💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
- 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老
- 导航
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
-
- 前言
- [1. 安装 Docker](#1. 安装 Docker)
- [2. Docker 镜像源添加方法](#2. Docker 镜像源添加方法)
- [3. 创建并启动 Piwigo 容器](#3. 创建并启动 Piwigo 容器)
- [4. 本地访问测试与简单使用](#4. 本地访问测试与简单使用)
- [5. 公网远程访问本地 Piwigo](#5. 公网远程访问本地 Piwigo)
-
- [5.1 内网穿透工具安装](#5.1 内网穿透工具安装)
- [5.2 创建远程连接公网地址](#5.2 创建远程连接公网地址)
- [5.3 使用固定公网地址远程访问](#5.3 使用固定公网地址远程访问)
前言
本文和大家分享一下如何在 Linux 系统使用 Docker 部署一款开源的网络图片库管理系统 Piwigo,并结合 cpolar 内网穿透软件配置公网地址,轻松实现远程访问本地搭建的 Web 相册,管理照片与分享好友。
Piwigo 支持通过 Web 表单、FTP 客户端或桌面应用程序上传照片。提供批量管理功能,如修改作者、添加标签、关联到新相册、设置地理位置等。支持按类别、标签、时间等多种方式浏览照片。可以设置图片的访问权限,如私密属性、用户组或单个用户访问权限等。
Piwigo 的运行环境主要包括 php、MySQL、Nginx、SQL-front 等,本例中,我们在 Linux 系统使用 Docker 快速进行本地部署。

1. 安装 Docker
本教程操作环境为 Linux Ubuntu 系统,在开始之前,我们需要先安装 Docker 与 docker-compose。
在终端中执行下方命令安装 docker:
sudo curl -fsSL https://github.com/tech-shrimp/docker_installer/releases/download/latest/linux.sh| bash -s docker --mirror Aliyun如果 Github 访问不了,可以使用 Gitee 的链接:
sudo curl -fsSL https://gitee.com/tech-shrimp/docker_installer/releases/download/latest/linux.sh| bash -s docker --mirror Aliyun然后启动 Docker
sudo systemctl start docker下载 docker-compose 文件
sudo curl -L https://github.com/docker/compose/releases/download/1.21.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose给他一个执行权限
sudo chmod +x /usr/local/bin/docker-compose查看是否安装成功
docker-compose -version2. Docker 镜像源添加方法
如因网络问题拉取不到镜像,
可尝试在终端执行 sudo nano /etc/docker/daemon.json
输入:
{
"registry-mirrors": [
"https://do.nark.eu.org",
"https://dc.j8.work",
"https://docker.m.daocloud.io",
"https://dockerproxy.com",
"https://docker.mirrors.ustc.edu.cn",
"https://docker.nju.edu.cn"
]
}保存退出
然后执行:sudo systemctl restart docker
3. 创建并启动 Piwigo 容器
成功拉取 Piwigo 镜像后,我们在 Home 目录下的 docker 路径新增该项目目录,
cd /etc/docker
/etc/docker# sudo mkdir piwigo然后在该项目中创建docker-compose.yml
sudo nano docker-compose.yml输入下方代码并保存退出:
version: "3"
services:
piwigo:
image: linuxserver/piwigo
network_mode: bridge
ports:
- 8899:80
links:
- db
db:
image: mysql:5
network_mode: bridge
environment:
MYSQL_USER: "piwigo"
MYSQL_PASSWORD: "piwigo"
MYSQL_DATABASE: "piwigo"
MYSQL_RANDOM_ROOT_PASSWORD: "true"然后执行下方命令启动容器运行镜像:
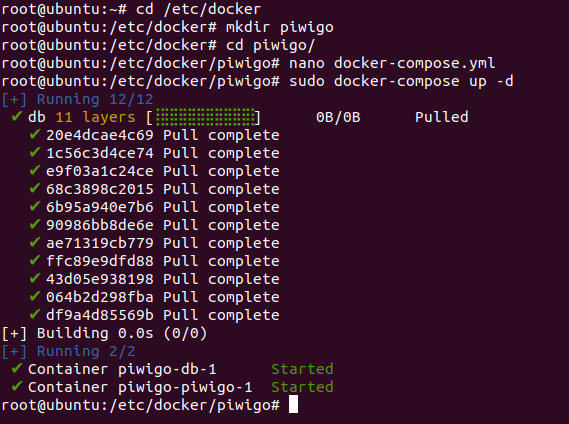
sudo docker-compose up -d
如需停止可以执行:
sudo docker-compose downOK,经过以上过程,Docker 部署 Piwigo 相册 就完成了,现在我们可以通过任意浏览器进行访问测试。
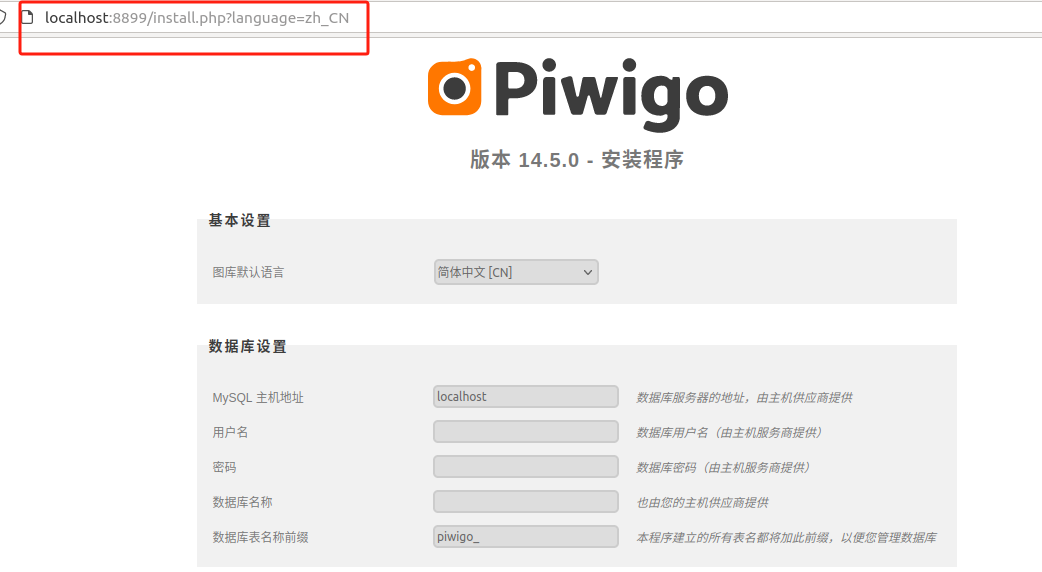
在浏览器输入 http://localhost:8899 即可,显示下图即为访问成功!

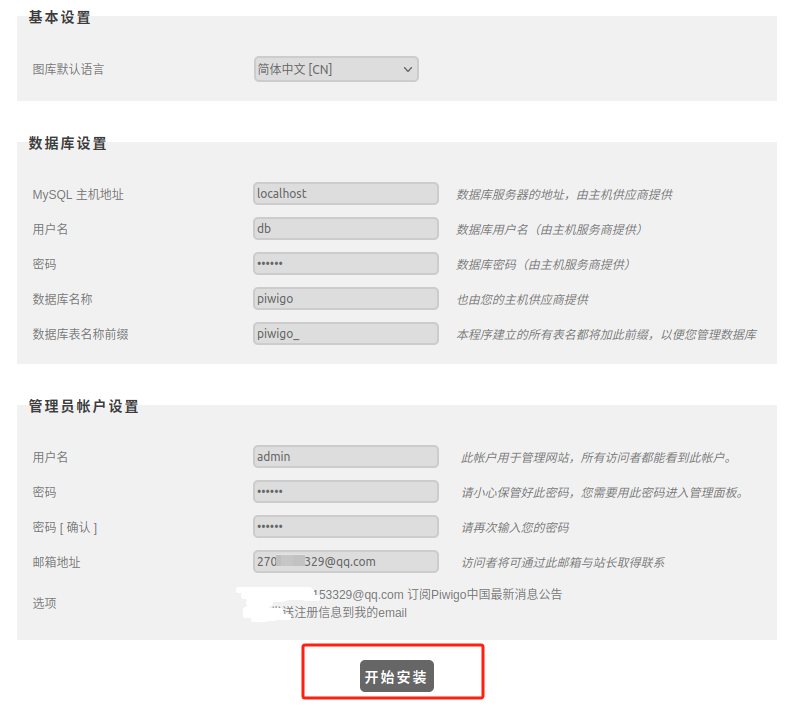
填写好相关信息:
数据库主机: db (注意,这里要填镜像里的 service 名,而不是 localhost)
数据库用户: piwigo
数据库密码: piwigo
数据库名: piwigo

