本文仅供学习交流用途
文中出现的信息仅为演示需要
请勿以任何方法剽窃、盗用任何视频作者的任何视频
有时候遇到一些素材想保存下来,但是网站不给保存,无论视频是否允许转载。这篇介绍一下最近发现的一个保存视频的方法。
不会介绍Fiddler了,百度有。
这边用我自己发的一个视频来做示范:演示视频 (视频去哪了呢?_哔哩哔哩_bilibili)
会用到的软件:fiddler https://www.telerik.com/download/fiddler
ffmpeg https://github.com/BtbN/FFmpeg-Builds/releases
ffmpeg无安装包,需要使用绝对路径执行或配置好环境变量再执行。
抓包:
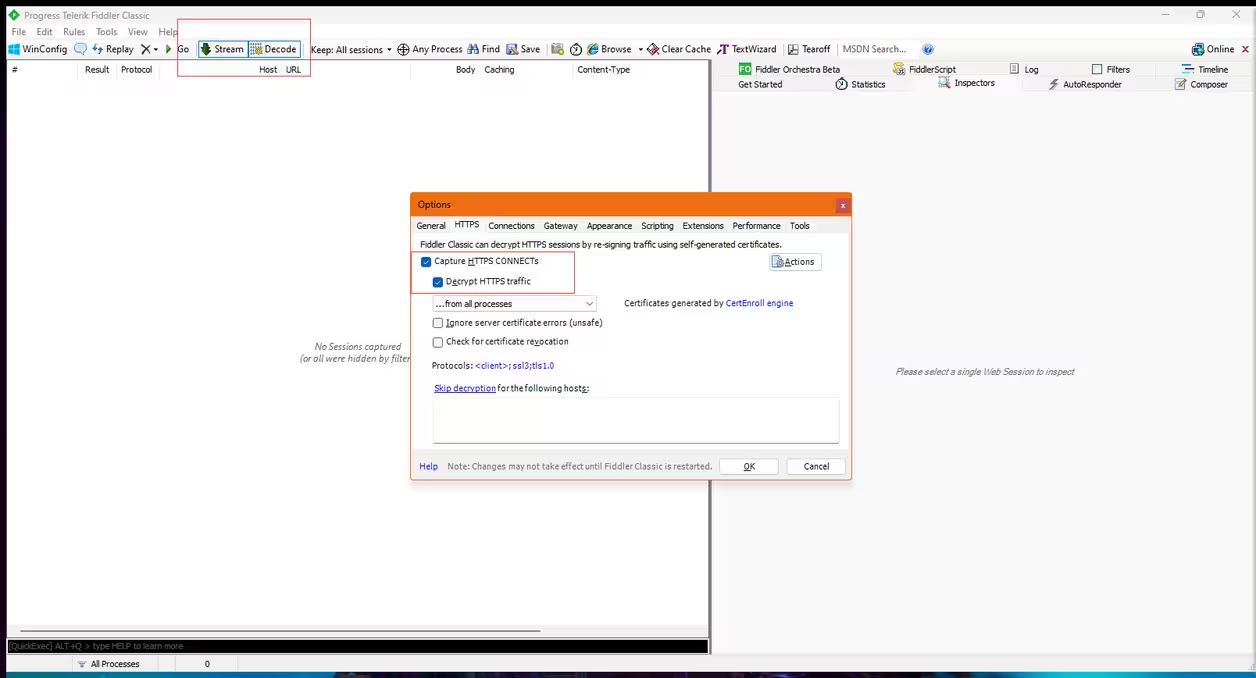
- 配置好Fiddler:需要开启Stream支持和Https解码。

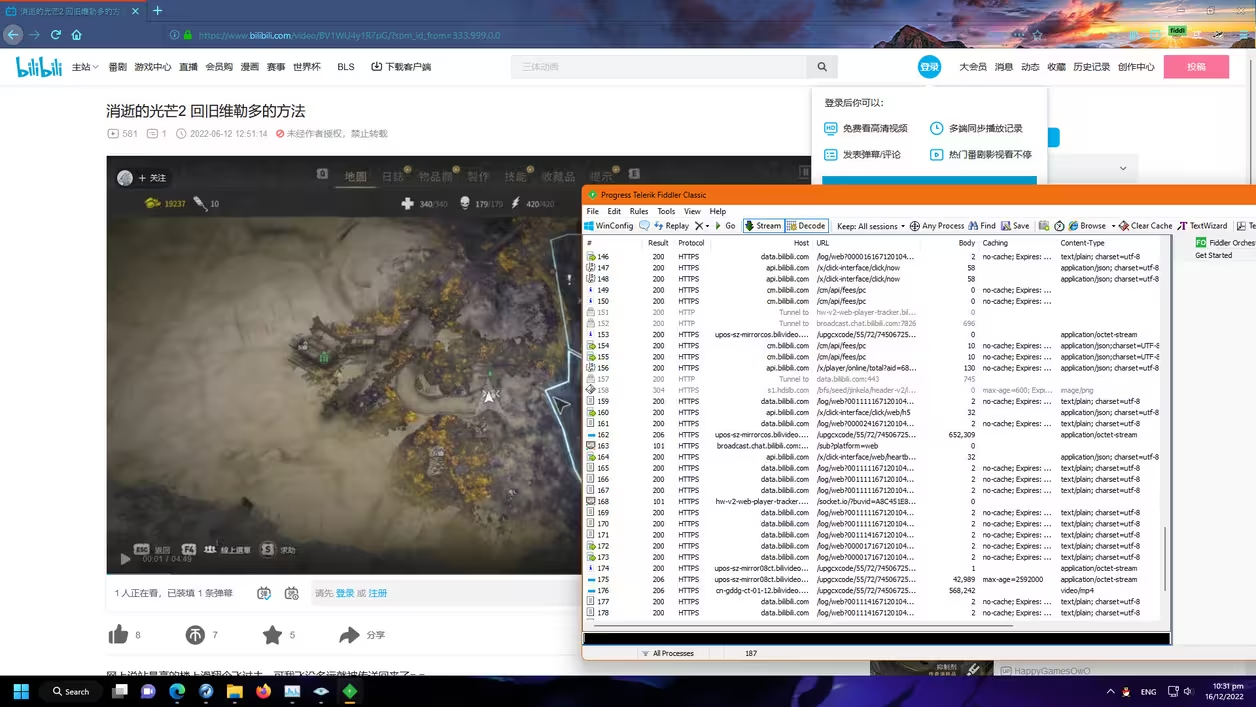
- 打开网页,开始抓包。在视频开始缓冲的时候就可以暂停视频了,免得抓的包太多眼花缭乱。

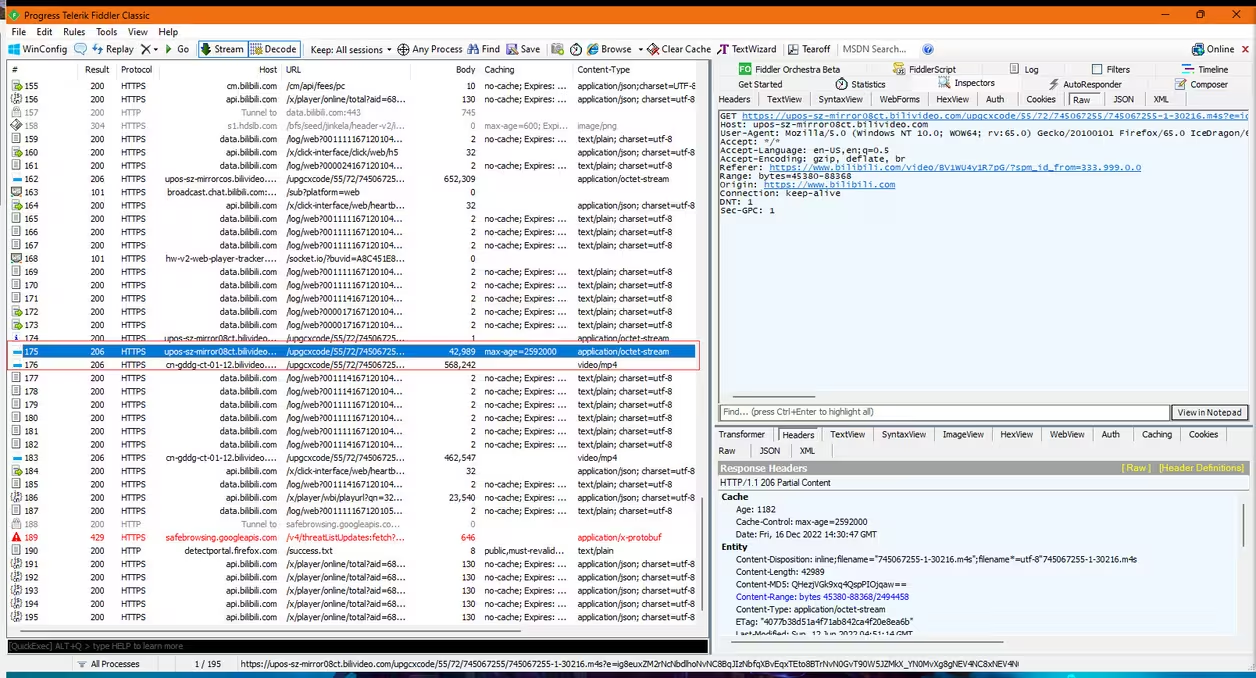
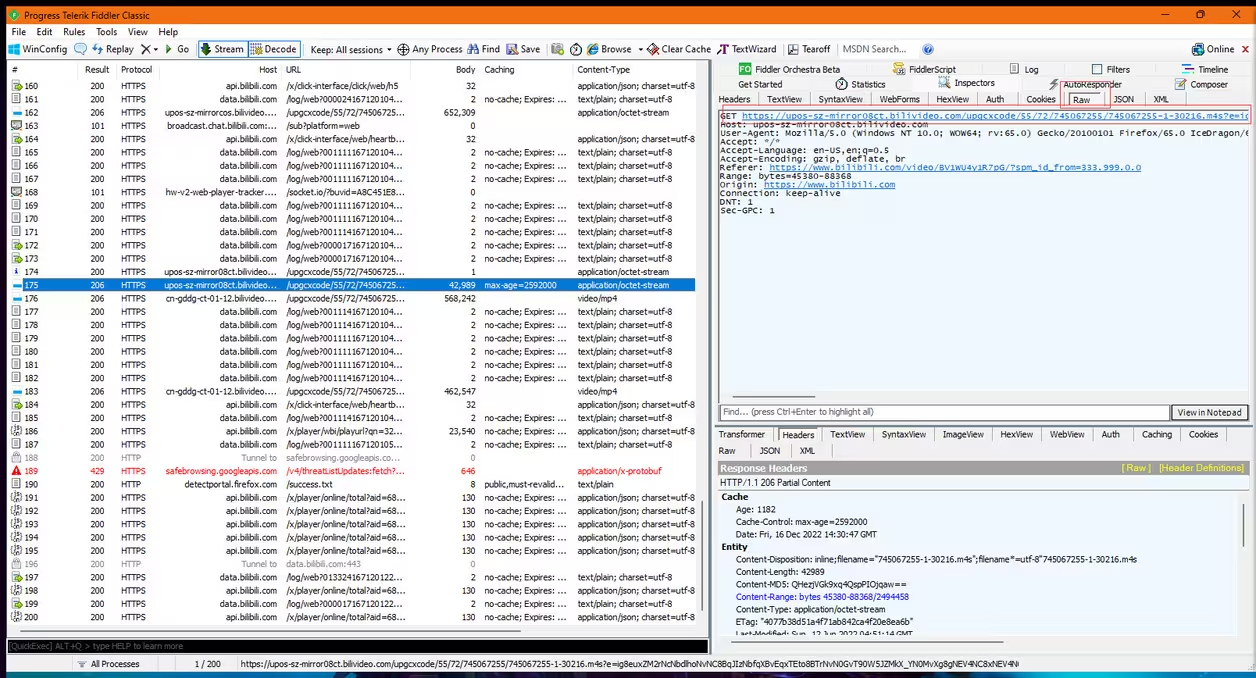
