接口介绍


返回示例


测试步骤
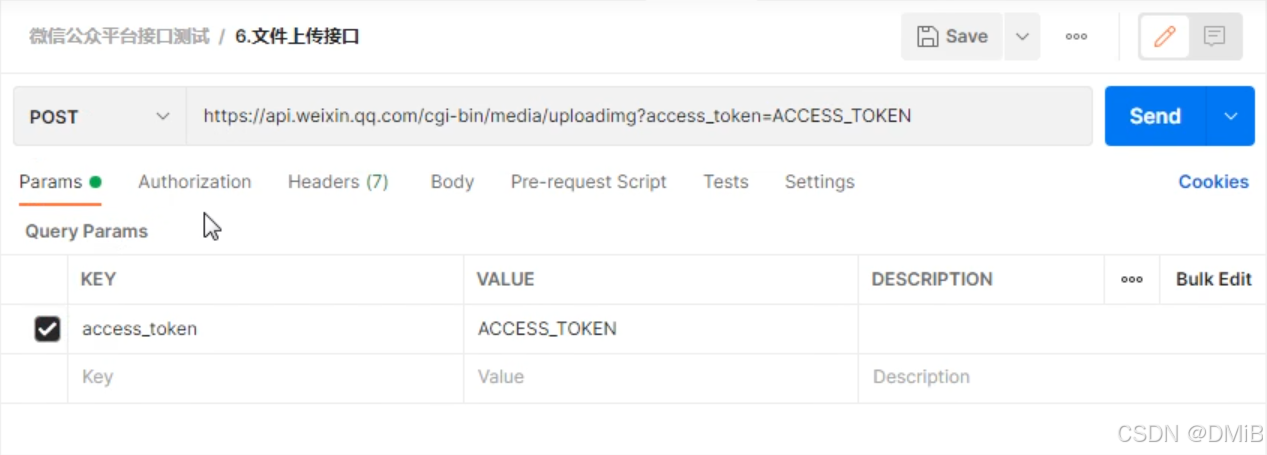
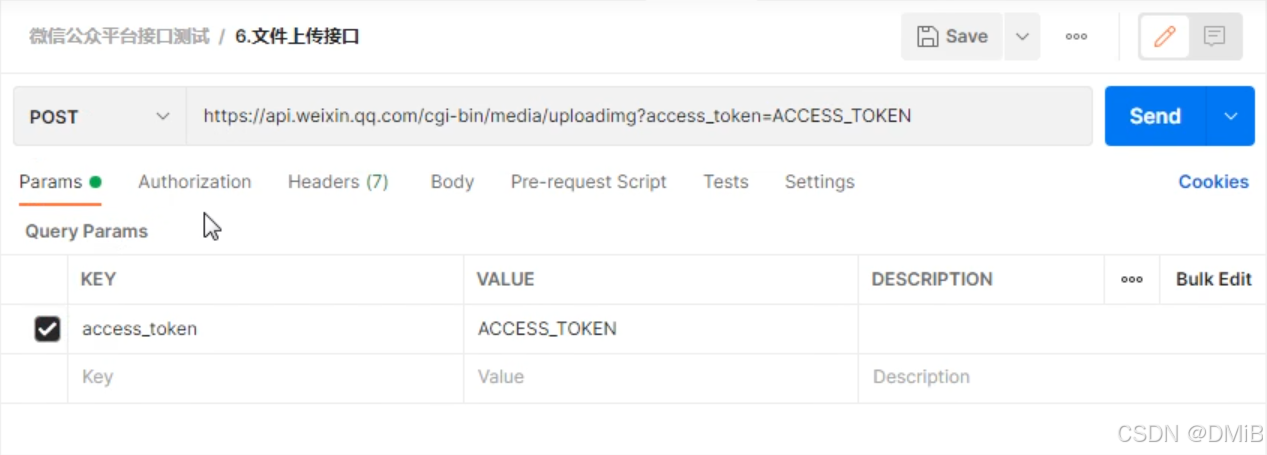
1.添加一个新请求,修改请求名,填写URL,选择请求方式

