPolicy RemoteSignedRestricted:表示禁止终端使用命令的
RemoteSigned:表示可以使用终端命令
然后cd 到对应文件夹
shell
vue create sample这个命令会让你选择vue版本等等一些选项,可以选择默认,然后回车
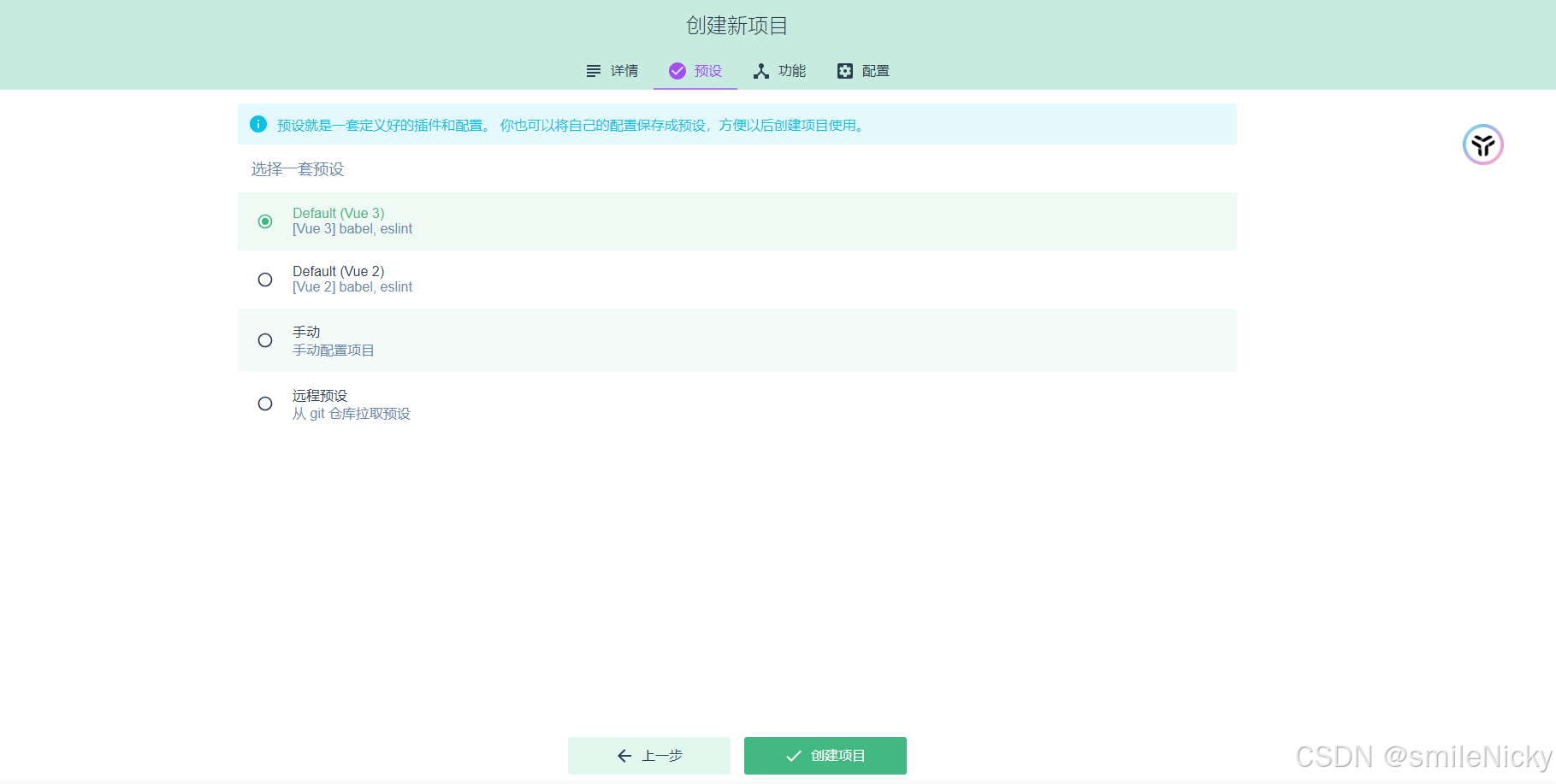
Choose Vue version:选择Vue版本
Babel:解析 es6 转 es5 的插件
TypeScript:TypeScript插件
Progressive Web App (PWA) Support:渐进式Web应用程序(PWA)支持