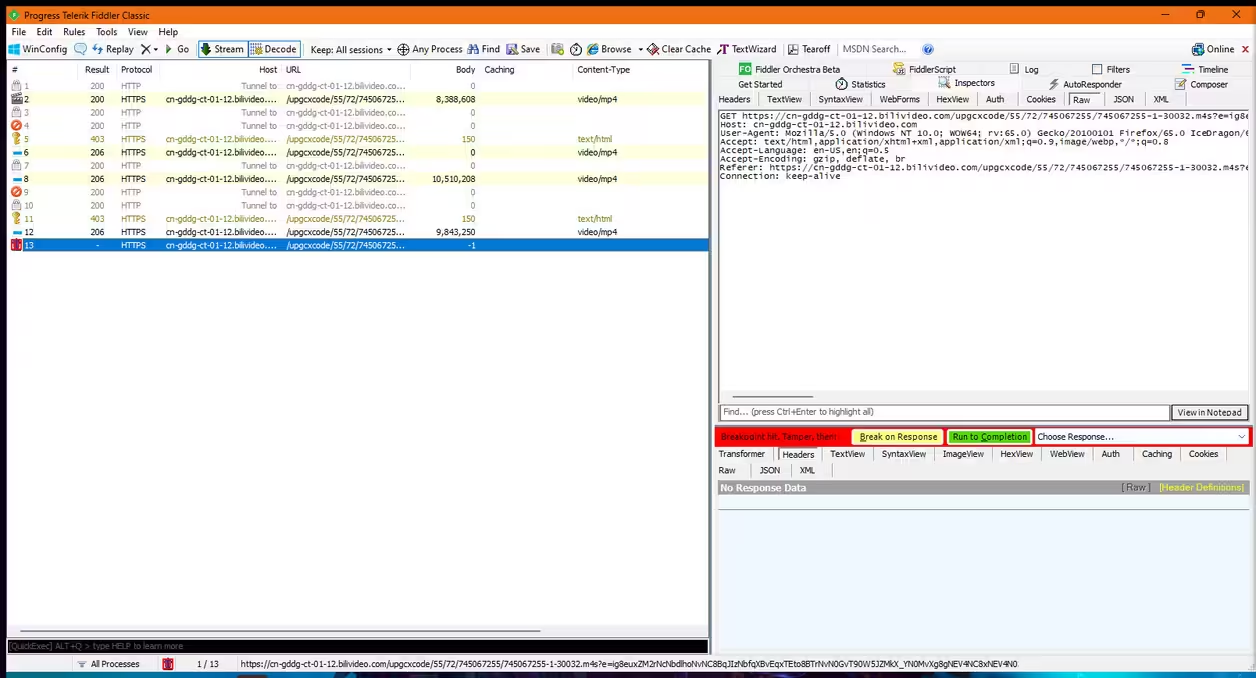
- 找到需要的数据包。b站的视频和音频是分开储存的,并且分段传输,所以大概会看到好些个Content-Type为octet-stream和mp4的包,这边随便选取两个。octet-stream为音频流,mp4为视频流。
抓了随机几个视频,有时候会全是video/mp4类型的包,所以用content-type区分音频和视频不可靠。目前可以通过文件名:Bilibili的文件命名是 视频id-1-30***.m4s,其中300**为30032时是视频文件,为30216时为音频文件。猜测对于其它类型的视频,比如hdr,这个值有可能会不一样。

