将Google Chrome或Microsoft Edge浏览器的地址栏隐藏的方法
目标效果示范
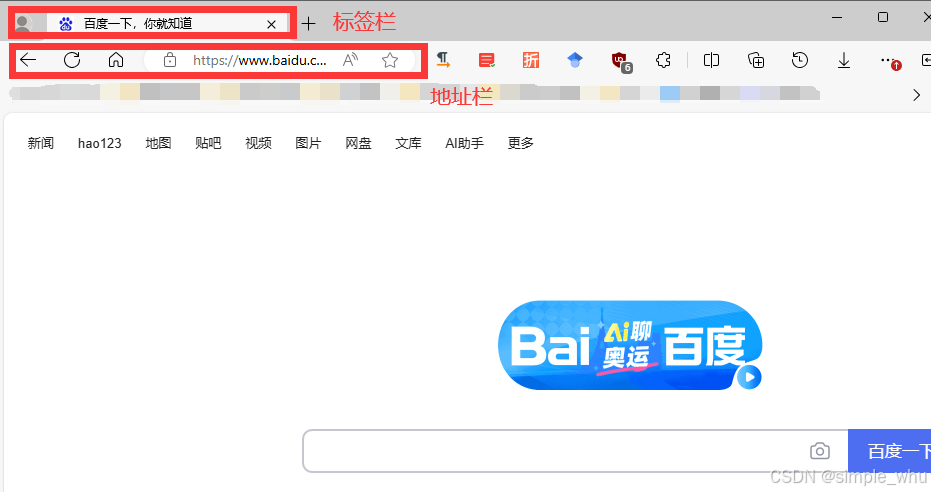
我们以百度首页为例,普通模式启动的页面通常会显示地址栏,如下图所示:

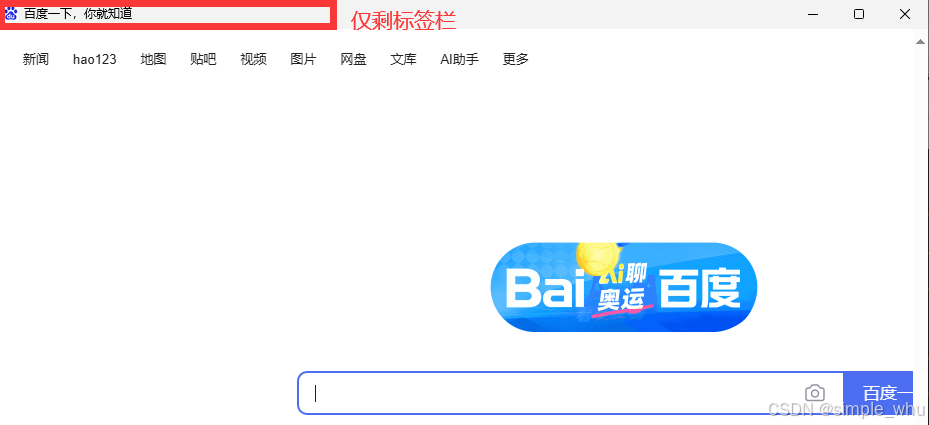
而本文要实现的效果是隐去地址栏和书签栏(如果有的话),无法隐去标签栏,效果如下:

实现方式:应用模式启动页面
方式一:从命令行启动
从命令行启动,命令格式为"浏览器exe --app=目标网址"。使用Edge浏览器,找到msedge.exe所在全路径,在命令行运行:
cmd
msedge.exe --app=https://www.baidu.com或使用Chrome浏览器:
cmd
chrome.exe --app=https://www.baidu.com注意,目标网址一定要带有https://前缀,否则不能成功。
方式二:从快捷方式启动
以Microsoft Edge浏览器为例,Google Chrome也适用。
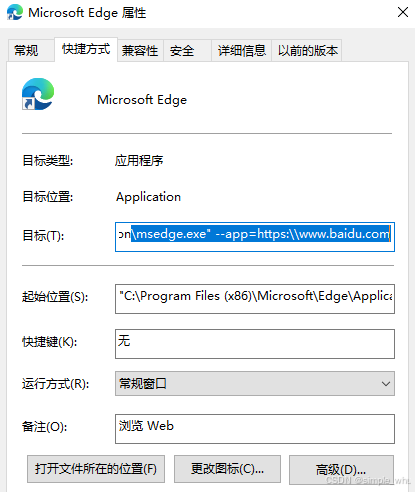
复制一份浏览器的图标,修改其"属性-快捷方式-目标",如下所示:

原本"目标"文本框中的内容只有msedge.exe的全路径。现在我们要加以修改,将"目标"文本框中的内容改为与方式一相同的格式:
text
{msedge.exe的全路径} --app=https://www.baidu.com/如下所示:

修改后点击"确定",双击该快捷方式即可打开隐藏地址栏的百度页面。
方式二:在Microsoft Edge浏览器中将网站作为应用安装
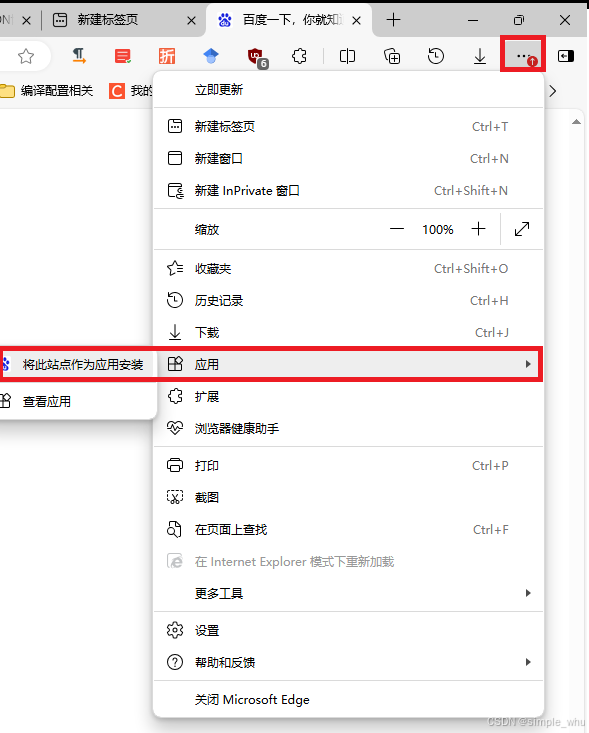
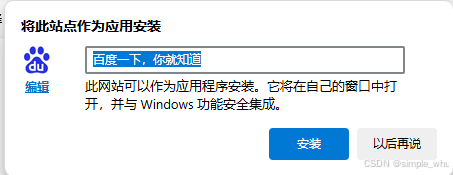
还是以百度网页为例,选择"应用-将此站点作为应用安装":

立即弹出如下对话框:

然后便会弹出没有地址栏的网页,并可以选择是否将此"应用"固定到任务栏或开始屏幕或创建桌面快捷方式(一定要勾选) 。如下图所示,点击允许即可。

之后,便会在桌面看到创建的应用快捷方式,如下图所示:

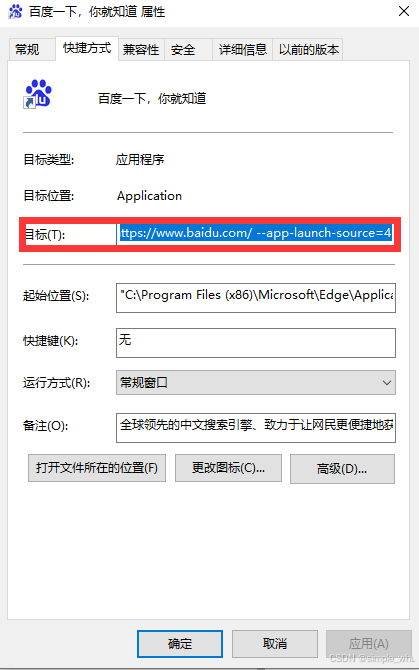
右键单击这个快捷方式,查看属性对话框-快捷方式-目标,发现:

这里"目标"文本框中的内容粘贴到命令行中执行,效果与双击图标相同。