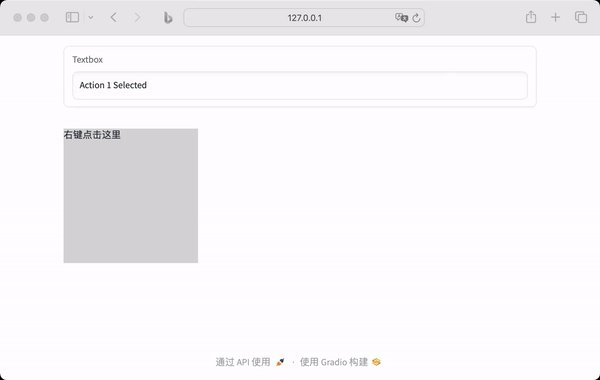
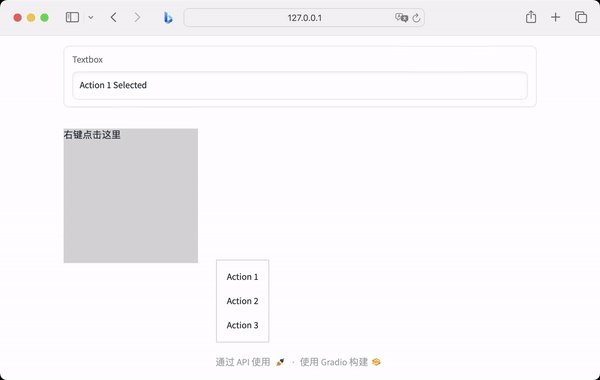
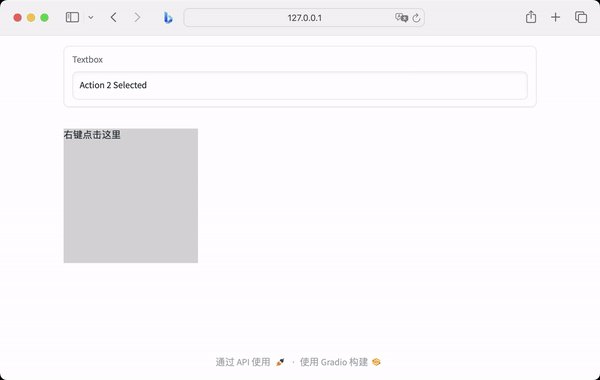
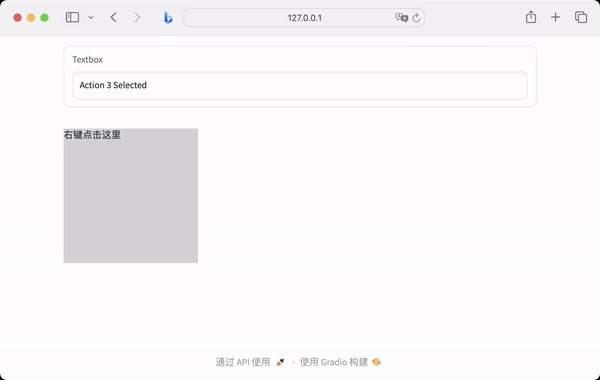
A. 最终效果

B. 基础代码(任意范围鼠标右键)
python
import gradio as gr
# 自定义的 JavaScript,用于捕捉鼠标右键点击并显示自定义菜单
custom_js = """
<script>
document.addEventListener("contextmenu", function(event) {
event.preventDefault();
const menu = document.getElementById("context-menu");
menu.style.top = event.pageY + "px";
menu.style.left = event.pageX + "px";
menu.style.display = "block";
document.addEventListener("click", function() {
menu.style.display = "none";
}, { once: true });
});
function triggerAction(action) {
document.getElementById(action).click();
}
</script>
"""
# 自定义 HTML,用于显示右键菜单
custom_html = """
<div id="context-menu" style="display:none; position:absolute; background-color:white; border:1px solid #ccc;">
<ul style="list-style:none; padding:10px; margin:0;">
<li style="padding:5px; cursor:pointer;" οnclick="triggerAction('gradio_action_1')">Action 1</li>
<li style="padding:5px; cursor:pointer;" οnclick="triggerAction('gradio_action_2')">Action 2</li>
<li style="padding:5px; cursor:pointer;" οnclick="triggerAction('gradio_action_3')">Action 3</li>
</ul>
</div>
"""
# Gradio 应用
with gr.Blocks(head=custom_js) as demo:
# 文本框用于显示点击结果
textbox = gr.Textbox()
# Gradio 按钮用于触发事件
action_button_1 = gr.Button(
value="Action 1", elem_id="gradio_action_1", visible=False)
action_button_2 = gr.Button(
value="Action 2", elem_id="gradio_action_2", visible=False)
action_button_3 = gr.Button(
value="Action 3", elem_id="gradio_action_3", visible=False)
# 显示自定义右键菜单的 HTML
gr.HTML(custom_html)
# 绑定各个按钮的点击事件
action_button_1.click(lambda: "Action 1 Selected", None, textbox)
action_button_2.click(lambda: "Action 2 Selected", None, textbox)
action_button_3.click(lambda: "Action 3 Selected", None, textbox)
demo.launch(inbrowser=True)这段代码使用Gradio库创建了一个简单的交互式Web应用,该应用允许用户通过右键点击来触发不同的操作,并在界面上显示相应的结果。下面是对代码的详细解释:
实现原理
-
自定义JavaScript :通过JavaScript监听鼠标右键点击事件,阻止默认的右键菜单显示,并显示一个自定义的右键菜单。当用户点击菜单中的某个选项时,会触发相应的JavaScript函数
triggerAction,该函数会模拟点击对应的隐藏按钮。 -
自定义HTML:定义了一个HTML结构,用于显示右键菜单。菜单包含三个选项,每个选项对应一个隐藏的Gradio按钮。
-
Gradio应用 :使用Gradio的
Blocks组件创建一个应用,其中包含一个文本框用于显示操作结果,以及三个隐藏的按钮,分别对应菜单中的三个选项。 -
事件绑定:为每个隐藏按钮绑定点击事件,当按钮被点击时,会执行相应的函数,并将结果显示在文本框中。
用途
这段代码的用途是创建一个具有右键菜单功能的交互式Web应用。用户可以通过右键点击界面来触发不同的操作,并看到操作的结果。这种交互方式可以用于需要提供多种操作选项的场景,比如图像编辑软件、文本处理工具等。