4.在两个包的raw数据中将get请求的url记录下来,顺便把视频的播放地址,也就是比如在这个示范中,是视频去哪了呢?_哔哩哔哩_bilibili。

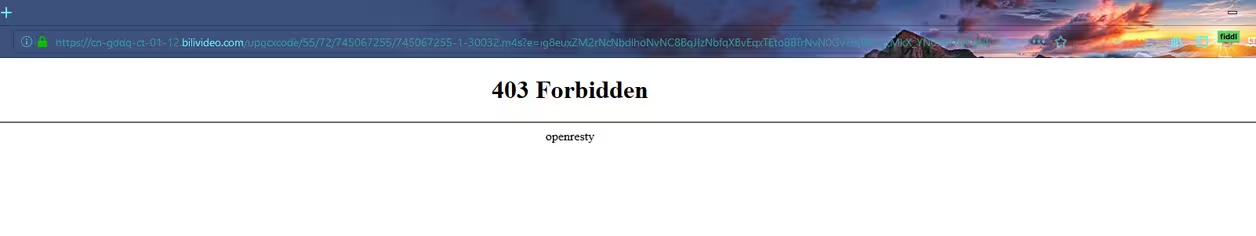
那么到现在为止,我们已经得到了需要的url了,接下来关掉播放页,免得等会拦截请求的时候拦到一堆不相干的包。此时我们有三个记录,分别是视频流的url、音频流的url和视频播放的url。如果直接访问视频和音频的url,是会返回403的,因为网站配置了防盗链。接着是拦截请求并写入Refere来伪装b站播放器。


