在本教程中,您将学习如何使用DevExpress grid View(网格视图)的CustomDraw...事件,您将从一个显示普通任务数据的网格开始。首先使用事件来自定义单元格外观,然后修改相同的事件处理程序,来根据网格数据更改单个单元格中显示的文本。接下来将进一步扩展处理程序来在特定单元格中绘制图像,最后将看到如何自定义绘制列标题,同时保留其交互元素,如过滤器下拉按钮和排序符号。

P.S :DevExpress WinForms拥有180+组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForms能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任!
获取DevExpress WinForms v24.1正式版下载
开始
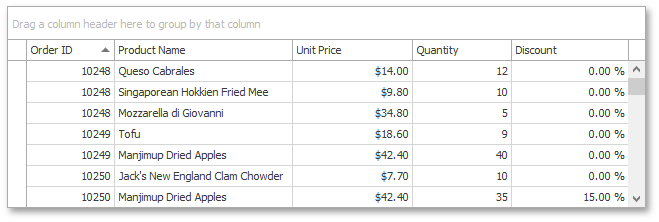
从一个应用程序开始,它有一个显示任务数据的GridControl。

自定义绘制单个单元格
选择grid View(网格视图)并处理GridView.CustomDrawCell事件,这个事件提供了RowCellCustomDrawEventArgs.RowHandle和RowCellCustomDrawEventArgs.Column参数,用于标识正在绘制的单元格列参数。
- 自定义单元格外观
如果单元格位于聚焦行中,则不会应用自定义绘制来确保聚焦样式的优先级。在第一个版本的事件处理程序中,更改UnitPrice列中值大于30的单元格背景样式。默认的绘制机制将在事件处理程序执行后调用,它将自动应用指定的背景。
C#
cs
private void gridView_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) {
GridView view = sender as GridView;
if (e.RowHandle == view.FocusedRowHandle) return;
if (e.Column.FieldName != "UnitPrice") return;
// Fill a cell's background if its value is greater than 30.
if (Convert.ToInt32(e.CellValue) > 30)
e.Appearance.BackColor = Color.FromArgb(60, Color.Salmon);
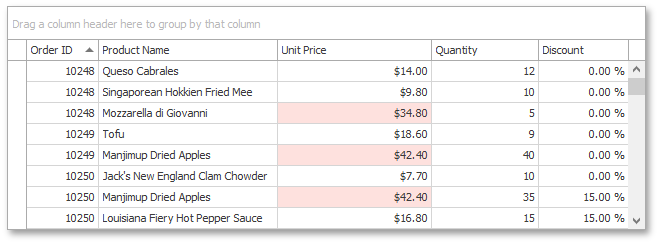
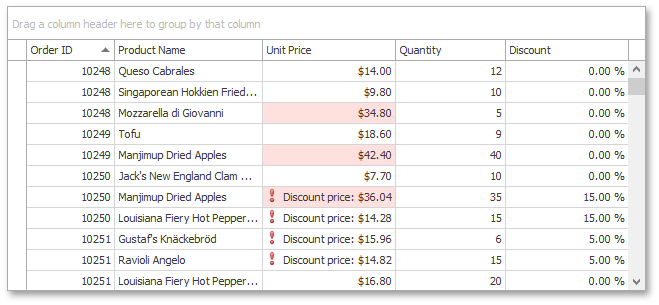
}运行应用程序来查看结果,如您所见,符合指定条件的单元格具有不同的外观,并且通过这种方式,CustomDraw...事件允许您实现任何复杂性的条件格式。

- 更改单元格显示文本
关闭应用程序并进一步修改自定义绘制事件处理程序,如果单元格位于已分配折扣的行中,则更改事件的RowCellCustomDrawEventArgs.DisplayText参数,指定的文本也将由默认呈现机制绘制。
C#
cs
private void gridView_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) {
// ...
// Specify the cell's display text.
double discount = Convert.ToDouble(view.GetRowCellValue(e.RowHandle, view.Columns["Discount"]));
if (discount > 0) {
double unitPrice = Convert.ToDouble(view.GetRowCellValue(e.RowHandle, view.Columns["UnitPrice"]));
double discountPrice = unitPrice * (1 - discount);
e.DisplayText = "Discount price: " + discountPrice.ToString("c2");
}
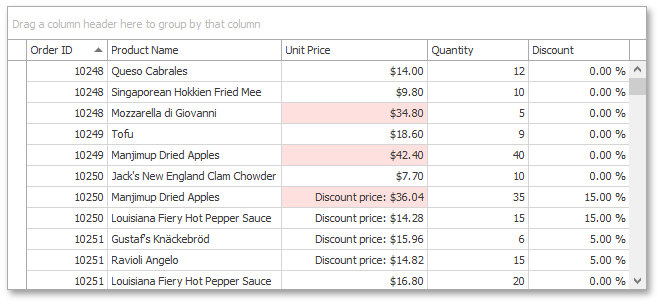
}再次运行应用程序。注意,某些列单元格显示的是折扣价而不是单价。从本质上讲,这允许您执行使用未绑定列表达式和显示文本格式可以执行的操作,但是使用CustomDraw...事件,您可以将这些更改应用于单个单元格,而不是整个列。

- 在单元格中显示自定义图像
在包含折扣价格的单元格的默认呈现上绘制自定义图像,使用e.Cache.DrawImage方法绘制自定义图像。要在此之前调用默认呈现机制,请调用CustomDrawEventArgs.DefaultDraw方法,此方法可防止在事件执行后重新调用默认绘制。
C#
cs
private void gridView_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) {
// ...
e.DefaultDraw();
// Paint images in cells if discounts > 0.
Image image = Image.FromFile("c:\\important.png");
if (discount > 0)
e.Cache.DrawImage(image, e.Bounds.Location);
}运行应用程序,为某些单元格显示自定义图像。

自定义绘制列标题
要自定义绘制列标题,请订阅GridView.CustomDrawColumnHeader事件,使用从"橙红色"到"白色"的渐变来填充列标题的背景,然后显示标题说明。将事件的CustomDrawEventArgs.Handled参数设置为true,以防止在事件处理程序完成时调用默认的绘图机制。
C#
cs
private void gridView_CustomDrawColumnHeader(object sender, ColumnHeaderCustomDrawEventArgs e) {
Rectangle rect = e.Bounds;
// Create a new brush
using (Brush brush = new LinearGradientBrush(e.Bounds, Color.Salmon, Color.White, LinearGradientMode.ForwardDiagonal)) {
// Fill a column's background
e.Cache.FillRectangle(brush, rect);
// Draw the column's caption
e.Appearance.DrawString(e.Cache, e.Info.Caption, e.Info.CaptionRect);
e.Handled = true;
}
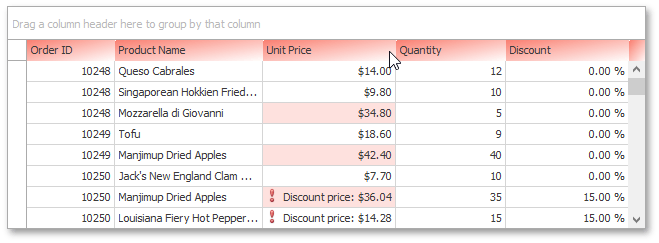
}现在运行应用程序,将列标题用"橙红色"到"白色"渐变绘制。