输好后点击开始安装。

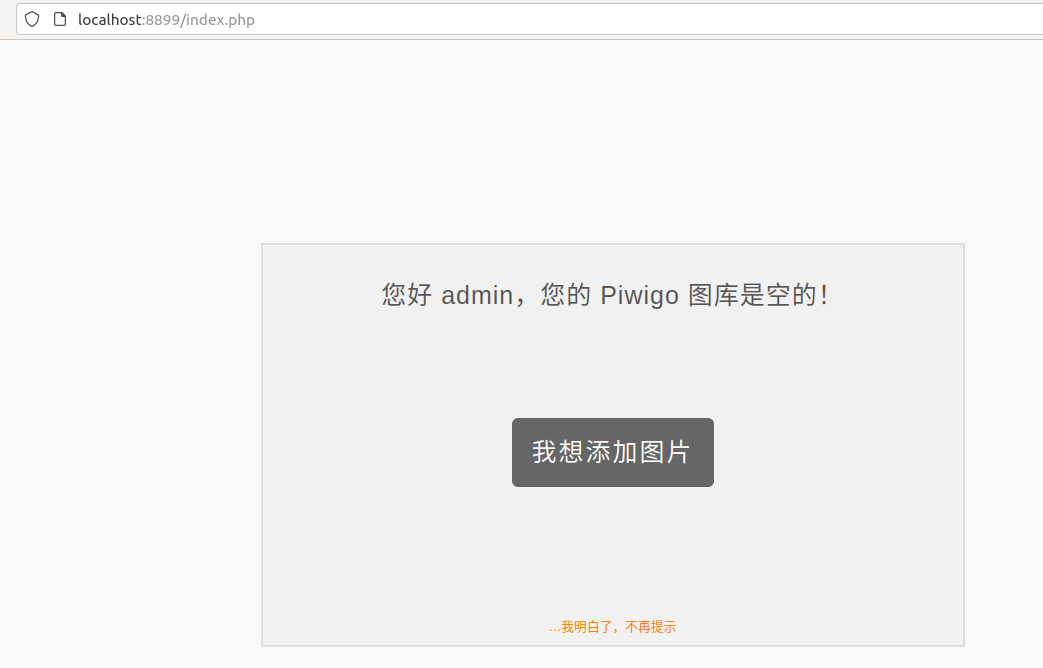
4. 本地访问测试与简单使用
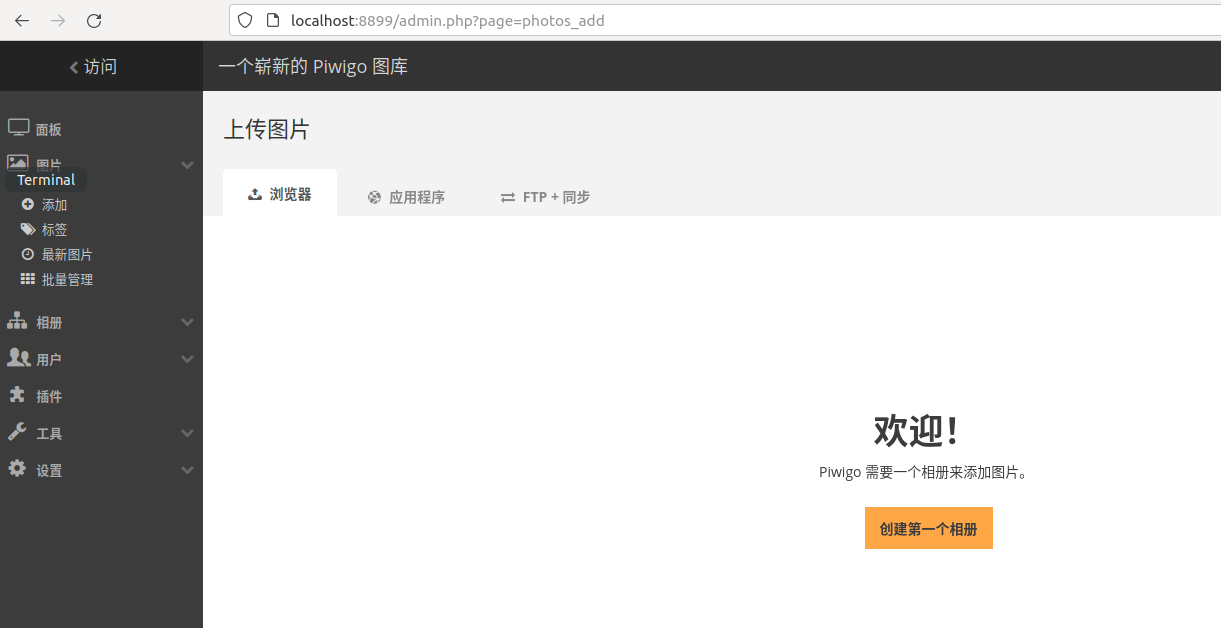
点击浏览图库后,提示图库为空,可以点击添加图片上传照片。


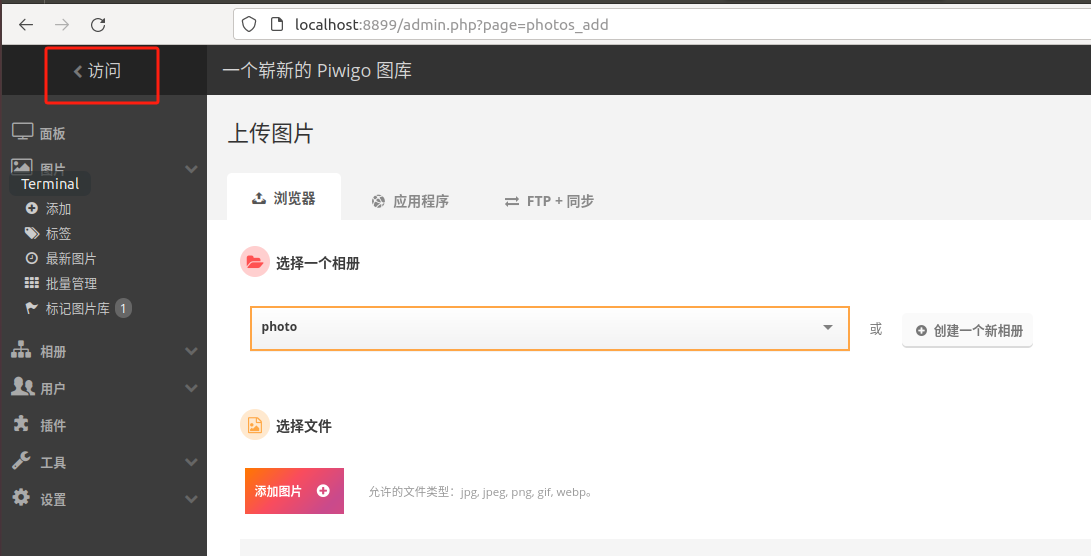
创建好相册,就可以愉快的上传图片啦!

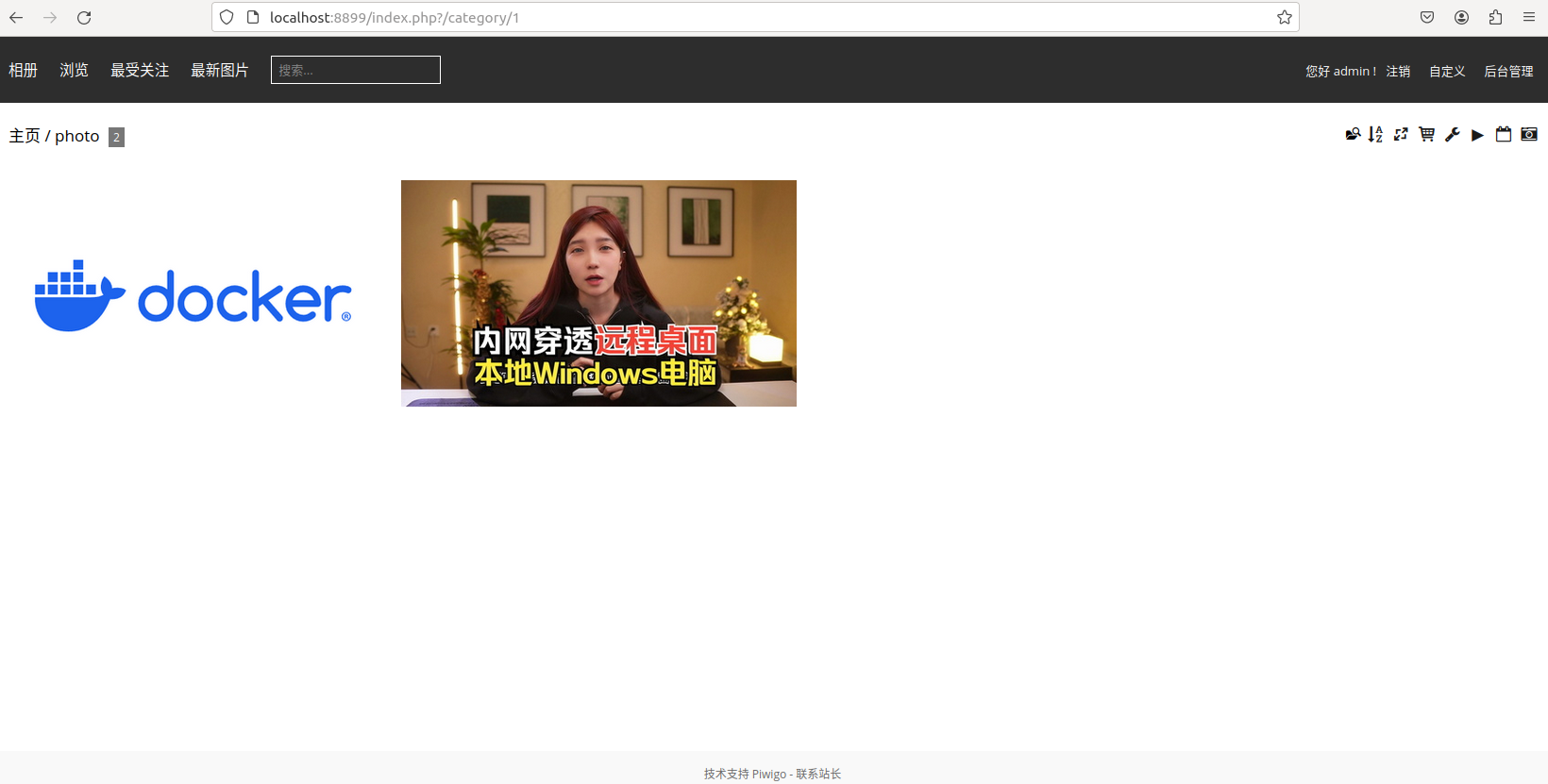
添加好照片后,点击左上角的访问,就可以浏览图库啦。

5. 公网远程访问本地 Piwigo
不过我们目前只能在本地访问刚刚使用 docker 部署的 Piwigo 图库,如果身在异地,想要远程访问在家中部署的 Piwigo 并上传图片,应该怎么办呢?
我们可以使用 cpolar 内网穿透工具来实现无公网 ip 环境下的远程访问需求。
5.1 内网穿透工具安装
下面是安装 cpolar 步骤:
Cpolar 官网地址: https://www.cpolar.com
使用一键脚本安装命令
curl https://get.cpolar.sh | sudo sh
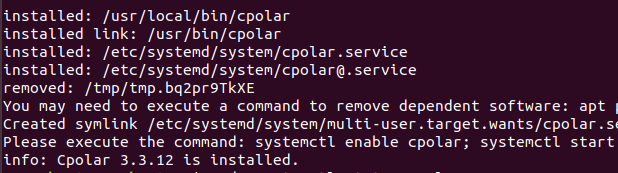
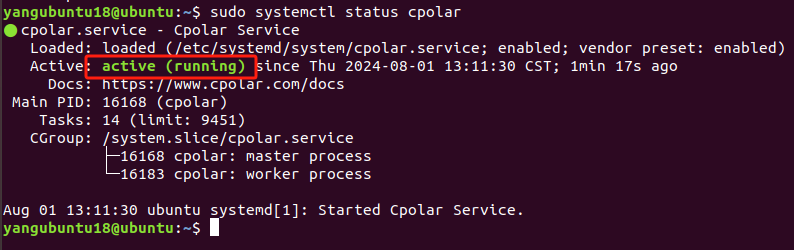
安装完成后,执行下方命令查看 cpolar 服务状态:(如图所示即为正常启动)
sudo systemctl status cpolar
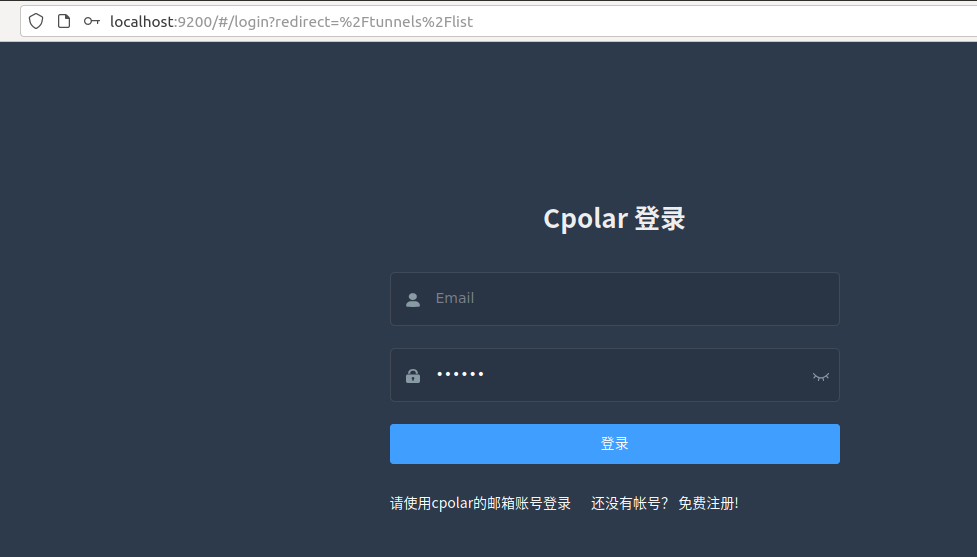
Cpolar 安装和成功启动服务后,在浏览器上输入 ubuntu 主机 IP 加 9200 端口即:【http://localhost:9200】访问 Cpolar 管理界面,使用 Cpolar 官网注册的账号登录,登录后即可看到 cpolar web 配置界面,接下来在 web 界面配置即可:

5.2 创建远程连接公网地址
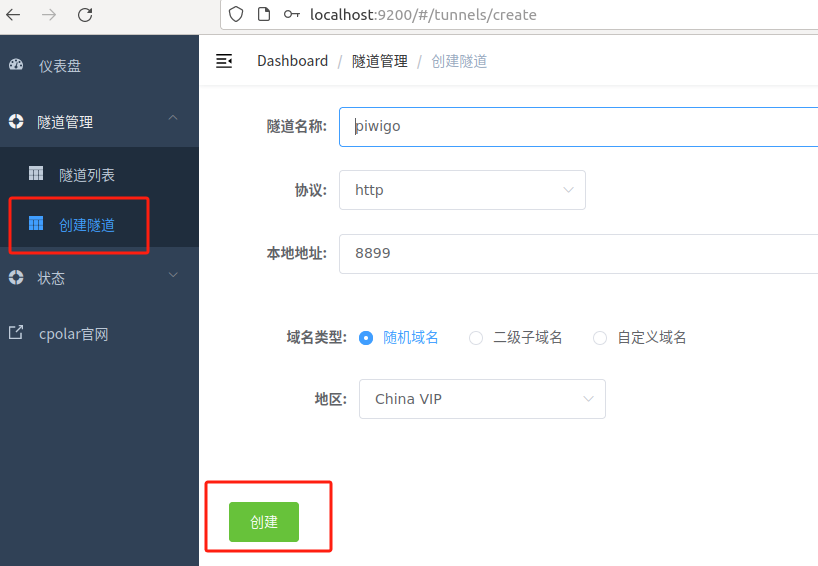
登录 cpolar web UI 管理界面后,点击左侧仪表盘的隧道管理------创建隧道:
- 隧道名称:可自定义,本例使用了:piwigo 注意不要与已有的隧道名称重复
- 协议:http
- 本地地址:8899
- 域名类型:随机域名
- 地区:选择 China VIP

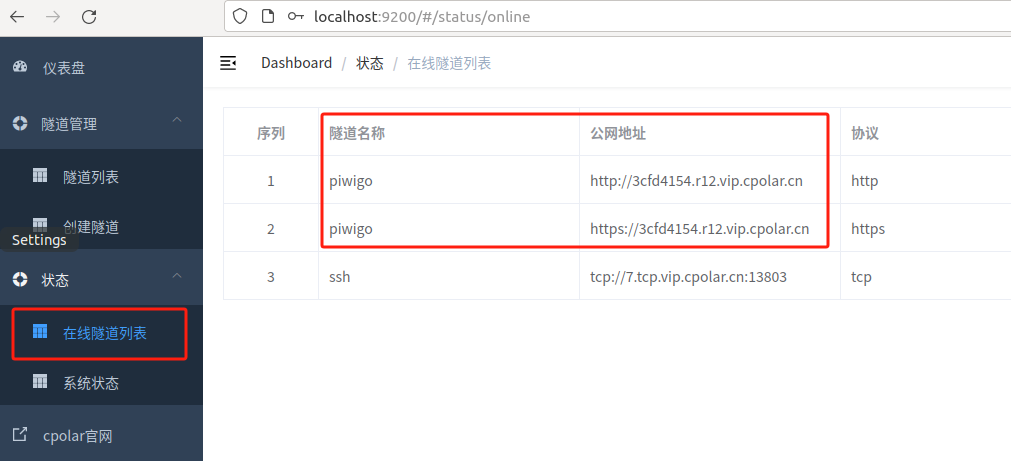
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址,接下来就可以在其他电脑(异地)上,使用任意一个地址在浏览器中访问即可。

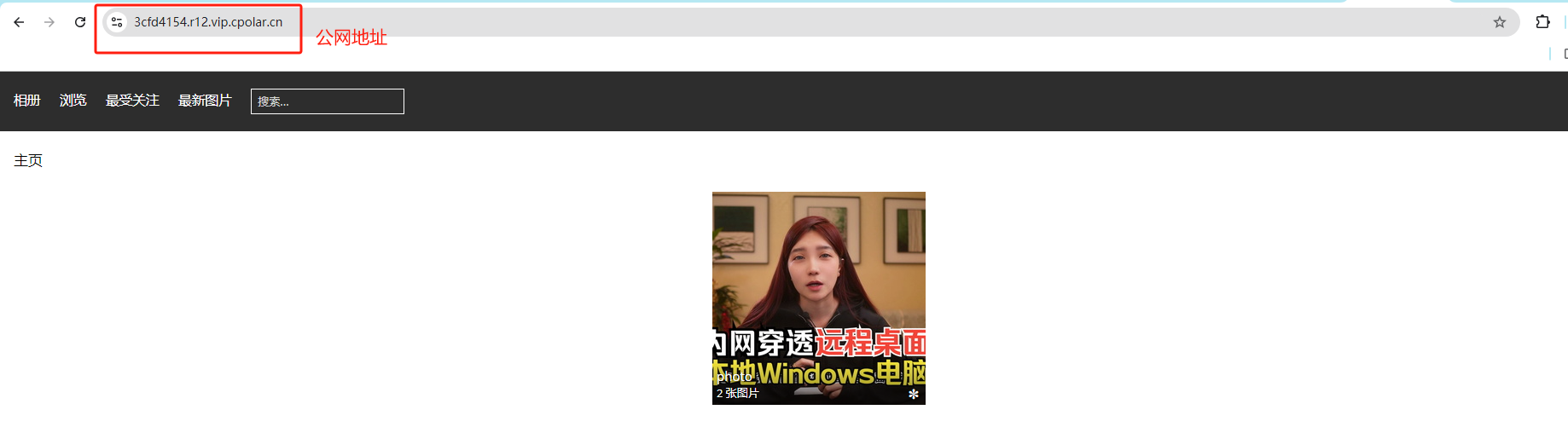
如下图所示,成功实现使用公网地址异地远程访问本地部署的 piwigo 图库!

小结
为了方便演示,我们在上边的操作过程中使用了 cpolar 生成的 HTTP 公网地址隧道,其公网地址是随机生成的。
这种随机地址的优势在于建立速度快,可以立即使用。然而,它的缺点是网址是随机生成,这个地址在 24 小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问本地 piwigo 图库或者其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择使用固定的二级子域名方式来远程访问。
5.3 使用固定公网地址远程访问
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,地区选择 China VIP,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称,这里我填写的是 mypiwigo,大家也可以自定义喜欢的名称。

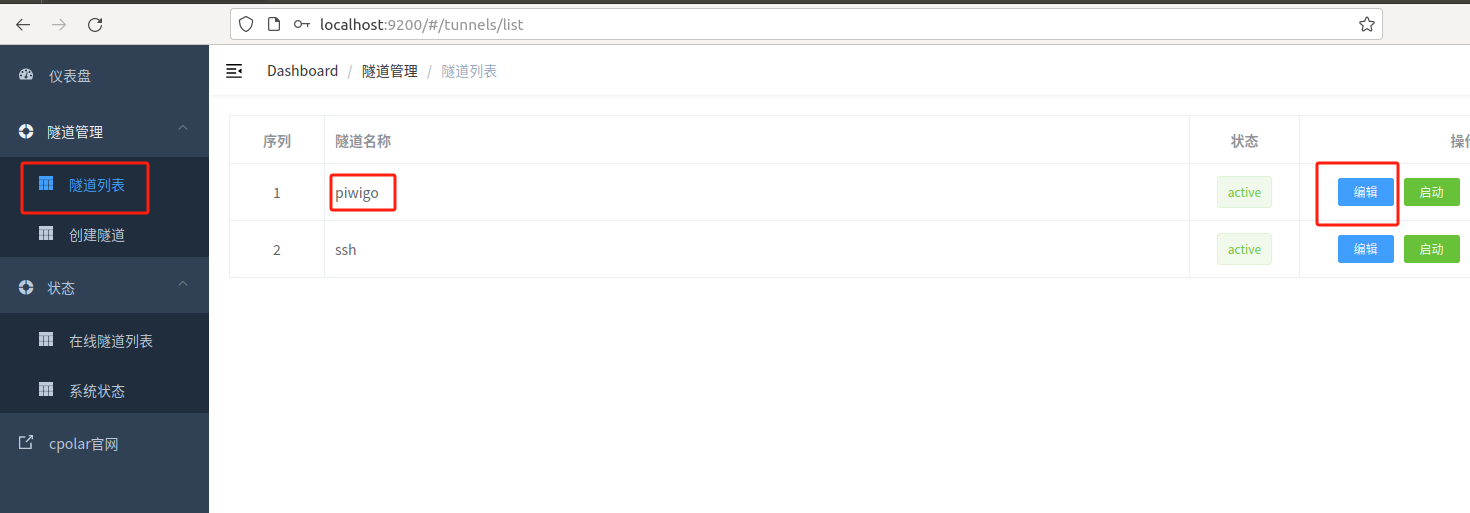
保留成功后复制保留成功的二级子域名的名称:mypiwigo,返回登录 Cpolar web UI 管理界面,点击左侧仪表盘的隧道管理------隧道列表,找到所要配置的隧道 piwigo,点击右侧的编辑:

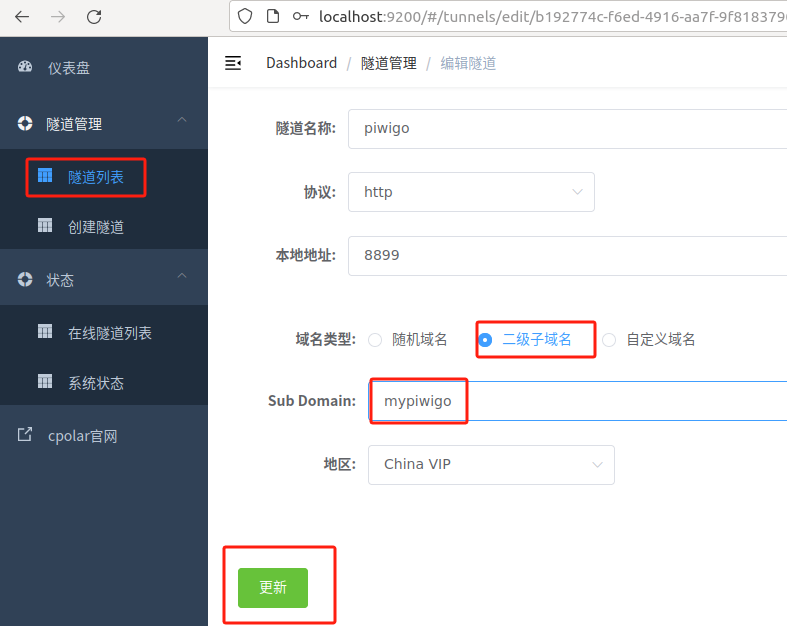
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名:mypiwigo
- 地区:选择 China VIP
点击更新(注意,点击一次更新即可,不需要重复提交)