拦截并修改Http请求:
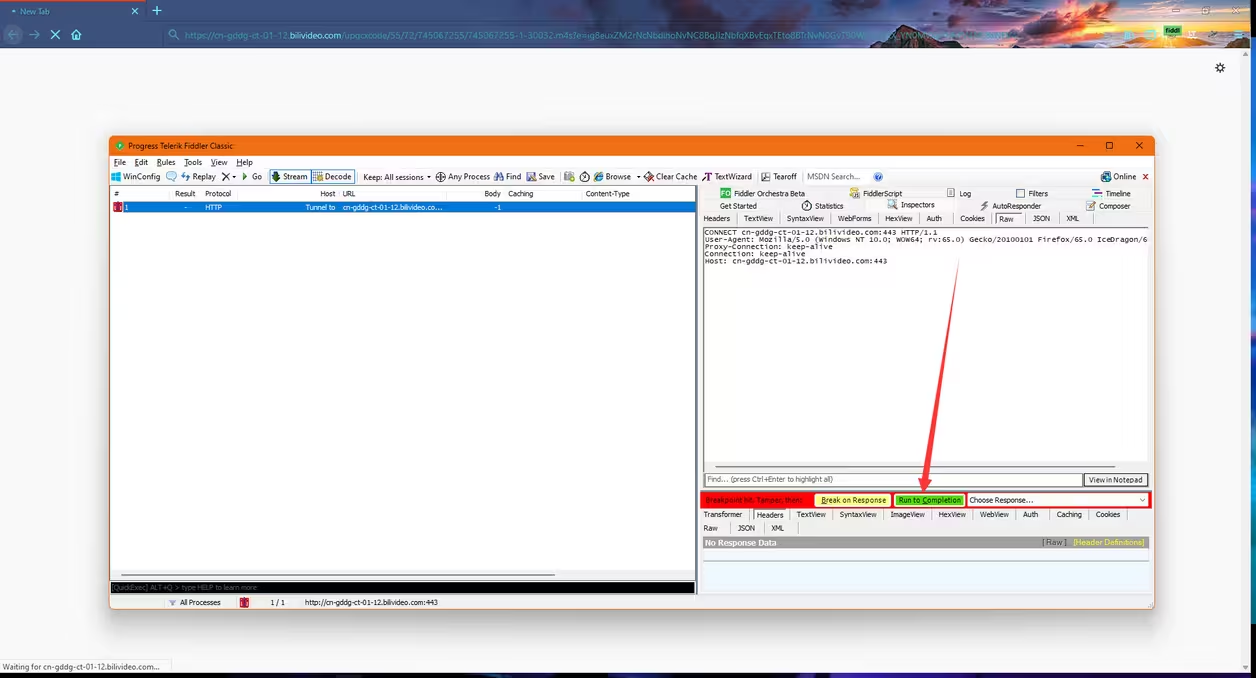
cls清空记录,并设置全局断点为Before Requests模式。

访问视频流的url,这个时候如果有http tunnel包记得直接放过去,这不是要修改的包。

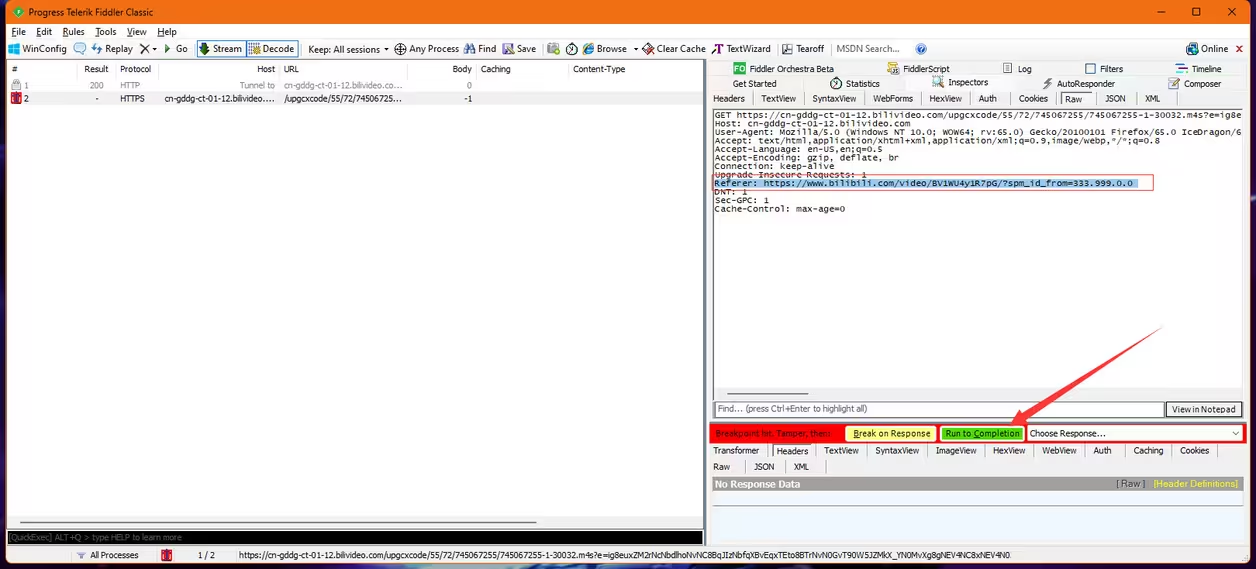
修改host对应为视频url的那个请求:在http请求头中添加 Referer: 视频播放的url,以这个为例,添加
Referer: https://www.bilibili.com/video/BV1WU4y1R7pG/?spm_id_from=333.999.0.0接着点击Run to Complete释放请求。再回到浏览器这边,应该是能接收到视频了的。


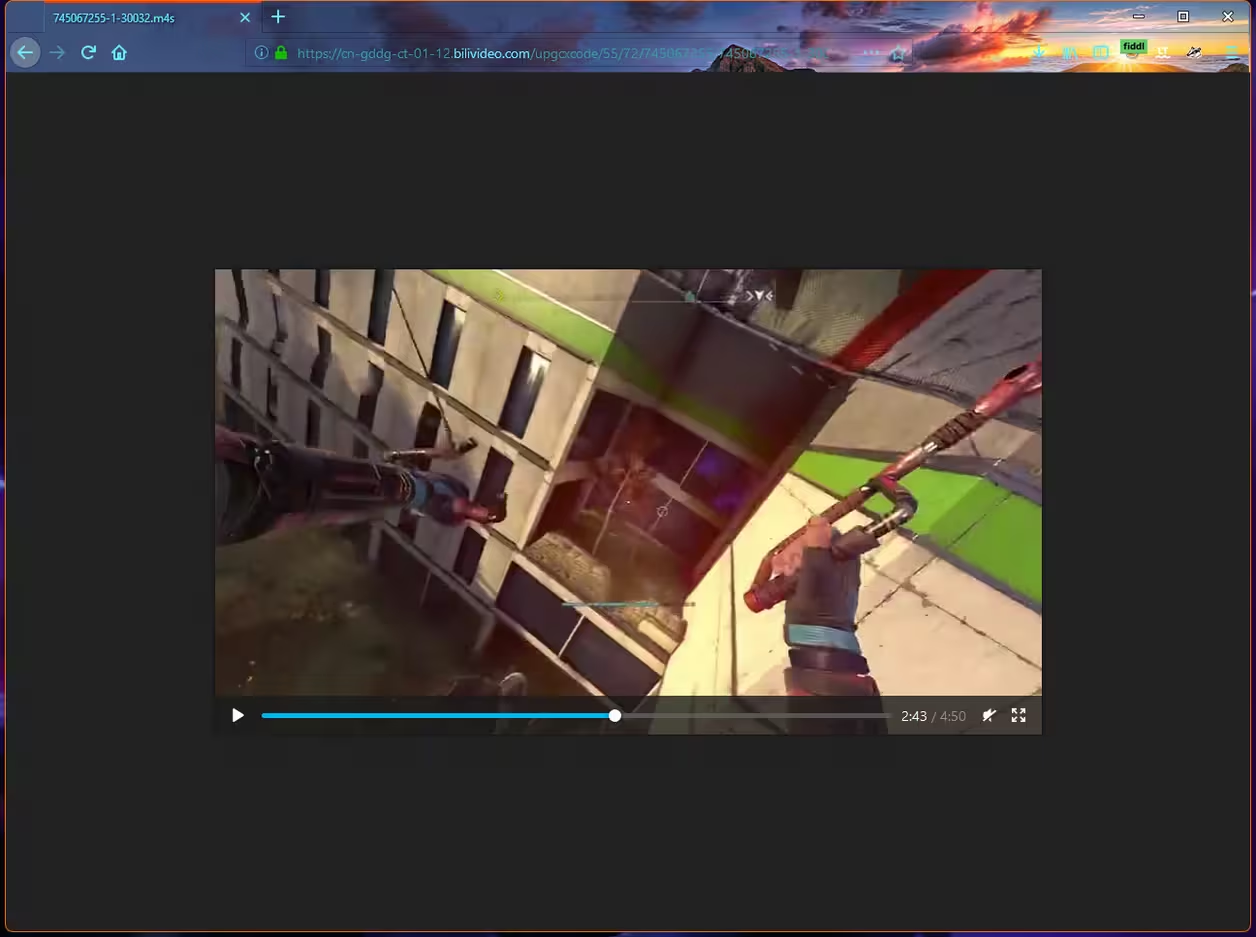
重点来了,由于是分段传输的视频,这个时候直接右键保存视频是没法正常保存的。需要等视频缓冲完全,也就是视频全部传输到本地后再右键保存。期间不要释放断点,后续的包均需要修改Referer。

全部缓冲完毕后就能右键保存视频了。
保存音频的方法和这个一样,不过音频貌似不用等缓冲完就能直接保存。

