
代码:
<template>
<view>
<picker mode="multiSelector" :value="multiIndex" :range="multiRange" @change="onMultiChange">
<view class="picker">
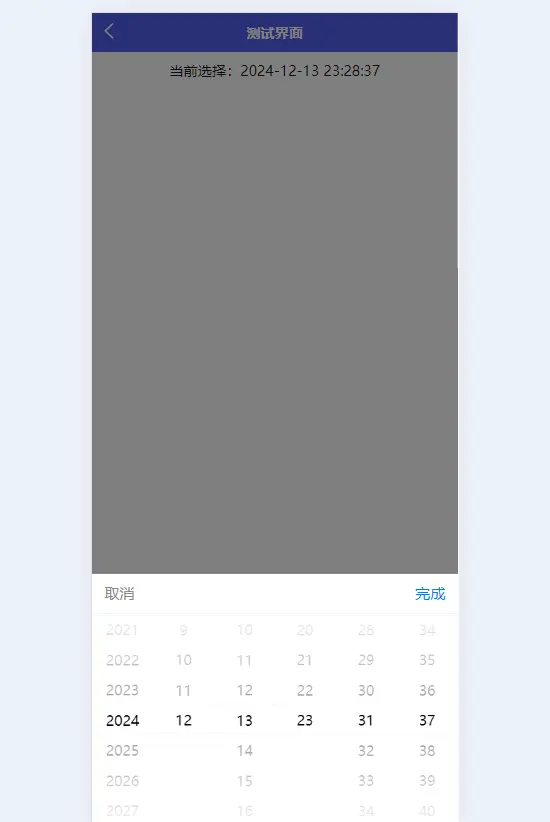
当前选择:{{ formattedDateTime }}
</view>
</picker>
</view>
</template>
<script>
export default {
data() {
const now = new Date();
return {
multiIndex: [
now.getFullYear() - 1900, // 年份
now.getMonth(), // 月份 (0-11)
now.getDate() - 1, // 日期 (1-31,减1以用于索引)
now.getHours(), // 小时 (0-23)
now.getMinutes(), // 分钟 (0-59)
now.getSeconds() // 秒 (0-59)
],
multiRange: this.getMultiRange()
};
},
computed: {
formattedDateTime() {
const year = this.multiRange[0][this.multiIndex[0]];
const month = String(this.multiRange[1][this.multiIndex[1]]).padStart(2, '0');
const day = String(this.multiRange[2][this.multiIndex[2]]).padStart(2, '0');
const hour = String(this.multiRange[3][this.multiIndex[3]]).padStart(2, '0');
const minute = String(this.multiRange[4][this.multiIndex[4]]).padStart(2, '0');
const second = String(this.multiRange[5][this.multiIndex[5]]).padStart(2, '0');
return `${year}-${month}-${day} ${hour}:${minute}:${second}`;
}
},
methods: {
getMultiRange() {
let yearRange = [];
let monthRange = [];
let dayRange = [];
let hourRange = [];
let minuteRange = [];
let secondRange = [];
// 生成年月日时分秒的数组
for (let i = 1900; i <= 2100; i++) yearRange.push(i);
for (let i = 1; i <= 12; i++) monthRange.push(i);
for (let i = 1; i <= 31; i++) dayRange.push(i);
for (let i = 0; i <= 23; i++) hourRange.push(i);
for (let i = 0; i <= 59; i++) minuteRange.push(i);
for (let i = 0; i <= 59; i++) secondRange.push(i);
return [yearRange, monthRange, dayRange, hourRange, minuteRange, secondRange];
},
onMultiChange(e) {
this.multiIndex = e.detail.value;
}
}
};
</script>
<style>
.picker {
padding: 10px;
background-color: #fff;
text-align: center;
}
</style>-
部分
<template> <view> <picker mode="multiSelector" :value="multiIndex" :range="multiRange" @change="onMultiChange"> <view class="picker"> 当前选择:{{ formattedDateTime }} </view> </picker> </view> </template><view>: 是一个容器元素,用于包裹其他元素。
<picker>: 用于创建一个多级选择器,mode="multiSelector" 表示选择多个值。
:value="multiIndex": 绑定当前选择的索引数组。
:range="multiRange": 绑定可选择的值数组。
@change="onMultiChange": 当选择值变化时触发 onMultiChange 方法。
<view class="picker">: 显示当前选择的日期和时间,使用双花括号 {{ formattedDateTime }} 来动态显示格式化后的日期时间。
<script>
export default {
data() {
const now = new Date();
return {
multiIndex: [
now.getFullYear() - 1900, // 年份
now.getMonth(), // 月份 (0-11)
now.getDate() - 1, // 日期 (1-31,减1以用于索引)
now.getHours(), // 小时 (0-23)
now.getMinutes(), // 分钟 (0-59)
now.getSeconds() // 秒 (0-59)
],
multiRange: this.getMultiRange()
};
},
computed: {
formattedDateTime() {
const year = this.multiRange[0][this.multiIndex[0]];
const month = String(this.multiRange[1][this.multiIndex[1]]).padStart(2, '0');
const day = String(this.multiRange[2][this.multiIndex[2]]).padStart(2, '0');
const hour = String(this.multiRange[3][this.multiIndex[3]]).padStart(2, '0');
const minute = String(this.multiRange[4][this.multiIndex[4]]).padStart(2, '0');
const second = String(this.multiRange[5][this.multiIndex[5]]).padStart(2, '0');
return `${year}-${month}-${day} ${hour}:${minute}:${second}`;
}
},
methods: {
getMultiRange() {
let yearRange = [];
let monthRange = [];
let dayRange = [];
let hourRange = [];
let minuteRange = [];
let secondRange = [];
// 生成年月日时分秒的数组
for (let i = 1900; i <= 2100; i++) yearRange.push(i);
for (let i = 1; i <= 12; i++) monthRange.push(i);
for (let i = 1; i <= 31; i++) dayRange.push(i);
for (let i = 0; i <= 23; i++) hourRange.push(i);
for (let i = 0; i <= 59; i++) minuteRange.push(i);
for (let i = 0; i <= 59; i++) secondRange.push(i);
return [yearRange, monthRange, dayRange, hourRange, minuteRange, secondRange];
},
onMultiChange(e) {
this.multiIndex = e.detail.value;
}
}
};
</script>data()
const now = new Date();: 获取当前的日期和时间。
multiIndex: 初始化为当前时间的索引数组。
年份减去1900,以便与年份范围的索引相匹配。
月份直接使用 getMonth(),因为它从0开始(0表示1月)。
日期、小时、分钟和秒直接取当前值。computed
formattedDateTime: 计算属性,用于格式化当前选择的日期和时间。
通过索引获取年、月、日、时、分、秒,并使用 padStart(2, '0') 确保它们都是两位数。
返回格式化后的字符串,例如 YYYY-MM-DD HH:mm:ss。methods
getMultiRange(): 生成年、月、日、时、分、秒的数组。
使用循环生成各个范围的值(例如年份1900到2100)。
返回一个数组,包含所有的时间选择范围。
onMultiChange(e): 处理选择器的变化。
更新 multiIndex,以便反映用户的选择。<style>
.picker {
padding: 10px;
background-color: #fff;
text-align: center;
}
</style>.picker: 定义选择器的样式,设置内边距、背景颜色和文本对齐方式。