**WebStorm**是jetbrains公司旗下一款JavaScript 开发工具,被广大中国JS开发者誉为"Web前端开发神器""强大的HTML5编辑器""智能的JavaSscript IDE"等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
具体更新详情如下:
WebStorm v2024.2增强了对文件系统路由的支持、对Bun的初始调试支持、直接运行TypeScript文件,以及针对版本控制系统的多项改进。
框架和技术
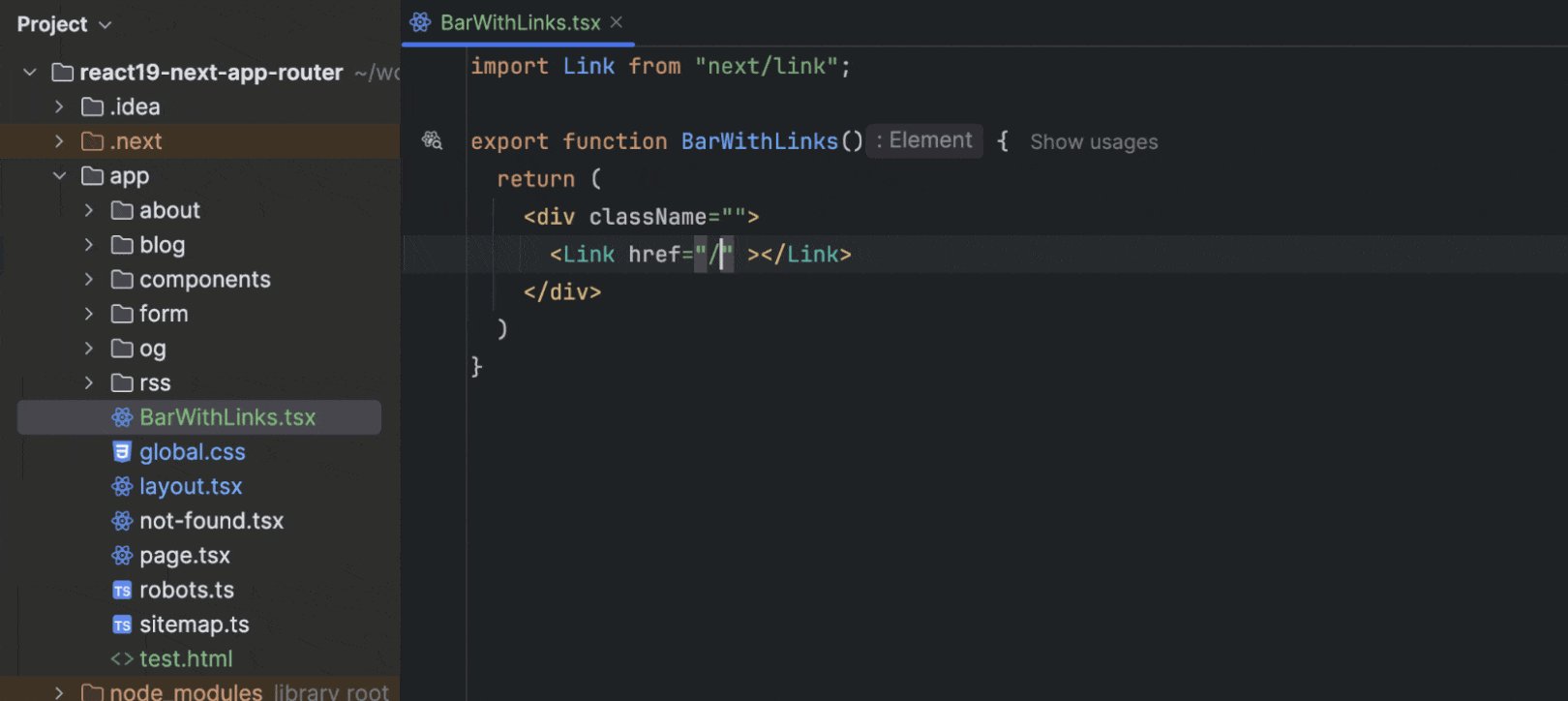
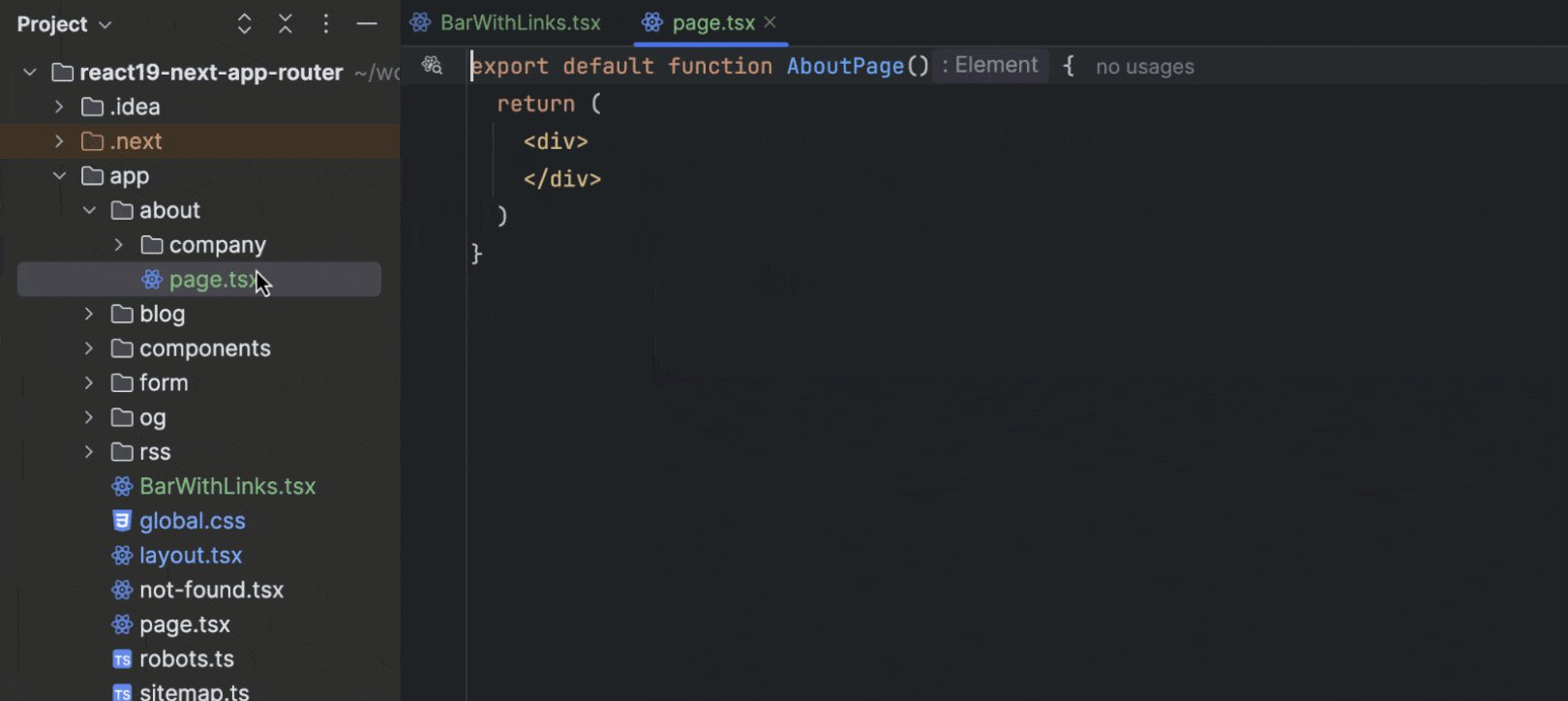
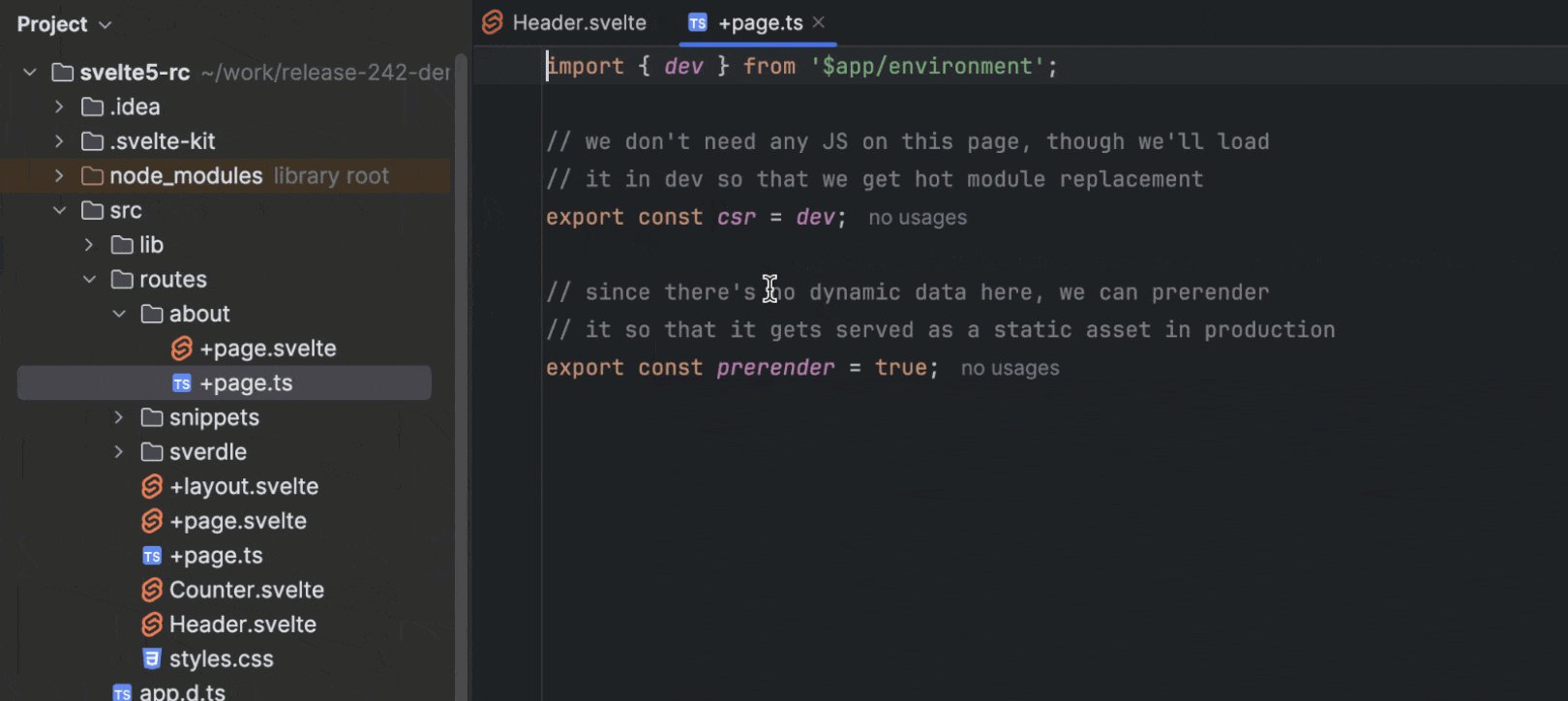
增强的文件系统路由支持
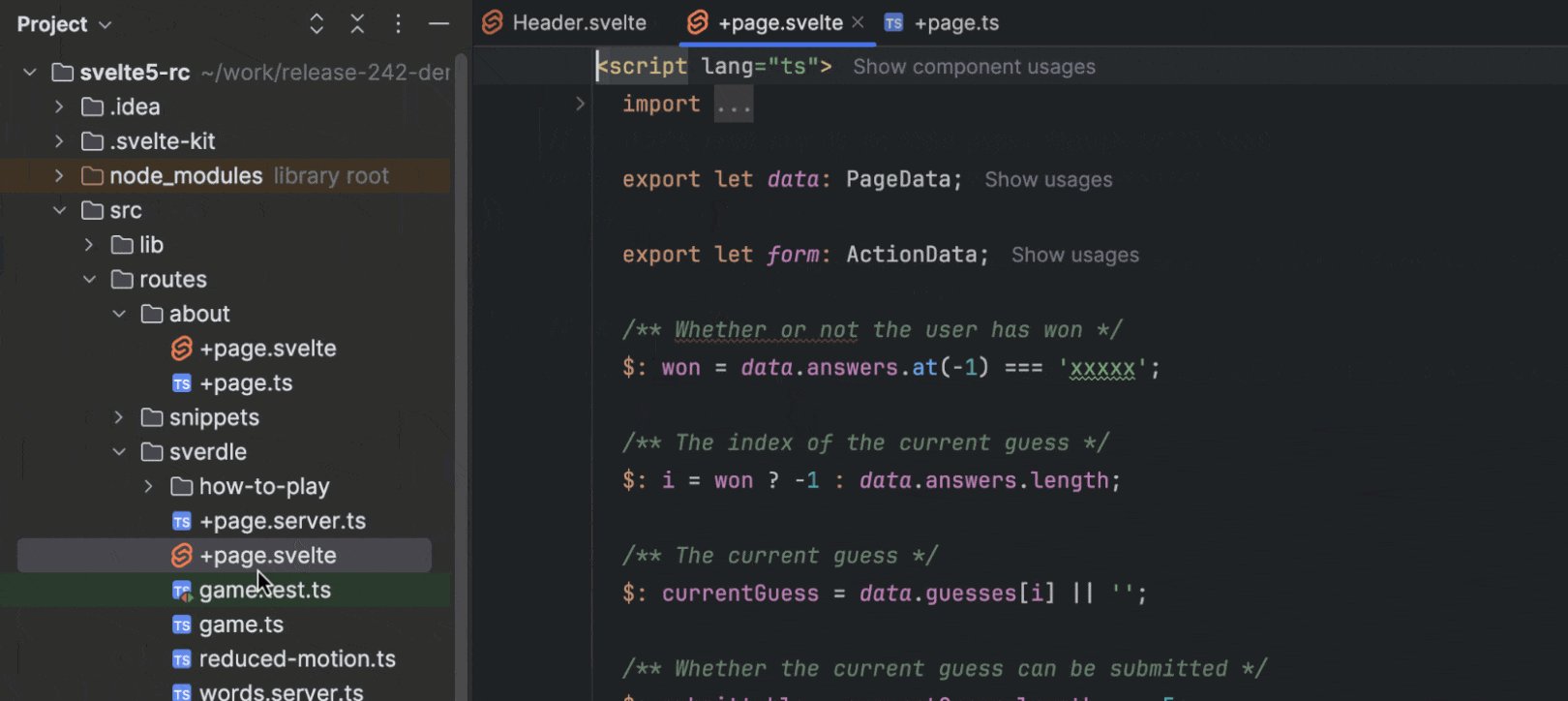
