Drawflow :用 Drawflow,将你的工作流程可视化!- 精选真开源,释放新价值。

概览
Drawflow 是一个为现代工作流程设计的流图库,它通过简洁的界面和强大的功能,使得创建和编辑流程图变得轻而易举。无论你是项目经理、软件开发者还是数据分析师,Drawflow 都能助你一臂之力,将复杂的流程以视觉化的方式清晰展示。它的设计注重用户体验,让即使是初次接触的用户也能快速上手,无需复杂的学习过程。
该库的灵活性体现在其模块化设计上,用户可以根据具体需求自定义节点和连接,从而构建出符合特定项目需求的流程图。Drawflow 的配置选项丰富,支持多种自定义设置,使得它能够轻松适应项目管理、软件开发、数据分析等多种场景。此外,Drawflow 还提供了实时协作功能,允许团队成员共同在一个流程图上工作,这不仅提高了工作效率,也加强了团队间的沟通与协作。通过 Drawflow,你可以将创意和计划转化为直观的流程图,让工作更加高效和有序。
主要功能
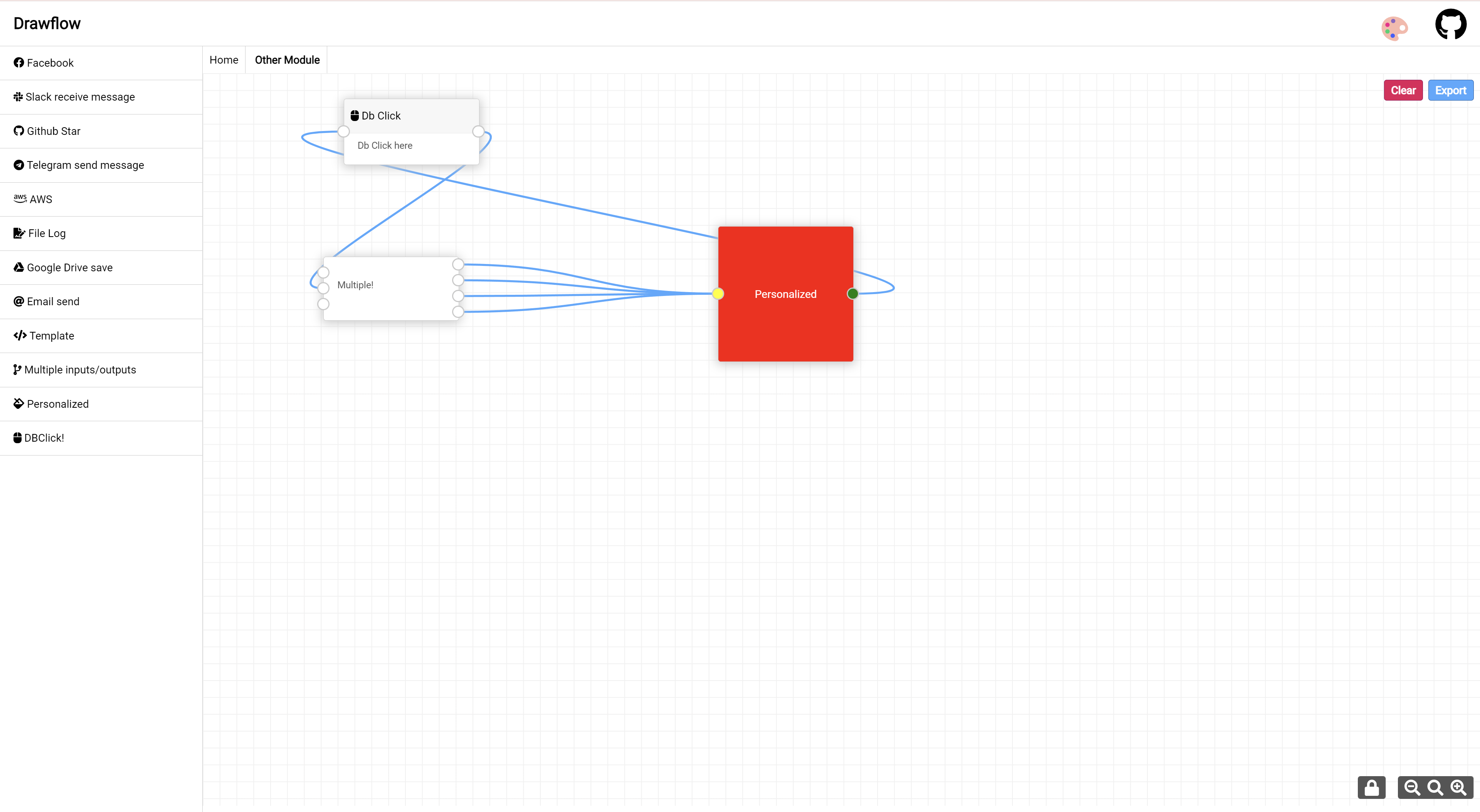
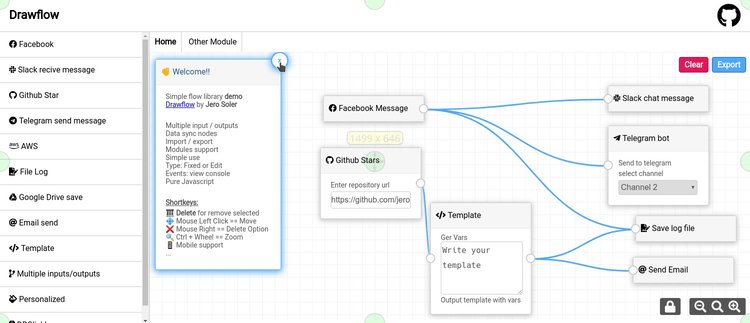
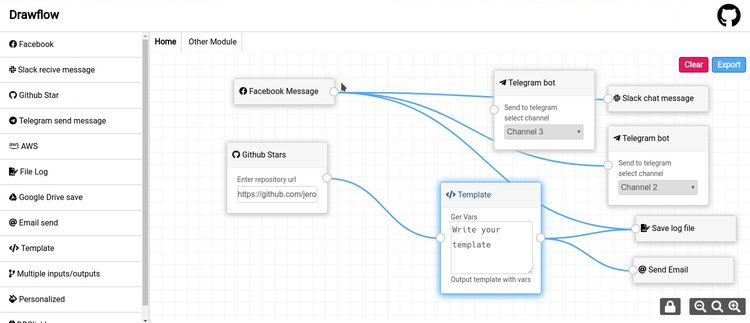
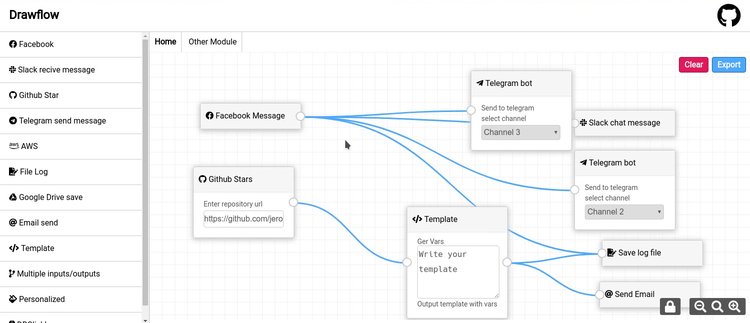
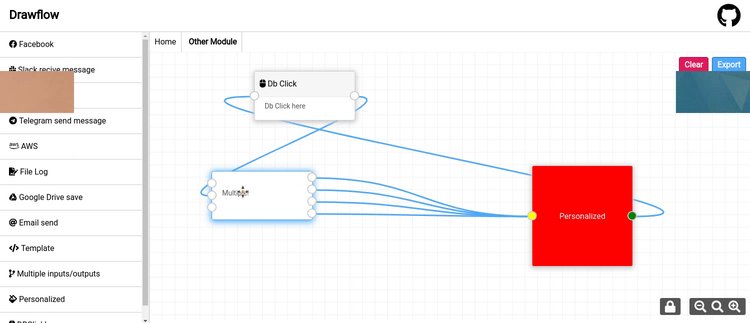
你可以在线体验 :https://jerosoler.github.io/Drawflow

节点和连接
Drawflow 的核心功能之一是其高度可定制的节点和连接系统。用户可以根据自己的工作流程需求,设计独特的节点,每个节点都可以包含文本、图片、输入输出端口等元素。连接则允许定义节点间的逻辑关系,支持直线、曲线等多种样式,以及可配置的连接点,确保流程图的逻辑清晰且易于理解。此外,节点和连接的属性可以根据用户的需求进行编程,实现动态交互和数据传递,增强了流程图的功能性和交互性。
模块化设计
Drawflow 的模块化架构是其易于扩展和维护的关键。开发者可以通过添加新的模块来引入新功能,或者修改现有模块以适应特定的业务逻辑,而不必深入库的核心代码。这种设计不仅减少了代码的耦合性,也使得维护和升级变得更加简单。模块化还意味着可以轻松集成第三方服务或工具,从而构建更加强大和灵活的应用程序。
响应式布局
Drawflow 采用响应式布局设计,确保流程图在不同设备和屏幕尺寸上都能保持良好的显示效果。这意味着无论是在桌面、平板还是移动设备上,用户都能享受到一致的用户体验。响应式布局通过动态调整元素大小和位置,以及优化布局结构,确保流程图的可读性和操作性,使得用户在任何设备上都能高效地查看和编辑流程图。
实时协作
Drawflow 支持实时多人协作,允许多个用户同时在线编辑同一个流程图。这种协作模式极大地提高了团队的工作效率,尤其是在需要快速迭代和集体决策的项目中。实时协作功能通过同步用户的编辑操作,确保所有团队成员都能看到最新的流程图状态,从而促进了团队成员之间的沟通和协作。
插件系统