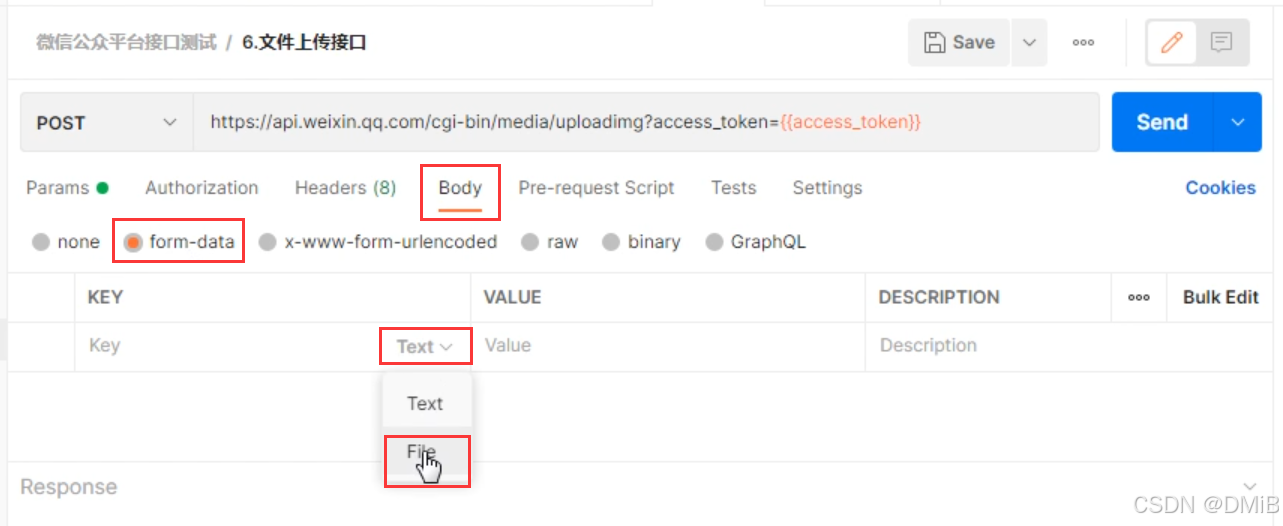
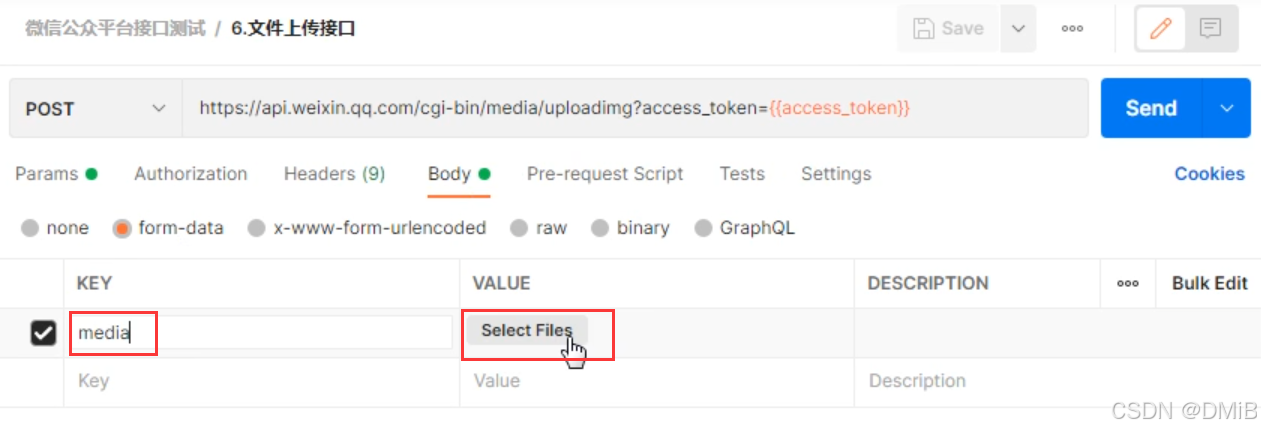
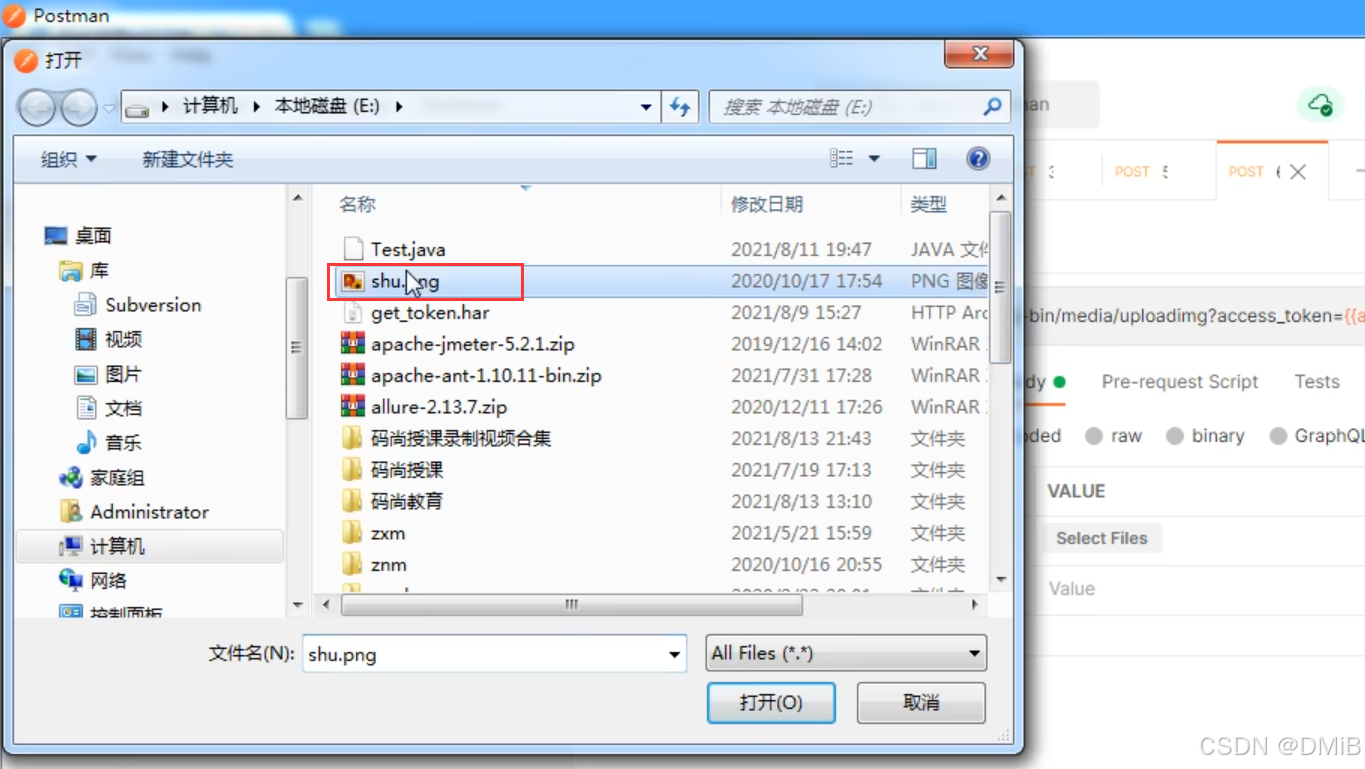
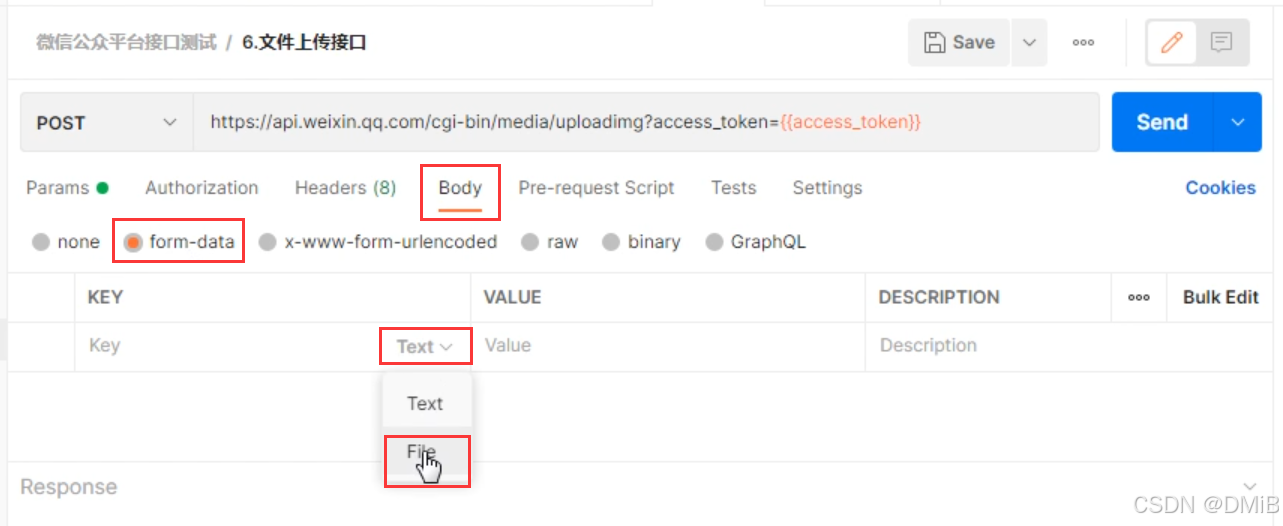