WebStorm 2024.2能为使用基于文件系统的路由框架解析路径,它可以根据项目的文件系统解析链接路径,为 Next.js、Nuxt、SvelteKit 和 Astro 提供自动补全和导航,这将确保您的开发环境匹配这些框架采用的路由场景。

对Bun的初始调试支持
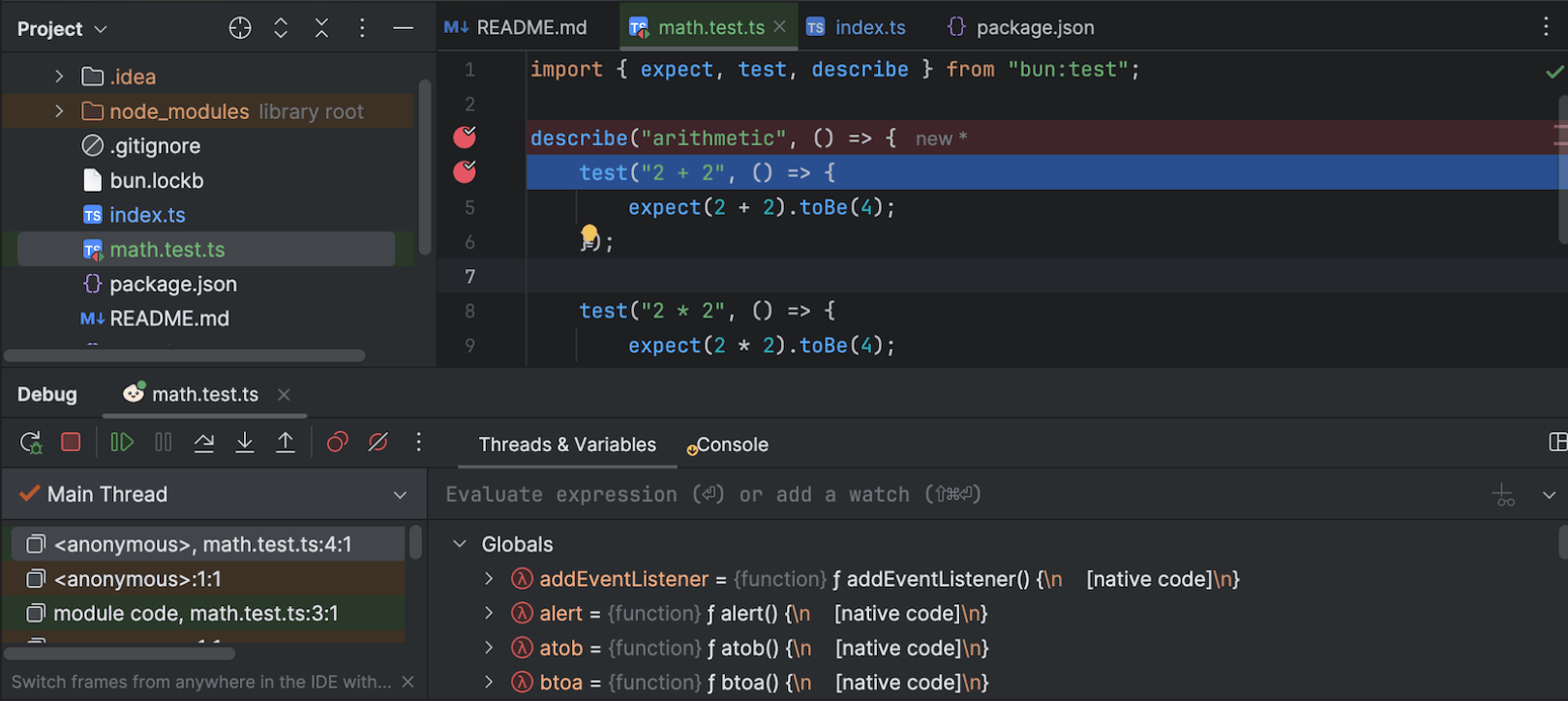