注意事项
-
浏览器兼容性:由于使用了JavaScript和HTML,因此需要确保目标浏览器支持这些技术。大多数现代浏览器都支持这些功能。
-
性能考虑:如果右键菜单包含大量选项或操作复杂,可能会对性能产生影响。建议优化菜单结构和操作逻辑,以保持应用的响应速度。
-
安全性:自定义JavaScript和HTML可能会引入安全风险,比如XSS攻击。确保对用户输入进行适当的验证和清理。
-
Gradio版本 :确保使用的Gradio库版本支持
Blocks组件和head参数。如果使用的是旧版本,可能需要升级到最新版本。
通过这段代码,开发者可以快速创建具有自定义右键菜单功能的Web应用,从而提高用户体验。
C. 升级代码(悬停区间鼠标右键)
python
import gradio as gr
# 自定义的 JavaScript,用于捕捉鼠标右键点击并显示自定义菜单
custom_js = """
<script>
document.addEventListener("contextmenu", function(event) {
// 检查点击是否发生在特定元素区域内
const target = event.target;
const isInside = target.closest('#specific-element-id') !== null;
if (!isInside) {
return; // 如果不在特定区域内,不执行任何操作
}
event.preventDefault();
const menu = document.getElementById("context-menu");
menu.style.top = event.pageY + "px";
menu.style.left = event.pageX + "px";
menu.style.display = "block";
document.addEventListener("click", function() {
menu.style.display = "none";
}, { once: true });
});
function triggerAction(action) {
document.getElementById(action).click();
}
</script>
"""
# 自定义 HTML,用于显示右键菜单
custom_html = """
<div id="context-menu" style="display:none; position:absolute; background-color:white; border:1px solid #ccc;">
<ul style="list-style:none; padding:10px; margin:0;">
<li style="padding:5px; cursor:pointer;" οnclick="triggerAction('gradio_action_1')">Action 1</li>
<li style="padding:5px; cursor:pointer;" οnclick="triggerAction('gradio_action_2')">Action 2</li>
<li style="padding:5px; cursor:pointer;" οnclick="triggerAction('gradio_action_3')">Action 3</li>
</ul>
</div>
"""
# Gradio 应用
with gr.Blocks(head=custom_js) as demo:
# 文本框用于显示点击结果
textbox = gr.Textbox()
# Gradio 按钮用于触发事件
action_button_1 = gr.Button(
value="Action 1", elem_id="gradio_action_1", visible=False)
action_button_2 = gr.Button(
value="Action 2", elem_id="gradio_action_2", visible=False)
action_button_3 = gr.Button(
value="Action 3", elem_id="gradio_action_3", visible=False)
# 显示自定义右键菜单的 HTML
gr.HTML(custom_html)
# 绑定各个按钮的点击事件
action_button_1.click(lambda: "Action 1 Selected", None, textbox)
action_button_2.click(lambda: "Action 2 Selected", None, textbox)
action_button_3.click(lambda: "Action 3 Selected", None, textbox)
# 添加一个特定的HTML元素,用于触发右键菜单
gr.HTML('<div id="specific-element-id" style="width: 200px; height: 200px; background-color: lightgray;">右键点击这里</div>')
demo.launch(inbrowser=True)D. 代办事项(指定区间菜单显示)
- 右键自定义菜单栏距离鼠标点击的位置太远了
- 如何让其左上角出现在鼠标点击的位置,请网友帮忙看看,感谢!