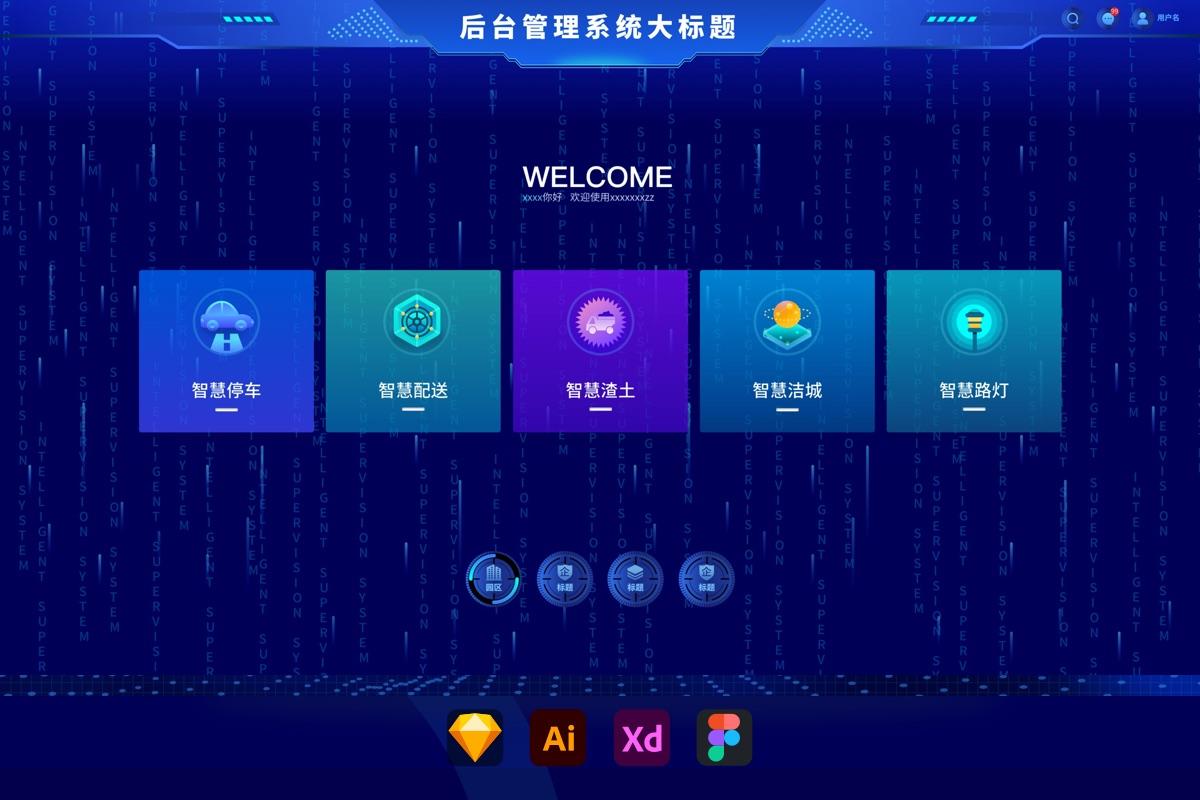
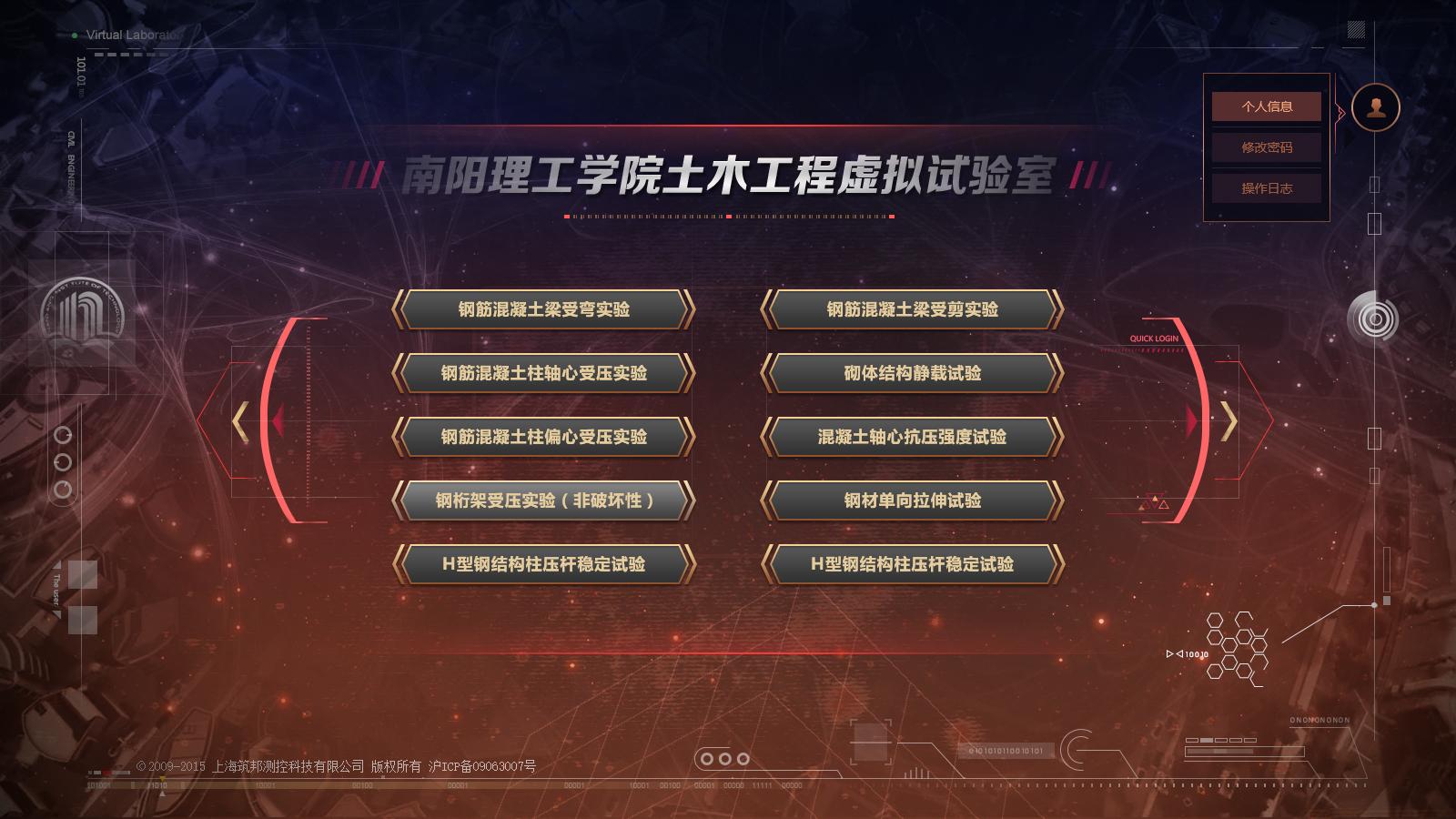
可视化大屏界面,大家见到很多了,当可视化大屏是多个系统的融合,而且彼此又相互独立,就需要设计一个入口页面,便于分流客户,这次我给大家分享一批。
设计可视化大屏入口界面时,可以结合炫酷科技元素和简洁时尚风格,以突出科技感和易用性。
1. 使用鲜艳的色彩:
选择明亮且饱和度高的颜色,如蓝色、绿色、橙色等,以突出科技感和视觉冲击力。


2. 动态元素:
添加一些动态的图形元素或动画效果,如流动的线条、光效、渐变色块等,以增加页面的活力和吸引力。


3. 图标和图形:
使用简洁的图标和图形来代表不同的功能模块,同时保持整体界面的简洁和清晰。


4. 渐变和阴影效果:
适度使用渐变色和阴影效果,可以增加界面的层次感和立体感,使界面更加生动。


5. 响应式设计:
确保界面可以适应不同屏幕尺寸和分辨率,保持界面的整体美观和一致性。


6. 字体选择:
选择现代、清晰的字体,如Roboto、Montserrat等,以保持文字的易读性和整体风格的统一


可视化大屏入口界面可以运用科技感强烈的颜色和元素,同时保持简洁、清晰和易用的设计风格,以吸引用户的注意力并提供良好的用户体验。