概述
本文是一篇水文,感兴趣的读者可以看看。分享一下怎么讲自己的网站改造成可安装的PWA。
PWA简介
渐进式 Web 应用(Progressive Web App,PWA)是一个使用 web 平台技术构建的应用程序,但它提供的用户体验就像一个特定平台的应用程序。它像网站一样,PWA可以通过一个代码库在多个平台和设备上运行。它也像一个特定平台的应用程序一样,可以安装在设备上,可以离线和在后台运行,并且可以与设备和其他已安装的应用程序集成。
- 支持的浏览器会提示用户将 PWA 安装到设备上。
- PWA 可以像特定平台的应用一样安装,并可以自定义安装过程。
- 一旦安装,PWA 就会在设备上获得一个应用图标,与特定平台的应用程序一起。
- 一旦安装,PWA 可以作为一个独立的应用程序启动,而不是在浏览器中的一个网站。
实现
在浏览器主页面中添加如下代码:
html
<!doctype html>
<html lang="zh">
<head>
<link rel="manifest" href="manifest.json" />
<!-- ... -->
</head>
<body></body>
</html>manifest.json的内容可如下:
json
{
"name": "我的加油站",
"short_name": "我的加油站",
"start_url": "/",
"display": "standalone",
"background_color": "#ffffff",
"lang": "zh-cn",
"scope": "/",
"description": "地图SDK 技术学习 常用工具等.",
"icons": [
{
"src": "icon.png",
"sizes": "512x512",
"type": "image/png"
}
],
"theme_color": "#0085ff",
"file_handlers": [],
"share_target": {},
"screenshots": []
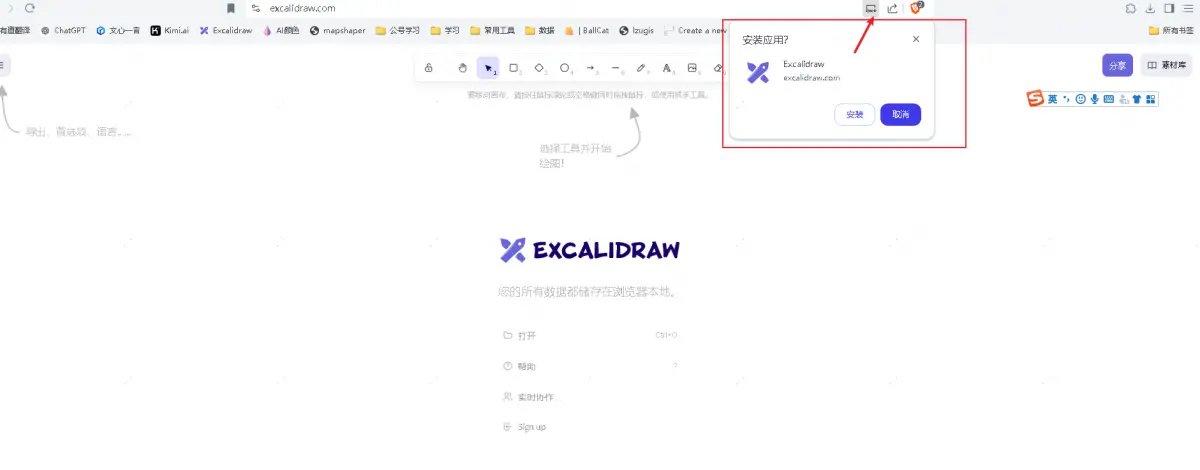
}配置好后刷新页面,此时浏览器的地址栏会出现如下图所示的图标。

点击一下就提示可以安装应用。

安装完之后,会在开始菜单创建快捷方式,并在任务栏固定。点击打开是一个独立的窗口。

可通过"控制面板"卸载应用。
