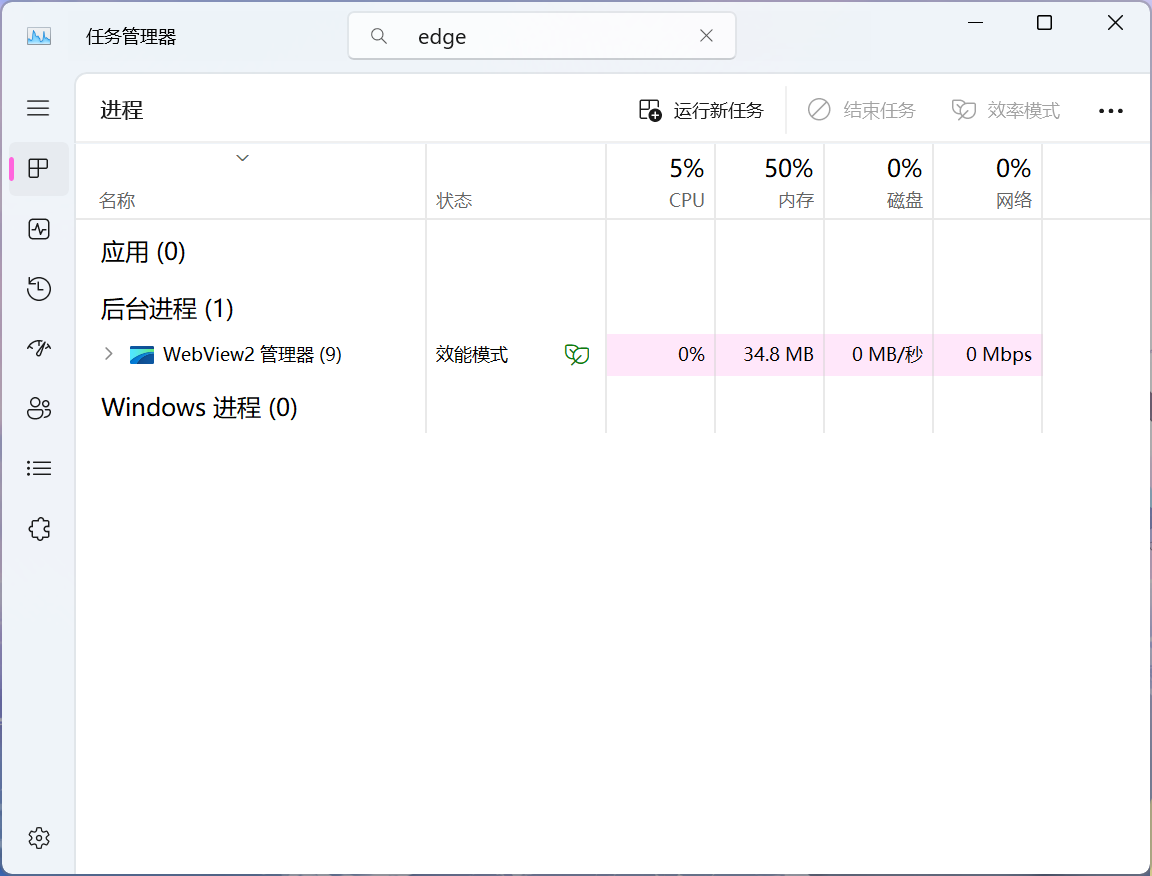
最近,作者在学习过程中,打开任务管理器的时候注意到,即使没有打开浏览器,edge依然有着内存占用较高的情况:
于是就在网上收集了一些后台调优的方法,如果各位朋友有更多优化浏览器资源占用的方法,欢迎评论区交流~