Drawflow 提供了一个强大的插件系统,允许开发者根据需要创建和集成自定义插件。这些插件可以扩展库的功能,比如添加新的节点类型、连接样式或编辑工具。插件系统为Drawflow 提供了几乎无限的扩展可能性,使得它能够适应各种不同的应用场景和需求。开发者可以通过编写插件来实现特定的业务逻辑,或者集成外部数据源和服务,从而构建出功能丰富、高度定制化的流程图解决方案。
信息
截至发稿概况如下:
-
软件协议:MIT 许可证
-
编程语言:
| 语言 | 占比 |
|---|---|
| JavaScript | 64.3% |
| HTML | 33.9% |
| CSS | 1.8% |
- 收藏数量:4.6K
Drawflow 的强大功能虽然为用户带来了极大的便利,但在使用过程中也可能遇到一些挑战。例如,随着流程图的复杂度增加,管理和维护可能会变得更加困难。为了解决这一问题,可以考虑引入版本控制和流程图历史记录功能,这样用户可以轻松追踪和回溯流程图的变更历史,同时也可以更好地协作和共享流程图。
此外,Drawflow 在处理大规模数据时可能会遇到性能问题。为了提高性能,开发者可以探索使用更高效的数据结构和算法,或者提供优化的渲染选项,以减少资源消耗并提高响应速度。同时,用户也可以通过合理规划流程图的结构和布局,减少不必要的复杂性,从而提高整体的性能。
Drawflow 的灵活性和可定制性是其一大优势,但这也意味着用户可能需要投入更多的时间和精力来学习和掌握。
各位在使用 Drawflow 的过程中是否发现了什么问题?或者对 Drawflow 的功能有什么提议?热烈欢迎各位在评论区分享交流心得与见解!!!
声明:本文为辣码甄源原创,转载请标注"辣码甄源原创首发 " 并附带原文链接。