Router:vue路由插件
Vuex:Vuex插件
CSS Pre-processors:css预处理插件
Linter/Formatter:格式化程序
E2E Testing:端到端(end-to-end)
Unit Testing:单元测试
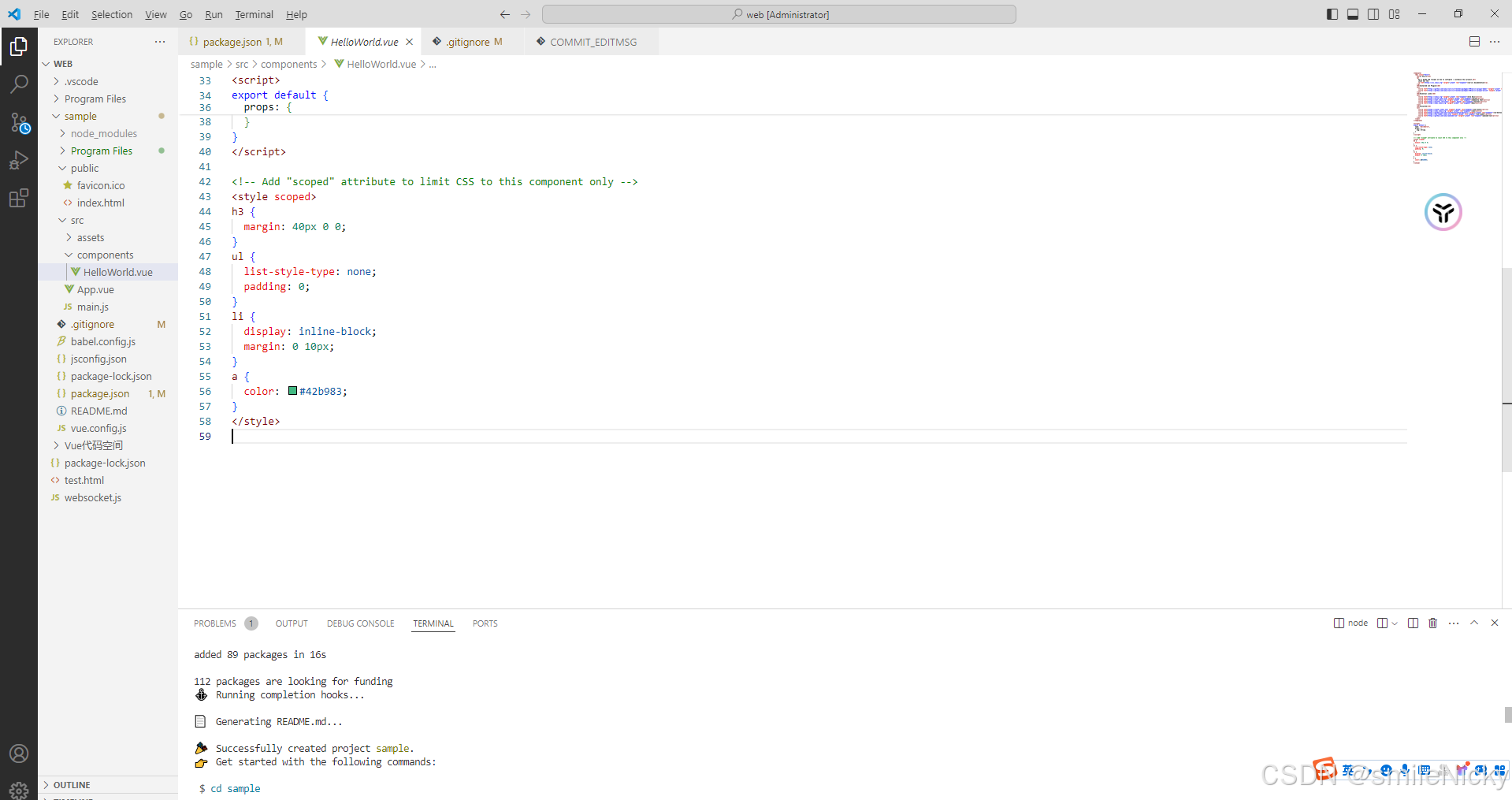
项目创建成功:

vue项目结构图:

- node_modules: 所有依赖项
- public 静态内容
- favicon.ico 小图标
- index.html
- src 项目执行的主目录