调整浏览器设置
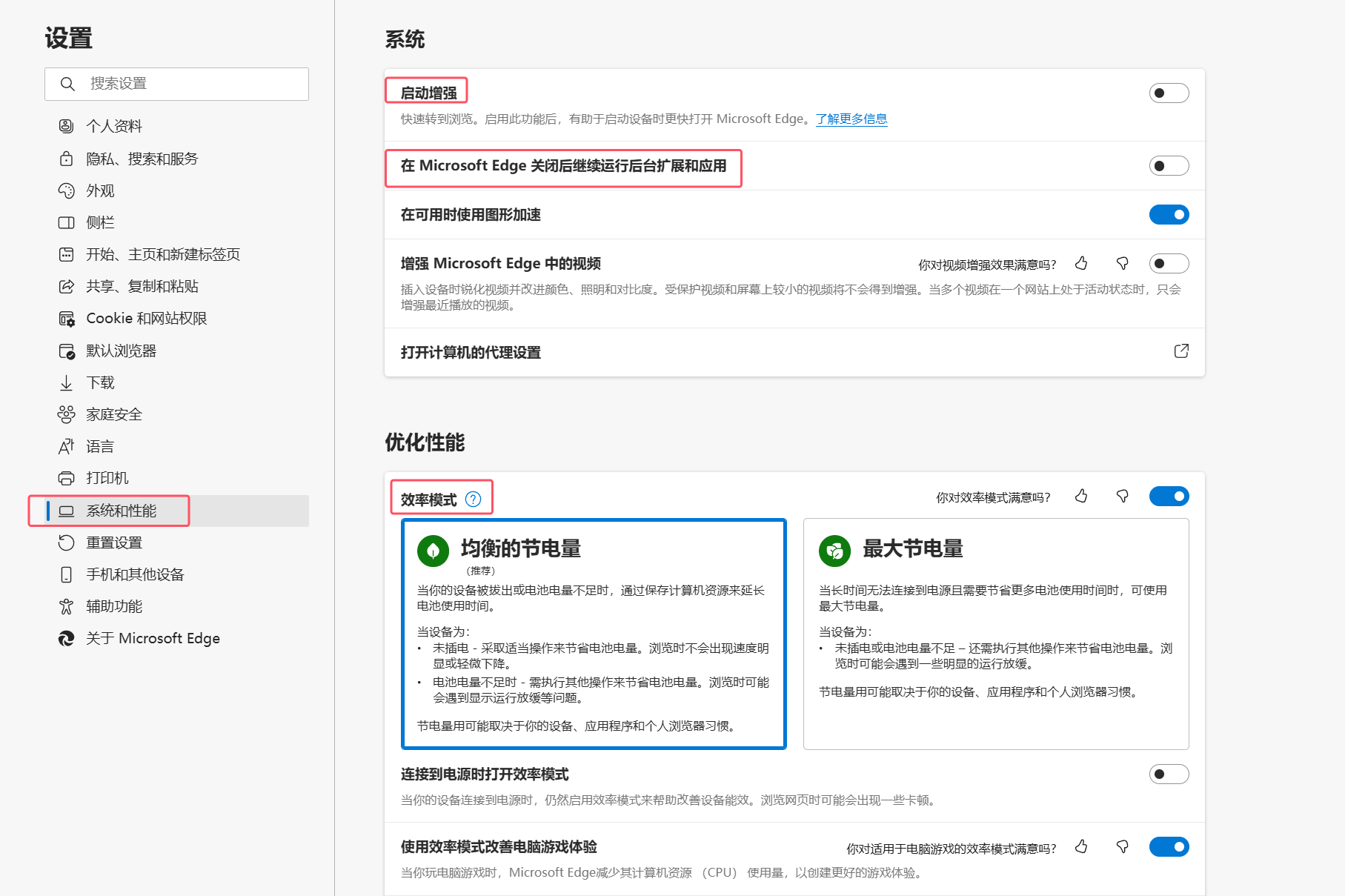
打开 设置 > 系统与性能 ;
选择关闭:
- "启动增强"
- "设置中关闭在Microsoft Edge关闭后继续运行后台扩展和应用"
- "效率模式"
PS:是否需要开关效率模式:
Microsoft Edge 效率模式使用指南:启用、禁用和自定义配置 - 系统极客 (sysgeek.cn)

关闭自动更新
为了让edge保持自动更新,后台会一直运行三个检查更新的服务,除非有重大更新,否则没必要保持时刻更新。
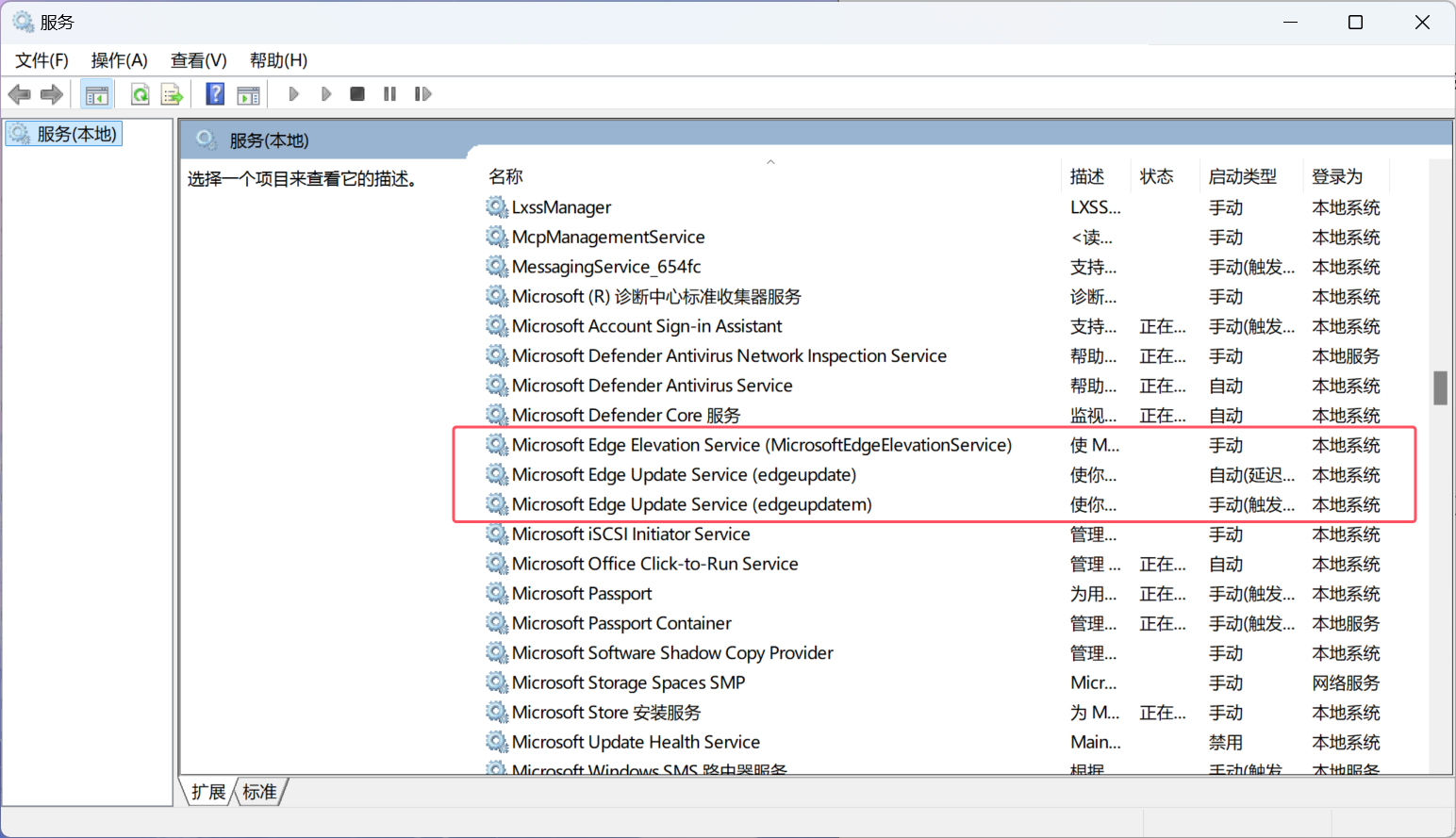
