关于react-redux
首先:react-redux和redux并不是一个东西,redux是一个独立的东西,react-redux是react官方根据市场偏好redux推出的react插件库。
了解react-redux的原理图:

安装:npm i react-redux
redux的ui组件和容器组件是分离的:
新建一个容器组件文件夹container:count:index.js文件(src\containers\Count\index.jsx)
javascript
// 引入count的ui组件
import CountUI from '../../components/Count'
// 引入connect用于链接ui组件与redux
import {connect} from 'react-redux'
import {createIncrementAction,createDecrementAction,createIncrementAsyncAction} from '../../redux/count_action'
// a函数返回的对象中的key就作为传递给ui组件的props的key,value就作为传递给ui组件的props的value--状态
function mapStateToProps(state){
return {n:state}
}
function mapDispatchToProps(dispatch){
return {jia:(data)=>{
dispatch(createIncrementAction(data))
},
jian:(data)=>{
dispatch(createDecrementAction(data))
},
jiaAsync:(data,time)=>{
dispatch(createIncrementAsyncAction(data,time))
}}
}
// 使用connect()()创建并暴露一个count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)关键是这里的connect连接了ui组件和store.js(状态管理)
ui组件中:完全不操作store和获取store,通过props可以直接访问从容器组件中的store和方法。
javascript
import React, { Component } from 'react'
export default class index extends Component {
// componentDidMount(){
// // 检测redux中的状态的变化,只要变化,就调用render
// store.subscribe(()=>{
// this.setState({})
// })
// }
// 加
increment=()=>{
const {value}=this.selectNumber
this.props.jia(value*1)
}
// 减
decrement=()=>{
const {value}=this.selectNumber
this.props.jian(value*1)
}
// 奇数加
incrementIfOdd=()=>{
const {value}=this.selectNumber
if(this.props.count%2!==0){
this.props.jia(value*1)
}
}
// 异步加
incrementAsync=()=>{
const {value}=this.selectNumber
this.props.jiaAsync(value*1,500)
}
render() {
return (
<div>
<h1>当前求和为:{this.props.n}</h1>
<select ref={c=>this.selectNumber=c}>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<button onClick={this.incrementIfOdd}>当前求和为奇数再加</button>
<button onClick={this.incrementAsync}>异步加</button>
</div>
)
}
}

代码优化1:容器组件(简写箭头函数的方式)
javascript
// 引入connect用于链接ui组件与redux
import {connect} from 'react-redux'
import {createIncrementAction,createDecrementAction,createIncrementAsyncAction} from '../../redux/count_action'
// a函数返回的对象中的key就作为传递给ui组件的props的key,value就作为传递给ui组件的props的value--状态
const mapStateToProps= state => ({n:state})
const mapDispatchToProps= dispatch => ({
jia:data=> dispatch(createIncrementAction(data)),
jian:data=>dispatch(createDecrementAction(data)),
jiaAsync:(data,time)=>dispatch(createIncrementAsyncAction(data,time))
})
// 使用connect()()创建并暴露一个count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)代码优化2:可以直接简写返回一个对象映射(项目中可能这种写法更多见)
javascript
// 引入count的ui组件
import CountUI from '../../components/Count'
// 引入connect用于链接ui组件与redux
import {connect} from 'react-redux'
import {createIncrementAction,createDecrementAction,createIncrementAsyncAction} from '../../redux/count_action'
// a函数返回的对象中的key就作为传递给ui组件的props的key,value就作为传递给ui组件的props的value--状态
// const mapStateToProps= state => ({n:state})
// const mapDispatchToProps= dispatch => ({
// jia:data=> dispatch(createIncrementAction(data)),
// jian:data=>dispatch(createDecrementAction(data)),
// jiaAsync:(data,time)=>dispatch(createIncrementAsyncAction(data,time))
// })
// 使用connect()()创建并暴露一个count的容器组件
export default connect(
state => ({n:state}),
{
jia:createIncrementAction,
jian:createDecrementAction,
jiaAsync:createIncrementAsyncAction,
}
)(CountUI)使用react-redux之后:
入口文件中写provider全局提供store.不用再每使用一个组件,传一次store.
不用自己写监听store变化了,connect已经实现了。


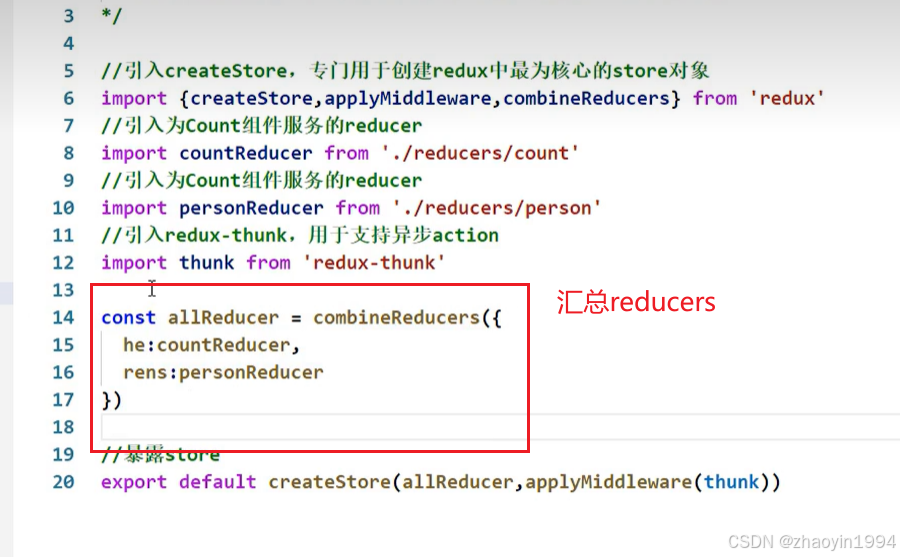
如果有很多reducer文件:store.js文件