新版本通过调试适配器协议(DAP) 添加了对Bun JavaScript运行时的调试支持,您可以在WebStorm内设置断点、逐步执行代码、检查变量以及对表达式求值,此支持目前仅限于 macOS 和 Linux。

Prettier集成默认启用
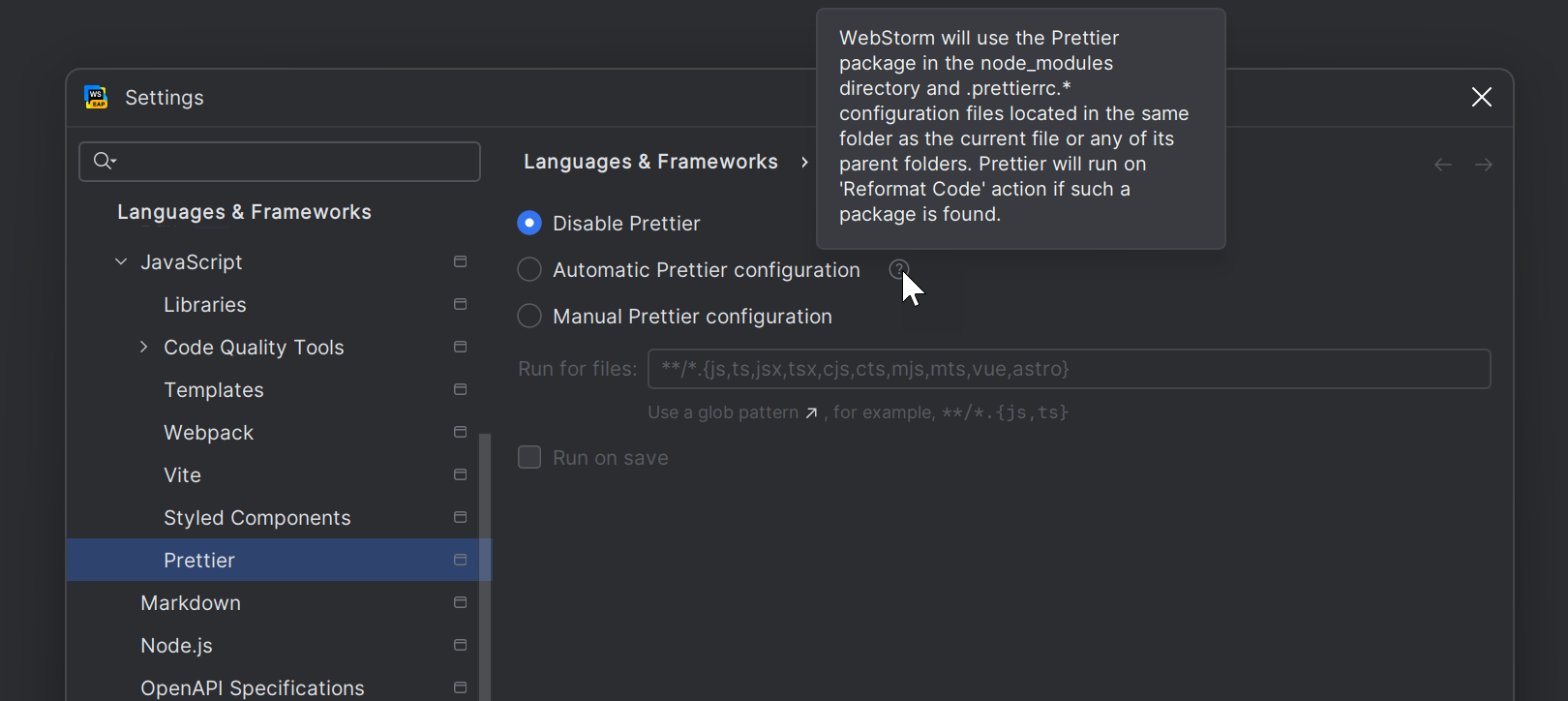
在WebStorm2024.2 中,Prettier集成会在新项目中启用,它们的根package.json 