目录
json (javaScript object Notation)
web开发概述
所谓web开发,指的是从网页中向后端程序发送请求,与后端程序进行交互.

Web服务器是指驻留于因特网上某种类型计算机的程序。
可以向浏览器等Web客户端提供文档,也可以放置网站文件,让全世界浏览; 它是一个容器,是一个连接用户与程序之间的中间件。
WEB服务器有很多,流行的WEB服务器有++Tomcat 、 WebSphere 、 WebLogic、Jboss++等。
在小型的应用系统或者有特殊需要的系统中,可以使用一个免费的Web服务器: Apache 的Tomcat,该服务器支持全部JSP以及Servlet规范。
web开发环境搭建
1、从官方网站 http://tomcat.apache.org 获取Tomcat安装程序包。
2、安装JDK
● 设置JAVA_HOME环境变量
● 设置PATH环境变量
3、安装Tomcat
server.xml是Tomcat的主配置文件,提供Tomcat组件的初始配置,tomcat启动的时候执行这些初始化设置。其次要修改服务器端口号
Servlet概述
Servlet是Server Applet的简称,意思为用Java编写的服务器端的程序.它运行在web服务器中,web服务器负责Servlet和客户的通信以及调用Servlet方法。
Servlet的作用:
1.接收用户发送的请求数据
2.调用其他的java程序来处理请求
3.根据处理结果,将结果响应给客户端
Servlet创建和使用
1.创建一个类继承javax.servlet.http包下的HttpServlet
2.在web.xml文件中配置Servlet
3.运行Servlet程序
可通过浏览器访问http:localhost:8080/ 项目名/配置的url
Servlet生命周期

java
package com.ffyc.dromServer.web;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServlet;
import java.io.IOException;
/*
创建javaEEc 程序
创建一个类 继承HttpServlet,这个类就是一个javaEE程序
在web.xml文件配置,问外提供一个访问地址,就可以在浏览器中访问,找到对应javaEE程序
*/
public class DemoServlet extends HttpServlet{
/*
无参构造方法,默认是存在,初始化创建的对象
只被调用一次(始终只创就了一个对象),在第一次访问servlet程序由服务器创建执行
*/
public DemoServlet() {
System.out.println("无参构造方法");
}
/*
service() 用来接收前瑞请求,为前瑞提供服务的
每次前端发送的请求,都会调用service(),多次调用
HttpServletRequest req: 表示请求对象,前端提交过所有的数据,都有服务器封装在此对象中(服务器将请求到数据都封装到HttpServletRequest对象中)
HttpServletResponse resp:表示响应对象,用来向前端响应数据(就可以获得请求中的任意的数据)
*/
@Override
public void service(ServletRequest req, ServletResponse res) throws ServletException, IOException {
System.out.println("service");
}
@Override
public void destroy() {
System.out.println("destroy");
}
/*
init() 初始化 在构造方法执行完成后,文即被调用执行
完成一些servlet程序的初始化( 例知,该取配置文件中参数)
只执行一次
*/
@Override
public void init(ServletConfig config) throws ServletException {
System.out.println("init"+config.getInitParameter("count"));
}
}http请求
当客户端连上服务器后,向服务器请求某个web资源,称之为客户端向服务器发送了一个http请求。
请求包括:请求行,请求头,请求体
从前端向后端发送的请求,都是http请求。
http请求只能发送:超文本内容。
一次http请求中包含请求行,请求头,请求体 三部分。
请求行 :请求的方式,请求的资源地址等等。
请求头 :包含客户端的一些环境信息,这些信息都是由浏览器自动发送的,以键值形式传递。
请求体 :以表单post方式向后端发送的请求数据,在请求体中包含。get请求:
get请求主要是从后端获取信息的。例如网页上的超连接,向后端传递少量信息,获得大量信息。
请求数据在请求地址中直接拼接,所以传输的数据量是有限的,并且敏感,数据不安全。
post请求:
post请求主要用于向后端发送大量数据。
请求数据在请求体中,可以传输大量数据, 不会在地址中显示,所以相对安全。
html
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- get请求 -->
<a href="http://127.0.0.1:8088/dromServer/login?name=张三&age=11">登陆</a>
<!-- post请求 -->
<form action="http://127.0.0.1:8088/dromServer/login" method="post">
账户:<input type="text" name="account" value=""/><br />
密码:<input type="password" name="password" value=""/><br />
<input type="submit" value="登陆"/>
</form>
<!-- <form action="http://127.0.0.1:8088/dromServer/login" method="get">
姓名:<input type="text" name="name" value=""/><br />
年纪:<input type="text" name="age" value=""/><br />
</form> -->
</body>
</html>由于前端请求有get和post两种,在后端的处理上略有不同, 所以在父类的service方法中,会根据请求方式的不同,调用doget或者dopost方法分别处理.
java
package com.ffyc.dromServer.web;
import com.ffyc.dromServer.dao.LoginDao;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.SQLException;
public class LoginServlet extends HttpServlet {
//init()在没有需要初始化操作时,可以不用重写,但是服务器会调用父类中的init()
// @Override
// public void init(ServletConfig config) throws ServletException {
// super.init(config);
// }
/*
destroy()在没有最终执行的一些操作时,也可以不用重写,但是服务器会调用父类中destroy()
@Override
public void destroy() {
super.destroy();
}
/*
处理get请求
*/
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String name=req.getParameter("name");
String age=req.getParameter("age");
System.out.println(name);
System.out.println(age);
}
/*
处理post请求
*/
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
//接收数据post请求中文会乱码
//设置(请求)解码的编码格式
req.setCharacterEncoding("utf-8");
//获取请求中我们自己提交的数据
String account=req.getParameter("account");
String password=req.getParameter("password");
System.out.println(account);
System.out.println(password);
//调用jdbc与数据库交互
LoginDao loginDao=new LoginDao();
//相应
//设置响应内容编码格式
resp.setContentType("text/html;charset=utf-8");
//获得打印输出字符流
PrintWriter printWriter= resp.getWriter();
try{
boolean res= loginDao.login(account,password);
if(res){
printWriter.write("登陆成功!");
}else {
printWriter.write("账号或密码错误!");
}
}catch (Exception throwables){
throwables.printStackTrace();
printWriter.write("服务器忙,稍后再试!");
}
}
}请求和响应是Web交互最基本的模式,在Servlet中,用HttpServletRequest来表示请求。
服务器就是一款软件,可以向其发送请求,服务器会做出一个响应。
可以在服务器中部署文件,让他人访问。
也可以把运行服务器软件的计算机也可以称为服务器.
一次请求发起到服务器,servlet程序,到最终doget/dpost的请求流程图:

过滤器
过滤器是javaEE规范中定义的一种技术,可以让请求到达目标servlet之前,先进入到过滤器中,在过滤器中统一进行一些拦截处理。
当处理完成之后,可以继续向后执行,如果配置了多个过滤器,也可以进入到下一个过滤器。
过滤器作用: 过滤器用来实现通用的功能,减少代码几余,提高可维护性。 一个过滤器可以配置给多个资源使用。 一个资源也可以配置多个过滤器,按照配置顺序调用。
过滤器的使用场景:
1、统一编码过滤
2、权限验证
3、跨域过滤
Filter也称之为过滤器,它是Servlet技术中最实用的技术,WEB开发人员通过Filter技术,对web服务器管理的所有web资源
通过Filter接口来实现:
java
public class EncodFilter implements Filter {
String reqencod="";
String respencod="";
//在init方法中FilterConfig获得配置文件的初始化参数
@Override
public void init(FilterConfig filterConfig) throws ServletException {
reqencod=filterConfig.getInitParameter("reqencod");//getInitParameter(String name),该方法用来获得过滤器的初始化参数值。
respencod=filterConfig.getInitParameter("respencod");
}
@Override
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {
System.out.println("编码过滤器");
servletRequest.setCharacterEncoding(reqencod);//设置请求数据编码格式
servletResponse.setContentType(respencod);//设置响应内容编码格式
filterChain.doFilter(servletRequest,servletResponse);//让请求;离开过滤器,往下步进行
}
}前后端项目之间的交互:
1、同步请求
指一次只能做一件事情,当网页与后端交互时,前端不能在进行其他操作。
这种请求方式,在前后端交互时不太友好。因此逐渐被淘汰。

服务器响应回来的内容,会把整个浏览器中的内容覆盖掉。
2、异步请求
不同步,异步请求时会出现跨域访问,浏览器不允许js对象接收来自其他服务器相应的内容。
同时可以做多件事情(前端与服务器交互时,不影响前端网页其他操作)。
使用js中提供的 XMLHttpRequest对象实现发送异步请求,和接收服务器响应。
跨域访问是一个前端问题,也可以在后端解决。跨域问题:
不同服务之间进行访问
只要请求协议,域名,端口其中一项不同,就属于跨域访问。
在后端过滤器中响应时,告知前端本次响应是安全的,可以正常接收。
html
<script>
function checkAccount(account) {
//同步请求,已经被抛弃了
//location.href="http://127.0.0.1:8088/dromServer/reg?account="+account;
//异步请求,使用js对象发送请求
var httpobj = new XMLHttpRequest();
//封装请求地址和数据
httpobj.open("get", "http://127.0.0.1:8088/dromServer/reg?account=" + account);
//发送请求
httpobj.send();
//接收响应
httpobj.onreadystatechange = function() {
document.getElementById("magid").innerHTML = httpobj.responseText;
}
}
</script>
优化版:
html
<html>
<head>
<meta charset="utf-8">
<title></title>
<!-- 导入axios框架 -->
<script src="js/axios.min.js"></script>
<script>
function checkAccount(account){
//axios框架对异步请求进行封装
axios.get("http://127.0.0.1:8088/dromServer/reg?account=" + account).then((resp) => {
document.getElementById("magid").innerHTML = resp.data; //resp.data取出后端响应的内容
});
}
</script>
</head>
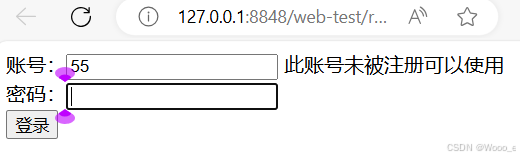
<body>
账号:<input type="text" name="account" value="" onblur="checkAccount(this.value)" />
<span id="magid"></span>
<br />
密码:<input type="password" name="password" value="" /> <br />
<input type="submit" value="登录" />
</body>
</html>当后端向前端响应更多的数据时,后端一般情况下将数据封装到对象中,但是js不认识java对象。
java中toString方法可以将对象转为字符串,js接收,接收到后只是普通的字符串,不能使用面向对象方式操作。
为了让js能够方便的进行操作,在java中将对象转为json格式的字符串,传递给前端js。
json (javaScript object Notation)
javaScript 对象表现形式是一种js对象表示方式的字符串。JavaScript 对象表示法 {name:jim,age:10}
两种不同的语言之间如何进行数据交互?(例如c语言程序 和 java程序之间要进行数据交互)
json是一种公认的js识别的对象表示方式,对于java而言就是一种特定格式的字符串。
目前json格式 已成为公认的前后端交互的数据标准格式。
java
PrintWriter writer=resp.getWriter();
String jsonstr =new ObjectMapper().writeValueAsString(student);
writer.print(jsonstr);//打印响应一个学生对象