在使用idea创建maven项目之前,首先要确保本地已经下载并配置好maven的环境变量,可以参考我主页的maven下载及环境变量配置篇。
接下来首先介绍我们需要对maven安装目录文件进行的修改介绍。
maven功能配置
我们需要需改 maven/conf/settings.xml 配置文件,来修改 maven 的一些默认配置。
我们主要修改的有三个配置:
1.依赖本地缓存位置(本地仓库位置)
html
<!-- localRepository
| The path to the local repository maven will use to store artifacts.
|
| Default: ${user.home}/.m2/repository
<localRepository>/path/to/local/repo</localRepository>
-->
<!-- conf/settings.xml 55行 -->
<localRepository>D:/tools/repo</localRepository>2.maven 下载镜像,配置国内阿里镜像
html
<!--在mirrors节点(标签)下添加中央仓库镜像 160行附近-->
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>3.maven 选用编译项目的 jdk 版本
html
<!--在profiles节点(标签)下添加jdk编译版本 268行附近-->
<profile>
<id>jdk-8</id>
<activation>
<activeByDefault>true</activeByDefault>
<jdk>8</jdk>
</activation>
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
<maven.compiler.compilerVersion>8</maven.compiler.compilerVersion>
</properties>
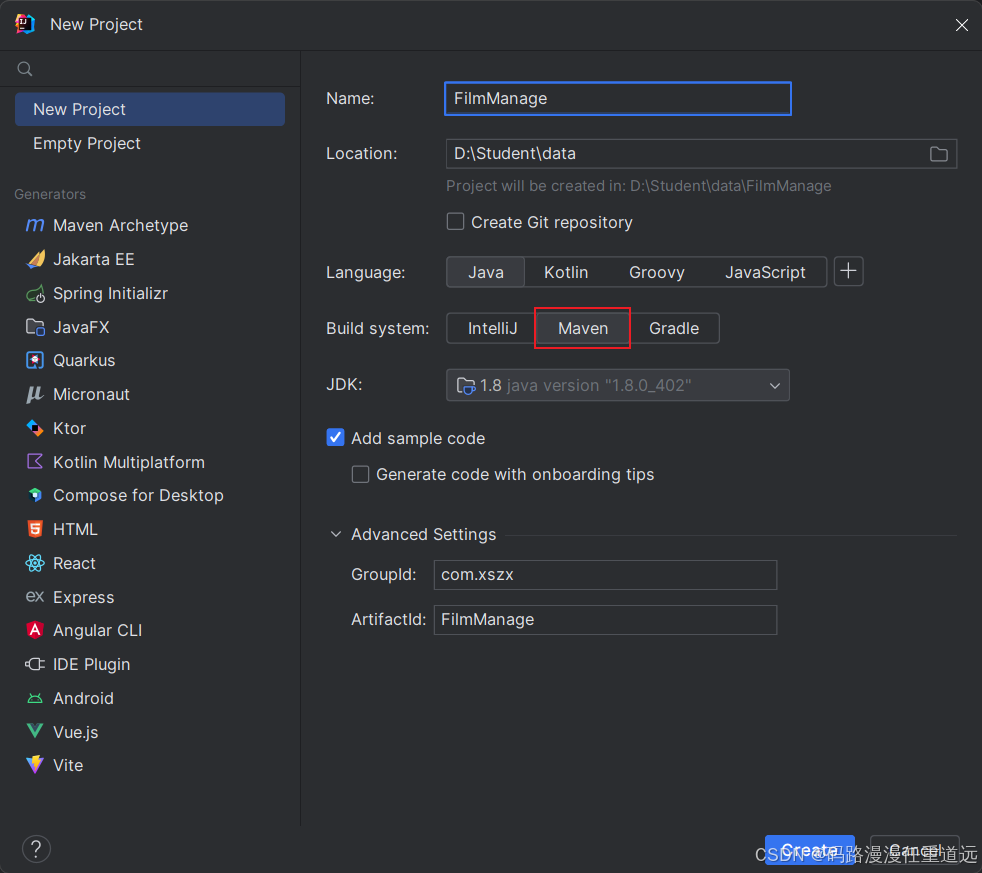
</profile>2023IDEA版本 创建本地 Maven 项目(web工程)

只需将红色框选中成maven,其他部分根据实际情况修改即可,对于创建项目无关,默认即可。然后点击创建,create。
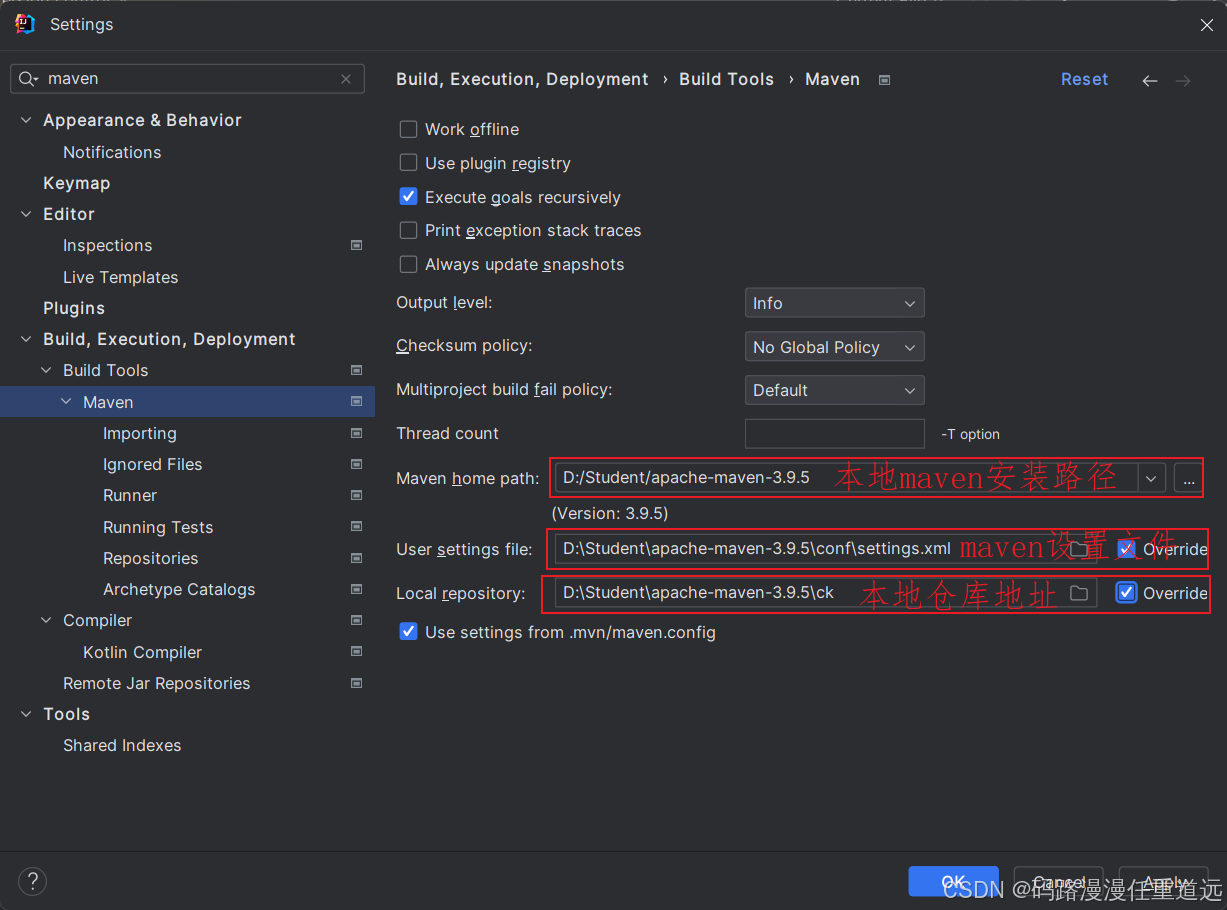
配置idea中的maven环境
点击idea左上角的file>settings,然后在搜索框中输入maven进行搜索即可到达下图界面。
依次对三个红色框的内容进行修改,需要注意下面两个输入框要求勾选上Override才能进行配置
先简单解释一下三个输入框的作用,第一个是设置你本地安装maven的路径,第二个本地maven的setting.xml文件的路径。第三个是本地maven仓库的路径。当第一次进入该界面时idea会在c盘默认创建这三个文件,此时不修改也行,但是会占用c盘空间,并且建议各位还有在其他盘安装maven并且创建本地仓库。具体可以参考maven下载及配置。

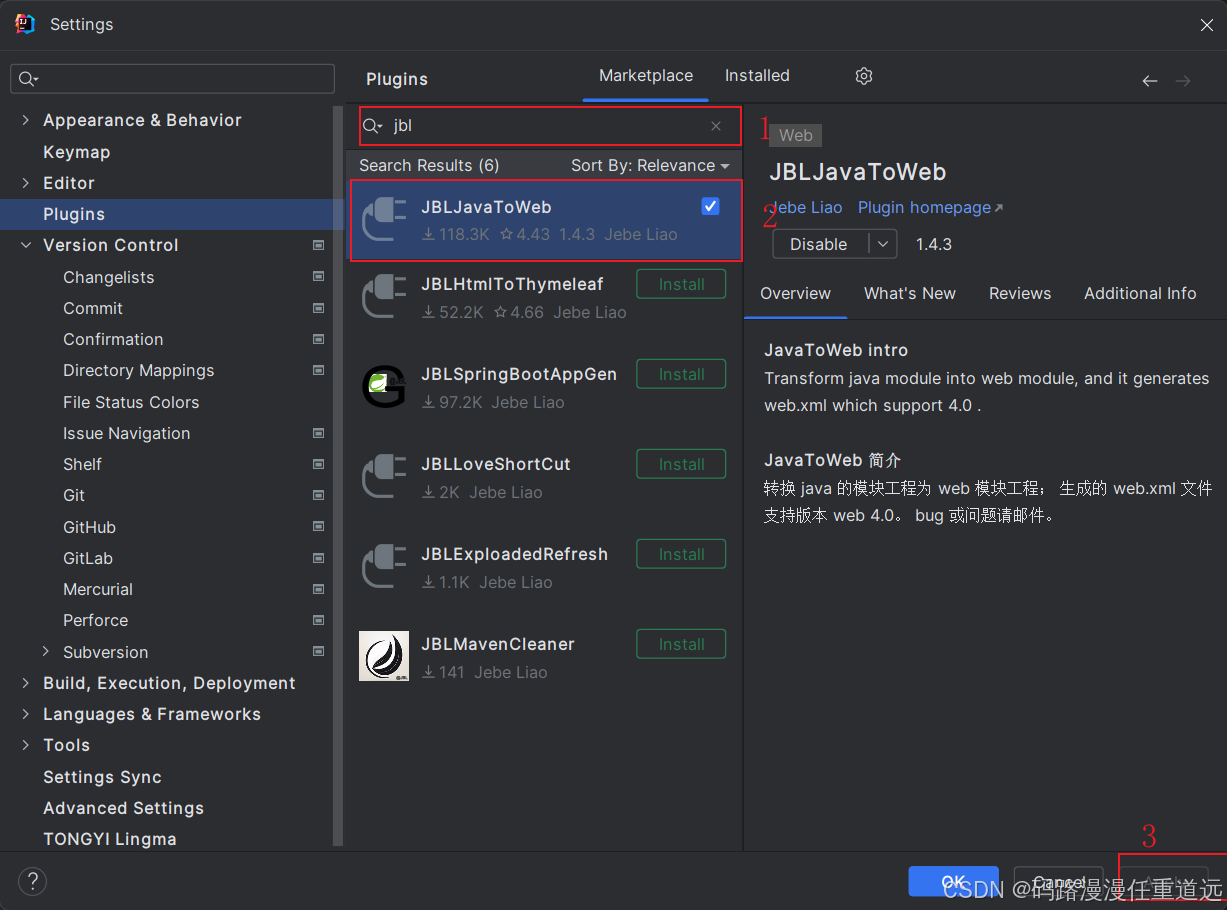
插件配置方式
(只需安装插件即可一步创建web项目,非常方便快捷)
点击idea左上角的file>settings即可到达下图界面,然后点击Plugins,依次按照下图红色标号顺序点击安装JBLJavaToWeb插件,然后点击apply应用当前的设置。

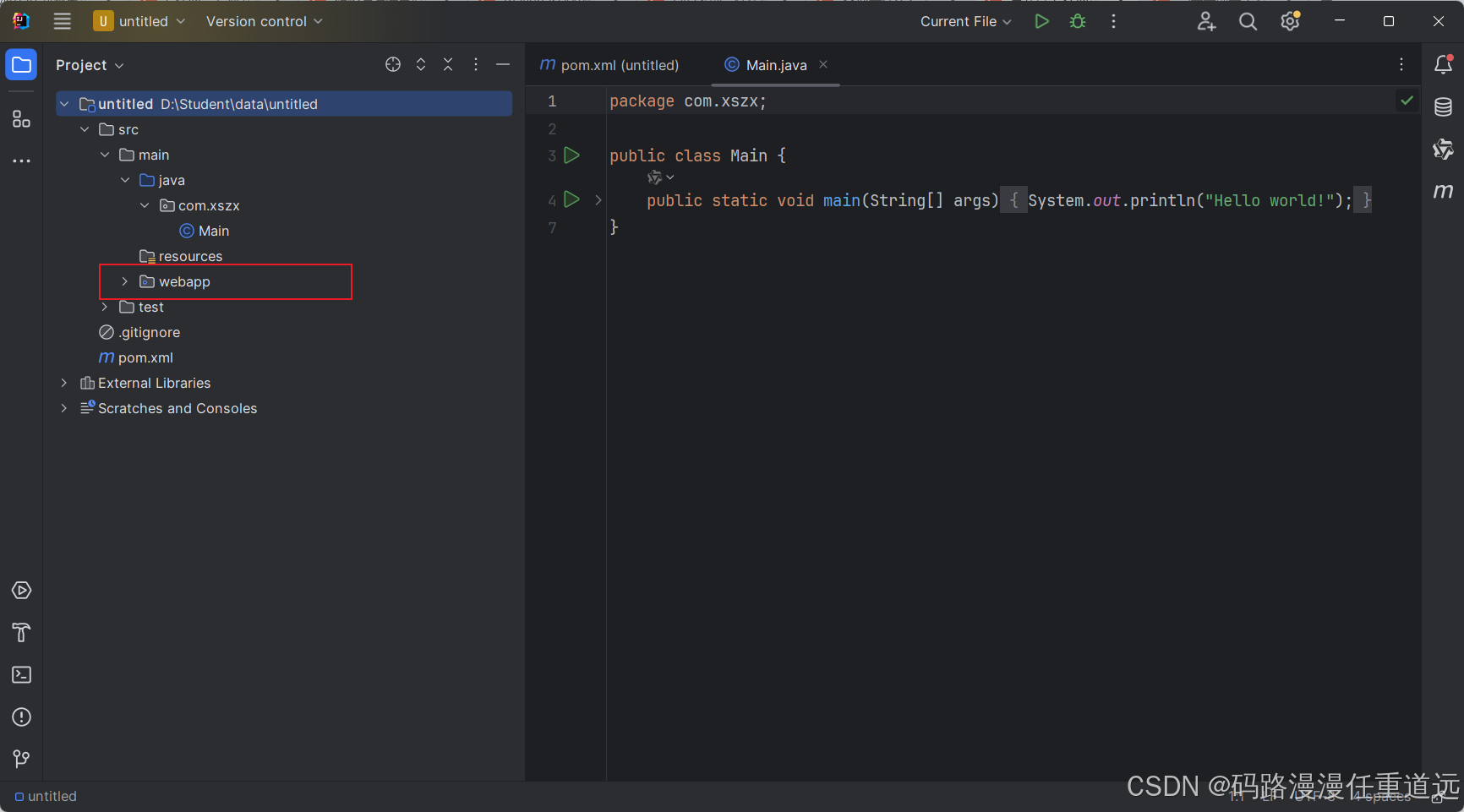
将maven以及插件都配置好后,鼠标右键选中主项目然后点击我下图中红色框2的内容即可

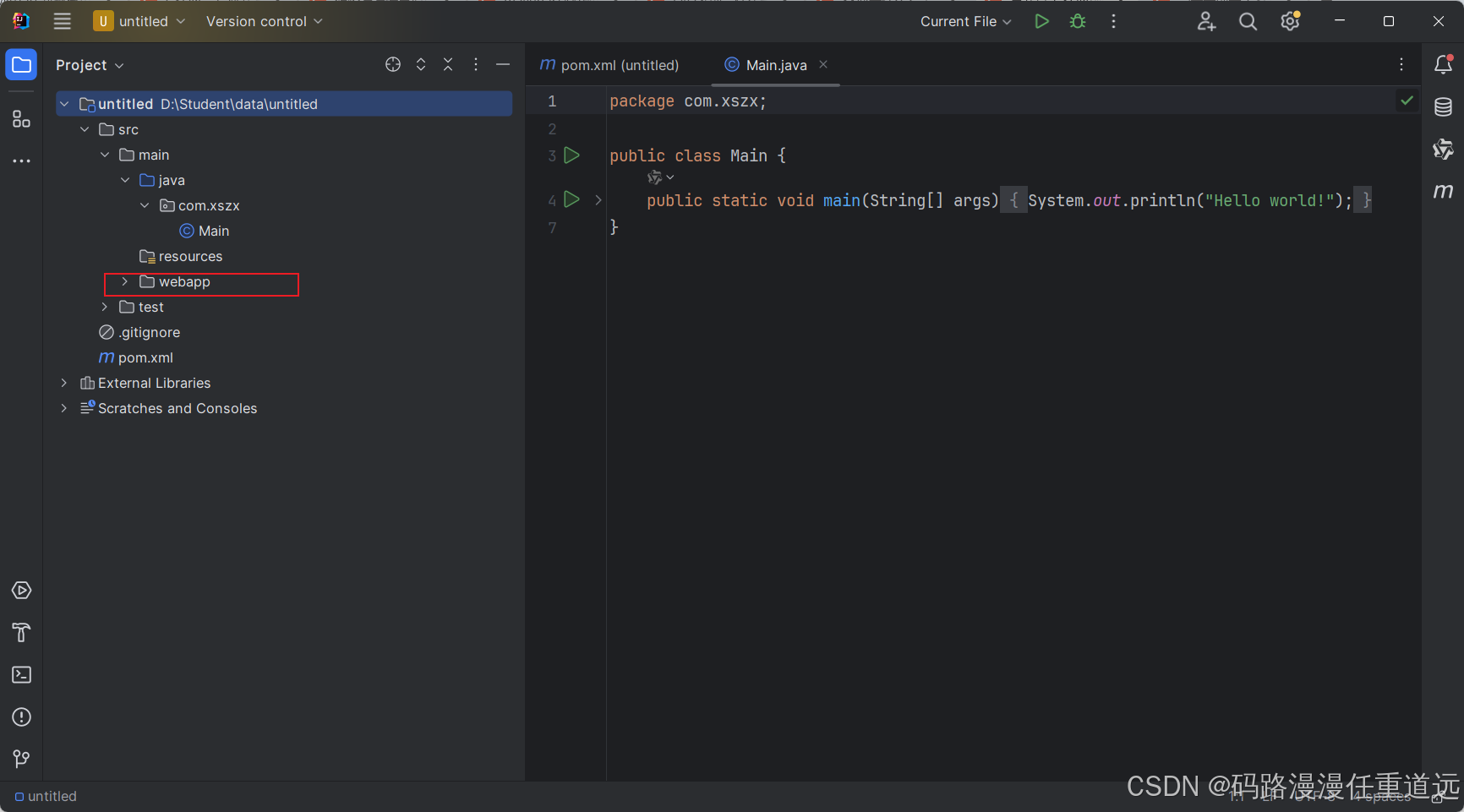
点击第一次之后出现的界面如下,请注意此时的webapp是没有小蓝圈的,我们需要继续重复一遍刚才的操作。

继续选中主模块,然后右键点击 JBLJavaToWeb就会发现webapp文件夹已经出现了小篮圈,此时代表web项目创建成功。