目录
[Object wx.getEnterOptionsSync()](#Object wx.getEnterOptionsSync())
[返回有效 referrerInfo 的场景](#返回有效 referrerInfo 的场景)
[不同 apiCategory 场景下的 API 限制](#不同 apiCategory 场景下的 API 限制)
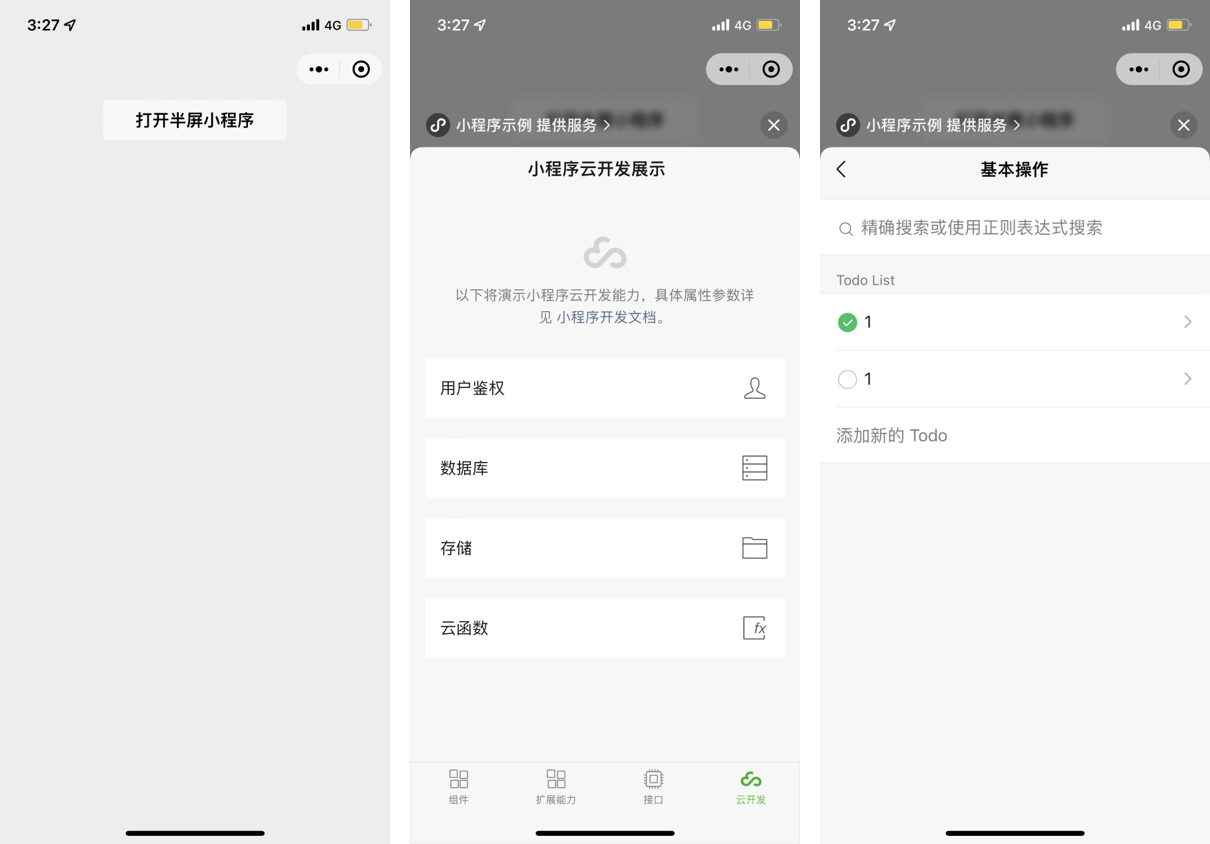
打开半屏小程序
从基础库 2.20.1 开始支持
当小程序需要打开另一个小程序让用户进行快捷操作时,可将要打开的小程序以半屏的形态跳转。

调用流程
打开半屏小程序
- 2.23.1以下版本基础库 ,开发者需要在全局配置
app.json的embeddedAppIdList字段中声明需要半屏跳转的小程序,若不配置将切换为普通的小程序跳转小程序。2.23.1及以上版本起无需配置。
配置示例:
{
"embeddedAppIdList": ["wxe5f52902cf4de896"]
}- 开发者通过调用wx.openEmbeddedMiniProgram半屏跳转小程序。
半屏小程序环境判断
开发者可以通过调用wx.getEnterOptionsSync读取apiCategory参数,当值为embedded时,可以判断此时小程序被半屏打开。
返回原小程序
被半屏打开的小程序可以以通过调用wx.navigateBackMiniProgram返回上一个小程序。
使用限制
使用过程有以下限制,若不符合以下所有条件将被自动切换为普通的小程序跳转小程序,不影响用户使用:
- 被半屏跳转的小程序需要通过来源小程序的调用申请,开发者可在 小程序管理后台「设置」-「第三方设置」-「半屏小程序管理」板块发起申请,最多可以申请10个小程序;
- 2.23.1版本以下基础库,被半屏打开的小程序需要在
app.json的embeddedAppIdList字段中声明; - 当前小程序需为竖屏;
- 被半屏跳转的小程序需为非个人主体小程序(不含小游戏)。
wx.openEmbeddedMiniProgram
基础库 2.20.1 开始支持,低版本需做兼容处理。
以 Promise 风格 调用:支持需要页面权限:当前是插件页面时,宿主小程序不能调用该接口,反之亦然
小程序插件 :支持,需要小程序基础库版本不低于 2.26.2
功能描述
打开半屏小程序。接入指引请参考 半屏小程序能力。
参数
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 | |
|---|---|---|---|---|---|---|
| appId | string | 是 | 要打开的小程序 appId | |||
| path | string | 否 | 打开的页面路径,如果为空则打开首页。path 中 ? 后面的部分会成为 query,在小程序的 App.onLaunch、App.onShow 和 Page.onLoad 的回调函数或小游戏的 wx.onShow 回调函数、wx.getLaunchOptionsSync 中可以获取到 query 数据。对于小游戏,可以只传入 query 部分,来实现传参效果,如:传入 "?foo=bar"。 |
|||
| extraData | object | 否 | 需要传递给目标小程序的数据,目标小程序可在 App.onLaunch,App.onShow 中获取到这份数据。如果跳转的是小游戏,可以在 wx.onShow、wx.getLaunchOptionsSync 中可以获取到这份数据数据。 |
|||
| envVersion | string | release | 否 | 要打开的小程序版本。仅在当前小程序为开发版或体验版时此参数有效。如果当前小程序是正式版,则打开的小程序必定是正式版。 | ||
| 合法值 | 说明 | --------- | ----- | |||
| shortLink | string | 否 | 小程序链接,当传递该参数后,可以不传 appId 和 path。链接可以通过【小程序菜单】->【复制链接】获取。仅 verify=binding 支持。 | |||
| verify | string | binding | 否 | 校验方式。 | 2.24.3 | |
| 合法值 | 说明 | -------------- | ------------------------------------------------------------------------------------------------------------- | |||
| noRelaunchIfPathUnchanged | boolean | false | 否 | 不reLaunch目标小程序,直接打开目标跳转的小程序退后台时的页面,需满足以下条件:1. 目标跳转的小程序生命周期未被销毁;2. 且目标当次启动的path、query与上次启动相同,apiCategory以wx.getApiCategory接口的返回结果为准。 | 2.24.0 | |
| allowFullScreen | boolean | false | 否 | 打开的小程序是否支持全屏 | 2.33.0 | |
| success | function | 否 | 接口调用成功的回调函数 | |||
| fail | function | 否 | 接口调用失败的回调函数 | |||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
wx.openEmbeddedMiniProgram({
appId: '',// 你要打开的小程序appid
path: 'page/index/index', // 打开的页面路径,如果为空则打开首页
extraData: {},// 需要传递给目标小程序的数据
envVersion: 'develop',// 要打开的小程序版本 develop 开发版 trial 体验版 release 正式版
success(res) {
// 打开成功
},
fail(e) {
// 打开失败
},
})wx.navigateBackMiniProgram
基础库 1.3.0 开始支持,低版本需做兼容处理。
以 Promise 风格 调用:支持需要页面权限:当前是插件页面时,宿主小程序不能调用该接口,反之亦然
小程序插件:不支持
微信 Windows 版:支持
微信 Mac 版:支持
功能描述
返回到上一个小程序。只有在当前小程序是被其他小程序打开时可以调用成功
注意:微信客户端 iOS 6.5.9,Android 6.5.10 及以上版本支持
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| extraData | Object | {} | 否 | 需要返回给上一个小程序的数据,上一个小程序可在 App.onShow 中获取到这份数据。 详情。 |
| success | function | 否 | 接口调用成功的回调函数 | |
| fail | function | 否 | 接口调用失败的回调函数 | |
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
示例代码
wx.navigateBackMiniProgram({
extraData: {
foo: 'bar'
},
success(res) {
// 返回成功
}
})实测小程序B换成体验版,就OK了,开发版在安卓上有问题
Object wx.getEnterOptionsSync()
基础库 2.9.4 开始支持,低版本需做兼容处理。
小程序插件 :支持,需要小程序基础库版本不低于 2.9.4微信 Windows 版:支持
微信 Mac 版:支持
功能描述
获取本次小程序启动时的参数。如果当前是冷启动,则返回值与 App.onLaunch 的回调参数一致;如果当前是热启动,则返回值与 App.onShow 一致。
