目录
- 前言
- 一、重点关注
-
- [1.1 Chart控件效果](#1.1 Chart控件效果)
- [1.2 属性](#1.2 属性)
-
- [1.2.0 位置讲解](#1.2.0 位置讲解)
- [1.2.1 Titles------标题集合](#1.2.1 Titles——标题集合)
- [1.2 .2 Series------图表序列](#1.2 .2 Series——图表序列)
- 二、数据传入Chart控件
-
- [2.1 如何传入数据?](#2.1 如何传入数据?)
- [2.2 如果想限定每次展现的数据量怎么办?](#2.2 如果想限定每次展现的数据量怎么办?)
- 三、标注每个点的值
- 四、多个Chart控件演示【只是演示的时候方便】
- 更新时间
前言
一、重点关注
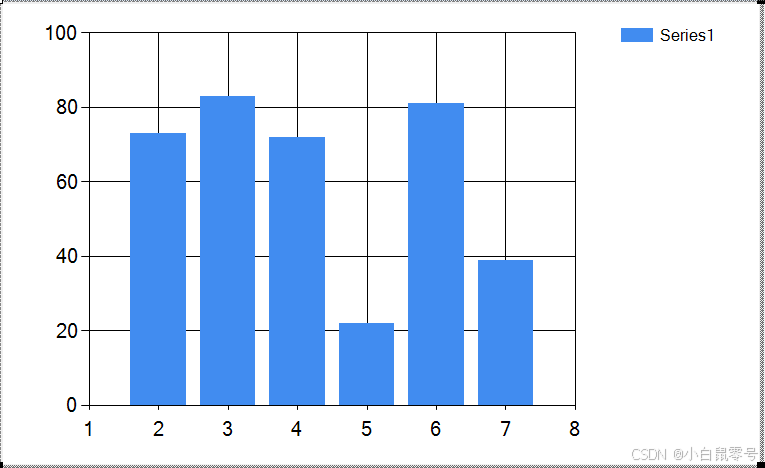
1.1 Chart控件效果

1.2 属性
下图中的都是集合

比较重要的是:标题、序列、图例
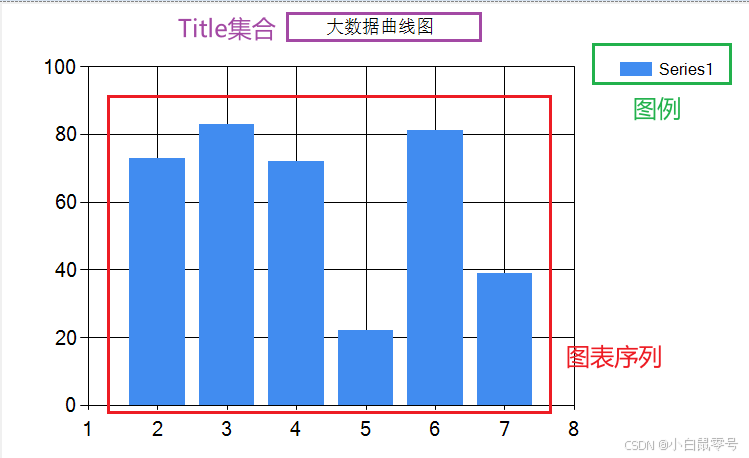
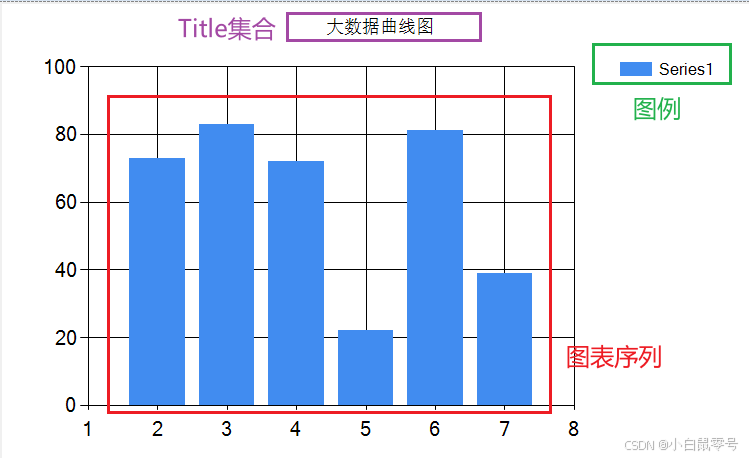
1.2.0 位置讲解

1.2.1 Titles------标题集合
这个是Chart控件中的属性。是个集合。
集合中的每个成员都是控件。
Text
Titles集合里面的每个成员都是个Title控件。【如下图】

效果如下图:

ToolTip
- 用于制作提示信息,需要鼠标移动上时触发【效果如下:】

1.2 .2 Series------图表序列

序列,就是数据展示的形式。可以是柱状图、折线图、散点图。
ChartType
- 选择序列展现的形式。有柱状图、折线图、散点图。

Legends------图例集合
- 这里配置图例的颜色和展现样式
二、数据传入Chart控件
2.1 如何传入数据?
- 首先,需要在Form的Load()方法中进行配置。
- 其次调用Point.Add()就可以实现添加数据
简单的代码如下:
csharp
private void Form1_Load(object sender, EventArgs e)
{
for(int i = 0; i < 10; i++)
{
Random rdom = new Random();
chart1.Series[0].Points.Add(rdom.Next(0,101));
}
}- 运行后效果如下:

- 可以添加个Timer触发器,让图中的数据动态移动展示。【如下图】

2.2 如果想限定每次展现的数据量怎么办?
如果数据如下图中,每次都在不断增加,但是窗体有限,结果很拥挤,需要对每次展现的数据量进行控制怎么办?

-下面代码是:每次只展示10个点的作用
csharp
private void timer1_Tick(object sender, EventArgs e)
{
//当前图例展示的数据数量到到达10个时,将第一个移除,再添加一个点
if (chart1.Series[0].Points.Count == 10)
{
chart1.Series[0].Points.RemoveAt(0);
}
Random rdom = new Random();
chart1.Series[0].Points.Add(rdom.Next(0, 101));
}- 效果如下:

三、标注每个点的值
3.1 如何在图表中标出每个点的值?
可视化理解
先在Chart控件中,找到Series集合。
在里面找到Points集合【如下图】

在Point中创建个DataPoint对象。
XValues+YValues能指定展示的位置
Label:显示展示的点的值。

代码编写
基于上面的可视化理解后,下面的代码就好理解了。
csharp
private void timer1_Tick(object sender, EventArgs e)
{
//当前图例展示的数据数量到到达10个时,将第一个移除,再添加一个点
if (chart1.Series[0].Points.Count == 10)
{
chart1.Series[0].Points.RemoveAt(0);
}
Random rdom = new Random();
int current_point = rdom.Next(0, 101);
DataPoint dataPoint = new DataPoint();
dataPoint.YValues = new double[] { current_point };
dataPoint.Label = current_point.ToString();
chart1.Series[0].Points.Add(dataPoint);
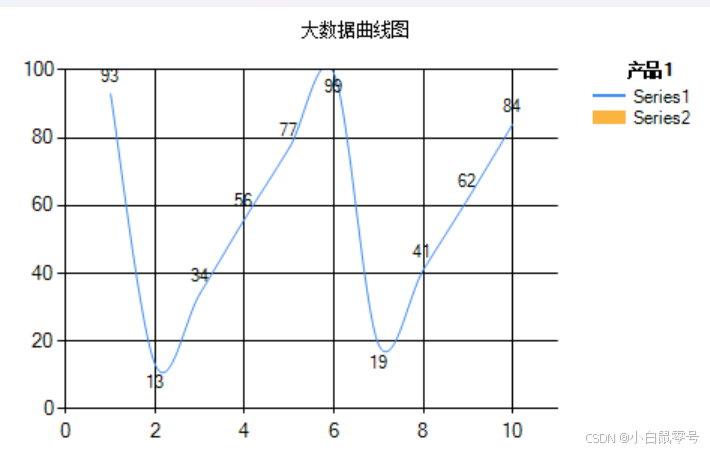
}效果展示

四、多个Chart控件演示【只是演示的时候方便】
- 作用:演示的时候,用一组数据去控制多个Chart控件的展示。【代码如下:】
csharp
private void timer1_Tick(object sender, EventArgs e)
{
for (int i = 1; i <= 4; i++) {
Chart chartList = tableLayoutPanel1.Controls.Find("chart" + i.ToString(), true)[0] as Chart;
//当前图例展示的数据数量到到达10个时,将第一个移除,再添加一个点
if (chartList.Series[0].Points.Count == 10)
{
chartList.Series[0].Points.RemoveAt(0);
}
Random rdom = new Random();
int current_point = rdom.Next(0, 101);
DataPoint dataPoint = new DataPoint();
dataPoint.YValues = new double[] { current_point };
dataPoint.Label = current_point.ToString();
chartList.Series[0].Points.Add(dataPoint);
}
}注意:tableLayoutPanel1.Controls.Find("chart" + i.ToString(), true)------Find()方法中的true表示是找Panel中的子控件
- 效果:

更新时间
- 2024.08.23:创建