本次发布的优化更新的功能,主要是为了提升用户的移动端使用体验。此次改版不仅优化了控件样式,提升视觉与交互体验,还在子表单功能上实现了重大突破,如新增复制、插入行功能等。
同时,新增功能------数据加载-树菜单功能进一步增强了表单的交互性和数据准确性。这每一项改进都是围绕提升用户操作的便捷性、高效性和满意度展开的。
这些改变不仅让用户在移动端上浏览和填写表单时享受到更加流畅、美观的界面,还极大地减少了重复劳动,提高了工作效率。同时,树菜单功能的引入更是为用户提供了直观、灵活的数据展示方式,让复杂的数据关系变得一目了然,进一步增强了用户体验的智能化和个性化。
数据加载-树菜单
功能更新
数据加载现区分两种模式,现新增支持【树菜单】样式展示,原有的模式为【列表】。
旧版本:

新版本:

注:显示模式默认选中【列表】
关联表单设置
设置方式
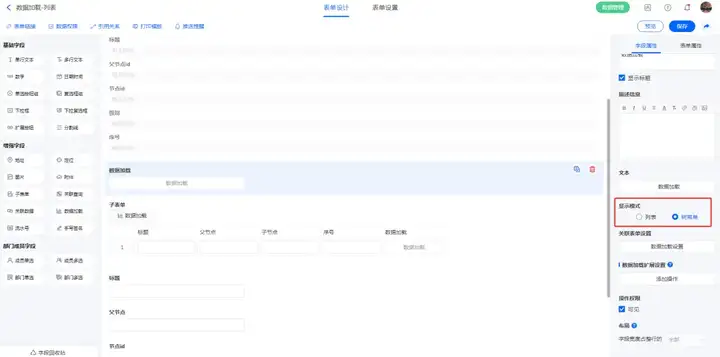
进入表单设计界面,拉取【数据加载】字段,字段属性>>显示模式选择【树菜单】,点击关联表单设置>>【数据加载设置】配置数据源 选择节点信息设置填充规则。


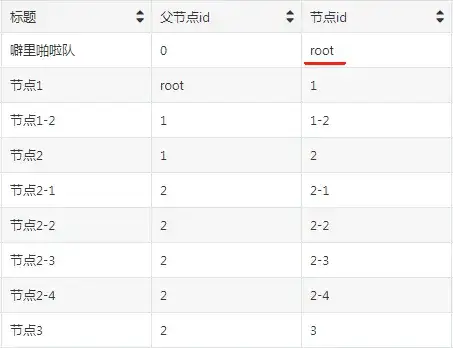
数据源配置表信息

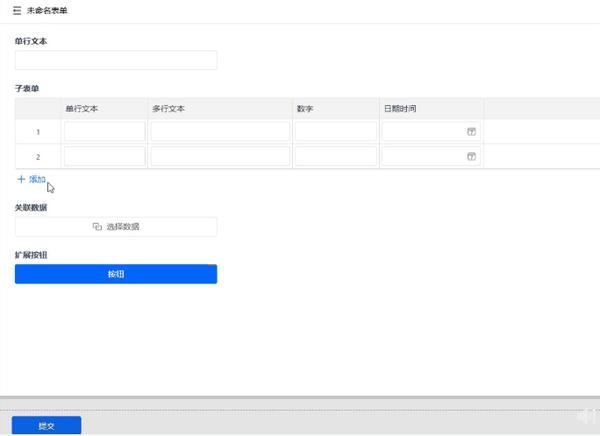
示例效果

注意:
- 数据加载设置项,对应文本/数字字段。
- 允许所有节点可以选择(可选项,默认只有最后一级节点可以选择)。
- 根据【节点ID】和【父节点ID】形成树形结构,通过根节点ID拉取首批节点,展示项为标题。
- 首次加载根据根节点ID,拉取父节点ID为根节点ID的所有数据,当没有下级节点的时候展示为选项,有下一级节点的时候展示为层级。
- 节点id可能会出现重复问题的情况,取最早创建的一条数据展示。
- 树菜单,暂时不支持筛选条件。
- 子表单数据加载-树菜单节点支持全选。
过滤条件
设置过滤条件后,只可提取过滤后的数据。
填充规则-添加字段
点击【添加字段】可添加当前表需要填充数据的字段,并设置与数据源表的字段对应关系,对应关系可分为三种:子表单对应子表单字段、子表单对应主表字段、主表字段对应子表单字段。
数据源设置成功后,数据源表单设计页面字段标题的修改不会影响添加字段的标题,此处的标题是读取的显示字段的字段名称。
数据加载-列表
优化内容
数据加载及子表单数据加载,由原来弹窗展示方式改为表格展示。
老版本:

新版本:

搜索优化
选择数据的面板中,优化了搜索方式,支持模糊搜索及筛选条件搜索。
**注意:**输入框模糊搜索,支持搜索的字段和数据管理支持搜索的字段一致。

子表单优化
优化内容
- 子表单添加、数据加载、展开/收起按钮放在界面上操作更直观,之前在【...】里面。
老版本:

新版本:

- 子表单移动端显示样式【横向表格】添加记录页面样式及按钮调整。
旧版本:

新版本:

3.子表单移动端显示样式【纵向展开】,新建一行时,表单界面会自动定位到新建的行,并且把历史数据折叠起来。

- 子表单支持复制到下一行,复选到最后一行,向上插入行,向下插入行。

-
子表单数据加载同上数据加载-树菜单/列表搜索优化。
-
子表单行字段支持数据加载,单行加载的数据只会填充当前行。

- PC端子表单字段宽度,支持动态拖动调整。

表单控件优化
日期控件
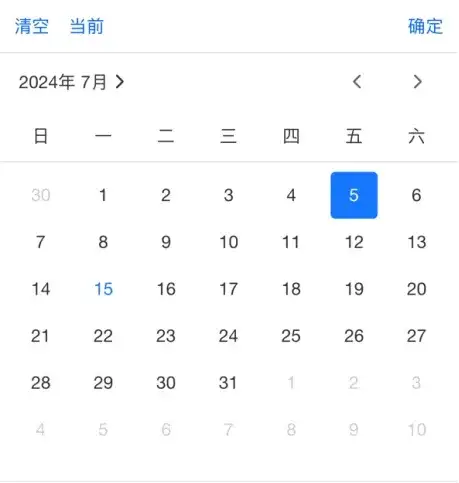
选择时间控件优化。
老版本:

新版本:

下拉框/下拉复选框控件
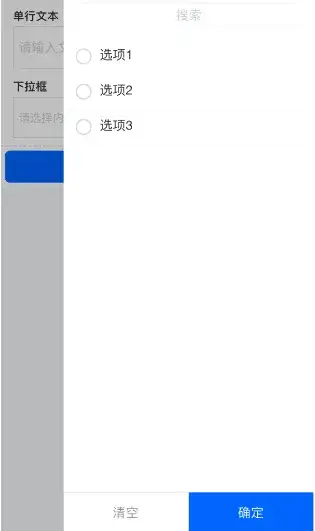
下拉框/下拉复选框控件优化打开方式为底部弹窗,之前侧边弹出选择。
老版本:

新版本:

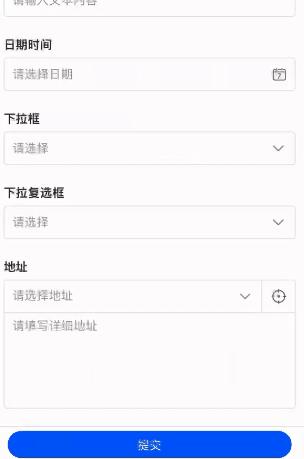
地址控件
- 选择地址控件优化。
老版本:

新版本:

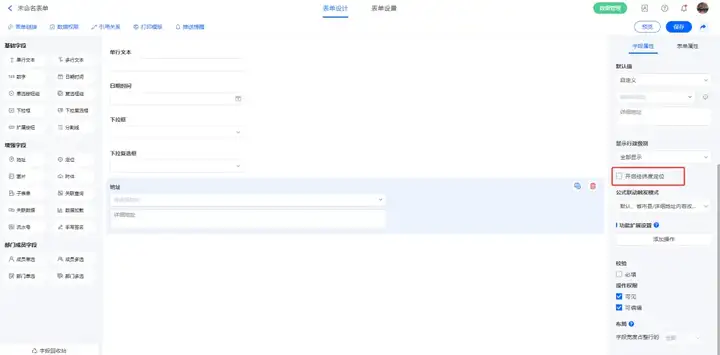
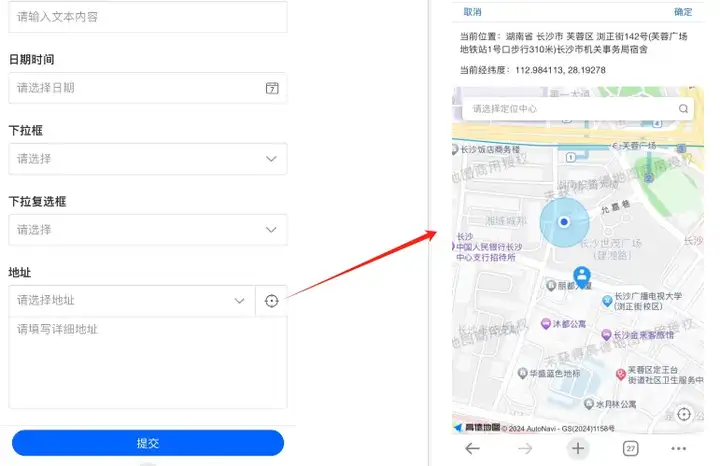
- 地址字段经纬度定位可关闭,【开启经纬度定位】勾选后可以经纬度定位,不勾选则不支持经纬度定位;默认不勾选。
**设置入口:**表单设计-地址字段-【开启经纬度定位】。

未开启效果:

开启效果:

定位控件
- 优化了勾选【允许移动端微调】定位控件展示方式。
老版本:

新版本:

- 定位字段【允许移动端微调】勾选后可以调整设置范围内定位,不勾选则不支持微调定位;默认不勾选。
**设置入口:**表单设计-定位字段-【开启允许移动端微调】。

- 定位微调页默认当前定位搜索及按钮位置调整。
老版本:

新版本:

关联数据
1.关联数据控件优化,选择数据时,表格展示数据,之前版本为下拉列表展示数据。
老版本:

新版本:

- 选择数据的面板中,支持模糊搜索及筛选条件搜索。
**注意:**输入框模糊搜索,支持搜索的字段和数据管理支持搜索的字段一致。
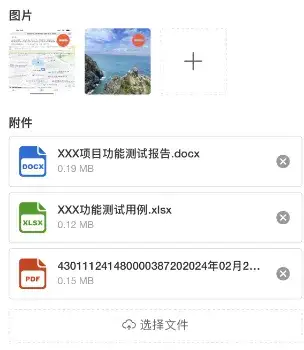
图片/附件控件
- 图片/附件删除图标调整。
老版本:

新版本:

- 优化了图片预览方式 展示了图片张数。
老版本:

新版本:

- 优化了附件预览方式。
老版本:

新版本:

手写签名控件
手写签名保留页样式调整。
老版本:

新版本:

成员控件
成员控件页面样式及图标调整。
老版本:

新版本:

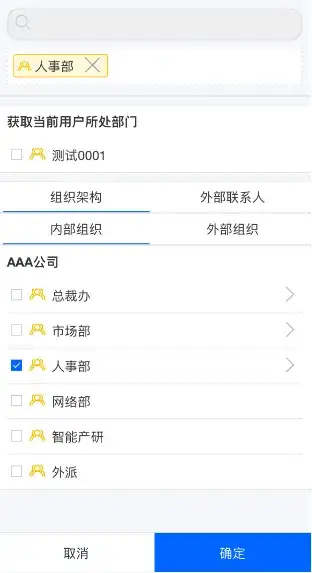
部门控件
部门控件页面样式及图标调整。
老版本:

新版本:

其他页面优化
流程数据页面样式优化
流程数据页面样式及图标调整。
老版本:

新版本:
