1.引言
在上一章节《浏览器百科:网页存储篇-Cookie详解(一)》中,我们深入探讨了 Cookie 的基本概念、组成部分及其在网页存储中的重要作用。理解了 Cookie 的基础知识后,下一步是掌握如何在实际开发过程中管理和调试这些 Cookie。Chrome 浏览器作为开发者常用的工具,提供了丰富的开发者工具来查看、编辑和删除 Cookie。在本篇文章中,我们将详细介绍如何在 Chrome 中打开、查看和管理 Cookie,从而帮助开发者更高效地调试和优化网页应用。通过这些技巧,您将能够更好地控制和利用 Cookie,提升用户体验和应用的安全性。
2.打开cookie窗格
要在 Chrome 浏览器中管理和调试 Cookie,需要使用 DevTools 工具。DevTools 是 Chrome 内置的一套强大的开发者工具,提供了调试、监控和分析网页应用的多种功能。通过使用 DevTools,开发者可以轻松地查看、编辑和删除 Cookie,从而更好地调试和优化网页应用。以下是具体步骤:
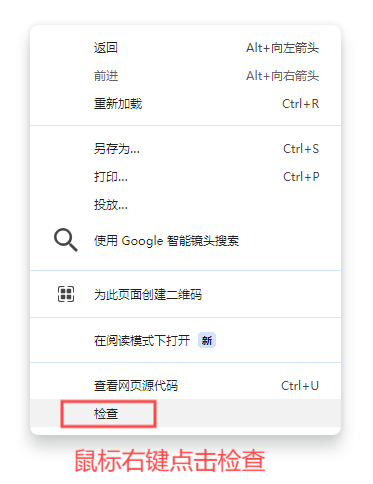
2.1 打开chrome,右键点击页面

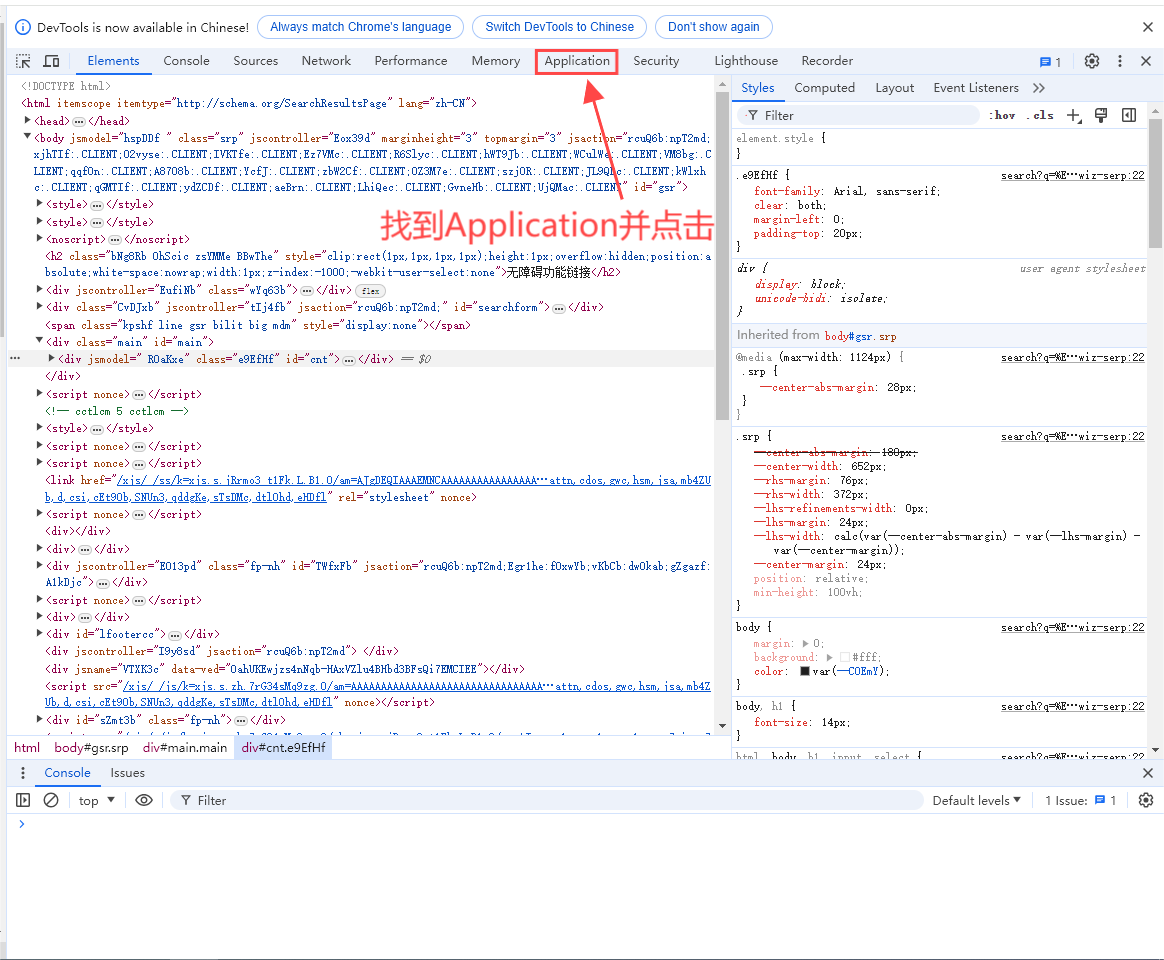
2.2 在活动栏上找到Application并点击

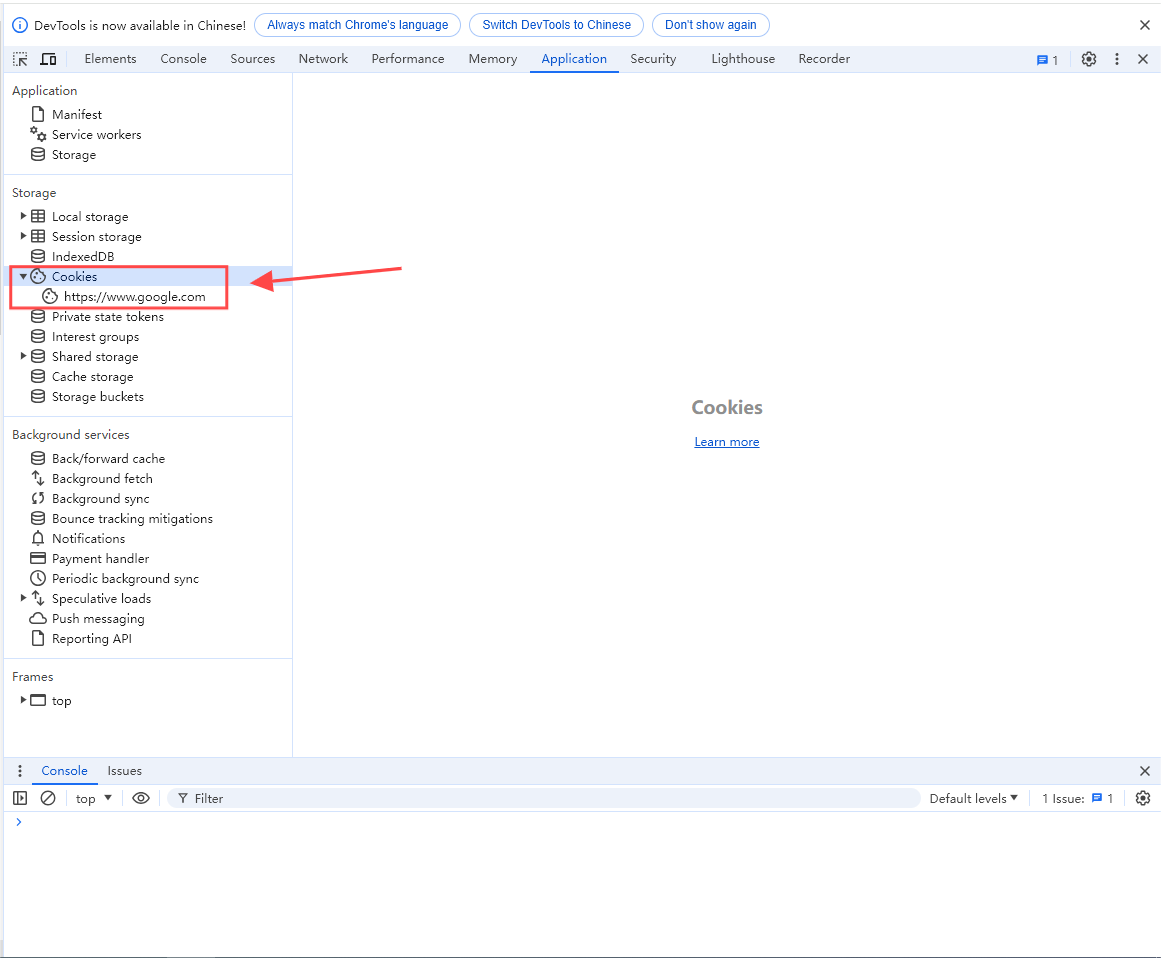
2.3 在"Storage"下,展开"Cookie",选择一个源

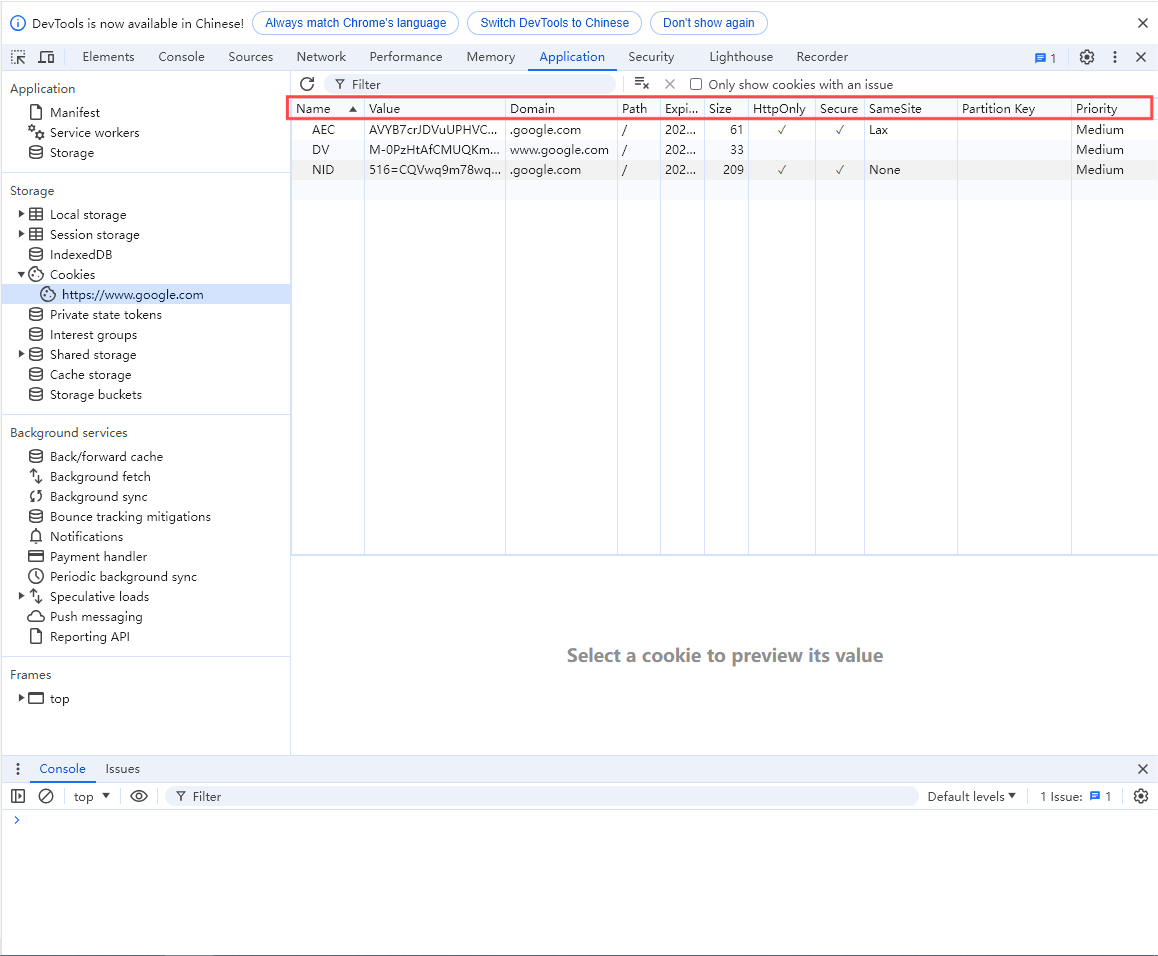
2.4 查看Cookie的字段

3.筛选、编辑和删除Cookie