但是,不会显示通常的排序和筛选符号。有一种方法可以解决这个问题,并在列标题中显示标准的交互式元素。您需要枚举ColumnHeaderCustomDrawEventArgs.Info.InnerElements集合,并使用一个特殊设计的方法来绘制它们,如果它们的设置表明它们当前是可见的。
C#
cs
private void gridView_CustomDrawColumnHeader(object sender, ColumnHeaderCustomDrawEventArgs e) {
// ...
// Draw the filter and sort buttons.
foreach (DevExpress.Utils.Drawing.DrawElementInfo info in e.Info.InnerElements) {
if (!info.Visible) continue;
DevExpress.Utils.Drawing.ObjectPainter.DrawObject(e.Cache, info.ElementPainter, info.ElementInfo);
}
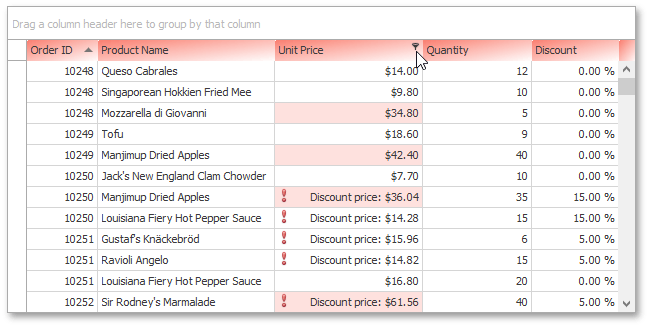
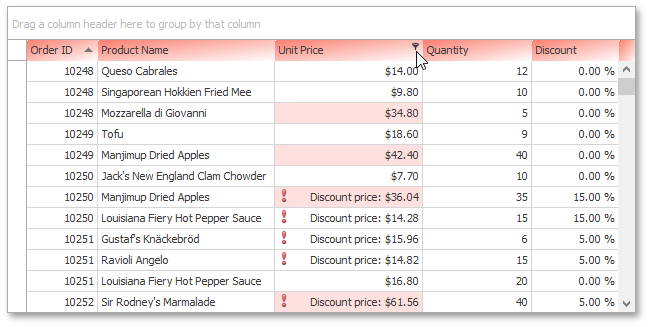
}再次运行应用程序来查看结果,现在标题具有自定义外观,同时保留了标准元素,因此最终用户仍然可以以通常的方式与列标题进行交互。

完整代码
C#
cs
private void gridView_CustomDrawCell(object sender, DevExpress.XtraGrid.Views.Base.RowCellCustomDrawEventArgs e) {
GridView view = sender as GridView;
if (e.RowHandle == view.FocusedRowHandle) return;
if (e.Column.FieldName != "UnitPrice") return;
// Fill a cell's background if its value is greater than 30.
if (Convert.ToInt32(e.CellValue) > 30)
e.Appearance.BackColor = Color.FromArgb(60, Color.Salmon);
// Specify the cell's display text.
double discount = Convert.ToDouble(view.GetRowCellValue(e.RowHandle, view.Columns["Discount"]));
if (discount > 0) {
double unitPrice = Convert.ToDouble(view.GetRowCellValue(e.RowHandle, view.Columns["UnitPrice"]));
double discountPrice = unitPrice * (1 - discount);
e.DisplayText = "Discount price: " + discountPrice.ToString("c2");
}
e.DefaultDraw();
// Paint images in cells if discounts > 0.
Image image = Image.FromFile("c:\\important.png");
if (discount > 0)
e.Cache.DrawImage(image, e.Bounds.Location);
}
private void gridView_CustomDrawColumnHeader(object sender, ColumnHeaderCustomDrawEventArgs e) {
Rectangle rect = e.Bounds;
// Create a new brush
using (Brush brush = new LinearGradientBrush(e.Bounds, Color.Salmon, Color.White, LinearGradientMode.ForwardDiagonal)) {
// Fill a column's background
e.Cache.FillRectangle(brush, rect);
// Draw the column's caption
e.Appearance.DrawString(e.Cache, e.Info.Caption, e.Info.CaptionRect);
e.Handled = true;
}
// Draw the filter and sort buttons.
foreach (DevExpress.Utils.Drawing.DrawElementInfo info in e.Info.InnerElements) {
if (!info.Visible) continue;
DevExpress.Utils.Drawing.ObjectPainter.DrawObject(e.Cache, info.ElementPainter, info.ElementInfo);
}
}