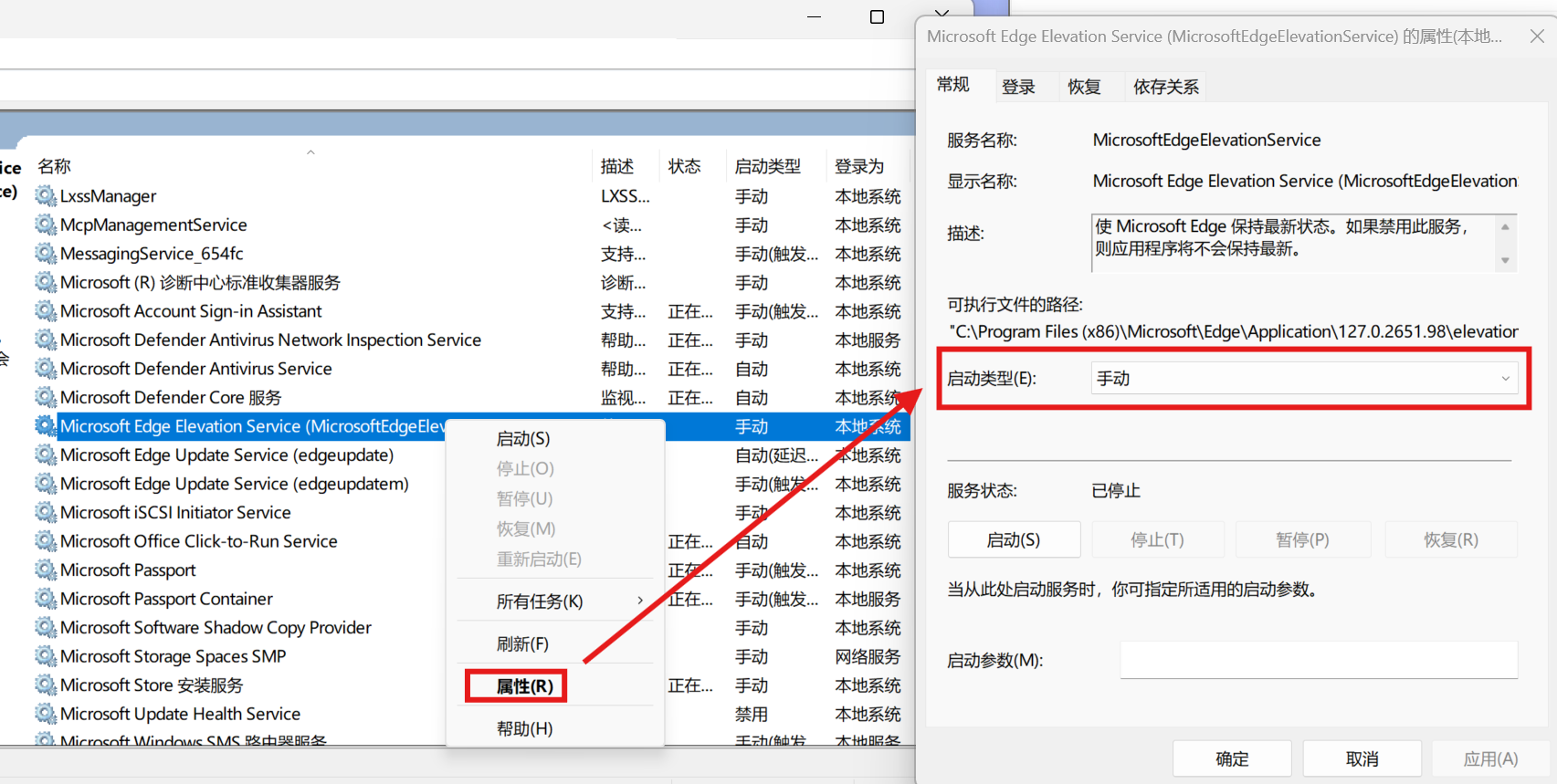
1)系统搜索"服务",找到下图的三个自动更新程序。

2)右键"属性",将三个程序的"启动类型"改为"手动"并应用。

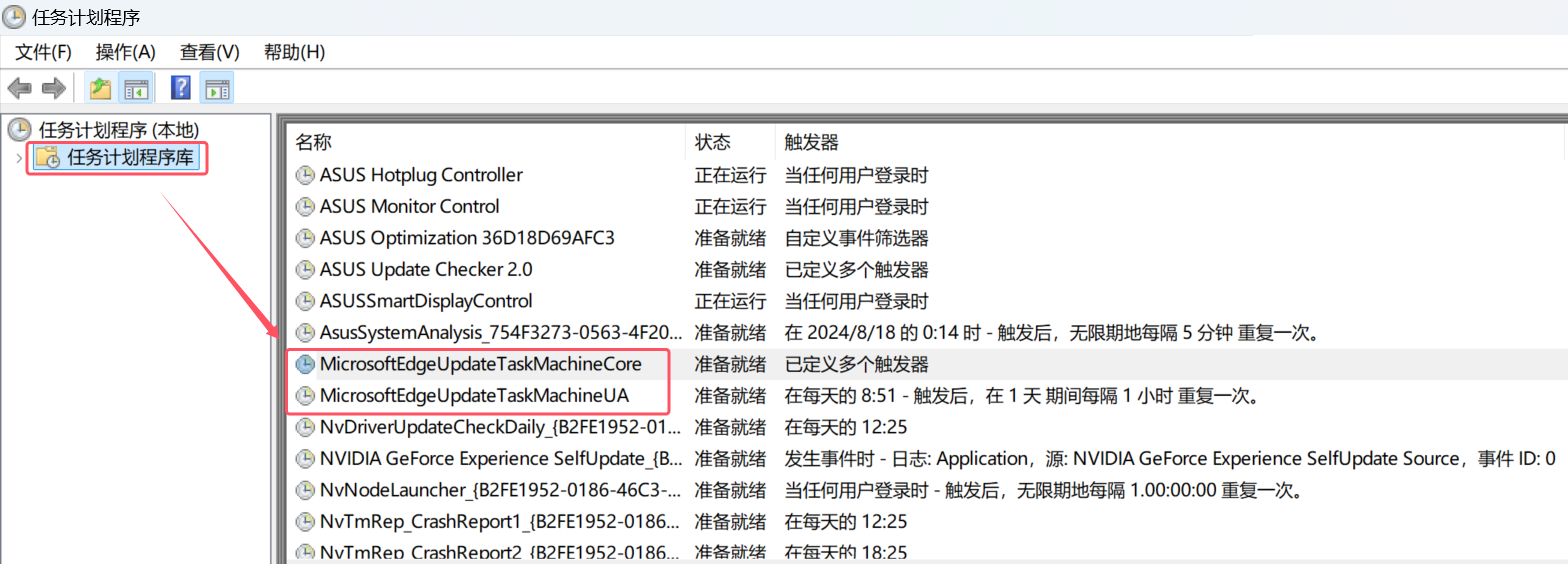