- assets :静态文件(图片 、json、icon、font)
- components: 组件
- router :路由配置文件
- views: 放置页面内容
- App.vue: 项目的根组件,文件中可以写路由出口和路由链接 ,在 main.js里引入
- main.js :项目的主入口文件
- .gitignore: git的忽略文件
- babel.config.js: 设置 babel 的配置的
- package.json :所有依赖包配置文件
- README.md: 项目文档
安装一下需要的组件
shell
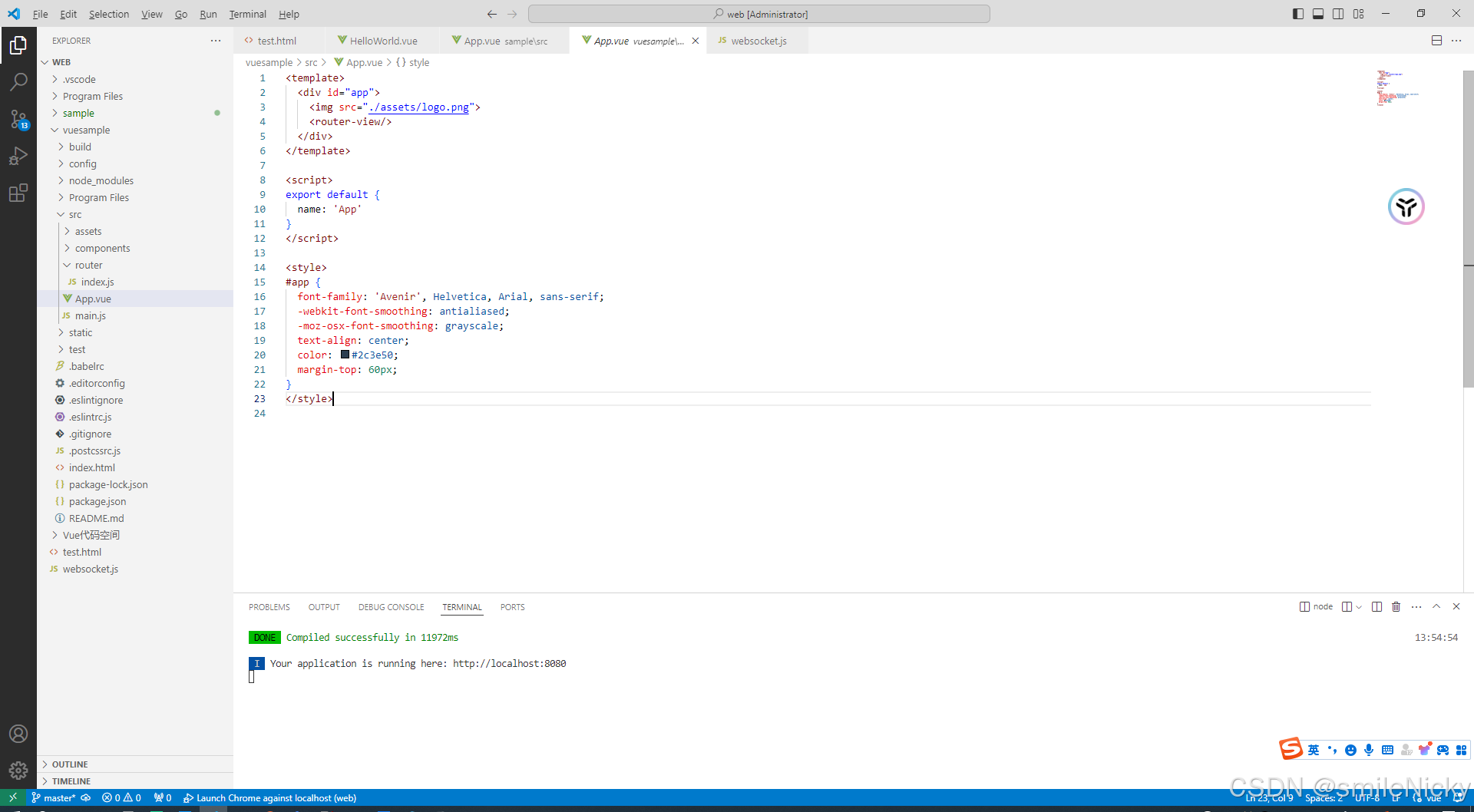
npm install运行项目
shell
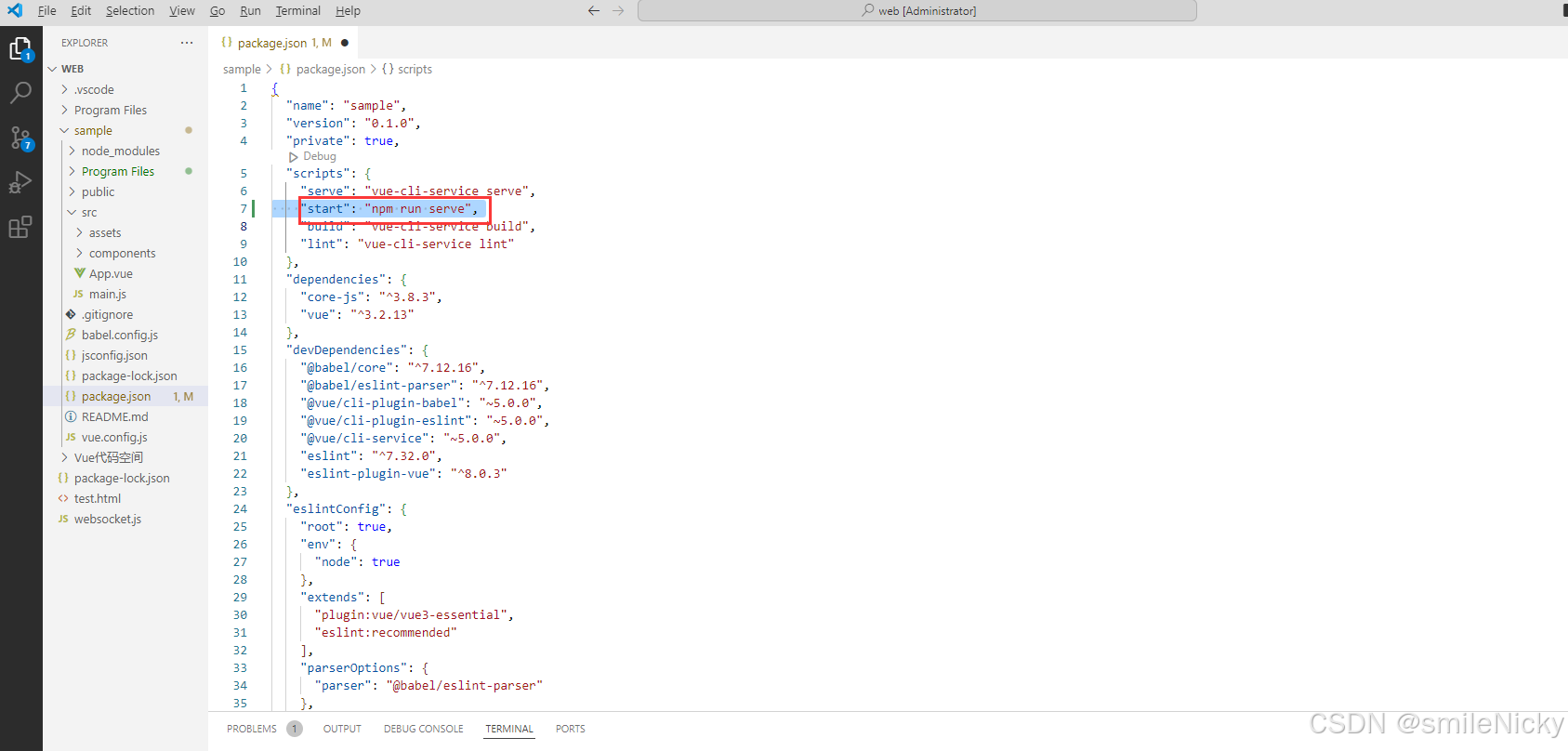
npm run serve如果出现npm run serve报错missing script: serve,检查一下package.json文件,是否有这个

加上后,再npm run serve,是npm run serve,还是npm run dev,就看package.json文件,运行成功截图

访问http://127.0.0.1:8080可以看到页面: