
什么是 Markopolis ?
Markopolis是一款旨在提供Markdown文件的Web应用和API服务器。它允许您以网站形式共享Markdown笔记,并使用API与Markdown文件交互和操作它们。类似于Obsidian Publish,但又不会被锁定在Obsidian生态系统中。
软件特点:
- 部署简单: 极其容易部署、配置和使用。
- REST API 接口: 提供
REST API来与笔记中的不同Markdown元素进行交互。 - 可定制的 UI: 通过使用
Markopolis作为后端,支持"自带用户界面"。 - Obsidian Markdown 风格: 接近
Obsidian Markdown风格并支持反向链接、待办事项和LaTeX方程式。 - 即时渲染: 使用单个命令将
Markdown笔记推送到服务器,并立即将其渲染为简单的网页。 - 全文搜索: 实现全文搜索。
- 暗色和亮色模式: 支持暗色和亮色模式。
- 代码格式和待办事项: 支持代码格式和待办事项。
- 低维护: 几乎不需要维护。
- Docker 支持: 以可部署的
Docker映像形式提供。 - 本地安装: 也可以本地安装。
- API 文档: 使用
FastAPI生成的内置API文档。

Markopolis 和老苏之前介绍过的 Perlite 是同一类软件,都是基于 Web 的 Markdown 查看和渲染软件,但感觉上 Markopolis 未来会更强
安装
在群晖上以 Docker 方式安装。
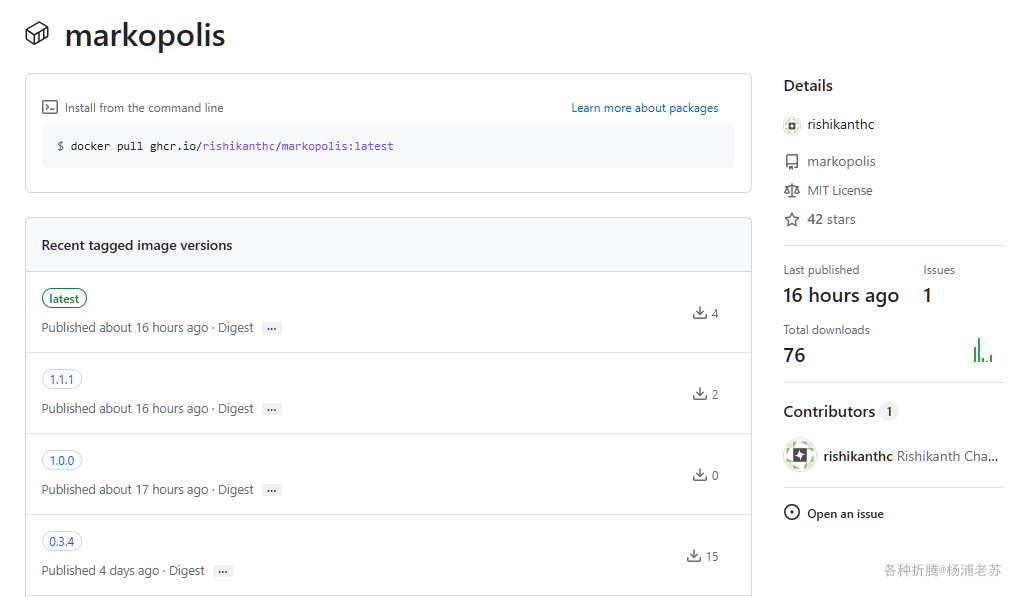
镜像发布在 ghcr.io ,所以直接用命令行来安装。
从时间上看,latest 和 1.1.1 一样

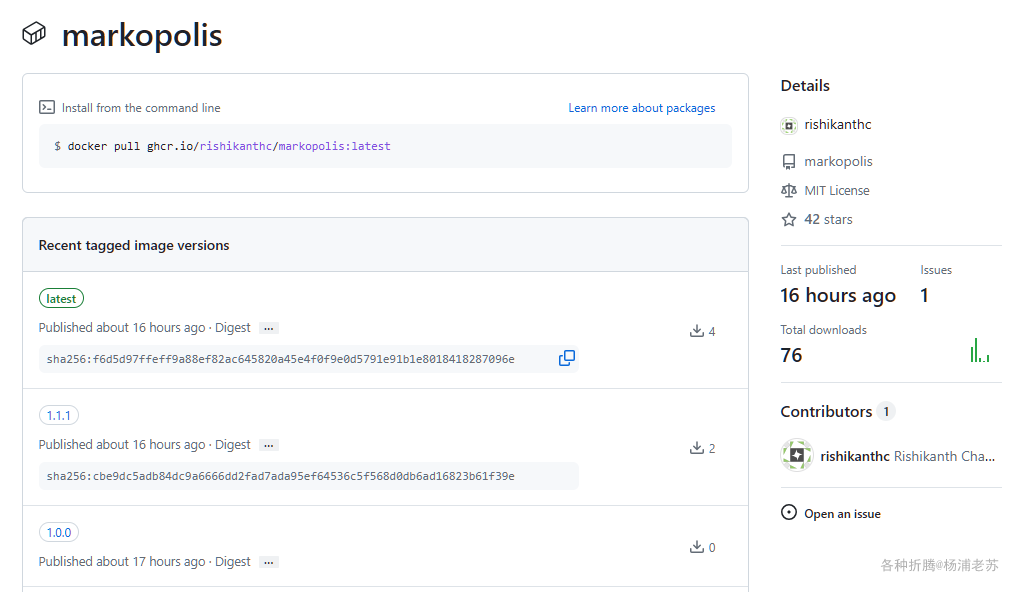
但是 latest 的哈希值和 1.1.1 并不一样

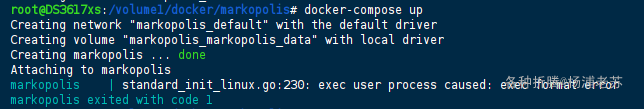
所以这两个版本并不能画等号。老苏测试了一下,latest 版会出现下面的错误,所以最终采用了 1.1.1 版
log
Creating network "markopolis_default" with the default driver
Creating volume "markopolis_markopolis_data" with local driver
Creating markopolis ... done
Attaching to markopolis
markopolis | standard_init_linux.go:230: exec user process caused: exec format error
markopolis exited with code 1
docker cli 安装
如果你熟悉命令行,可能用 docker cli 更快捷
bash
# 新建文件夹 markopolis 和 子目录
mkdir -p /volume1/docker/markopolis/data
# 进入 markopolis 目录
cd /volume1/docker/markopolis
# 运行容器
docker run -d \
--restart unless-stopped \
--name markopolis \
-p 8722:8080 \
-v $(pwd)/data:/app/markdown \
-e MARKOPOLIS_DOMAIN="http://192.168.0.197:8722" \
-e MARKOPOLIS_TITLE="老苏的笔记" \
-e MARKOPOLIS_MD_PATH=/app/markdown \
-e MARKOPOLIS_API_KEY=vCUJvtcnsJPxPUHZzNWNquHMzxEYEqoCWEXuwnEBaFFCtduhhTTsmwRKxWHGFvdG \
ghcr.io/rishikanthc/markopolis:1.1.1没有找到官方的说明,但是似乎并不难猜测或者理解
| 可变 | 值 |
|---|---|
MARKOPOLIS_DOMAIN |
Markopolis 的访问地址 |
MARKOPOLIS_TITLE |
Markopolis 的标题 |
MARKOPOLIS_MD_PATH |
Markdown 文件的存放目录 |
MARKOPOLIS_API_KEY |
Markopolis 的 API Key,用于第三方访问的认证,只要是非常长的随机字母数字字符串就可以 |
docker-compose 安装
也可以用 docker-compose 安装,将下面的内容保存为 docker-compose.yml 文件
注意,因为有中文,所以保存时要选择
UTF-8格式
yaml
version: '3.8'
services:
markopolis:
image: ghcr.io/rishikanthc/markopolis:1.1.1
container_name: markopolis
# restart: unless-stopped
ports:
- "8722:8080"
volumes:
- ./data:/app/markdown
environment:
- MARKOPOLIS_DOMAIN="http://192.168.0.197:8722"
- MARKOPOLIS_TITLE="老苏的笔记"
- MARKOPOLIS_MD_PATH=/app/markdown
- MARKOPOLIS_API_KEY=vCUJvtcnsJPxPUHZzNWNquHMzxEYEqoCWEXuwnEBaFFCtduhhTTsmwRKxWHGFvdG然后执行下面的命令
bash
# 新建文件夹 markopolis 和 子目录
mkdir -p /volume1/docker/markopolis/data
# 进入 markopolis 目录
cd /volume1/docker/markopolis
# 将 docker-compose.yml 放入当前目录
# 一键启动
docker-compose up -d运行
现在在浏览器中输入 http://群晖IP:8722,会看到下面的错误
json
{
"detail": "Note 'home' not found."
}
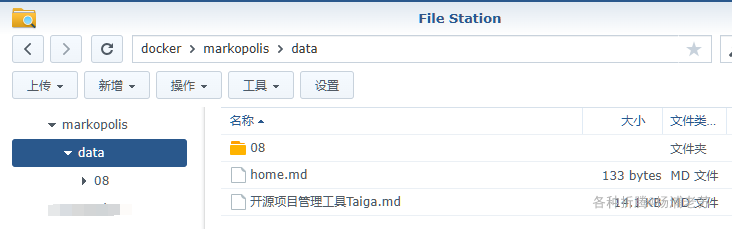
因为主页内容是从名为 home.md 的文件加载的。另外为了演示,老苏还准备另两个 md,目录结构如下:
bash
.
├─ 08/
│└─ 在群晖上安装Git客户端.md
├─ home.md
└─ 开源项目管理工具Taiga.mddata 子目录

data/08 子目录

其中 home.md 的内容如下
md
---
title: Home
date: 2024-08-20 15:30:00
publish: true
---
[[开源项目管理工具Taiga]]
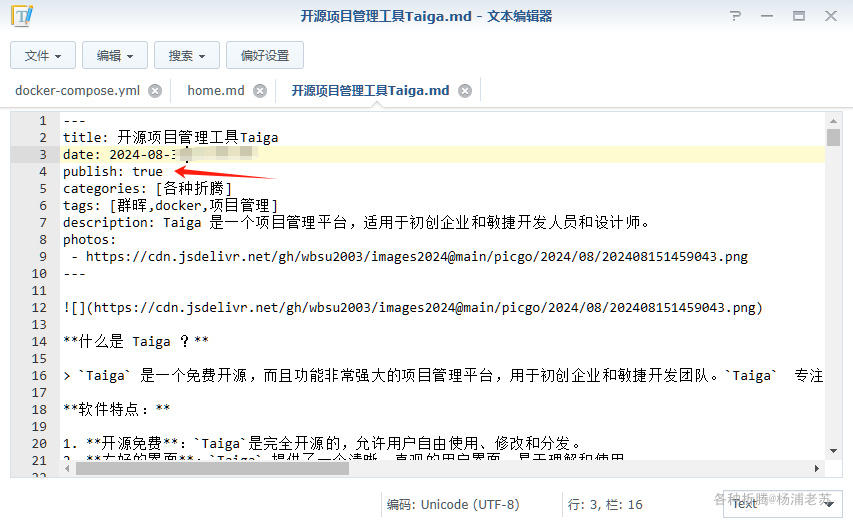
[[/08/在群晖上安装Git客户端]]至于另两个 md 文件,都是直接 Obsidoan 中拷贝过来的,唯一需要修改的是,在 frontmatter 中添加 publish: true

官网的 md 示例,可以在容器内的 /usr/local/lib/python3.12/site-packages/markopolis/md 目录中找到

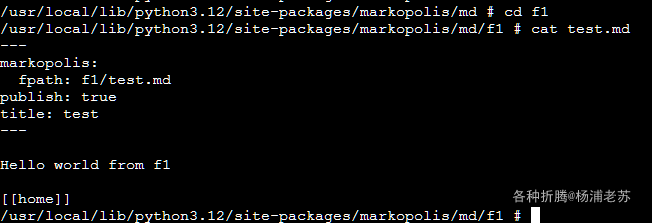
官方的 frontmatter 中采用的是下面这种方式表示文件的路径
md
markopolis:
fpath: f1/test.md
但老苏没采用这种方式,似乎也能正常工作。主要是不想对 frontmatter 做太多改动
至于 Markdown 的语法,可以参考官方文档:https://markopolis.app/Markdown Syntax,粗略看了下,应该就是标准的 Markdown
文件准备好之后,浏览器中输入 http://群晖IP:8722,如果不行的话,可以重启一下服务
bash
# 重新启动所有服务
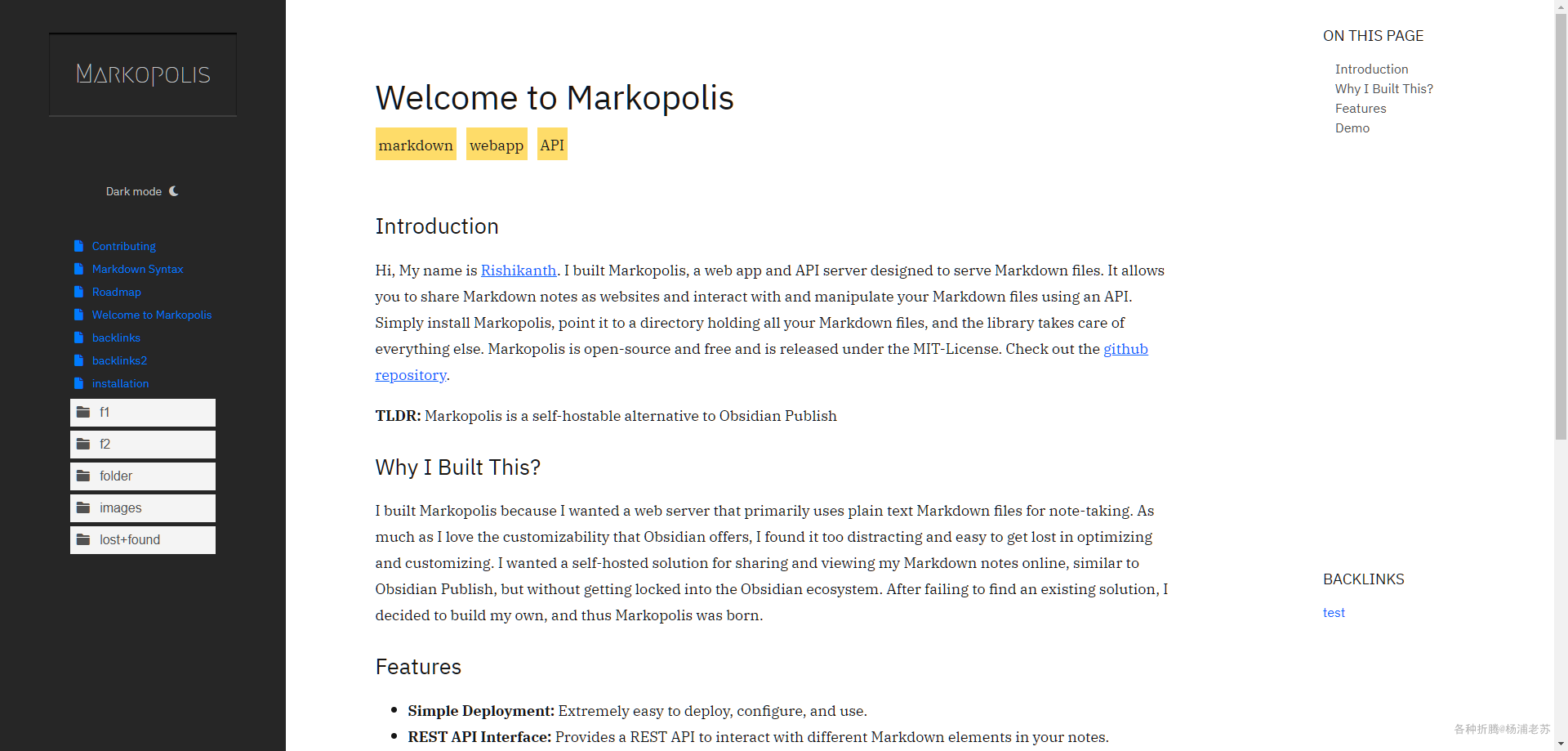
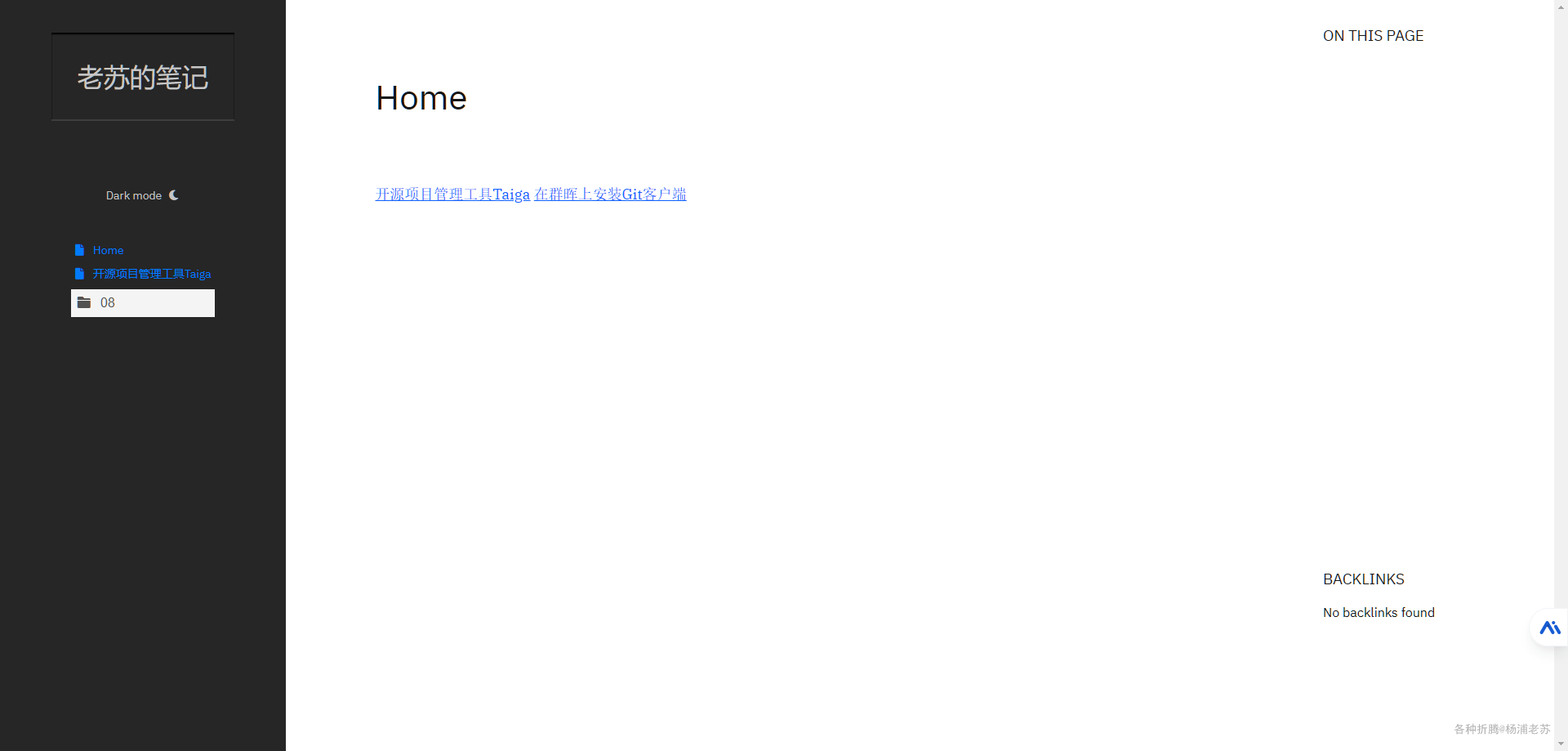
docker-compose restart不出意外的话,现在应该可以看到主界面了

打开同级的文档

打开子目录的文档

API 接口
如果不打算开发,可以忽略这部分
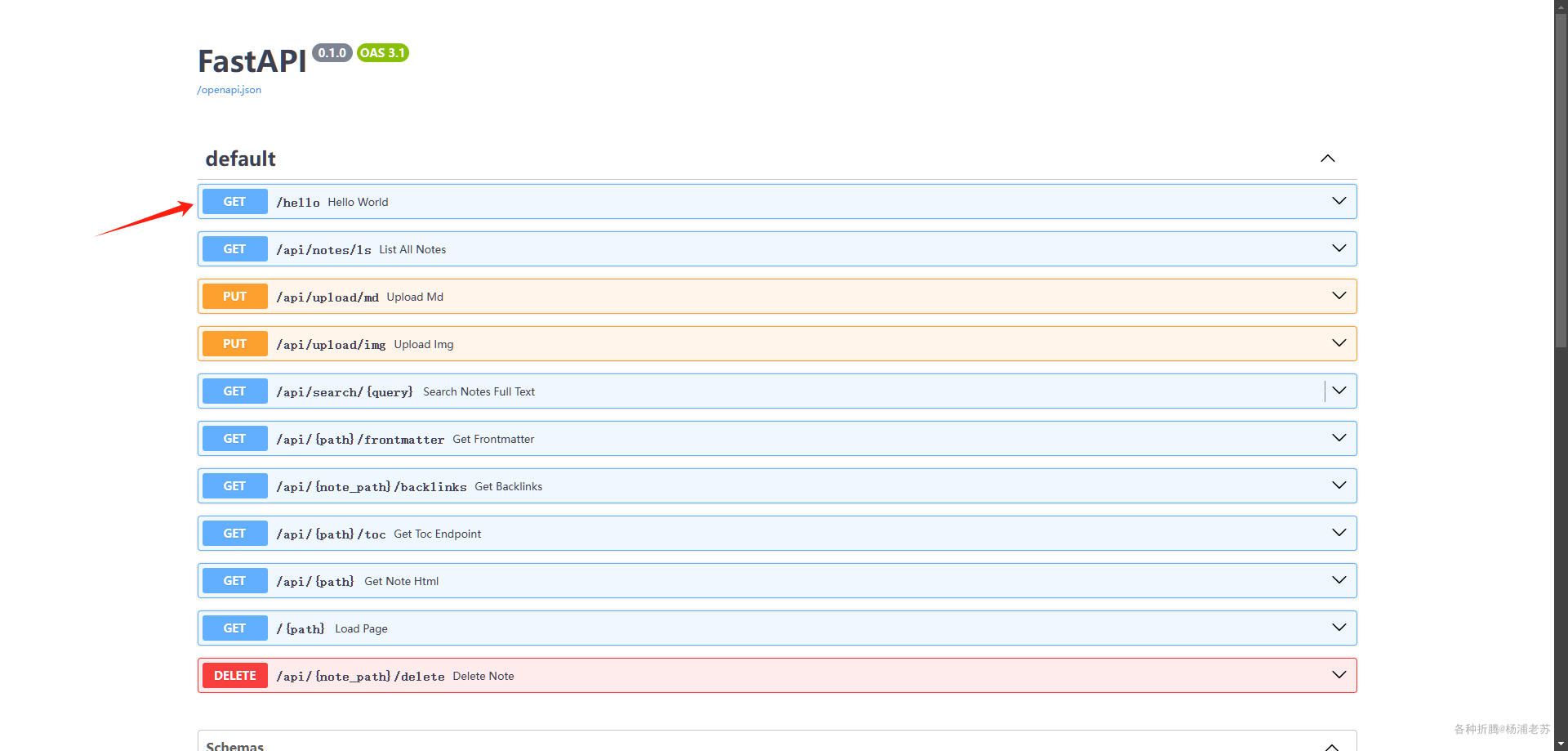
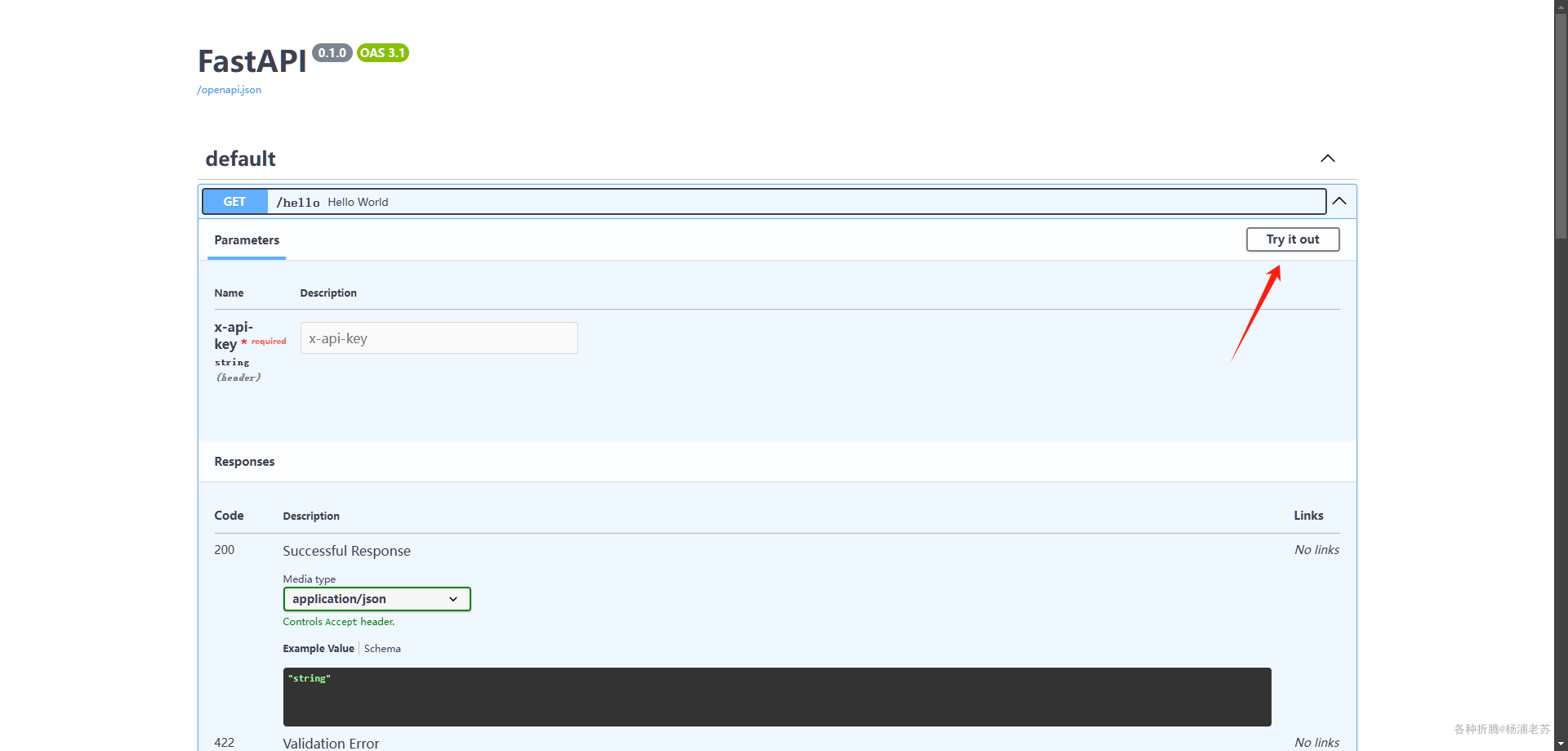
在浏览器中输入 http://群晖IP:8722/docs

点开第一个 /hello,这是用来测试服务是否正常的

x-api-key 中输入 MARKOPOLIS_API_KEY 的值,然后点 Execute 执行

如果没有错误的话,会返回
json
{
"message": "Hello, World!"
}
当然你也可以用 Apifox 等工具对接口进行测试
路线图
如果你考虑使用 Markopolis 来满足您的 Markdown 笔记共享需求,可以关注下这个项目的路线图
- 支持 Obsidian 标注。
- Mermaid 图表。
- 与编辑器无关的跨设备同步。
- 删除文件 API 接口。
- 图形视图。
- 每日笔记。
- 私人页面,用密码隐藏特定页面。
- 支持集成 Obsidian 发布和同步。
- 支持渲染 Markdown 表。
- 支持图像。
- 更好的标签处理(将标签视为链接、按标签收集页面、查看所有标签的页面)。
- 支持 DataView 查询。
参考文档
rishikanthc/markopolis: Markdown Programmable Interface
地址:https://github.com/rishikanthc/markopolis
markopolis.app