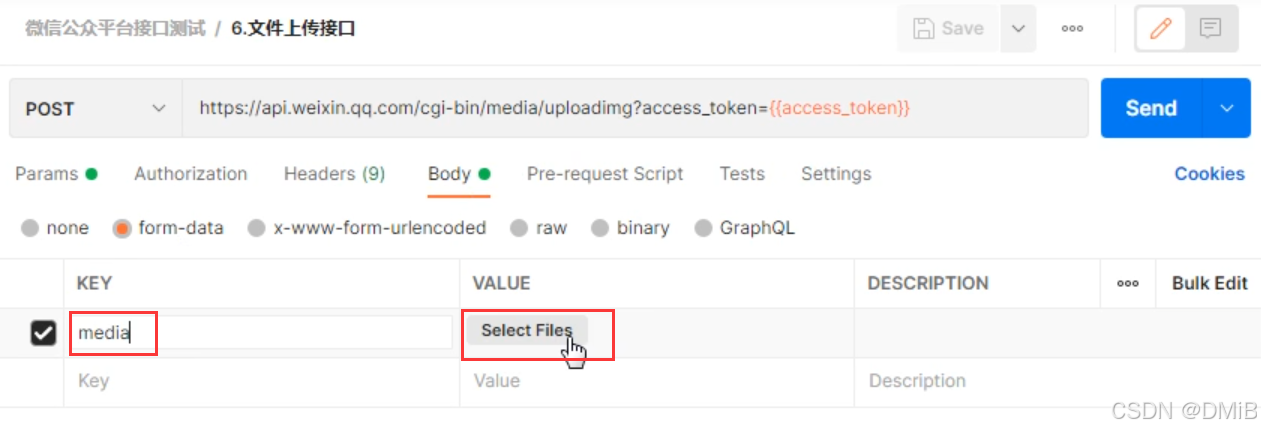
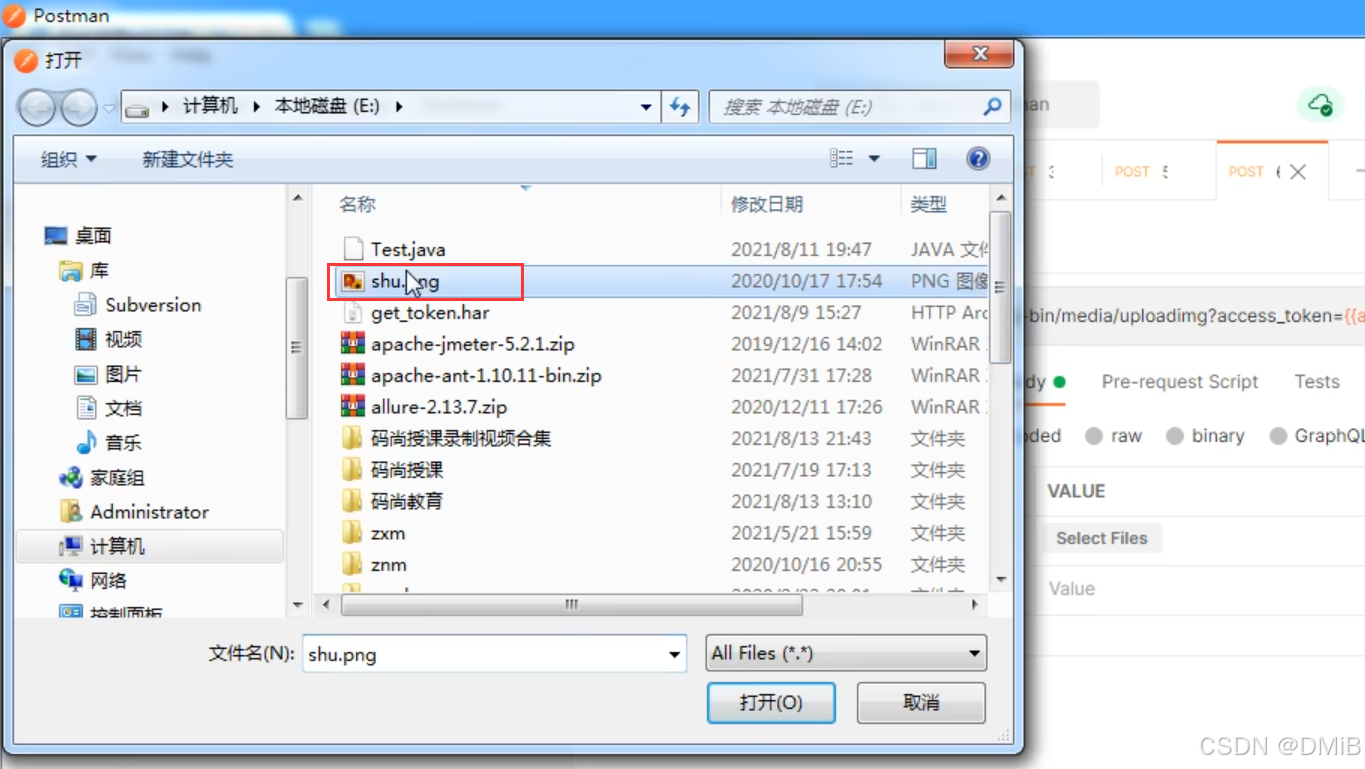
2.将剩下的media参数放在请求body里,选择form-data,选择key右边的类型为file类型,就会出现选择文件的按钮Select