合并:
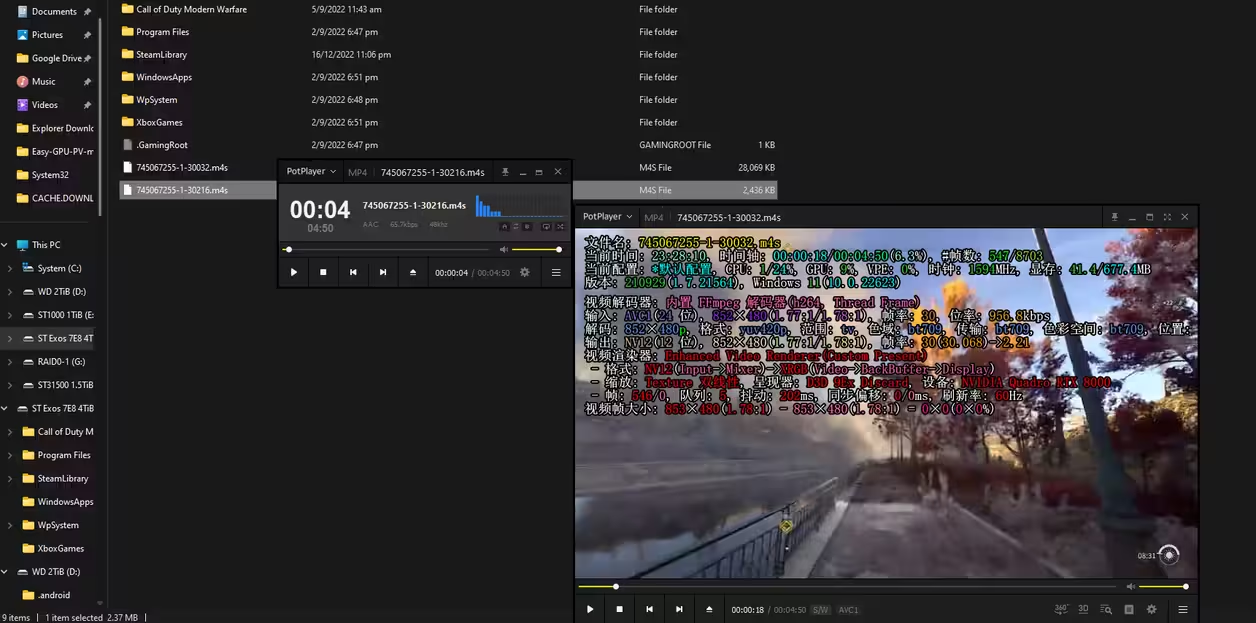
保存好两个文件之后可以检查是否能正常播放。

检查完后准备合并视频。
首先将m4s扩展名改为mp4(对。m4s都改成mp4,音频的也改成mp4),接着需要安装一个叫ffmpeg的命令行工具,安装后在命令行执行(记得切换运行目录):ffmpeg -i 第一个文件 -i 第二个文件 -vcodec copy -acodec copy 输出文件(文件均需要带扩展名)
不出意外的话视频会被合并起来并放在同一个目录下,此时是一个完整的视频了,也就是真正的保存完毕。
本文结束,感谢阅读。

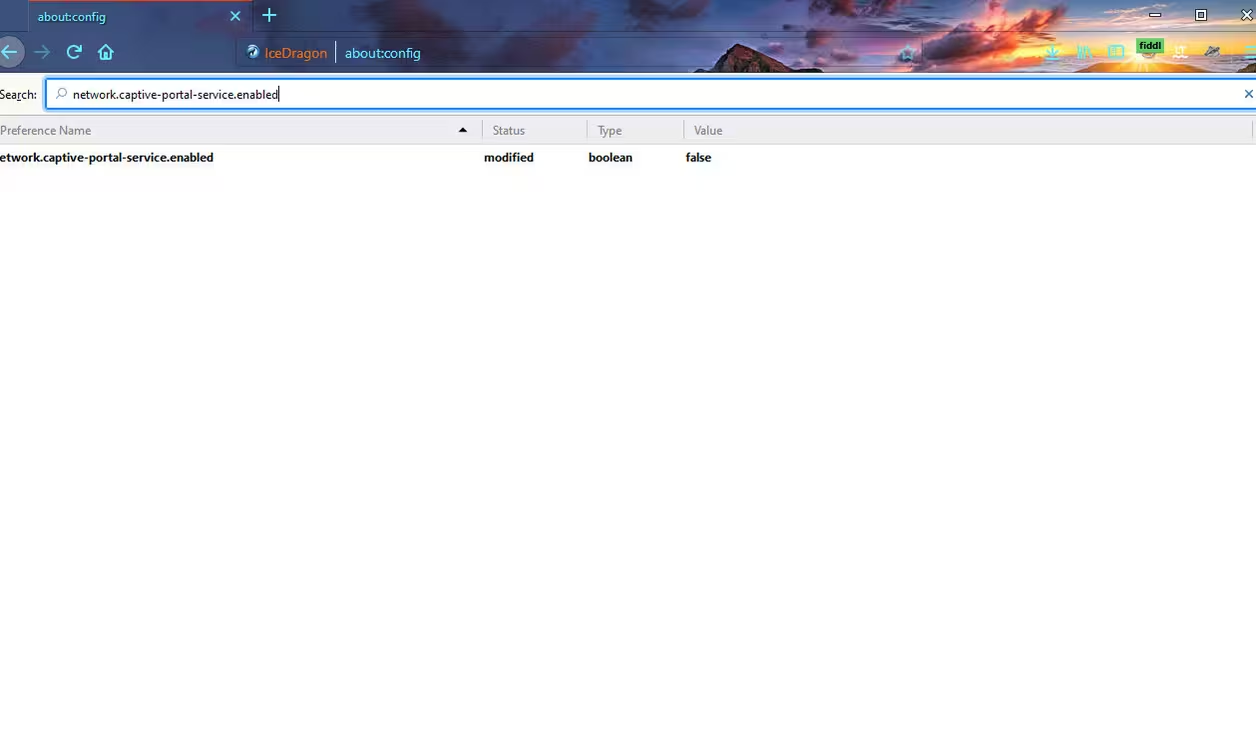
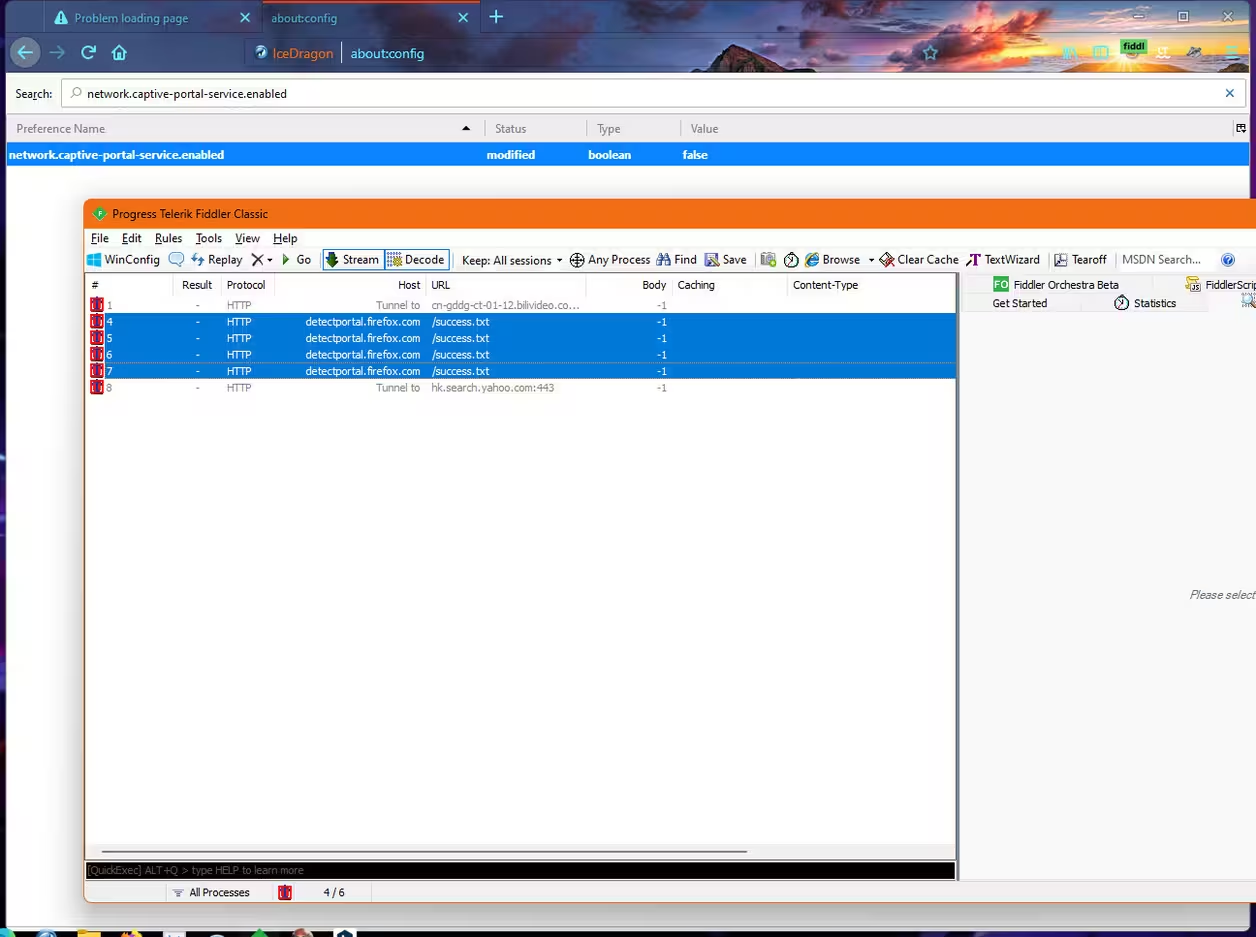
题外:Mozilla Firefox或者基于这个浏览器的(比如Comodo IceDragon)抓包的时候可能会出现这种非常奇怪的包,大概几秒一次,请求host为detectportal.firefox.com

去about:config里面把network.captive-portal-service.enabled的值改成disabled就好了