3)系统搜索"任务计划程序",找到下图的两个程序后,右键选择"禁用"。

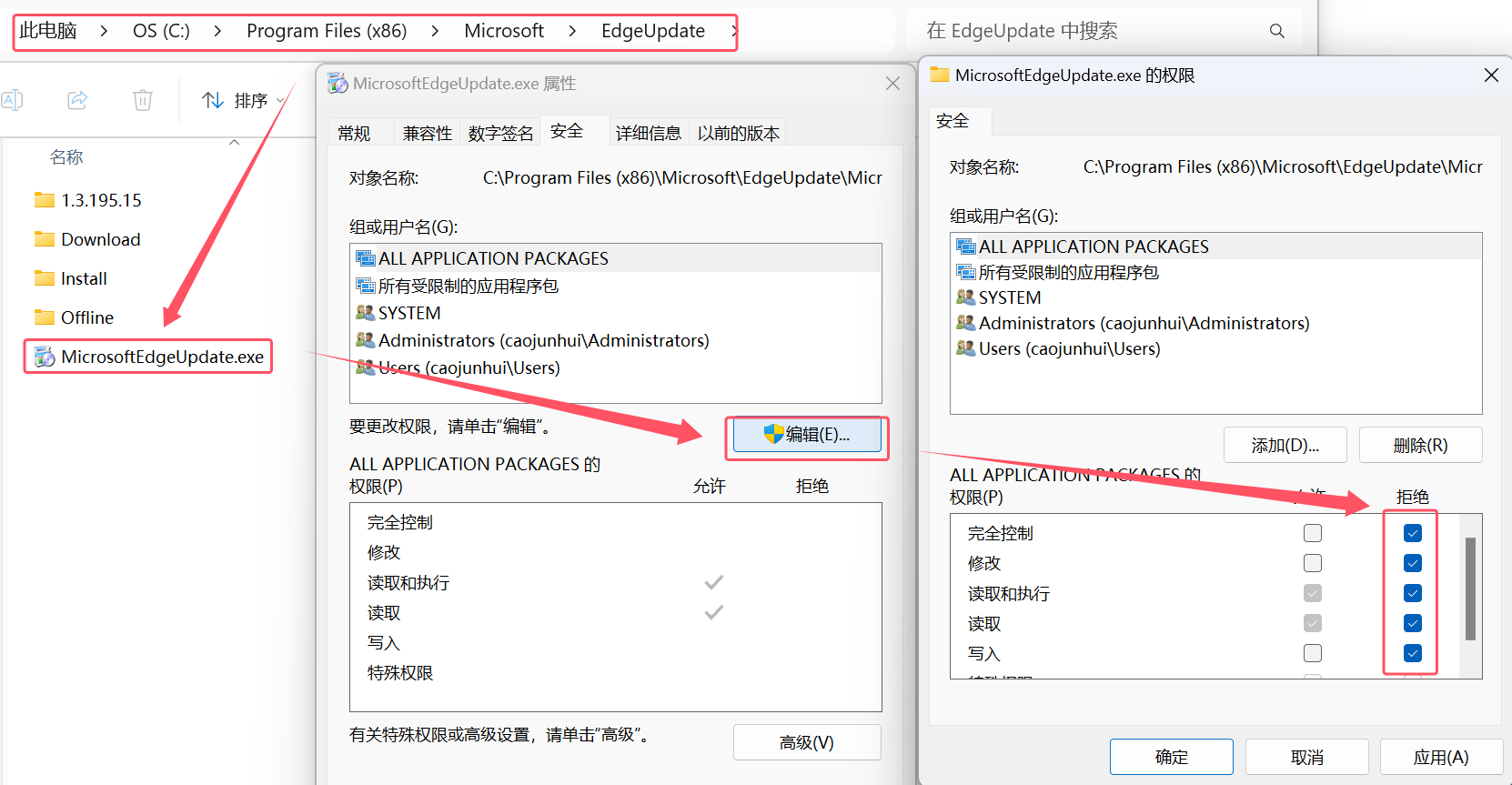
4)在电脑目录C:\Program Files (x86)\Microsoft\EdgeUpdate找到此程序,按下图更改操作权限。