中具有直接prettier依赖项,并且在同一级别具有Prettier配置文件,这项功能简化了设置流程并确保Prettier集成开箱即启用。

补全弹出窗口中的Tailwind CSS预览
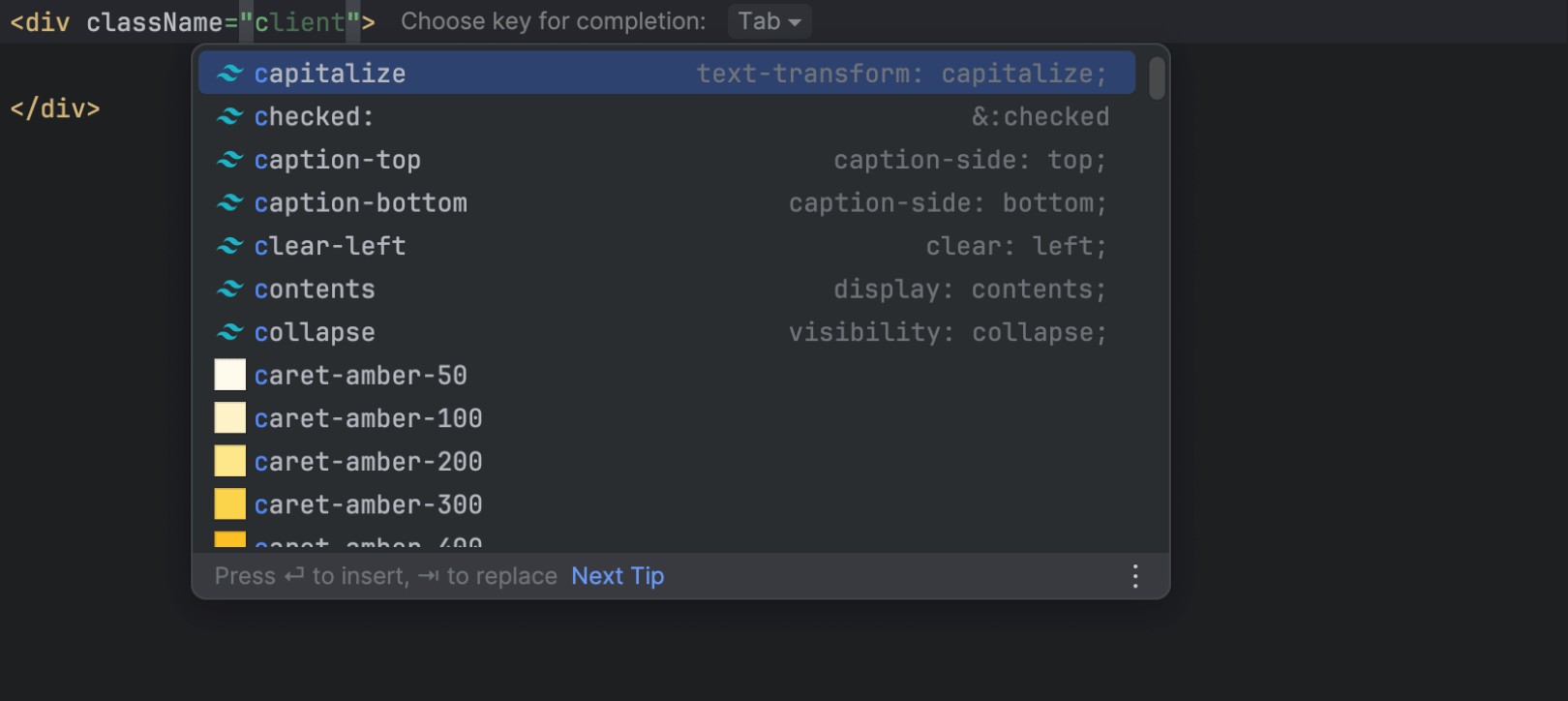
在WebStorm 2024.2中增强了 Tailwind CSS类预览,此前预览仅在二级文档弹出窗口中显示,WebStorm现在直接在补全结果列表中显示 Tailwind CSS 类预览。

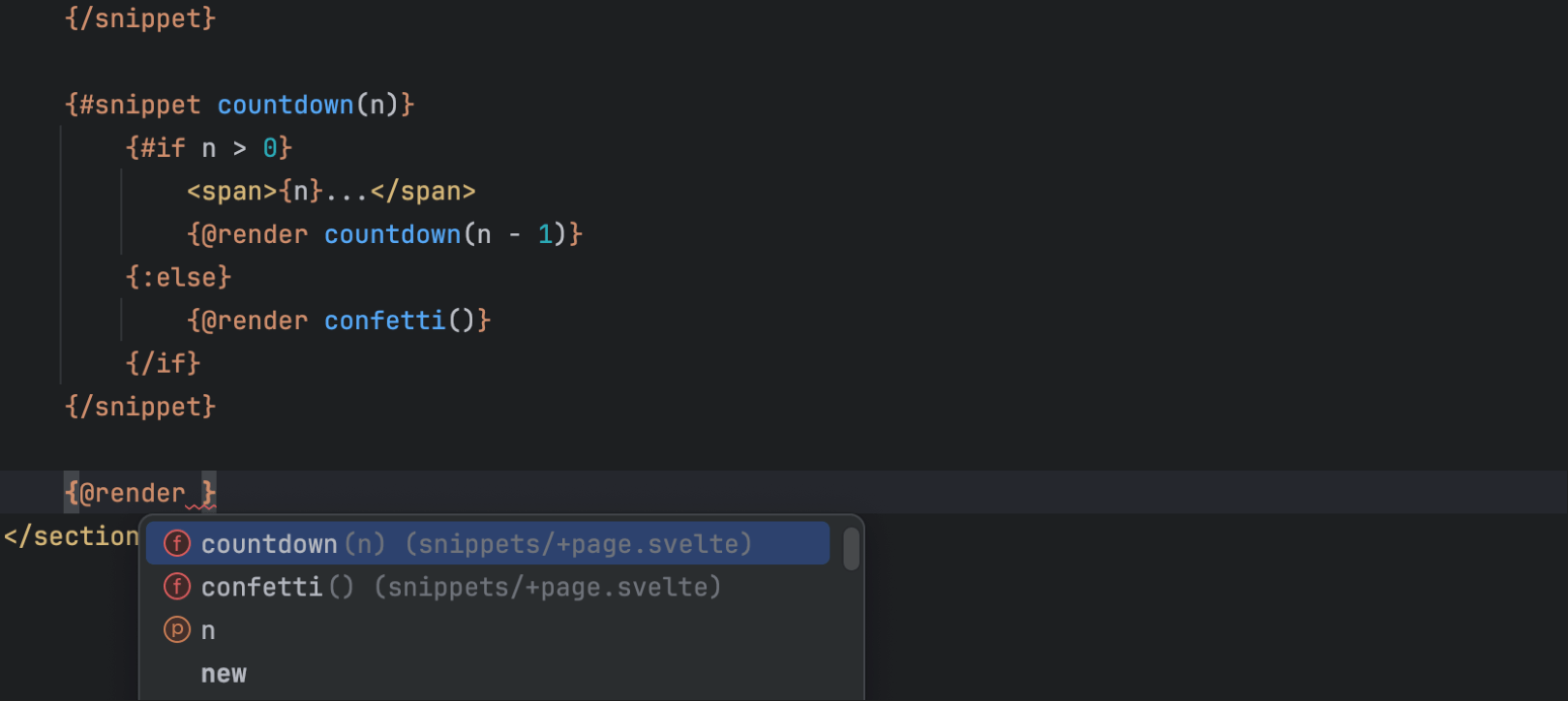
对Svelte 5代码段的支持
WebStorm 2024.2包括对新 Svelte 代码段和渲染标记的支持,这些代码段将在组件内创建可重用标记区块。

JavaScript和TypeScript
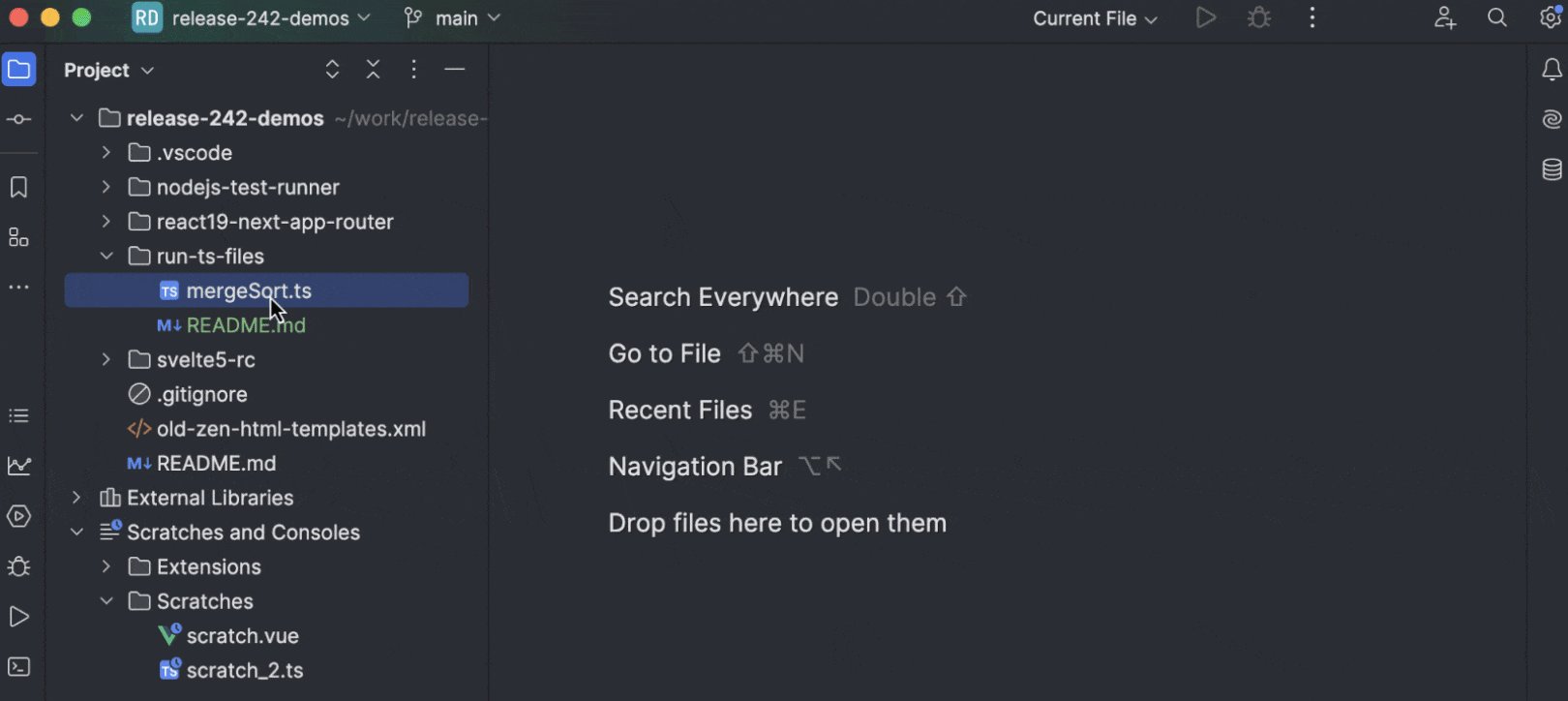
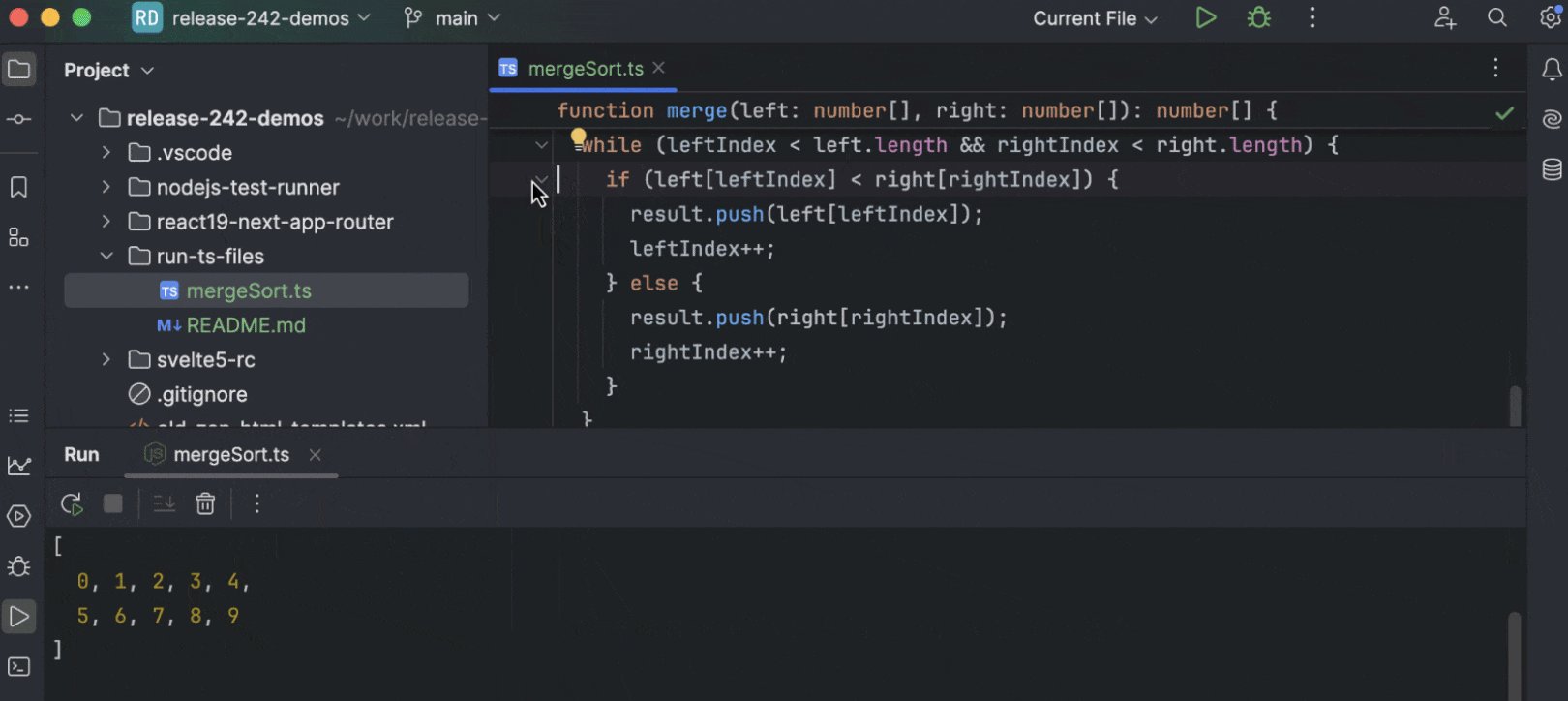
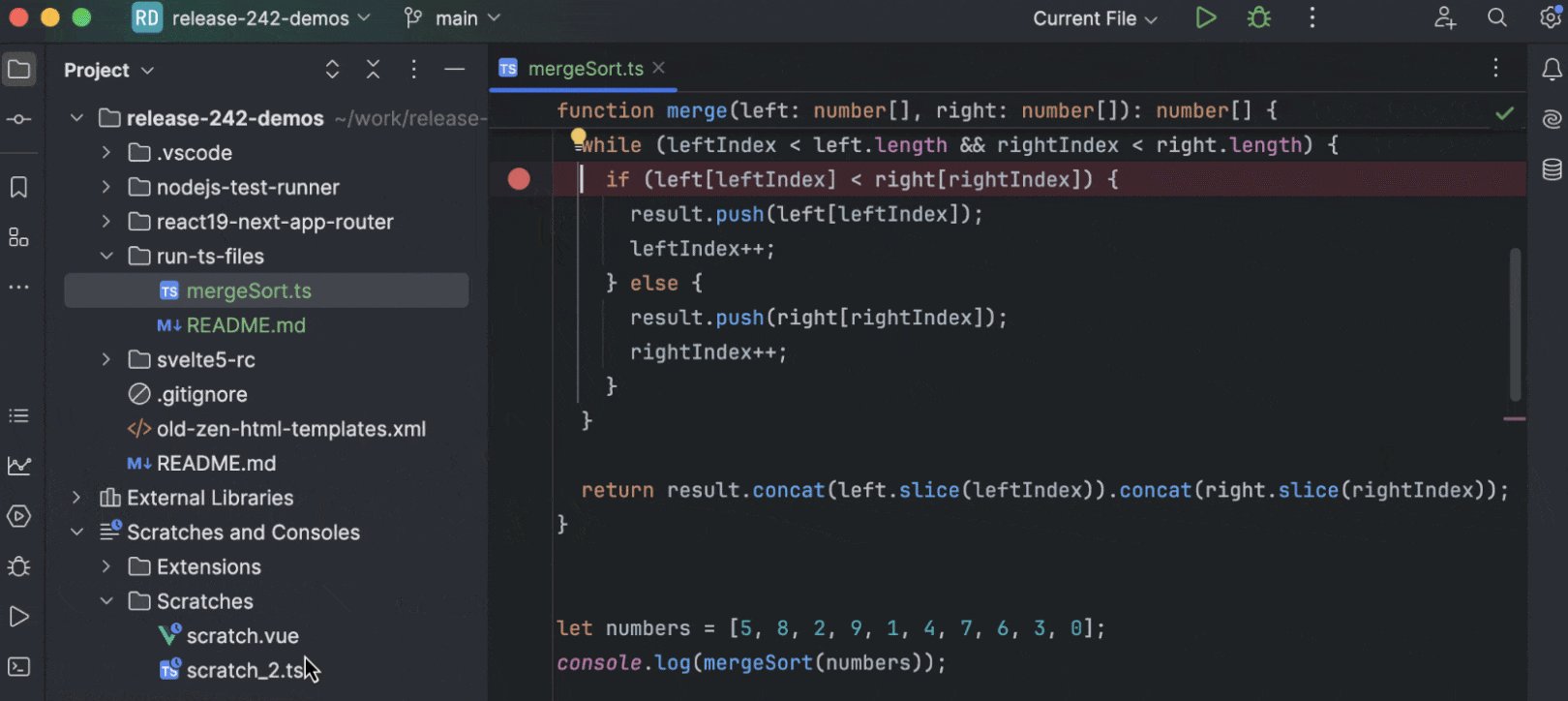
直接运行TypeScript文件
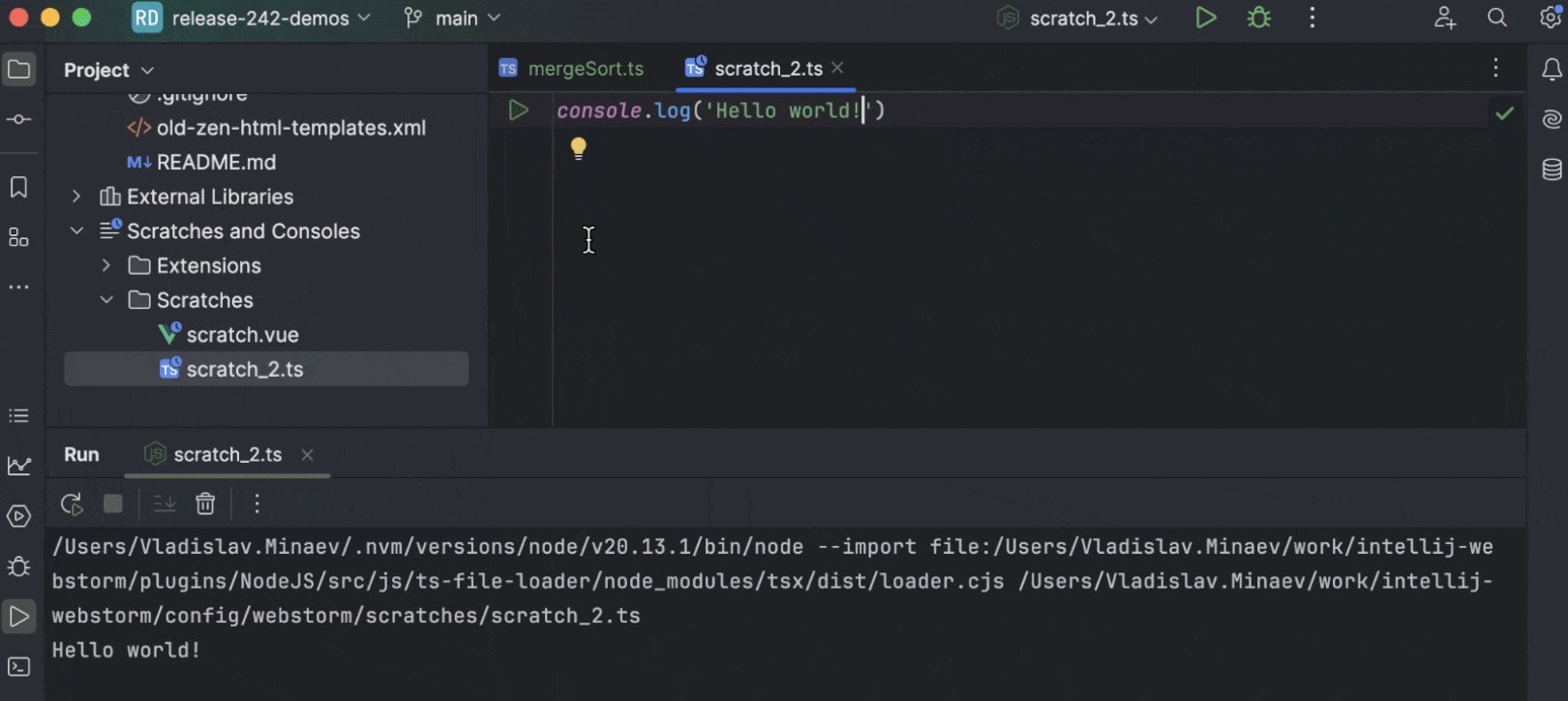
现在运行和调试 TypeScript 文件无需任何额外设置,您可以从不同的入口点执行TypeScript文件,包括文件上下文菜单、Run (运行)微件,甚至 Current File(当前文件)配置。

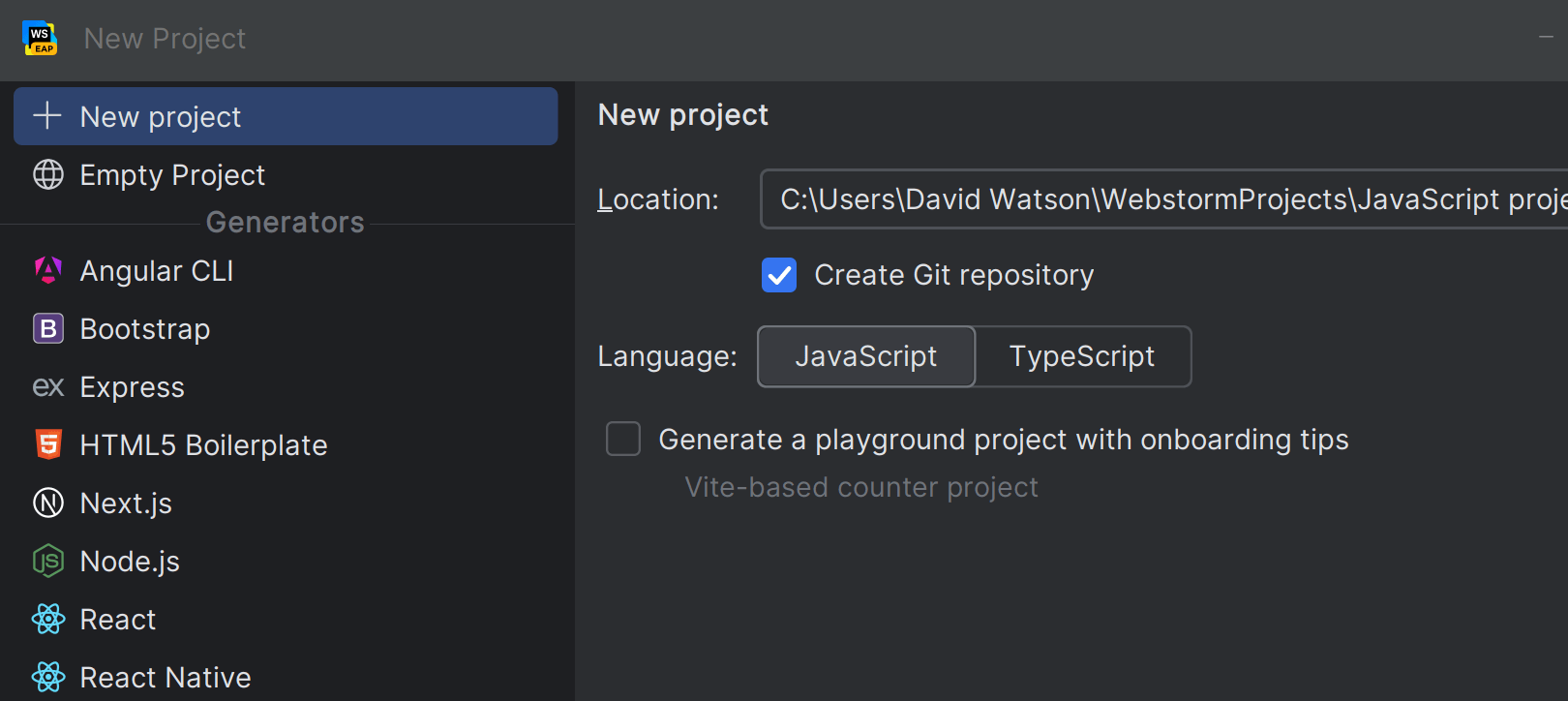
适用于JavaScript和TypeScript的项目生成器
WebStorm 2024.2增强了 New Project Wizard (新建项目向导),添加了创建基本 JavaScript 和 TypeScript 项目的选项。