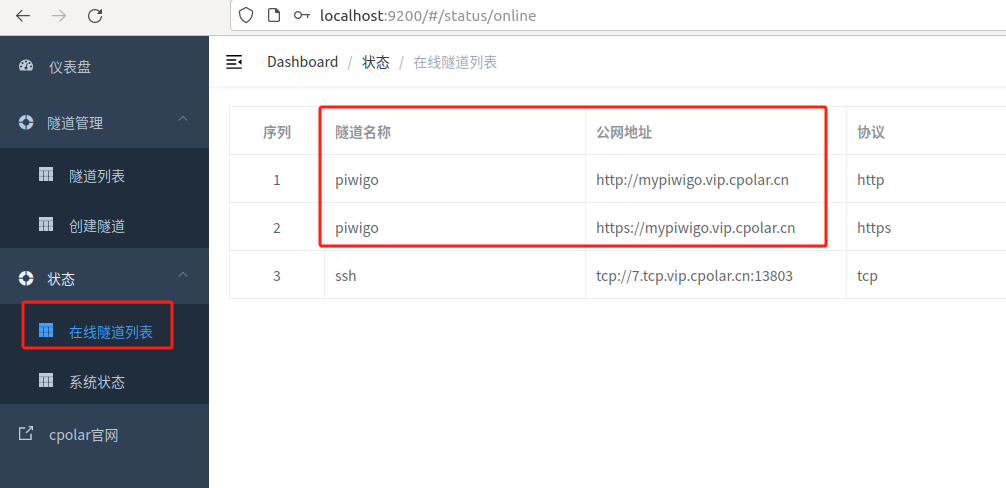
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

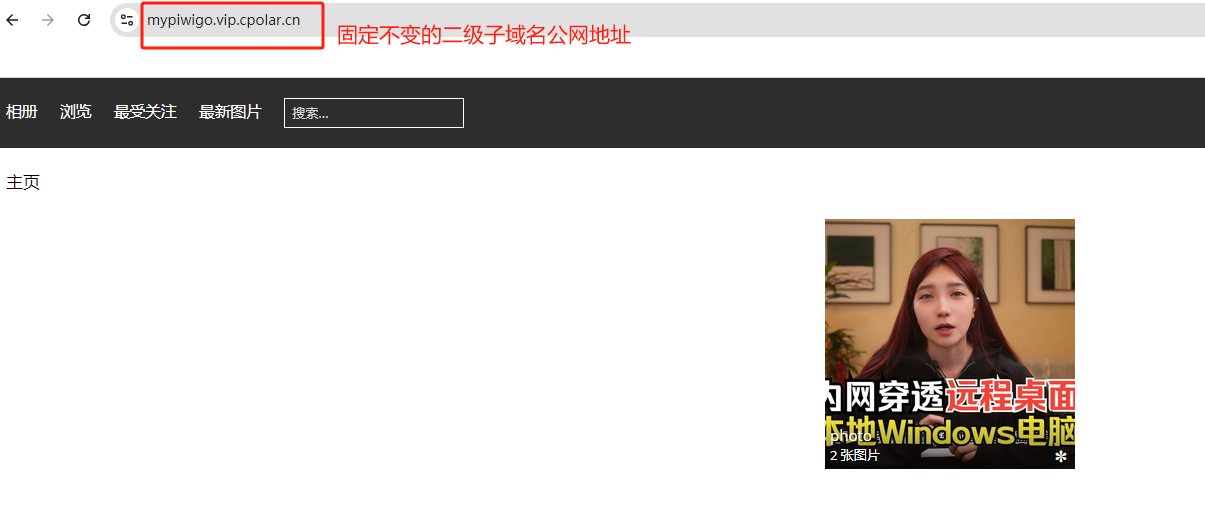
最后,我们使用任意一个固定公网地址在浏览器访问,可以看到访问成功,这样一个固定且永久不变的公网地址就设置好了,随时随地都可以远程访问本地部署的 Piwigo 图库来上传照片了!

以上就是如何在 Linux Ubuntu 系统使用 Docker 部署 Piwigo 图库,并结合 cpolar 内网穿透工具配置公网地址,实现随时随地远程访问本地搭建的图库的全部流程,感谢您的观看,如果你也有远程访问本地部署服务的需求,不妨下载体验一下 cpolar!
觉得有用的话点个赞
👍🏻呗。❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