快速构建一个ui界面程序--pyqt入门
- [0 背景](#0 背景)
- [1 环境准备](#1 环境准备)
-
- [1.1 安装python](#1.1 安装python)
- [1.2 安装pyqt](#1.2 安装pyqt)
- [2 UI设计](#2 UI设计)
-
- [2.1 启动UI设计可视化工具](#2.1 启动UI设计可视化工具)
- [2.2 生成*.ui文件](#2.2 生成*.ui文件)
- [2.3 编译ui生成对应的py](#2.3 编译ui生成对应的py)
- [3 使用UI](#3 使用UI)
0 背景
本文档用于记录开发者如何快速构建一个简单UI程序。开发者使用文档中提及的工具并用于商业活动时,请注意对应工具的使用协议。
本文介绍如何使用pyqt快速构建一个简单UI,此类需求常见于个人小型工具可视化,原型机demo开发的场景中。
选用pyqt进行UI构建的一个原因:快!
1 环境准备
1.1 安装python
这个不细讲,linux一般出厂自带python工具,其它系统参考python官网。
1.2 安装pyqt
命令行环境下使用pip工具进行安装,如果无法下载,请搜索"python 安装 pyqt"。以下命令考虑国内开发者,使用了华为的pip源加速。
bash
pip install PyQt5 -i https://mirrors.huaweicloud.com/repository/pypi/simple
pip install pyqt5-tools -i https://mirrors.huaweicloud.com/repository/pypi/simple2 UI设计
2.1 启动UI设计可视化工具
安装pyqt时会对应按照Designer工具,用于做可视化的界面设计。可以在任务栏搜索到对应的工具。也可以在命令行窗口输入designer来启动这个工具。

2.2 生成*.ui文件
进入designer可视化设计界面之后,左上角"文件"->"新建"。
创建一个界面设计的窗体,这里我们直接默认MainWindow就好。



按上图的方式设计一个简易的UI。选中"文件"->"另存为",保存即生成对应的.ui文件了。我这里偷懒,就叫ui.ui了。空间还可以改对应的名字,这里也偷懒,就保留了默认名字。

2.3 编译ui生成对应的py
命令行中,使用pyuic工具编译ui文件,把ui.ui编译为python脚本。
bash
pyuic5 -o ui.py ui.ui
查看一下生成的ui.py,关注到里头就一个类Ui_MainWindow。我们需要重点关注的就是类中setupUi接口。
python
# auto generated ui.py
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
# ...稍微读一下setupUi,发现里面是在设置我们的MainWindow 名字大小等属性,并创建pushButton 和label控件。猜测我们把一个显示在前端的MainWindow对象传给setupUi,它就会帮我们按ui.ui文件进行设置。自此,我们的前端ui设计工作就完成了,我们只需要在主函数搞一个前端MainWindows,传给setupUi即可。
3 使用UI
根据第2节对ui.py的猜测,构造一个使用该UI的范例main.py如下:

python
# -- coding: utf-8 --
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QVBoxLayout, QWidget, QLabel, QComboBox
# 从生成的代码ui.py中导入Ui_MainWindow类
from ui import Ui_MainWindow as Ui_MainWindow
# 创建一个MainWindow类,继承于QMainWindow
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
# 持有一个ui格式
self.ui = Ui_MainWindow()
# 将自己传给ui,让它帮忙设计样式
self.ui.setupUi(self)
# 将ui中pushButton控件的clicked事件关联到处理函数on_click
self.ui.pushButton.clicked.connect(self.on_click)
# pushButton的回调函数,注意这个名字并非限定为on_click
def on_click(self):
# 使用ui中的label显示"clicked"
self.ui.label.setText("clicked!")
if __name__ == "__main__":
# 启动一个前端窗口标准操作
app = QApplication(sys.argv)
window = MainWindow()
window.show()
sys.exit(app.exec_())main.py中,把控件pushButton 的clicked 事件(Qt里面有时候也叫信号)和回调函数on_click关联了起来。然后在on_click里面设置控件label进行输出。
对于pushButton控件和label控件有哪些信号,对应的回调函数入参是什么,还有哪些功能,本文不深入探究,有需要的开发者请参考Qt的文档进行查询。
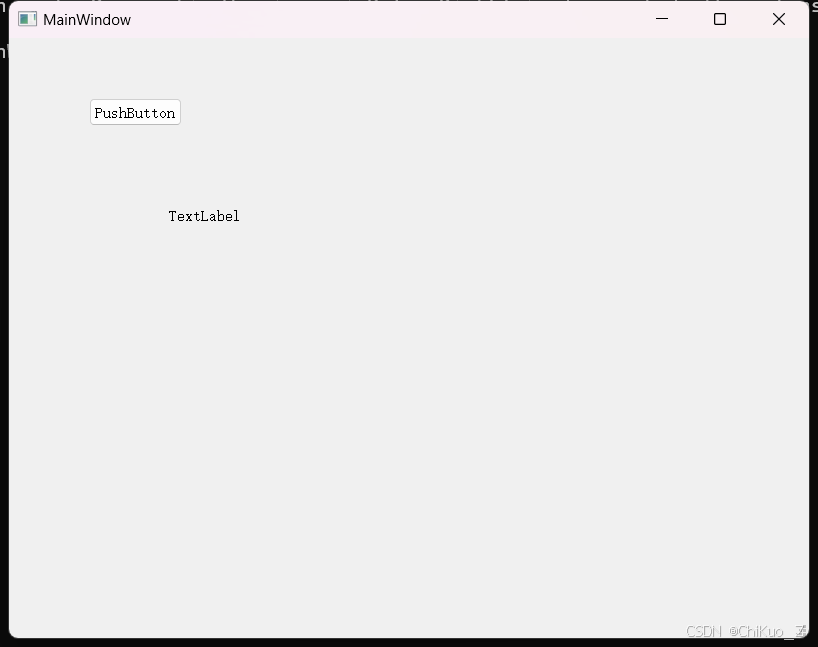
命令行执行python main.py,效果如下:

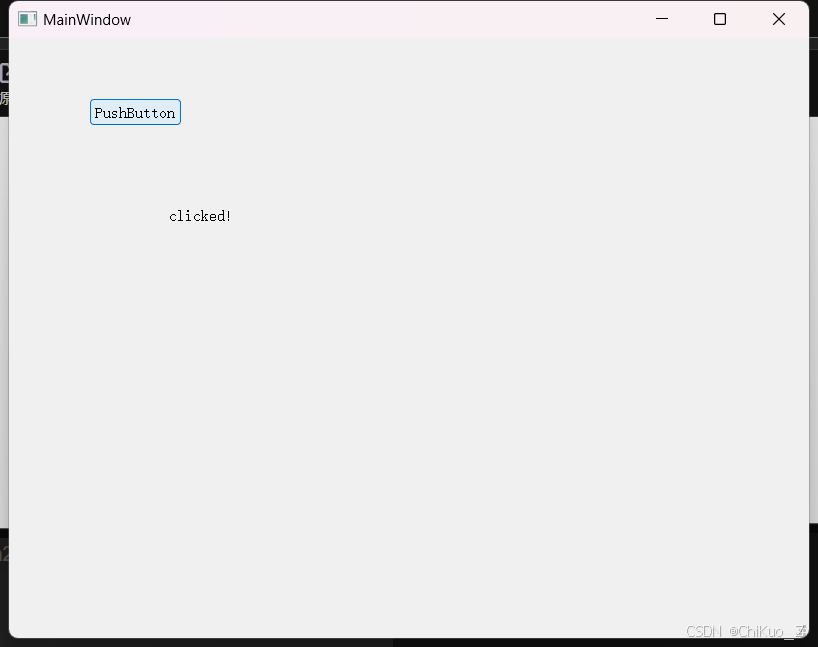
点击按钮,结果如下。

可以看到点击按钮后,label的输出发生了变化。自此,我们完成了一个最简易的前端UI搭建。开发者后面根据具体情况随机应变即可。