轻优图片编辑压缩是一个无需安装,可以直接在线压缩图片大小的网站。轻优图片编辑压缩网站可以快速把图片压缩到指定大小。
轻优图片编辑压缩官网网址:www.qingyoubianji.com
浏览器打开 www.qingyoubianji.com 网站,你会看到一个简洁的界面。点击"上传图片"按钮,上传图片。

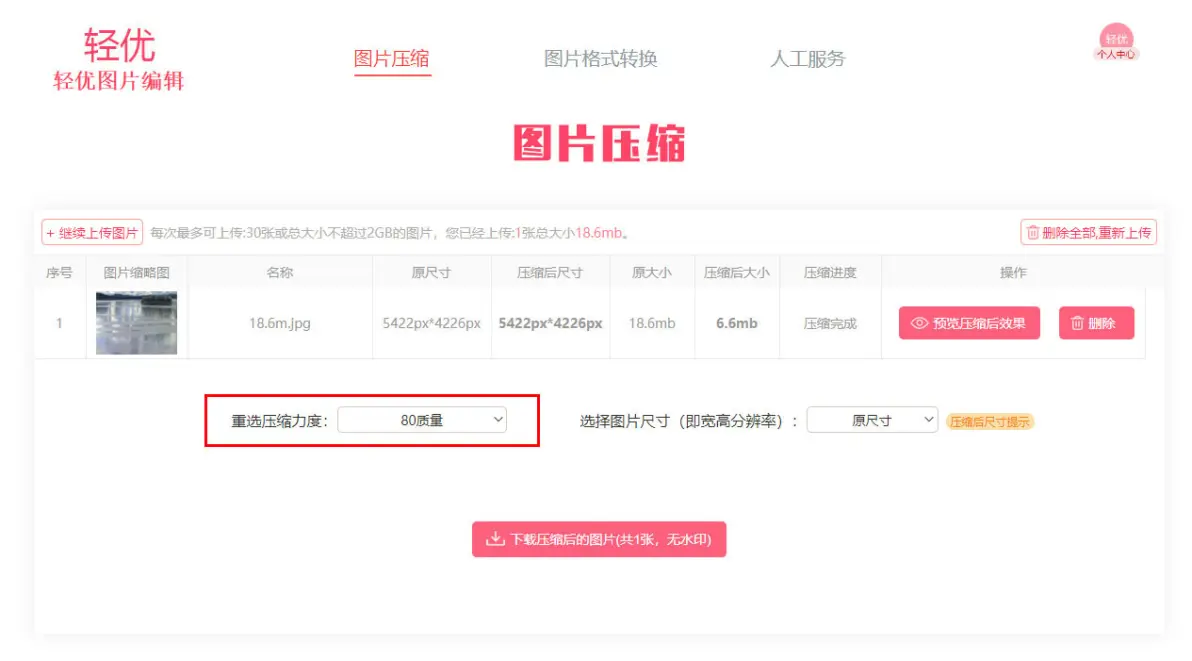
图片上传完成后,网站会自动开始压缩。但如果你对压缩后的文件质量有要求,你可以选择不同的压缩力度。

压缩完成后,大家如果想预览压缩后的效果,可以点击"预览压缩后的图片效果"按钮。

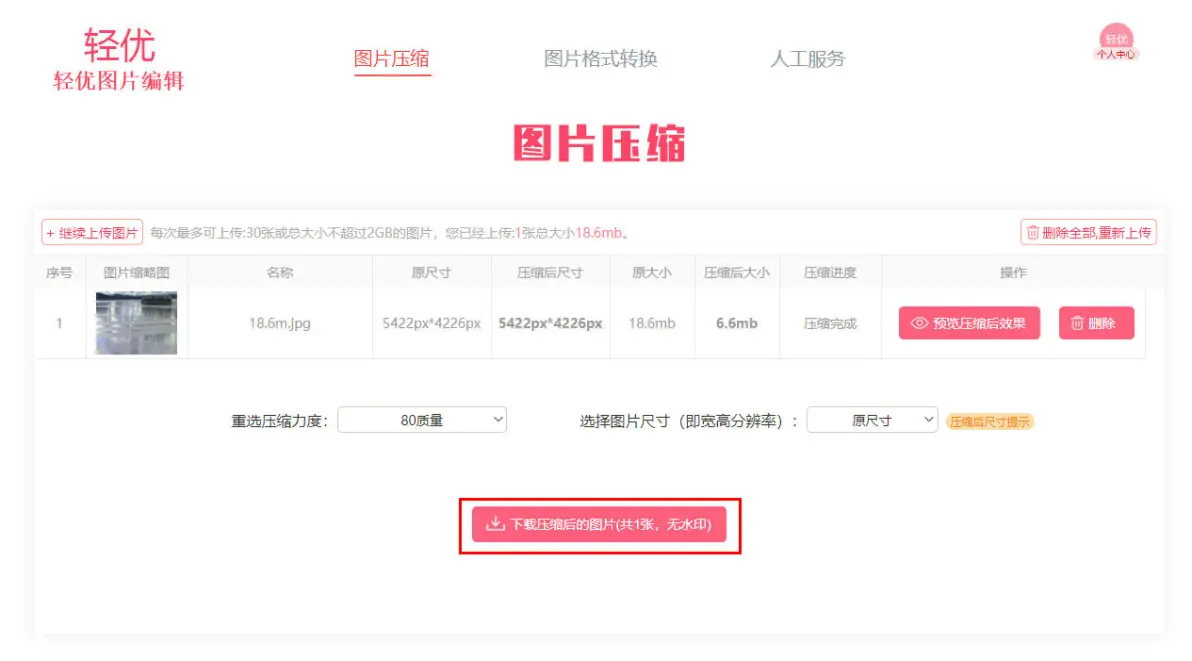
如果对压缩结果不满意,可以点击重新选择力度重新压缩,如果你对压缩结果满意,可以点击"下载"按钮,将处理后的文件下载到本地。

轻优图片编辑压缩官网特色:
1,压缩效果显著。
2,压缩速度快。
3,压缩后清晰。
5,无需安装。