整体效果图:

一、创建表格数据
效果图:

el-table组件:表格组件
java
<el-table
:data="dataList"
border
v-loading="dataListLoading"
@selection-change="selectionChangeHandle"
style="width: 100%;">
<!-- el-table-column表示表格列
type对应列的类型 selection表示设置了多选框
header-alige表头对其方式center
align设置该列单元格内容的对齐方式center
width设置列的宽度
-->
<el-table-column
type="selection"
header-align="center"
align="center"
width="50">
</el-table-column>
<!-- prop对应后端实体对象内容的字段名
label显示在表格上的标题
-->
<el-table-column
prop="id"
header-align="center"
align="center"
width="80"
label="ID">
</el-table-column>
<el-table-column
prop="paramKey"
header-align="center"
align="center"
label="参数名">
</el-table-column>
<el-table-column
prop="paramValue"
header-align="center"
align="center"
label="参数值">
</el-table-column>
<el-table-column
prop="remark"
header-align="center"
align="center"
label="备注">
</el-table-column>
<!-- fixed="right"表格列固定在右侧 width="150"列宽 -->
<el-table-column
fixed="right"
header-align="center"
align="center"
width="150"
label="操作">
</el-table-column>
</el-table>二、查询功能
效果图:

el-from组件:提供表单验证功能
el-from-item组件:用来展示表单项标签,和el-from组件搭配使用
el-button组件:不同颜色的操作按钮
java
// el-from表单组件:提供表单验证功能
//:是v-bind的缩写
//inline 行内表单模式 垂直方向上空间受限且表单简单,可以一行内放置表单
// model:绑定的数据对象
// @keyup.enter.native="search()"监听组件 触发按键修饰符
<el-form :inline="true" :model="dataForm" @keyup.enter.native="search()">
<el-form-item>
//el-from-item表单项 el-input为输入框 placeholder显示占位文本 可以在输入框内容未输入时显示 提示信息
//clearable清空功能 显示一个清空按钮
//v-model双向绑定 根据paramKey
<el-input v-model="dataForm.paramKey" placeholder="参数名" clearable></el-input>
</el-form-item>
<el-form-item>
<el-button @click="search()">查询</el-button>
</el-form-item>
</el-form>1.查询search()方法:
java
//查询
search() {
this.pageIndex = 1
//获取数据列表
this.getDataList()
}2.分页插件el-pagination:
java
<el-pagination
@size-change="sizeChangeHandle"
@current-change="currentChangeHandle"
:current-page="pageIndex"
:page-sizes="[10, 20, 50, 100]"
:page-size="pageSize"
:total="totalPage"
layout="total, sizes, prev, pager, next, jumper">
</el-pagination>效果图:

3.获取每页条数sizeChangeHandle ()方法:
java
sizeChangeHandle (val) {
this.pageSize = val
this.pageIndex = 1
this.getDataList()
}4.获取当前页码currentChangeHandle ()方法:
java
currentChangeHandle (val) {
this.pageIndex = val
this.getDataList()
}5.获取数据列表getDataList()方法:
进入后端的接口,发送请求以及数据响应
java
// 获取数据列表
getDataList () {
//设置加载状态
this.dataListLoading = true
//http请求 通过axios发送get请求来获取数据列表,并在请求成功时处理响应
this.$http({
//this.$http.adornUrl()和this.$http.adornParams()是axios拦截器中拦截的函数,可以对url和params进行处理
url: this.$http.adornUrl('/sys/config/list'),
method: 'get',
//get请求 请求头
params: this.$http.adornParams({
'page': this.pageIndex,
'limit': this.pageSize,
'paramKey': this.dataForm.paramKey
})
//请求的响应 data是响应体
}).then(({data}) => {
//code属性为0 通常表示请求成功 打印整个响应体
if (data && data.code === 0) {
console.log(data);
} else {
console.log(data);
}
})
}三、删除功能
1.在操作表格列组件里再添加一个作用域插槽,通过id删除某一行的数据
效果图:

java
<template slot-scope="scope">
<el-button type="text" size="small" @click="deleteHandle(scope.row.id)">删除</el-button>
</template>
2.在表单项里添加批量删除按钮
效果图:

java
<el-form-item>
<el-button type="danger" @click="deleteHandle()" :disabled="dataListSelections.length <= 0">批量删除</el-button>
</el-form-item>3.选取多选框selectionChangeHandle ()方法:
java
selectionChangeHandle (val) {
this.dataListSelections = val
}4.删除deleteHandle()方法:
进入后端接口,发送请求以及数据响应
java
// 删除
deleteHandle (id) {
var ids = id ? [id] : this.dataListSelections.map(item => {
return item.id
})
//$confirm方法显示一个确认对话框 对话框的内容通过模板字符串构建
//join()方法将数组转换成字符串
//根据用户的选择发送删除请求到服务器,并处理响应结果
this.$confirm(`确定对[id=${ids.join(',')}]进行[${id ? '删除' : '批量删除'}]操作?`, '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$http({
url: this.$http.adornUrl('/sys/config/delete'),
method: 'post',
data: this.$http.adornData(ids, false)
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.getDataList()
}
})
} else {
this.$message.error(data.msg)
}
})
}).catch(() => {})
}四、新增和修改功能
1.在操作表格列组件里再添加一个作用域插槽,通过id修改某一行的数据
效果图:

java
<template slot-scope="scope">
<el-button type="text" size="small" @click="addOrUpdateHandle(scope.row.id)">修改</el-button>
</template>2.在表单项里添加新增按钮
效果图:

java
<el-form-item>
<el-button v-if="isAuth('sys:config:save')" type="primary" @click="addOrUpdateHandle()">新增</el-button>
</el-form-item>3.自定义组件add-or-update,点击新增和修改按钮,出现对话框弹窗
java
//自定义的vue组件add-or-update
//ref用于给元素或子组件注册引用信息,引用信息将会注册在父组件的$refs对象上
//@refreshDataList="getDataList" 从一个父页面点击新增实现跳转到子页面 子页面完成数据提交之后 跳转回父页面并且完成父页面的刷新方法 再去执行查询操作
//小驼峰命名法 ref="addOrUpdate"子组件的引用
//addOrUpdateVisible是否显示弹窗 true显示
<add-or-update v-if="addOrUpdateVisible" ref="addOrUpdate" @refreshDataList="getDataList"></add-or-update>4.在config-add-or-update.vue中设置对话框
el-dialog组件:对话框组件
java
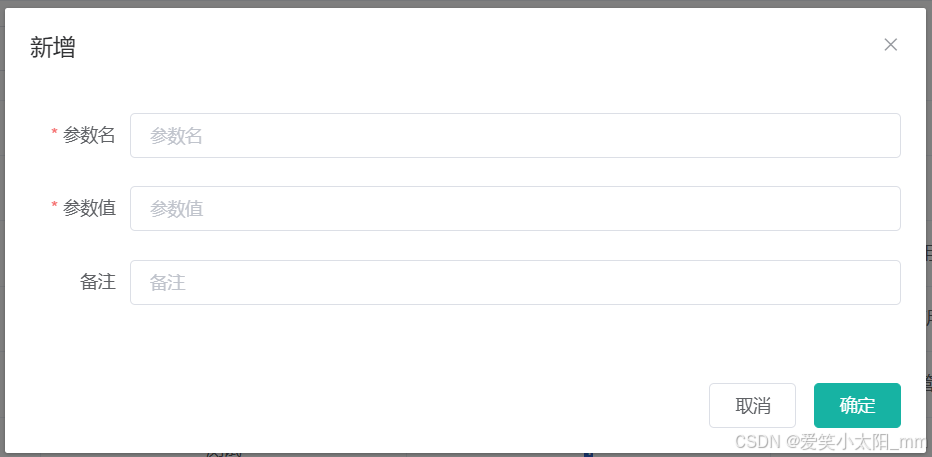
<el-dialog
:title="!dataForm.id ? '新增' : '修改'"
:close-on-click-modal="false"
:visible.sync="visible">
<el-form :model="dataForm" :rules="dataRule" ref="dataForm" @keyup.enter.native="dataFormSubmit()" label-width="80px">
//el-form-item 用于创建表单项 label标签文字 prop 表单域model中的字段
//el-from-item的prop属性必须与el-input中需要校验的表单属性一致
<el-form-item label="参数名" prop="paramKey">
<el-input v-model="dataForm.paramKey" placeholder="参数名"></el-input>
</el-form-item>
<el-form-item label="参数值" prop="paramValue">
<el-input v-model="dataForm.paramValue" placeholder="参数值"></el-input>
</el-form-item>
<el-form-item label="备注" prop="remark">
<el-input v-model="dataForm.remark" placeholder="备注"></el-input>
</el-form-item>
</el-form>
//span标签相当于容器 slot="footer"作为diglog的底部插槽 则被放置在dialog的底部区域
<span slot="footer" class="dialog-footer">
//el-button 按钮 visible = false控制对话框的显示与隐藏
<el-button @click="visible = false">取消</el-button>
<el-button type="primary" @click="dataFormSubmit()">确定</el-button>
</span>
</el-dialog>效果图:

5.在script标签中,导入组件AddOrUpdate
java
import AddOrUpdate from './config-add-or-update'
//用于注册可复用的vue组件AddOrUpdate
components: {
AddOrUpdate
}6.新增和修改 addOrUpdateHandle ()方法:
java
addOrUpdateHandle (id) {
this.addOrUpdateVisible = true
//$nextTick()是vue的方法 在下一次DOM更新循环结束后执行其回调函数
//$nextTick()方法首先更新显示状态 在DOM更新完成后正确初始化弹窗的数据
this.$nextTick(() => {
//$refs允许访问DOM元素或子组件
//ref被用来给元素或子组件注册引用信息,引用信息将会注册在父组件的$refs对象上
//在模板中为某个元素或组件设置ref属性时,可以在this.$refs中访问到它
//使用this.$refs.组件名.组件方法(参数) 组件名称是在设定的时候通过ref="addOrUpdate"设定组件的名称 变成refs的直接引用
//init()方法 根据传入的id初始化弹窗的内容
this.$refs.addOrUpdate.init(id)
})
}7.在config-add-or-update.vue中定义init()方法:
重置对话框数据
java
init (id) {
this.dataForm.id = id || 0
this.visible = true
this.$nextTick(() => {
//重置表单
//通过$refs访问名为dataFrom,调用resetFields方法,重置表单到初始值 清除表单中的所有输入值
this.$refs['dataForm'].resetFields()
if (this.dataForm.id) {
this.$http({
//使用$http发送get请求,通过adornUrl方法构建URL,并传递id作为路径参数
url: this.$http.adornUrl(`/sys/config/info/${this.dataForm.id}`),
method: 'get',
params: this.$http.adornParams()
}).then(({data}) => {
if (data && data.code === 0) {
this.dataForm.paramKey = data.config.paramKey
this.dataForm.paramValue = data.config.paramValue
this.dataForm.remark = data.config.remark
}
})
}
})
}8.在config-add-or-update.vue中定义dataRule验证规则:
java
//required: true:该字段是否必填 true必填
//message:当字段验证不通过,显示错误的提示信息
//trigger: 'blur':表示触发验证的方式 blur(失去焦点时触发) change(值改变时触发)
//失去焦点触发:用户点击其他地方或按下Tab键
dataRule: {
paramKey: [
{ required: true, message: '参数名不能为空', trigger: 'blur' }
],
paramValue: [
{ required: true, message: '参数值不能为空', trigger: 'blur' }
]
}9.在config-add-or-update.vue中定义表单提交dataFormSubmit ()方法:
java
dataFormSubmit () {
//使用validate方法验证表单
this.$refs['dataForm'].validate((valid) => {
if (valid) {
this.$http({
//使用$http发送POST请求 根据dataFrom.id是否存在 选择是保存还是更新操作
url: this.$http.adornUrl(`/sys/config/${!this.dataForm.id ? 'save' : 'update'}`),
method: 'post',
data: this.$http.adornData({
'id': this.dataForm.id || undefined,
'paramKey': this.dataForm.paramKey,
'paramValue': this.dataForm.paramValue,
'remark': this.dataForm.remark
})
}).then(({data}) => {
if (data && data.code === 0) {
this.$message({
message: '操作成功',
type: 'success',
duration: 1500,
onClose: () => {
this.visible = false
//$emit用于在子组件中触发事件 并在父组件中监听事件
//子组件需要在对话框中执行表单的提交按钮之后,通知父组件刷新表格中的数据
this.$emit('refreshDataList')
}
})
} else {
this.$message.error(data.msg)
}
})
}
})
}