返回值
启动参数
| 属性 | 类型 | 说明 | 最低版本 | |
|---|---|---|---|---|
| path | string | 启动小程序的路径 (代码包路径) | ||
| scene | number | 启动小程序的场景值 | ||
| query | Object | 启动小程序的 query 参数 | ||
| shareTicket | string | shareTicket,详见获取更多转发信息 | ||
| referrerInfo | Object | 来源信息。从另一个小程序、公众号或 App 进入小程序时返回。否则返回 {}。(参见后文注意) |
||
| 结构属性 | 类型 | |||
| forwardMaterials | Array.<Object> | 打开的文件信息数组,只有从聊天素材场景打开(scene为1173)才会携带该参数 | ||
| 结构属性 | 类型 | |||
| chatType | number | 从微信群聊/单聊打开小程序时,chatType 表示具体微信群聊/单聊类型 | ||
| 合法值 | 说明 | |||
| apiCategory | string | API 类别 | 2.20.0 | |
| 合法值 | 说明 |
返回有效 referrerInfo 的场景
| 场景值 | 场景 | appId含义 |
|---|---|---|
| 1020 | 公众号 profile 页相关小程序列表 | 来源公众号 |
| 1035 | 公众号自定义菜单 | 来源公众号 |
| 1036 | App 分享消息卡片 | 来源App |
| 1037 | 小程序打开小程序 | 来源小程序 |
| 1038 | 从另一个小程序返回 | 来源小程序 |
| 1043 | 公众号模板消息 | 来源公众号 |
不同 apiCategory 场景下的 API 限制
X 表示 API 被限制无法使用;不在表格中的 API 不限制。
| default | nativeFunctionalized | browseOnly | embedded | |
|---|---|---|---|---|
| navigateToMiniProgram | X |
X |
||
| openSetting | X |
|||
| <button open-type="share"> | X |
X |
X |
|
| <button open-type="feedback"> | X |
|||
| <button open-type="open-setting"> | X |
|||
| openEmbeddedMiniProgram | X |
X |
X |
注意
部分版本在无 referrerInfo 的时候会返回 undefined,建议使用 options.referrerInfo && options.referrerInfo.appId 进行判断。
wx.showModal({
title: "提示",
content: "提交成功",
showCancel: false,
success: function (res) {
if (res.confirm) {
const enterOptionsQuery = wx.getEnterOptionsSync().apiCategory;
console.log(enterOptionsQuery, "获取的参数");
if (enterOptionsQuery == "embedded") {
console.log(1111);
wx.navigateBackMiniProgram({
success(res) {
console.log(res, "返回成功");
},
fail: (err) => {
console.log(err);
},
});
return;
}
wx.navigateBack({
delta: 1,
});
}
},
});