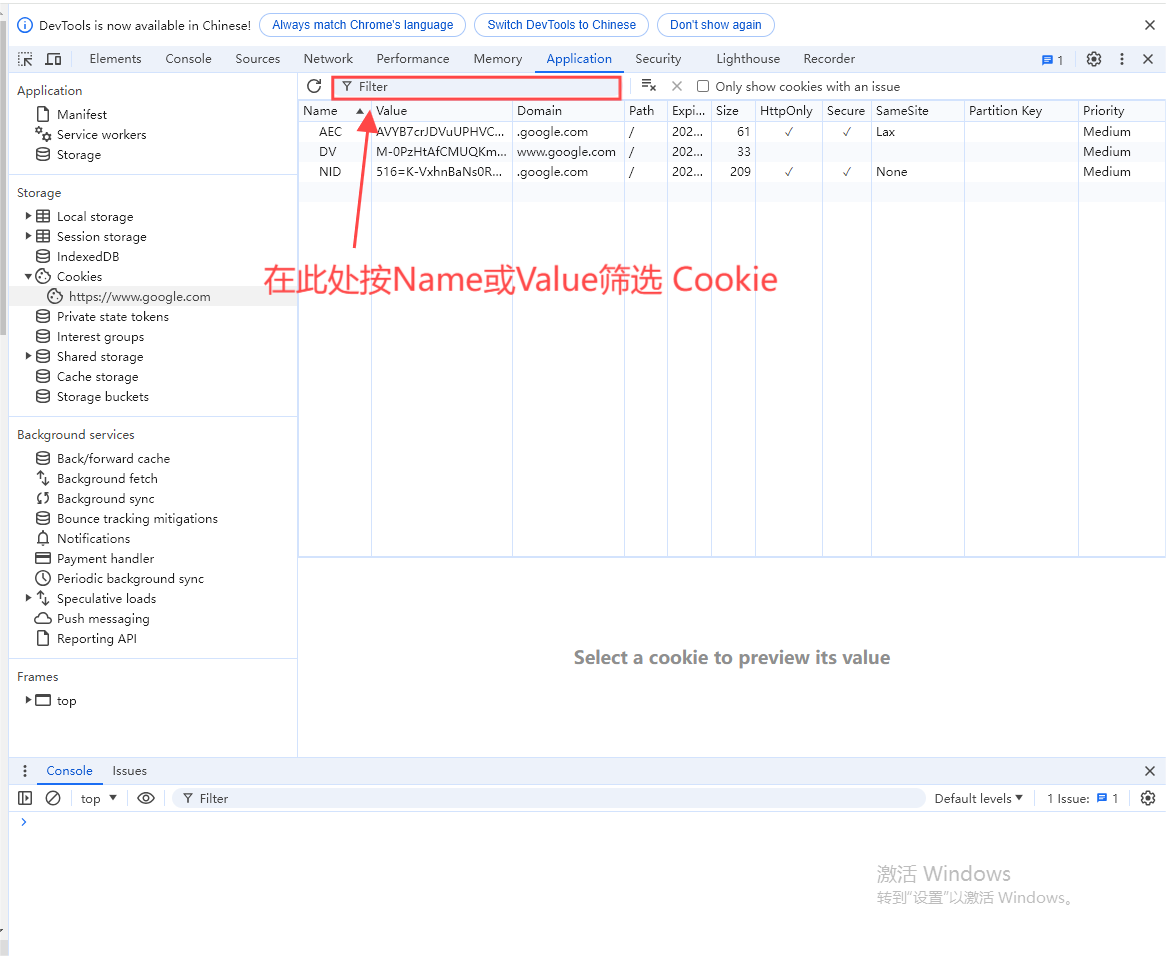
3.1 筛选Cookie

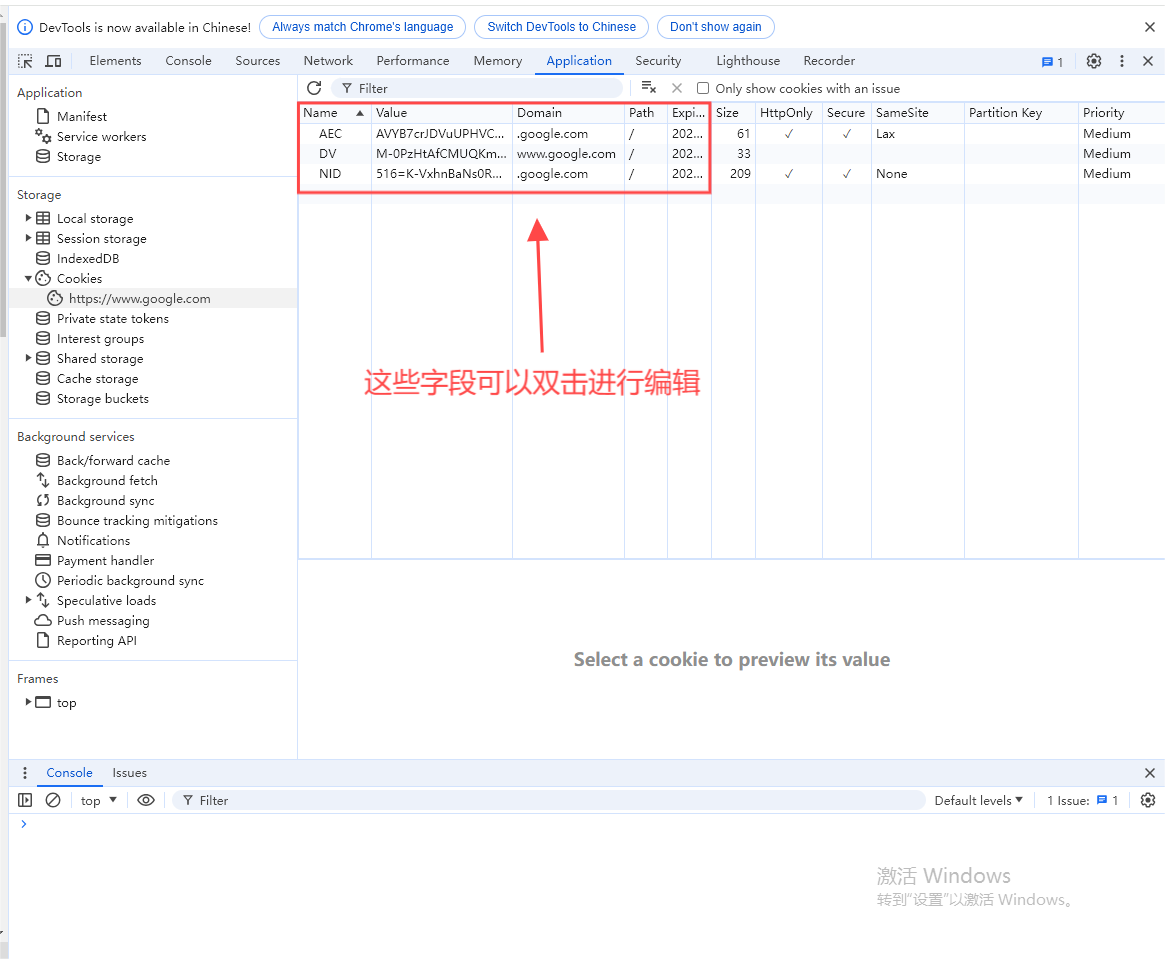
3.2编辑 Cookie

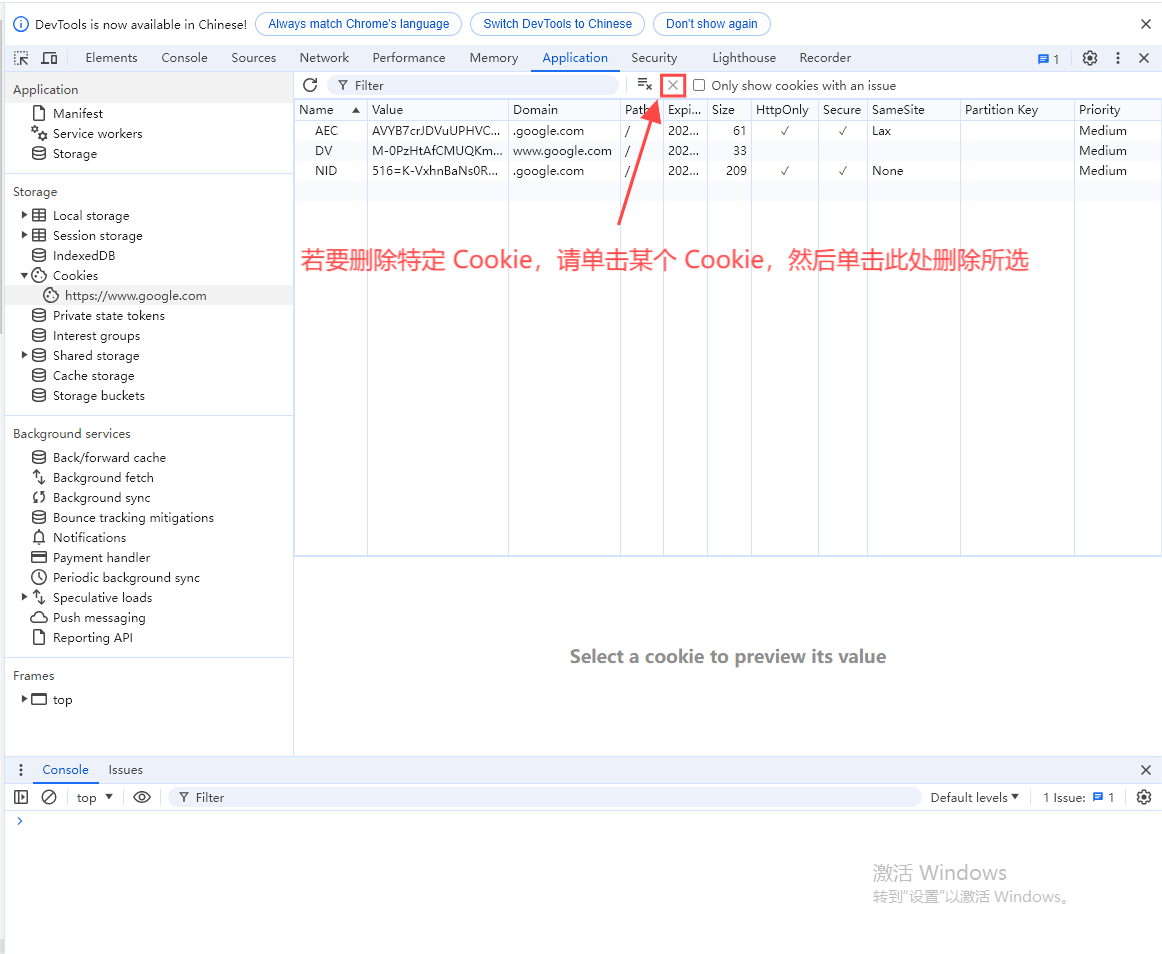
3.3删除 Cookie

4.总结
通过使用 Chrome 的 DevTools 工具,开发者可以轻松地管理和调试网页应用中的 Cookie。了解如何查看、筛选、编辑和删除 Cookie,有助于在开发和测试过程中提高效率,优化用户体验和应用的安全性。在接下来的文章《浏览器百科:网页存储篇-Cookie使用演示(三)》中,我们将通过实际的代码示例,演示如何在网页中设置和使用 Cookie,进一步加深对 Cookie 的理解和应用。敬请期待!