目录
[(一) 安装](#(一) 安装)
[(二) 语法](#(二) 语法)
[(三) 简单动画](#(三) 简单动画)
[(一) 动画方法](#(一) 动画方法)
[1. to](#1. to)
[2. from](#2. from)
[3. fromTo](#3. fromTo)
[4. set](#4. set)
[(二) 动画目标](#(二) 动画目标)
[(三) 动画属性](#(三) 动画属性)
前言
中文文档:GSAP 中文教程 中文文档 |官方文档 官方教程翻译 |好奇代码出品
gsap
- 一个强大的动画库,兼容多个框架,可以帮助网站快速写出优雅美丽的动画效果
一、基本用法
(一) 安装
pnpm install gsap(二) 语法
效果:class类名为box的元素向x轴平行移动200px
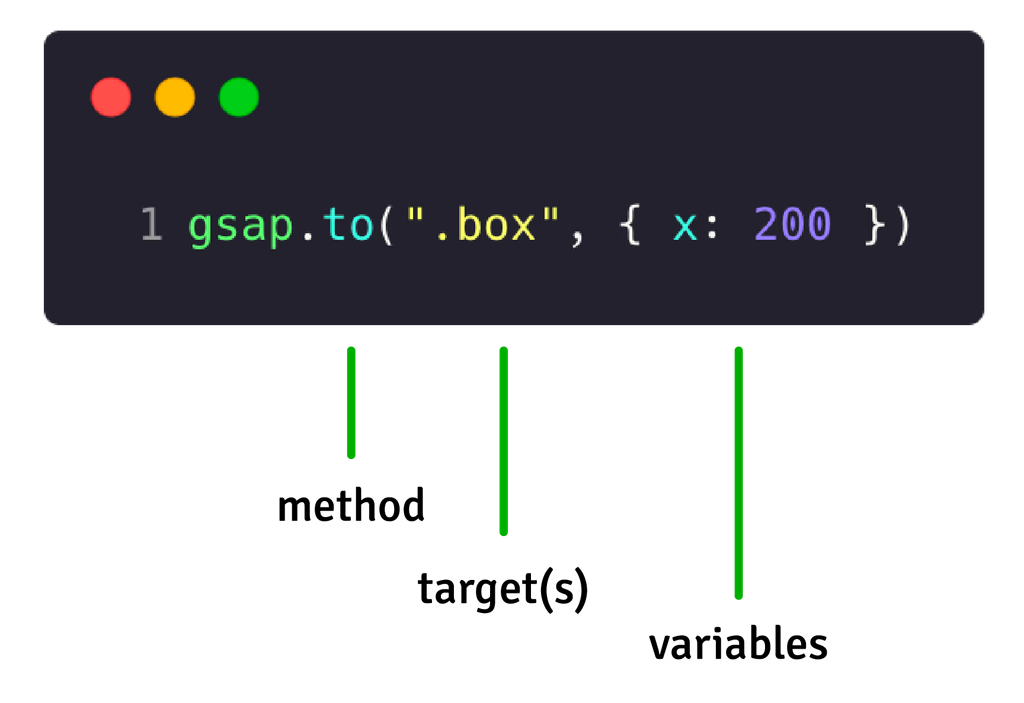
gsap.to(".box", { x: 200 })
从这个图可以看出关键属性有三个
- method:方法
- target:目标元素
- variables:动画配置
(三) 简单动画
结合Vue3实现刚刚的效果,注意需要页面挂载完成才可实现动画,故使用onMounted钩子函数
<script setup lang="ts">
import { gsap } from "gsap";
import { onMounted } from "vue";
onMounted(() => {
gsap.to(".box", {
x: 300, // 横向移动300px
});
});
</script>
<template>
<div class="box"></div>
</template>
<style scoped>
.box {
width: 100px;
height: 100px;
background-color: red;
}
</style>
二、配置
(一) 动画方法
|---------------|------------------------|
| 语法 | 作用 |
| gsap.to() | 元素从初始状态到结束状态 |
| gsap.from() | 元素从结束状态到开始状态 |
| gsap.fromTo() | 自定义元素的开始与结束状态 |
| gsap.set() | 直接设置成想要的状态,没有任何过度与动画效果 |
1. to
gsap.to(".box", {
x: 300, // 横向移动300px
duration: 2, // 动画持续时间为2秒
ease: "power1.inOut", // 动画缓动函数
repeat: -1, // 无限重复
yoyo: true, // 动画来回播放
});
2. from
gsap.from(".box", {
x: 300, // 横向移动300px
duration: 2, // 动画持续时间为2秒
ease: "power1.inOut", // 动画缓动函数
repeat: -1, // 无限重复
yoyo: true, // 动画来回播放
});元素一开始的状态是先从结束的横向300px位置返回到原来的位置,然后继续循环该动画

3. fromTo
gsap.fromTo(
".box",
{
x: 0, // 横向移动300px
ease: "power1.inOut", // 动画缓动函数
duration: 2, // 动画持续时间为2秒
backgroundColor: "skyblue",
},
{
x: 300,
ease: "power1.inOut", // 动画缓动函数
duration: 2, // 动画持续时间为2秒
backgroundColor: "red",
}
);
4. set
设置这个方法则不会产生动画效果,set作用是将配置对象里的CSS效果添加到目标元素上的
gsap.set(".box", {
x: 0, // 横向移动300px
backgroundColor: "skyblue",
});
(二) 动画目标
在设置目标上,可以有以下几种方式
// 使用类名或者id名,其实css选择器都可以
gsap.to(".box", { x: 200 });
// 复杂一些的css选择器
gsap.to("section > .box", { x: 200 });
// 一个变量,其实是把获取到的DOM元素直接传进去
let box = document.querySelector(".box");
gsap.to(box, { x: 200 })
// 可以把dom元素放到数组里面一起传入
let square = document.querySelector(".square");
let circle = document.querySelector(".circle");
gsap.to([square, circle], { x: 200 })
// Vue3
const traget = ref()
gasp.to(target.value, {x: 200});(三) 动画属性
- CSS样式
在动画属性中可以写CSS属性,编写元素的CSS元素,比如在上述方法:fromTo的介绍中,就为元素设置了背景颜色。
- 动画配置
在配置对象我们还可以根据以下方法来控制动画效果,就跟CSS写效果一样,通过设置这些参数,整除花样动画效果
|----------|------------------------------------------------|
| 属性 | 作用 |
| duration | 动画变化时长,默认0.5 |
| delay | 动画变化开始前的延迟时长(秒),默认是0.5 |
| repeat | 动画的重复次数,-1为无限重复 |
| yoyo | 如果设置为ture,那么动画会在执行完之后再反向执行一次,就像悠悠球的效果,默认是false |
| ease | 动画过渡的运动曲线的设置,默认是"power1.out" |