CSS
- 层叠样式表
- 表示样式可以一层一层的层叠覆盖
引入方式
- 内嵌式
- CSS写在style标签中
- style 标签虽然可以写在页面任意位置,但是通常约定写在 head 标签中
- 外链式
- CSS 写在一个单独的
.css文件中 <link rel="stylesheet" href="css文件地址">- 需要通过 link 标签在页面中引入
- CSS 写在一个单独的
- 行内式
- CSS写在标签的 style 属性中
- 配合 js 使用
基础选择器
标签选择器
- 结果:
标签名{css属性名:属性值;} - 作用:通过标签名,找到页面中所有这类标签,设置样式
- 注意点:
- 标签选择器选择的是一类标签,而不是单独某一个
- 标签选择器无论嵌套关系有多深,都能找到对应的标签
类选择器
- 结构:
.类名{css属性名:属性值;} - 作用:通过类名,找到页面中所有带有这个类名的标签,设置样式
- 注意点:
- 所有标签上都有class属性,class属性的属性值称为类名
- 类名可以有数字、字母、下划线、中划线组成,但不能以数字或者中划线开头
- 一个标签可以同时有多个类名,类名之间以空格隔开
- 类名可以重复,一个类选择器可以同时选中多个标签
id选择器
- 结构:
#id属性值{css属性名:属性值;} - 作用:通过id属性值,找到页面中带有这个id属性值的标签,设置样式
- 注意点:
- 所有标签上都有id属性
- id属性值在一个页面中是唯一的,不可重复
- 一个标签只能有一个id属性值
- 一个id选择器只能选中一个标签
通配符选择器
- 结构:
*{css属性名:属性值;} - 作用:找到页面中的所有的标签,设置样式
- 注意点:
- 只会在特殊情况下才会用到
- 可能会用于取出标签默认的margin和padding
字体和文本样式
字体
| 用途 | 属性 | 取值 | 注意点 | 备注 |
|---|---|---|---|---|
| 字体大小 | font-size |
数字 + px | 谷歌浏览器默认文字大小16px 单位需要设置,否则无效 | |
| 字体粗细 | font-weight |
关键字 正常:normal 加粗:bold 纯数字:100~900的整数 正常:400 加粗:700 | 不是所有字体都提供了九种粗细,因此部分取值页面中无变化 | |
| 字体倾斜 | font-style |
正常:normal 倾斜:italic | ||
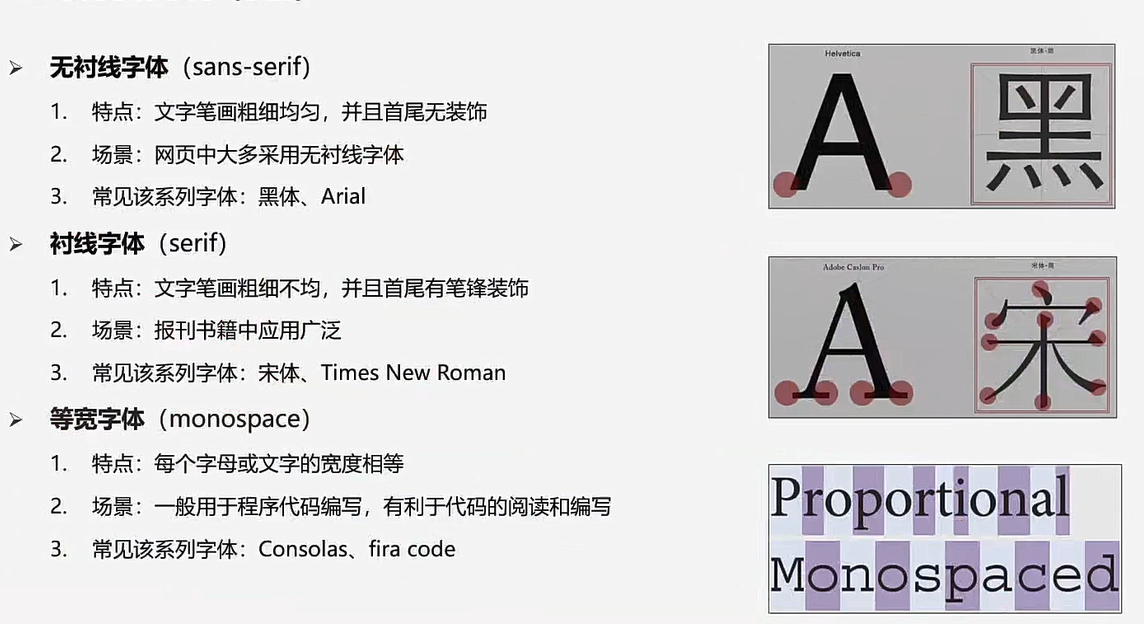
| 字体类型 | font-family |
具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体... 字体系列:sans-serif、serif... | 字体名称中存在多个单词,推荐使用引号包裹 最后一项字体系列不需要引号包裹 尽量使用系统常见字体,保证不同用户浏览网页都可以正确显示 | 渲染规则: 1、从左往右按顺序查找,如果电脑中未安装该字体,则显示下一个字体 2、如果都不支持,此时根据操作系统,显示最后字体系列的默认字体 |
| 复合属性 | font |
style weight size family |
如果需要同时设置单独和连写形式 要么单独的样式写在连写的下面 要么把单独的样式写在连写的里面 | 只能省略前两个,如果省略了相当于设置默认值 |

文本
| 用途 | 属性 | 属性值 | 备注 | |
|---|---|---|---|---|
| 文本缩进 | text-indent |
数字 + px 数字 + em | em:一个字的大小 | |
| 文本水平对齐方式 | text-align |
左对齐:left 居中对齐:center 右对齐:right | 如果需要让文本水平居中,text-align 属性给文本所在标签(文本的父元素)设置 | 可以让以下元素居中: 文本 span标签 a标签 input标签 img标签 如果需要让以上元素水平居中,taxt-align:center需要给以上元素的 父元素 设置 |
| 文本修饰 | text-decoration |
下划线:undeerline 删除线:line-through 上划线:overline 无装饰线:none |
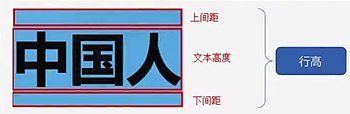
行高
- 作用:控制一行的上下间距
- 属性名:
line-height - 取值:
- 数字 + px
- 倍数(当前标签 font-size 的倍数)
- 应用
- 让单行文本垂直居中 可以设置 line-height :文本父元素的高度
- 网页精准布局时,会设置 line-height:1 可以取消上下间距

- 行高与font连写的注意点
- 如果同时设置行高和font连写,注意覆盖问题
- font: style weight size/line-height family
颜色取值
| 颜色表示方式 | 含义 | 属性值 |
|---|---|---|
| 关键字 | 预定义的颜色名 | red、green... |
| rgb表示法 | 红绿蓝三原色,每项取值:0~255 | rgb(0,0,0)、rgb(255,255,255)... |
| rgba表示法 | 红绿蓝三原色+a表示透明度,取值范围0~1 | rgba(255,255,255,0.3)... |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 | #ff0000... |
标签水平居中
- 标签水平居中方法总结:
margin: 0 auto - 注意点:
- 如果需要让
div、p、h(大盒子)水平居中,直接给当前元素本身设置即可 margin: 0 auto一般针对固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
- 如果需要让
选择器进阶
后代选择器:空格
- 作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
- 语法:选择器1 选择器2 {css}
- 结果:在选择器1所找到的标签的后代中,找到满足选择器2的标签,设置样式
- 注意点:
- 后代包括:儿子、孙子...
- 后代选择器中哪个,选择器与选择器之间通过 空格 隔开
子代选择器:>
- 作用:根据HTML标签的嵌套关系,选择父元素 子代中 满足条件的元素
- 语法:选择器1 > 选择器2 { css }
- 结果:在选择器1所找到的标签的子代(儿子)中,找到满足选择器2的标签,设置样式
- 注意点:
- 子代只包括:儿子
- 子代选择器中,选择器与选择器之间通过 > 隔开
并集选择器:,
- 作用:同时选择多组标签,设置相同的样式
- 语法:选择器1,选择器2 { css }
- 结果:找到 选择器1 和 选择器2 选中的标签,设置样式
- 注意点:
- 并集选择器中每组选择器之间通过 , 分隔
- 并集选择器中每组选择器可以是基础选择器或者复合选择器
- 并集选择器中每组选择器通常一行写一个,提高代码可读性
交集选择器:紧挨着
- 作用:选中页面中 同时满足 多个选择器的标签
- 语法:选择器1选择器2{css}
- 结果:找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
- 注意点:
- 选择器之间紧挨着,美欧东西分隔
- 如果有标签选择器,标签选择器必须写在最前面
hover 伪类选择器
- 作用:选中鼠标悬停在元素上的转态,设置样式
- 语法:选择器:hover { css }
- 注意点:伪类选择器选中的元素的某种状态
emmet语法
-
作用:通过简写语法,快速生成代码
-
语法:
| 记忆 | 示例 | 效果 |
|---|---|---|
| 标签名 | div | <div></div> |
| 类选择器 | .red | <div class="red"></div> |
| id选择器 | #one | <div id="one"></div> |
| 交集选择器 | p.red#one | <p class="red" id="one></p>" |
| 子代选择器 | ul>li | <ul><li></li></ul> |
| 内部文本 | ul>li{li的内容} | <ul><li>li的内容</li></ul> |
| 创建多个 | ul>li*3 | <ul><li></li><li></li><li></li></ul> |
背景
背景颜色
- 属性名:background-color (bgc)
- 属性值:颜色取值关键字、rgb表示法、rgba表示法、十六进制...
- 注意点:
- 背景颜色默认值是透明:rgba(0,0,0,0)、transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中习惯先给盒子设置背景颜色
背景图片
- 属性名:background-image (bgi)
- 属性值:
background-image:url('图片路径') - 注意点:
- url中可以省略引号
- 默认是在水平和垂直方向平铺
- 仅仅是指给盒子起到装饰效果,类似背景颜色,是不能撑开盒子的
背景平铺
-
属性名:background-repeat (bgr)
-
属性值:
取值 效果 repeat 默认值,水平和垂直方向都平铺 no-repeat 不平铺 repeat-x 水平平铺 repeat-y 垂直平铺
背景位置
- 属性名:background-position (bgp)
- 属性值:
background-position:水平方向位置 垂直方向位置;- 方向名词:
- 水平:left 、center、right
- 垂直:top、center、bottom
- 数字+px(坐标):
- 原点(0,0) 盒子的左上角
- x轴正向,水平向右
- y轴正向,垂直向下
- 方向名词:
- 注意点:方位名词取值,和坐标取值可以混用,第一个取值表示水平,第二个取值表示垂直
背景属性连写
- 属性名:background (bg)
- 属性值:单个属性值的合写,取值之间以空格隔开
- 书写顺序推荐:
background:color image repeat position - 省略问题
- 按照需求省略
- 特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时考科一直接写
background:url()
- 注意点:
- 如果需要设置单独的样式和连写
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
元素显示模式
块级元素
- 特点:
- 独占一行
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
- 代表标签:div、p、h、ul、li、dl、dt、dd、from、header、nav、footer...
行内元素
- 特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
- 代表标签:a、span、b、u、i、s、strong、ins、em、del...
行内块元素
- 特点:
- 一行显示多个
- 可以设置宽高
- 代表标签:
- input、textarea、button、select...
- 特殊情况:img标签有行内块元素的特点,但在Chrome调试工具中显示结果是 inline
元素显示模式转换
-
目的:改变元素默认显示特点,让元素符合布局要求
-
语法
属性 效果 使用频率 display:block转成块元素 较多 display:inline-block转成行内块元素 较多 display:inline转成行内元素 极少
CSS 特性
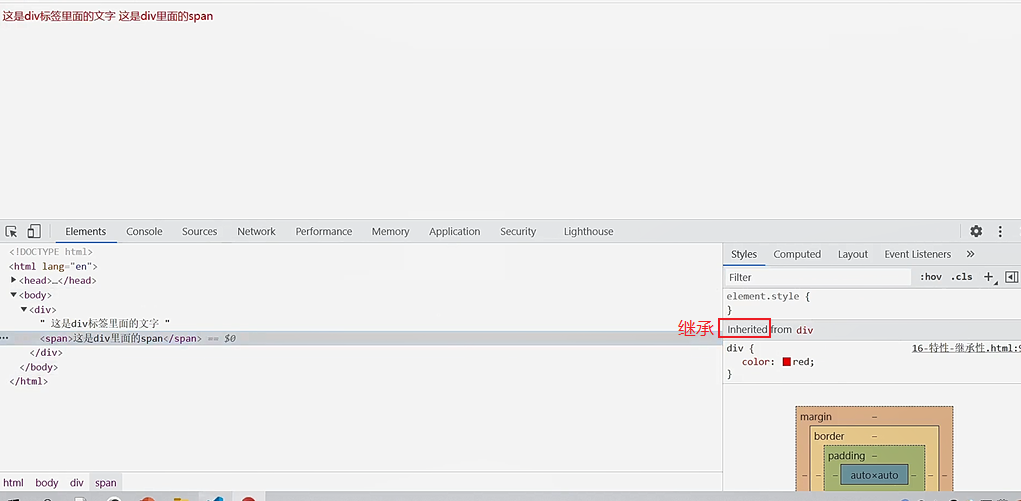
继承性
- 特性:子元素有默认继承父元素样式的特点
- 可以继承的常见属性(文字控制属性都可以继承)
- color
- font-style、font-weight、font-size、font-family
- text-indent、text-align
- line-height
- 注意点:
- 通过调试工具判断样式是否可以继承

- a标签的 color 会继承失效
- h系列标签的 font-size 会继承失效
层叠性
- 特性:
- 给同一个标签设置不同的样式,此时样式会层叠叠加,会共同作用在标签上
- 给同一标签设置相同的样式,此时样式会层叠覆盖,最终写在最后的样式会生效
- 注意点:
- 当样式冲突时,只有选择器优先级相同时,才能通过层叠性判断结果
优先级
- 特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
- 优先级公式:继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important
- 注意点:
- !important 写在属性值的后面,分号的前面
- !important 不能提升继承的优先级,只要是继承优先级最低
- 实际开发中不建议使用 !important
权重叠加计算
- 场景:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
- 权重叠加计算公式:每一级之间不存在进位

- 比较规则:
- 从第一级到第四级依次比较,如果某一级比较出来了,之后的统统不看
- 如果所有数字都相同,表示优先级相同,则比较层叠性
- 注意点:!important 如果不是继承,则权重最高
盒子模型
- 页面中每个标签,都可以看做是一个盒子,通过盒子的视角更方便布局
- 浏览器在渲染网页时,会将网页中的元素看做一个个矩形区域,称之为盒子
- CSS中规定每个盒子分别由一下构成
- 内容区域 content
- 内边距区域:padding
- 边框区域 border
- 外边距 margin
内容的宽度和高度
- 作用:利用 width 和 height 属性默认设置是盒子 内容区域的大小
- 属性:width、height
- 常见取值:数字+px
边框 border
会撑大盒子尺寸
-
属性名:border
-
属性值:单个取值的连写,取值之间以空格隔开
border:10px solid red- 线宽、线的种类、线的颜色
-
单方向设置
- 属性名:
border-方位名词 - 属性值:单个取值的连写,取值之间以空格隔开
- 属性名:
-
单个属性
-
控制边框粗细、样式、颜色
作用 属性名 属性值 边框粗细 border-width 数字+px 边框样式 border-style 实线solid、虚线 dashed、点线 dotted 边框颜色 border-color 颜色取值 -
内边距 padding
border 与 content 之间的间距
- 属性名:padding
- 属性值:数字+px
padding: 上 右 下 左
CSS3盒子模型,自动内减
给盒子设置 box-sizing:border-box;浏览器会自动计算多余大小,在内容中减去,保证盒子不会被border撑大
外边距 margin
margin:上 右 下 左 数字+px
左右:auto 会左右居中
清除默认内外边距
浏览器会默认给部分标签设置默认的margin和padding
css
* {
margin:0;
padding:0;
}外边距折叠现象
合并现象
- 场景:垂直布局的块级元素,上下的margin会合并
- 结果:最终两者距离为 margin 的最大值
- 解决方法:只给其中一个盒子设置margin即可
塌陷现象
- 场景:互相嵌套的块级元素,子元素的
margin-top会作用到父元素上 - 结果:导致父元素一起往下移动
- 解决方法:
- 给父元素设置
border-top或者padding-top,分隔父子元素的margin-top - 给父元素设置
overflow:hidden - 将子元素转换成行内块元素
- 设置浮动
- 给父元素设置
行内元素的垂直内外边距
- 如果想通过
maegin和padding改变行内标签的位置,无法生效 - 通过行高来改变位置
line-height:100px
结构伪类
- 作用:根据元素在HTML中结构关系查找元素
- 场景:行用于查找某父级选择器中的子元素
| 选择器 | 说明 |
|---|---|
E:first-child {} |
匹配父元素中第一个子元素,并且是E元素 |
E:last-child {} |
匹配父元素中最后一个子元素,并且是E元素 |
E:nth-child(n) {} |
匹配父元素中第n个子元素,并且是E元素 |
E:nth-last-child(n) {} |
匹配父元素中倒数第n个子元素,并且是E元素 |
-
n的注意点
-
n为:0、1、2...
-
通过n组成常见公式
功能 公式 偶数 2n、even 奇数 2n+1、2n-1、odd 找到前5个 -n+5 找到第五个往后 n+5 -
伪元素
- CSS模拟出标签效果
| 伪元素 | 作用 |
|---|---|
::before |
在父元素内容的最前添加一个伪元素 |
::after |
在父元素内容的最后添加一个伪元素 |
- 注意点
- 必须设置 content 属性才能生效
- 伪元素默认是行内元素
浮动
-
网页布局:块在一行排列
-
属性名:float
-
属性值:left、right...
-
特点
- 浮动元素会脱离标准流,在标准流中不占位置
- 浮动元素比标准流高半个级别,可以覆盖标准流中的元素,但不覆盖内容
- 浮动找浮动,下一个浮动元素会在上一个浮动元素的后面左右浮动
- 浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
-
注意点
- 浮动的元素不能通过
text-align:center或者margin:0 auto
- 浮动的元素不能通过
清除浮动带来的影响
- 影响:父子级标签,如果子元素浮动了,父元素没有高度,后面的标准流盒子回受影响,会显示到上面的位置
- 原因:子元素浮动后脱标,不占位置
- 目的:需要父元素有高度,从而不影响其他网页元素的布局
清除浮动影响的方法
-
直接设置父元素高度
-
额外标签法
- 在父元素内容的最后添加一个块级元素
- 给添加的块级元素设置
clear:both;
-
单伪元素清除法
-
伪元素替代额外标签
css.clearfix::after{ content:''; /*块元素*/ display:block; clear:both; /*为了兼容性,补充代码:在网页中看不到伪元素;低版本可能要用*/ height:0; visibility:hidden; } -
-
双伪元素清除法
css.clearfix::before, .clearfix::after{ content:''; display:table; } .clearfix::after{ clear:both; } -
给父元素设置
overflow:hidden
定位
-
应用场景
- 解决盒子与盒子之间的层叠问题,定位后的元素层级最高,可以层叠在其他盒子上面
- 可以让盒子始终固定在屏幕中的某个位置
定位使用
-
设置定位方式
-
属性名:position
-
常见属性值:
定位方式 属性值 静态定位(默认) static 相对定位 relative 绝对定位 absolute 固定定位 fixed
-
-
设置偏移值
-
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
-
选取的原则一般是就近原则
方向 属性名 属性值 含义 水平 left 数字+px 距离左边的距离 水平 right 数字+px 距离右边的距离 垂直 top 数字+px 距离上边的距离 垂直 bottom 数字+px 距离下边的距离 -
静态定位
position:static;
- 静态定位就是标准流,不能通过方位属性进行移动
相对定位
- 相对于自己之前的位置进行移动
position:relative;- 特点:
- 需要配合方位属性实现移动
- 相对于自己原来的位置进行移动
- 在页面中占位置,没有脱标
- 场景:
- 配合绝对定位组CP(子绝父相)
- 用于小范围的移动
绝对定位
- 相对于非静态定位的父元素进行定位移动
position:absolute;- 特点:
- 需要配合方位属性实现移动
- 父级没有,或者父级没有定位,则默认相对于浏览器可视区域进行移动
- 在页面中不占位置,已经脱标
- 场景:
- 配合绝对定位组CP(子绝父相)
固定定位
- 相对于浏览器进行定位
position:fixed;- 特点:
- 需要配合方位属性实现移动
- 相对于浏览器可视区进行移动
- 在页面中不占位置,已经脱标
- 场景
- 让盒子固定在屏幕中的某个位置
显示层级
- 不同布局方式元素的层级关系
- 标准流 < 浮动 < 定位
- 不同定位之间层级关系
- 相对、绝对、固定默认层级相同
- 此时HTML中写在下面的元素层级更高,会覆盖上面的元素
z-index:整数取值越大,显示顺序越靠上;必须配合定位才生效
装饰
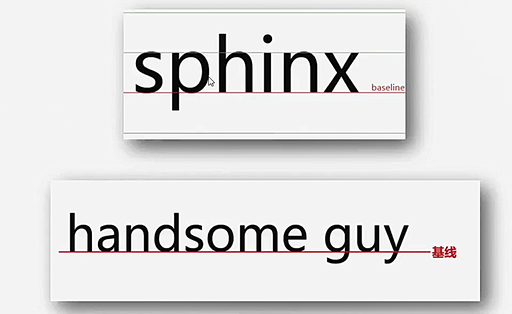
基线
- 浏览器文字类型元素排版中存在用于对齐的基线 baseline

文字对齐问题
-
浏览器遇到行内和行内块标签当做文字处理,默认文字是按基线对齐
-
场景:解决行内/行内块元素垂直对齐问题
-
问题:当图片和文字在一行中显示时,其实底部不是对齐的
垂直对齐方式
-
属性名:
vertical-align -
属性值:
属性值 效果 baseline 默认,基线对齐 top 顶部对齐 middle 中部对齐 bottom 底部对齐
光标类型
-
场景:设置鼠标光标在元素上显示的样式
-
属性名:
cursor -
常见属性值
属性值 效果 default 默认值,通常时箭头 pointer 小手效果,提示用户可以点击 text 工字型,提示用户可以选择文字 move 十字光标,提示用户可以移动
边框圆角
- 场景:让盒子四个角变得圆润,增加页面细节,提升用户体验
- 属性名:
border-radius - 常见取值:数字+px、百分比
- 赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角
- 原理:

- 常见应用:
- 画一个正圆:
- 盒子必须是正方形
- 设置边框圆角为盒子宽高的一半
border-radius:50%;
- 胶囊按钮:
- 盒子是长方形
- 设置
border-radius:盒子高度的一半
- 画一个正圆:
overflow 溢出部分显示效果
-
溢出部分:指的是盒子内容部分所超出盒子范围的区域
-
场景:控制内容溢出部分的显示效果,如:显示、隐藏、滚动条...
-
属性名:
overflow -
常见属性值:
属性值 效果 visible 默认值,溢出部分可见 hidden 溢出部分隐藏 scroll 无论是否溢出,都显示滚动条 auto 根据是否溢出,自动显示或隐藏滚动条
元素本身隐藏
- 场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
- 常见属性:
visibility:hidden占位隐藏,隐藏了但是还占位diplay:noone不占位的隐藏
元素整体透明度
- 场景:让某元素整体(包括内容)一起变透明
- 属性名:
opacity - 属性值:0~1之间的数字;1完全不透明,0完全透明
边框合并
- 场景:让相邻表格边框进行合并,得到细线边框效果
- 代码:
border-collapse:collapse;一定要加给 table标签
CSS三角形
- 写一个盒子
- 添加四个方向border,颜色设置不同
- 保留其中一个方向的border,其他方向颜色透明
选择器扩展
焦点伪类选择器
-
场景:用于选中元素获取焦点时的状态,常用于表单控件
-
语法:
css
input:focus{
}- 效果:表单控件获取焦点时默认会显示外部轮廓线
属性选择器
-
场景:通过元素上的HTML属性来选择元素,常用于 input 标签
-
选择器语法
| 选择器 | 功能 |
|---|---|
| E[attr] | 选择具有atter 属性的E元素 |
| E[attr="val"] | 选择具有atter 属性并且属性值等于val的E元素 |
占位隐藏,隐藏了但是还占位
diplay:noone不占位的隐藏
元素整体透明度
- 场景:让某元素整体(包括内容)一起变透明
- 属性名:
opacity - 属性值:0~1之间的数字;1完全不透明,0完全透明
边框合并
- 场景:让相邻表格边框进行合并,得到细线边框效果
- 代码:
border-collapse:collapse;一定要加给 table标签
CSS三角形
- 写一个盒子
- 添加四个方向border,颜色设置不同
- 保留其中一个方向的border,其他方向颜色透明
选择器扩展
焦点伪类选择器
-
场景:用于选中元素获取焦点时的状态,常用于表单控件
-
语法:
css
input:focus{
}- 效果:表单控件获取焦点时默认会显示外部轮廓线
属性选择器
-
场景:通过元素上的HTML属性来选择元素,常用于 input 标签
-
选择器语法
| 选择器 | 功能 |
|---|---|
| E[attr] | 选择具有atter 属性的E元素 |
| E[attr="val"] | 选择具有atter 属性并且属性值等于val的E元素 |