之后如果我们需要更新edge的时候,只要打开设置里的"关于Microsoft Edge"检测更新即可。
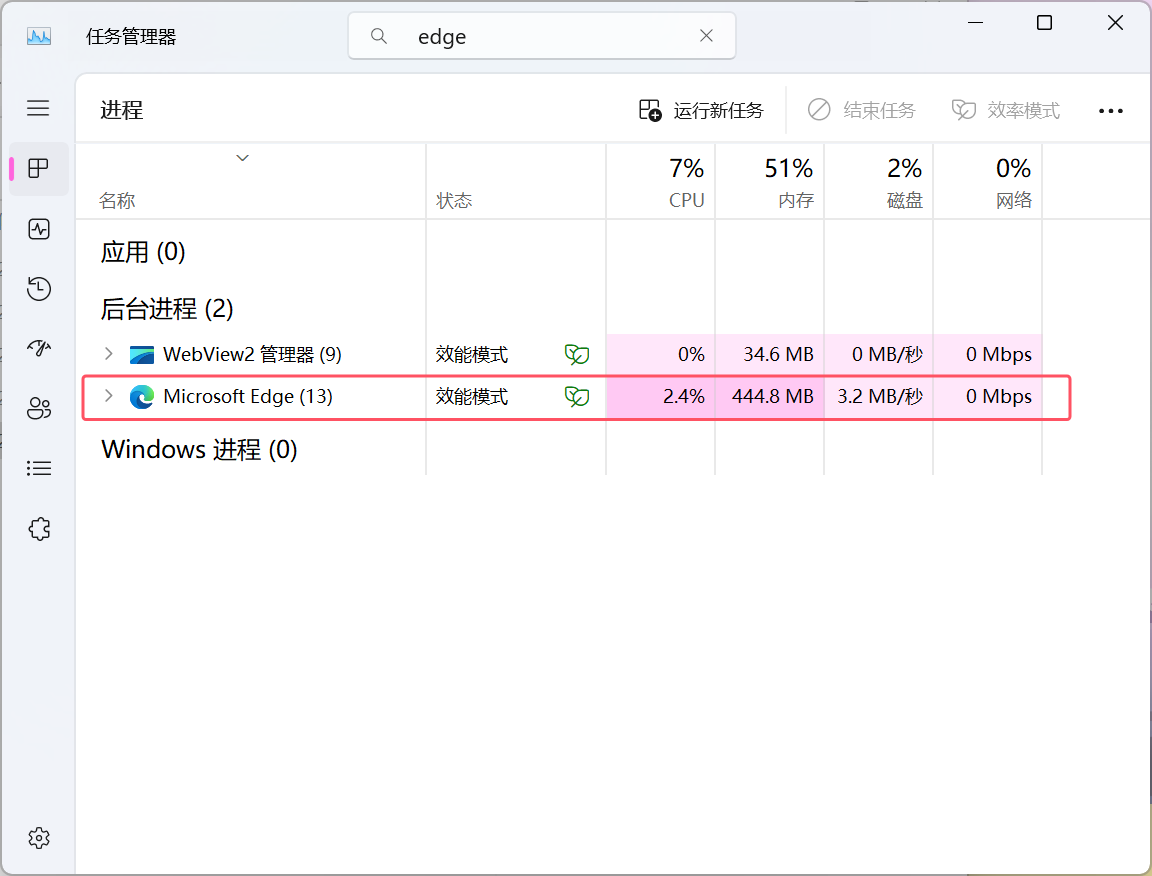
可以看到,经过了以上操作,当我们关闭浏览器后,edge已经没有后台任务占用了。