
今天的挑战题目涉及到JavaScript中的原型继承和 instanceof 操作符的使用。我们将通过分析一个关于构造函数和原型链的例子,来探索对象继承的机制,以及如何判断对象的类型。让我们一起深入解析这段代码,看看它会输出什么以及为什么。
代码解析
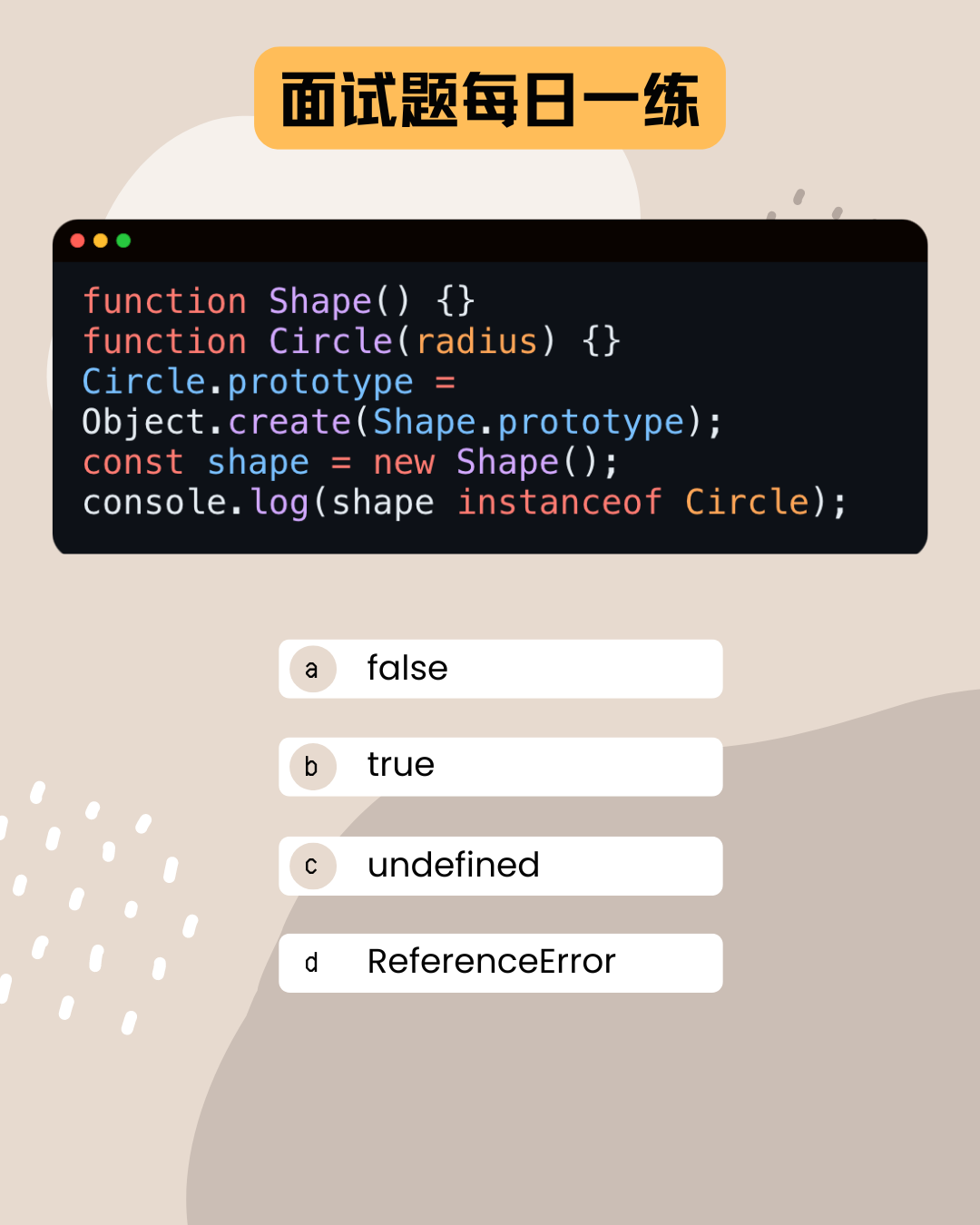
首先,代码定义了两个构造函数 Shape 和 Circle:
go
function Shape() {}
function Circle(radius) {}-
Shape是一个简单的构造函数,目前它不执行任何操作。 -
Circle是一个构造函数,它接受一个参数radius,但目前也没有执行任何操作。
接下来,代码通过 Object.create 设置了 Circle.prototype 的原型:
go
Circle.prototype = Object.create(Shape.prototype);-
这行代码的作用是让
Circle的原型 (Circle.prototype) 继承自Shape的原型 (Shape.prototype)。 -
这意味着通过
new Circle()创建的对象,它的原型链上会包含Shape.prototype,即Circle是Shape的子类。
然后,代码创建了一个 Shape 类型的对象:
go
const shape = new Shape();- 这里我们使用
new Shape()创建了一个对象shape。它的原型是Shape.prototype。
最后,代码使用 instanceof 操作符来检查 shape 是否是 Circle 的实例:
go
console.log(shape instanceof Circle);理解 instanceof
instanceof 操作符用于检测某个对象是否是某个构造函数的实例。其工作原理是检查对象的原型链上是否存在该构造函数的 prototype 属性。
在这个例子中:
-
shape对象的原型链是Shape.prototype。 -
Circle.prototype的原型是Shape.prototype。
但是,shape 对象的原型链并不直接包含 Circle.prototype,而是直接指向 Shape.prototype,因此:
shape instanceof Circle会返回false,因为shape的原型链中不包括Circle.prototype。
输出结果
根据上述分析,最终的输出结果是:
go
console.log(shape instanceof Circle); // 输出 false结束
这道题目展示了JavaScript中的原型继承和 instanceof 操作符的工作原理。尽管 Circle 的原型链中包含 Shape.prototype,但反过来检查 Shape 的实例是否属于 Circle 并不会成立。理解原型链的层次关系对于正确解答这道题目至关重要。你答对了吗?欢迎在评论区分享你的答案和见解!
每天一道面试题,帮助你提高编程技能,不断进步!记得关注哦!