Files,填写key,点击Select Files选择上传的文件



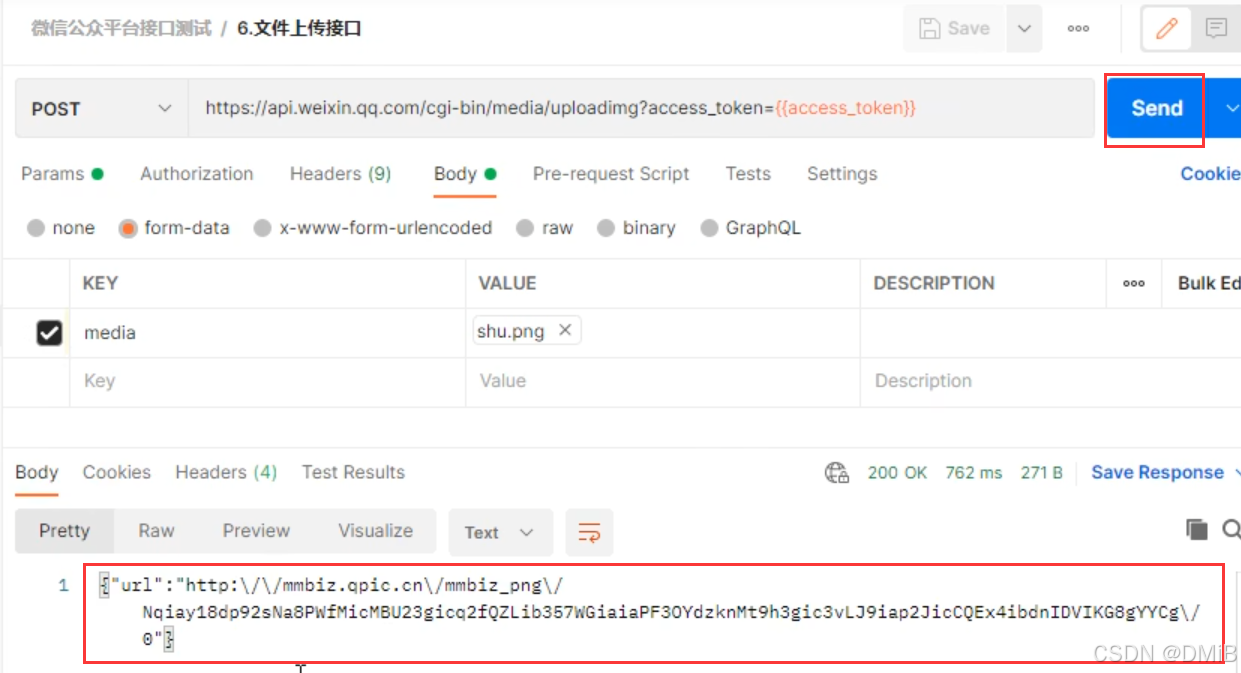
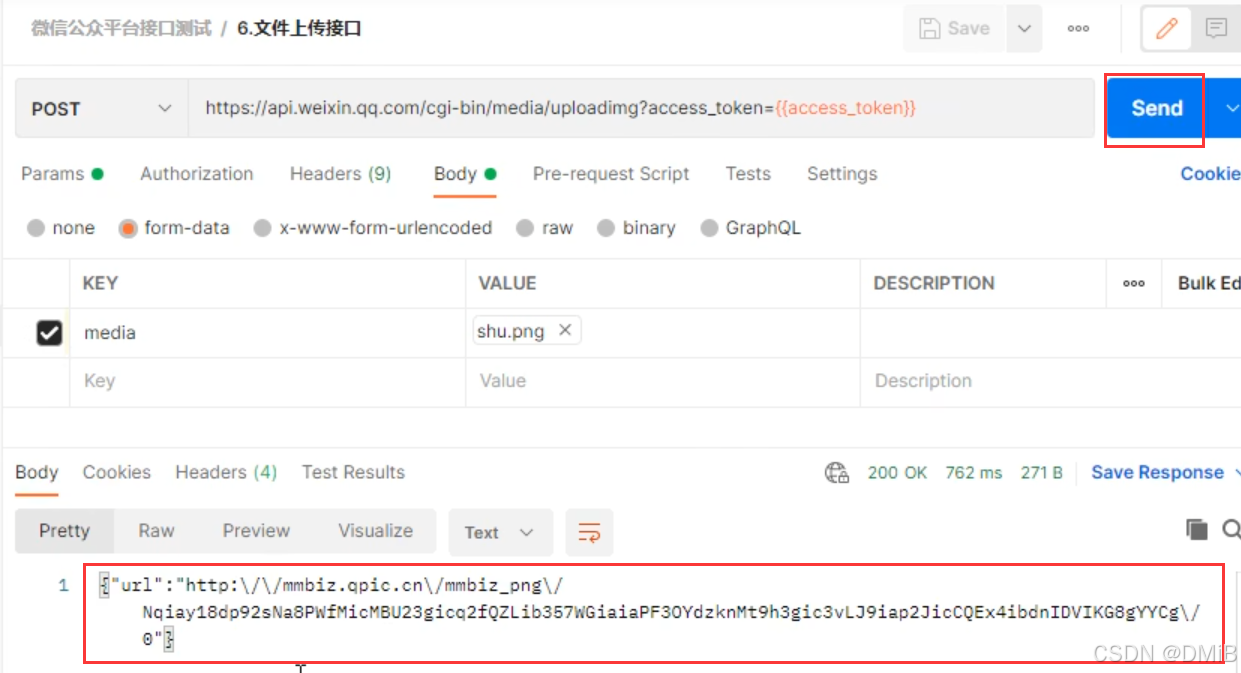
3.上传文件后,点击send按钮发送请求,查看结果

4.可以检查一下,将返回的url拷贝粘贴到浏览器(注意将反斜线,也就是转义字符删掉),看是否能访问到已经上传的图片。
参考:


返回示例


1.添加一个新请求,修改请求名,填写URL,选择请求方式

2.将剩下的media参数放在请求body里,选择form-data,选择key右边的类型为file类型,就会出现选择文件的按钮Select Files,填写key,点击Select Files选择上传的文件



3.上传文件后,点击send按钮发送请求,查看结果

4.可以检查一下,将返回的url拷贝粘贴到浏览器(注意将反斜线,也就是转义字符删掉),看是否能访问到已经上传的图片。
参考: