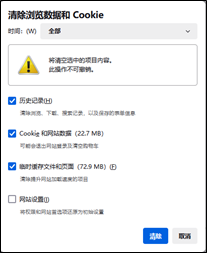
本平台属于富客户端类型,展示元素包括精美图片、高级动画、透明视频等,所以为了保证画面的呈现速度,一定要在比赛之前,把所有的展示功能在电脑过一遍,浏览器自动产生一个数据缓冲,便于提高现场画面的展示放映速度。有些图片像素过大,第一次显示往往很慢,那么经过缓冲后,展示速度加快。但要注意,有时需要反向操作。比如:用户更新了某个选手的照片,如果展示时,还是这个选手的旧照片,新照片没有显示。此时需要反向操作,需要清理浏览器的缓存数据,通过浏览器自带的方法工具,类似下图:

进行清除,然后,重新进行功能测试及缓冲。